Таймлайн идеально подходит для визуализации процессов и проектов и последовательного изложения событий. С помощью таймлайна можно сделать обзор, показать поворотные моменты или же выявить упущенные аспекты.
Взяв за основу креативный и привлекательный шаблон таймлайна, вы cможете создать таймлайн, который будет вызывать живой интерес.
Вместе с тем выбор шаблона таймлайна определяется вашими конкретными целями.
Вот неполный список лучших шаблонов таймлайнов, которые вы найдете в этой статье:
- шаблон таймлайна проекта,
- шаблон плана свадебного дня,
- шаблон исторического таймлайна,
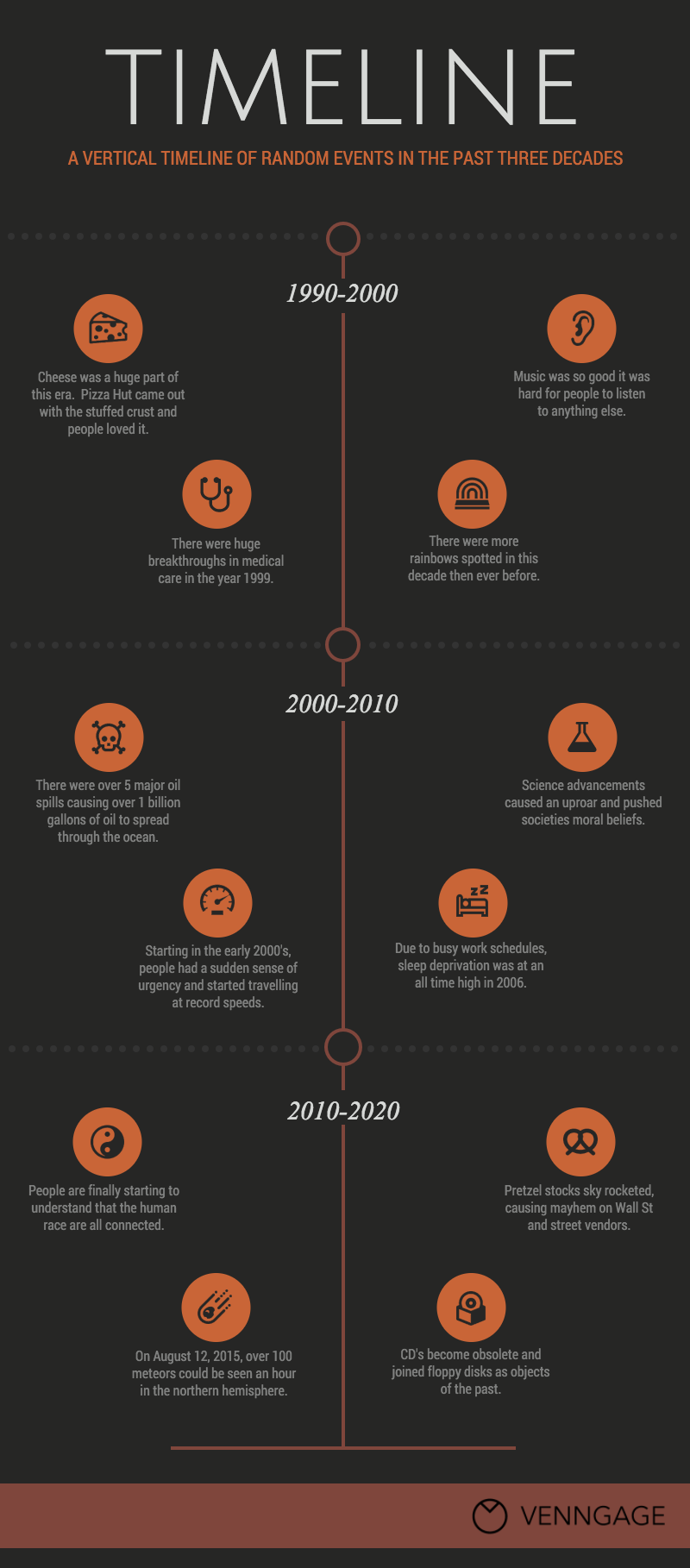
- шаблон вертикального таймлайна,
- шаблон таймлайна-расписания,
- шаблон простого таймлайна,
- бесплатный шаблон таймлайна.
Как использовать шаблон таймлайна:
- Выберите шаблон таймлайна, отвечающий вашим целям.
- Добавьте/удалите элементы или измените положение элементов на временной шкале путем их перетаскивания по холсту.
- Укажите нужные даты и события, заменив текст в шаблоне.
- Персонализируйте дизайн, изменив в шаблоне цвета, шрифты и значки.
Все просто!
Ниже вы найдете 36 шаблонов таймлайнов с примерами использования.
1. Обозначайте временные отрезки различными цветами, чтобы сделать таймлайн более легким для чтения
Выделение отрезков времени в таймлайне различными цветами — простой и эффективный способ сделать таймлайн более простым для восприятия. Используйте новый цвет для каждого временного отрезка, важнейших дат и событий, которые хотите выделить.
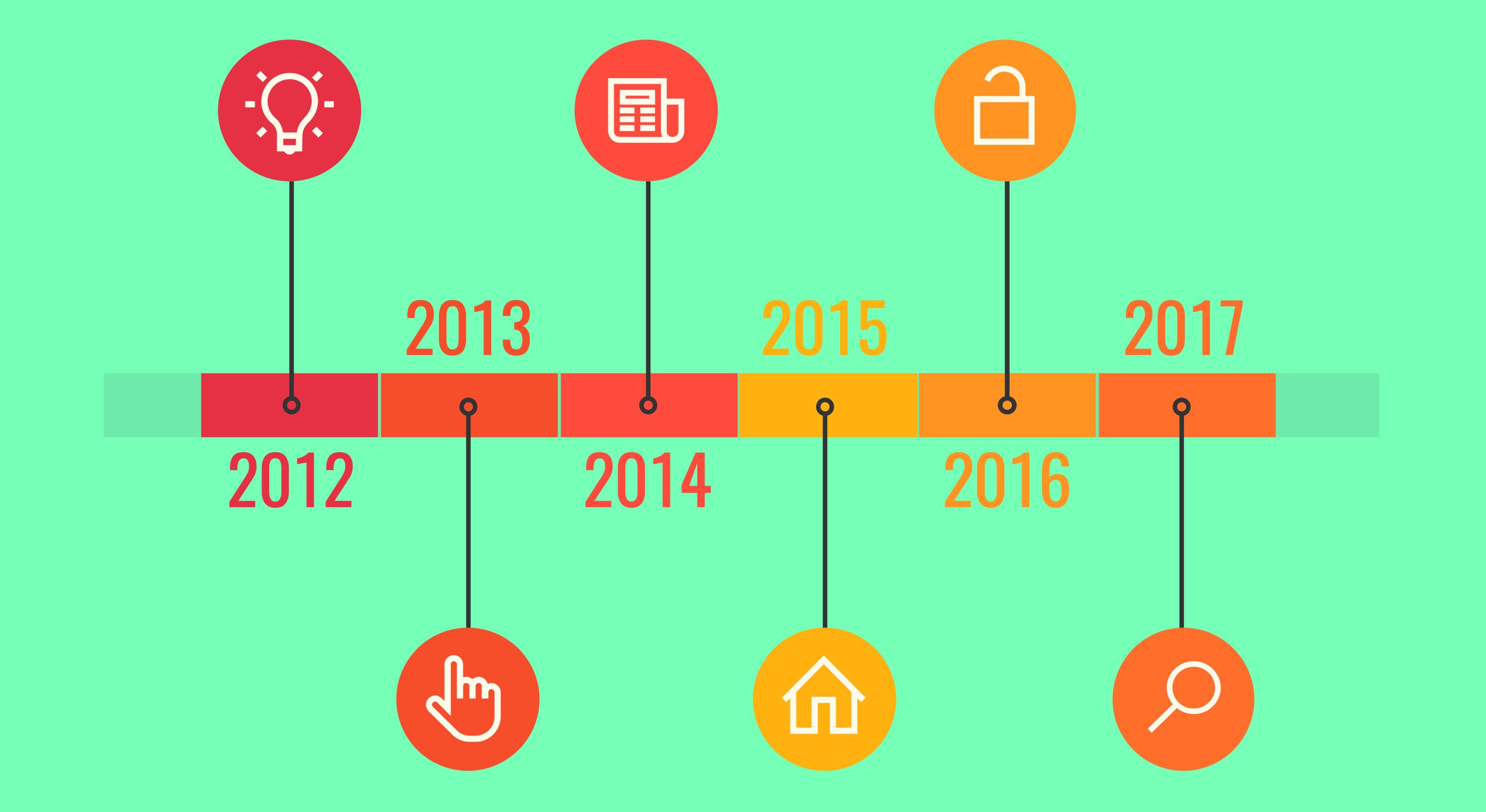
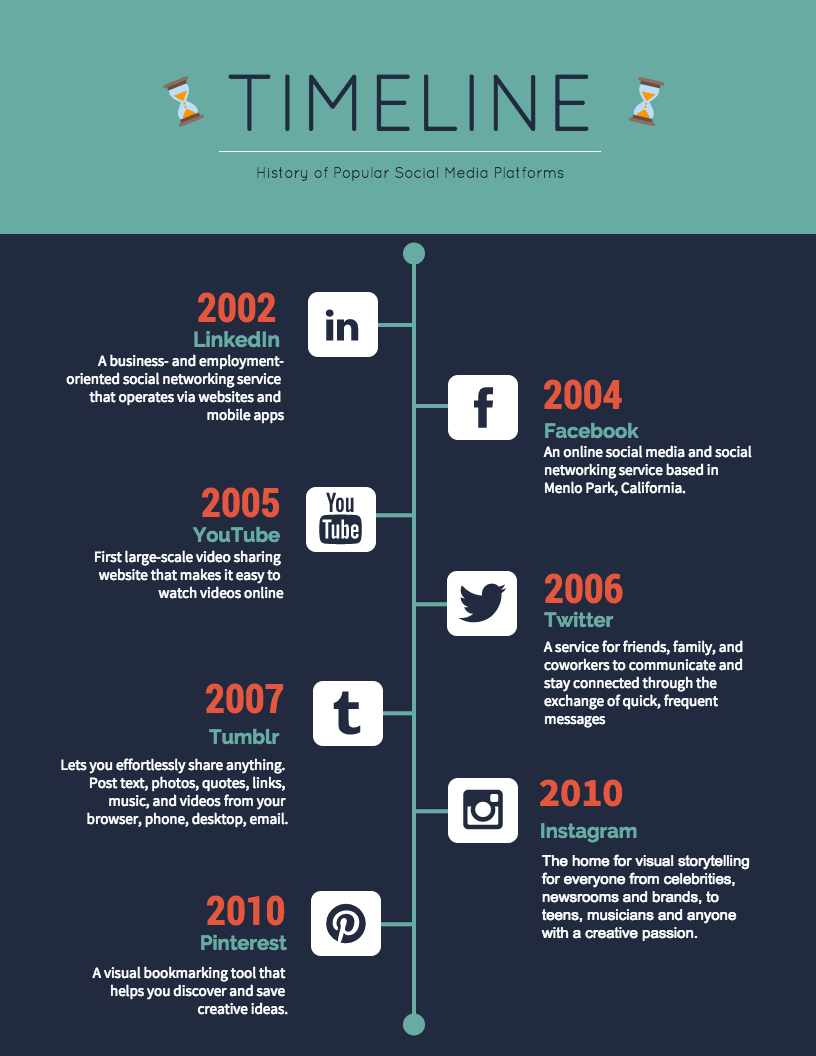
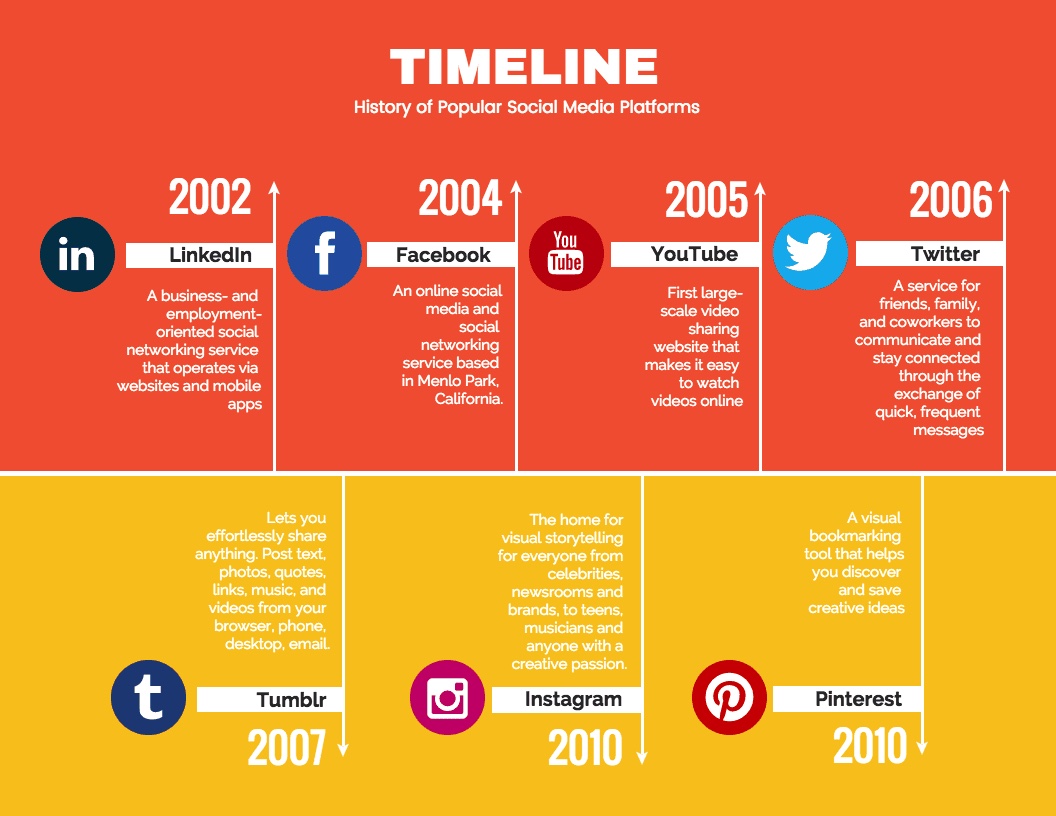
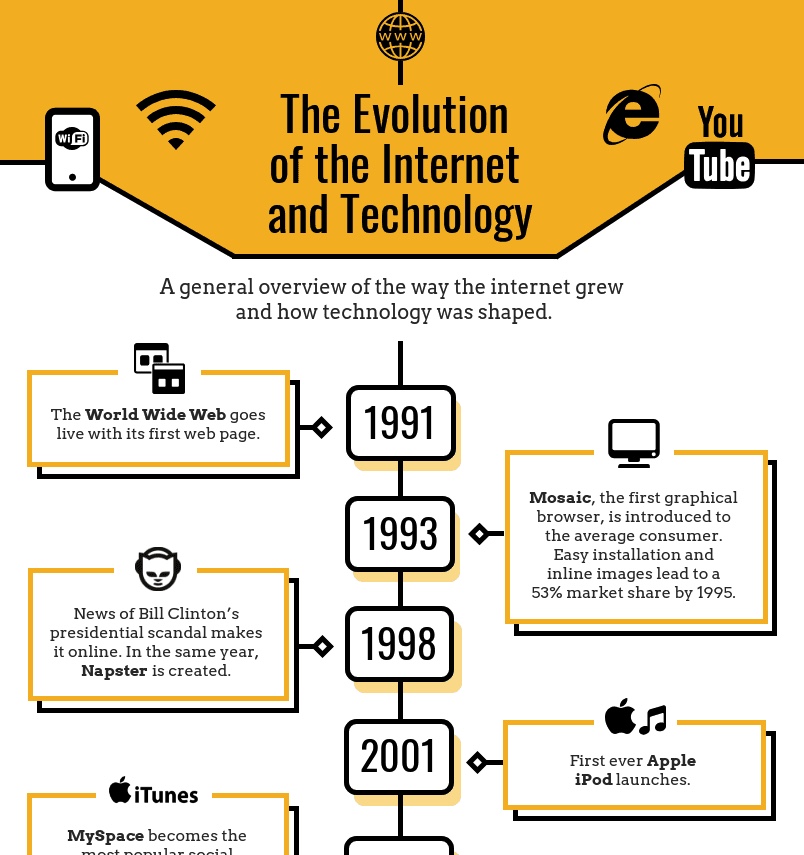
Посмотрите, как цвета используются для обозначения разных годов в этом простом шаблоне таймлайна, посвященном истории появления соцсетей:
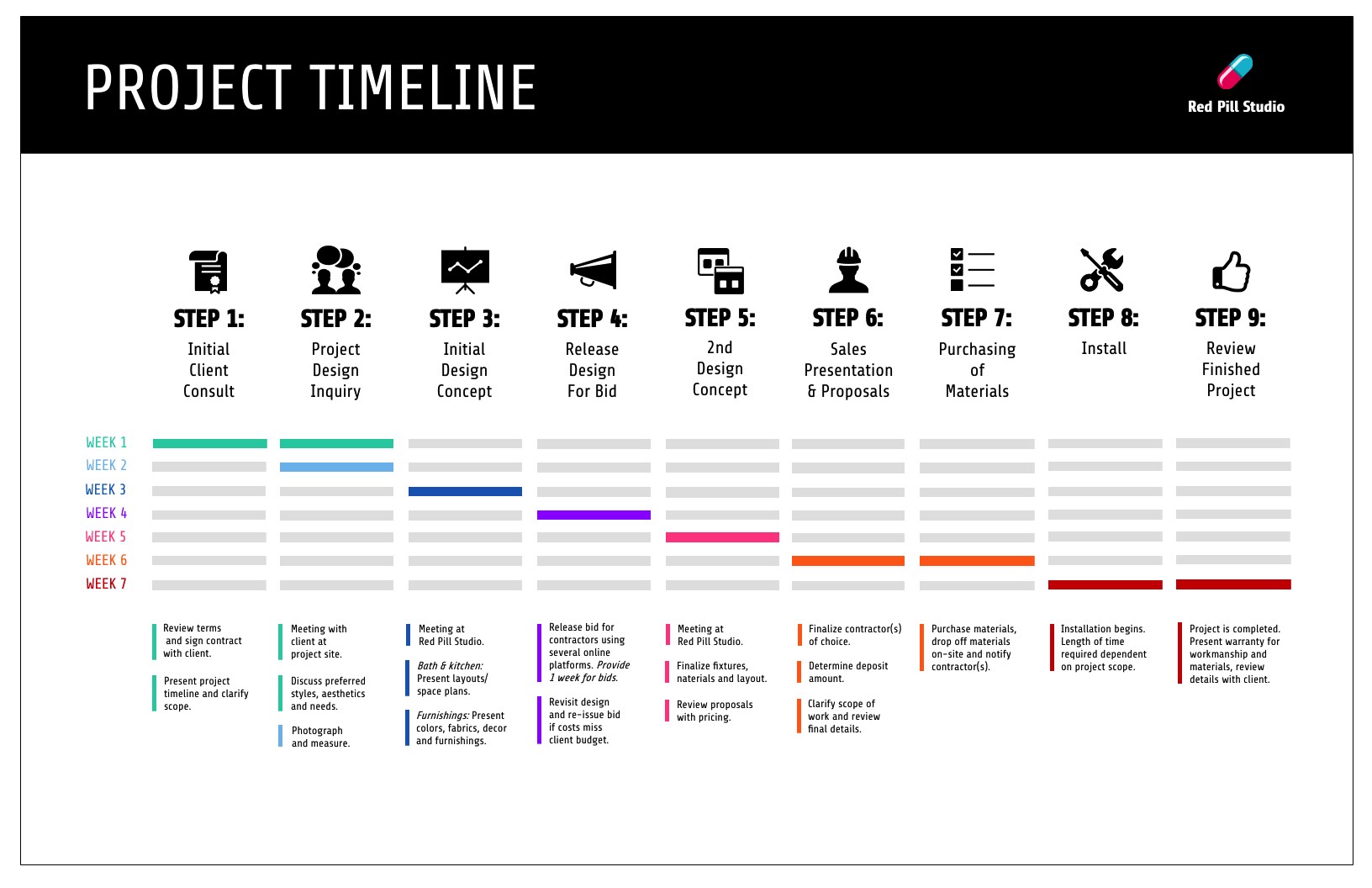
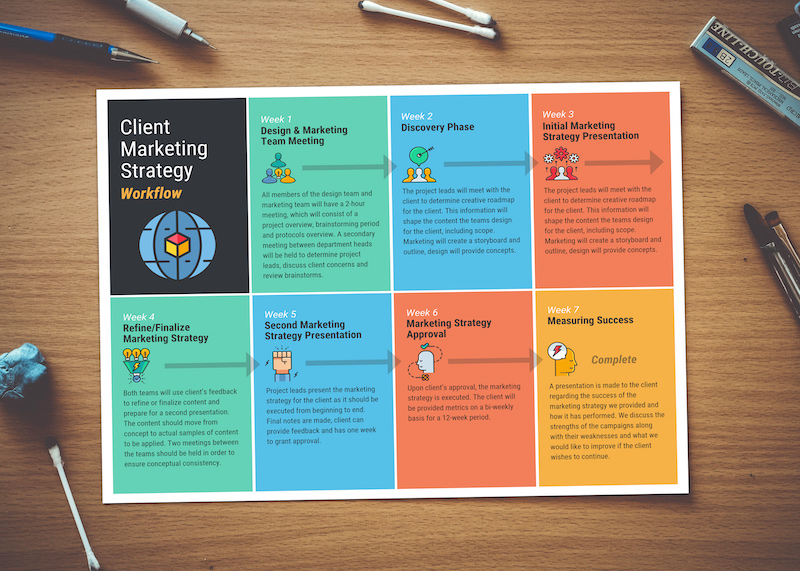
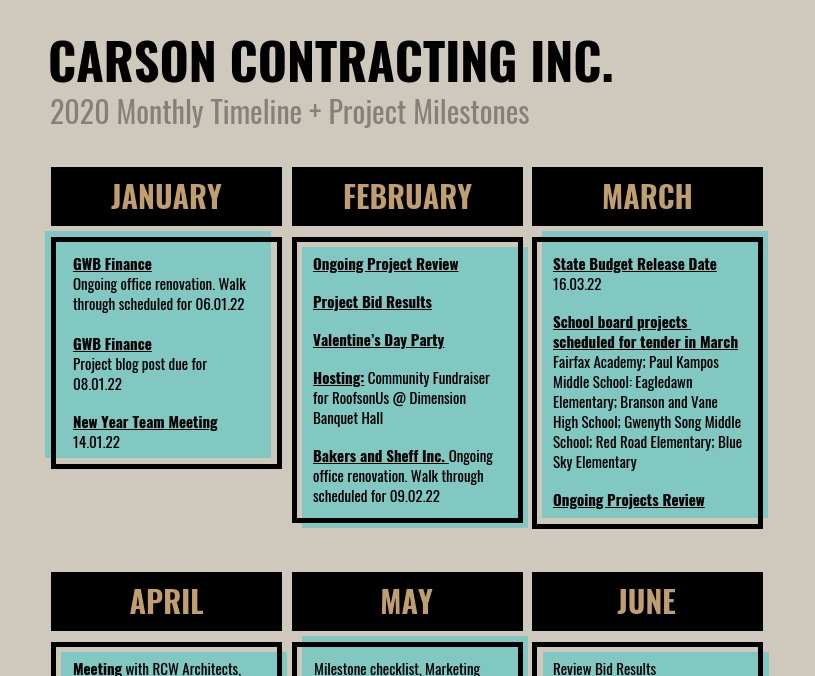
А в этом шаблоне таймлайна цвета используются для обозначения недель. В результате при первом же взгляде на таймлайн становится ясно, что первый и второй этапы проекта запланированы на первую неделю (зеленый цвет).
В шаблоне таймлайна ниже каждый год помещен в круг определенного цвета.
2. Планируйте проекты с помощью шаблонов таймлайнов спринтов
Использование шаблона с визуализацией — это эффективный способ планирования бизнес-целей. Он позволяет четко обозначить все цели, кратко сформулировать этапы их достижения и использовать визуальные элементы для выделения определенных моментов.
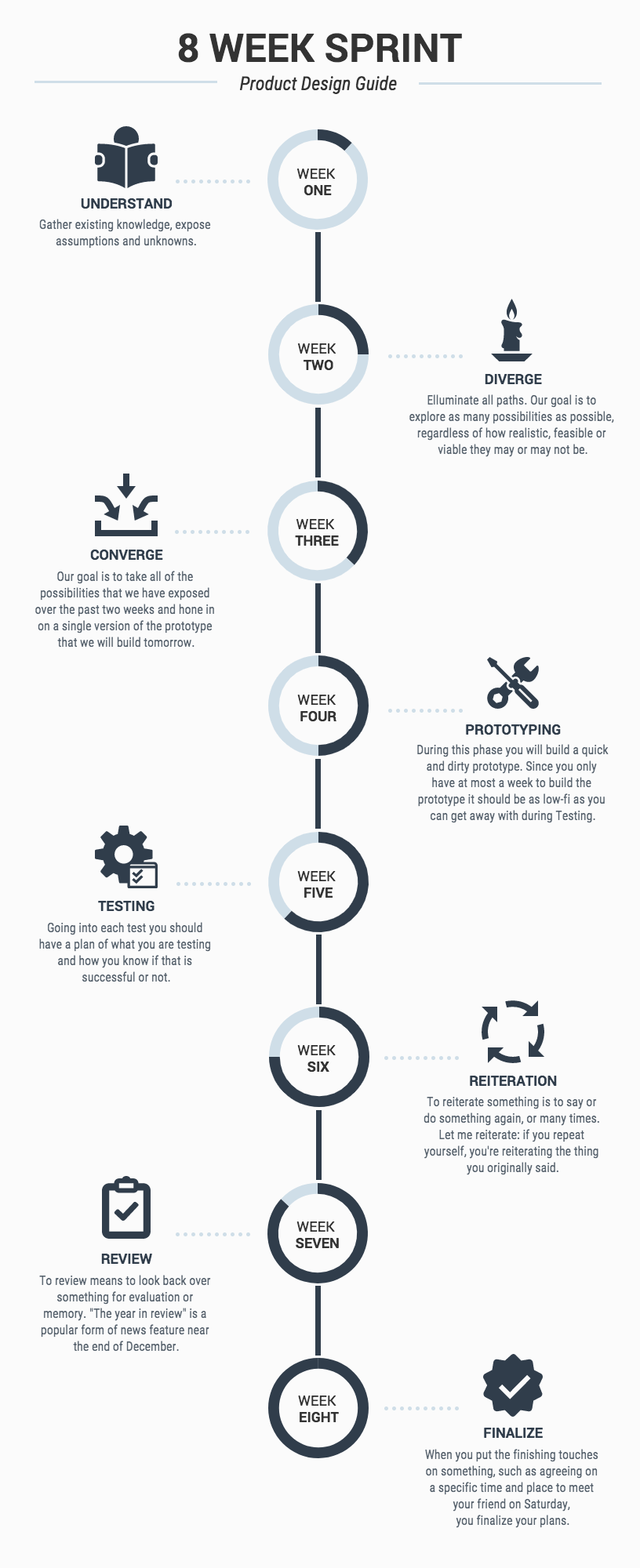
Посмотрите, например, как в шаблоне таймлайна ниже представлен 8-недельный спринт по разработке продукта:
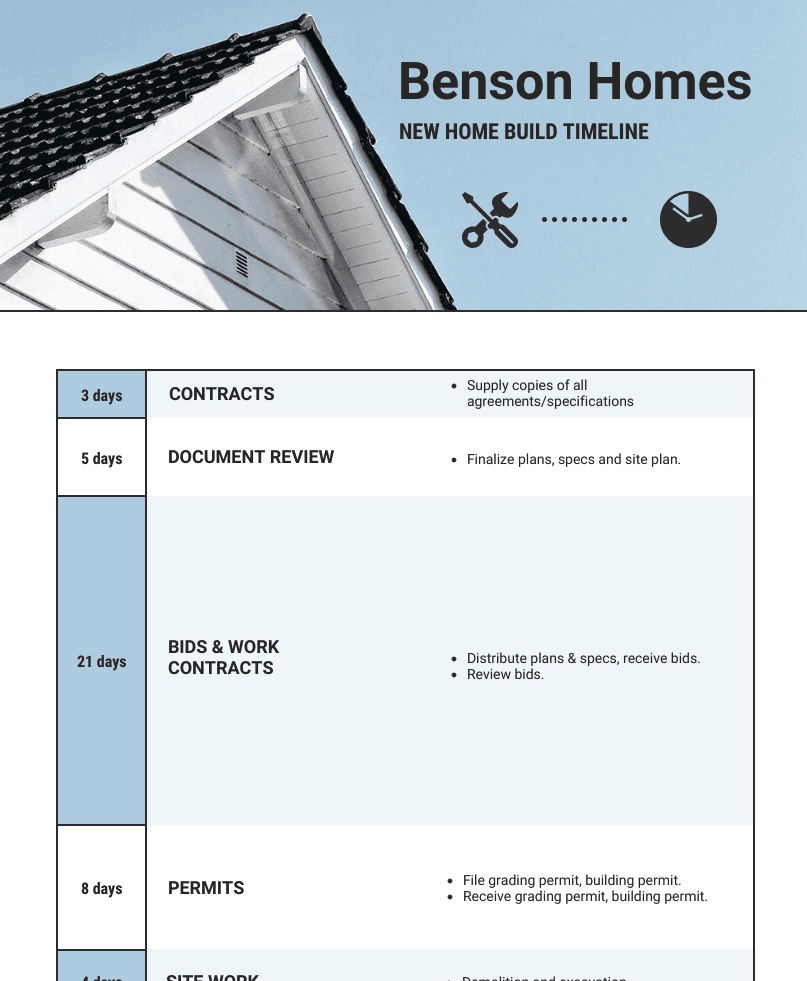
Можно также взять за основу для таймлайна этапы проекта и указать количество дней, отведенных на их выполнение. Посмотрите, как это сделано в следующем шаблоне таймлайна строительства дома:
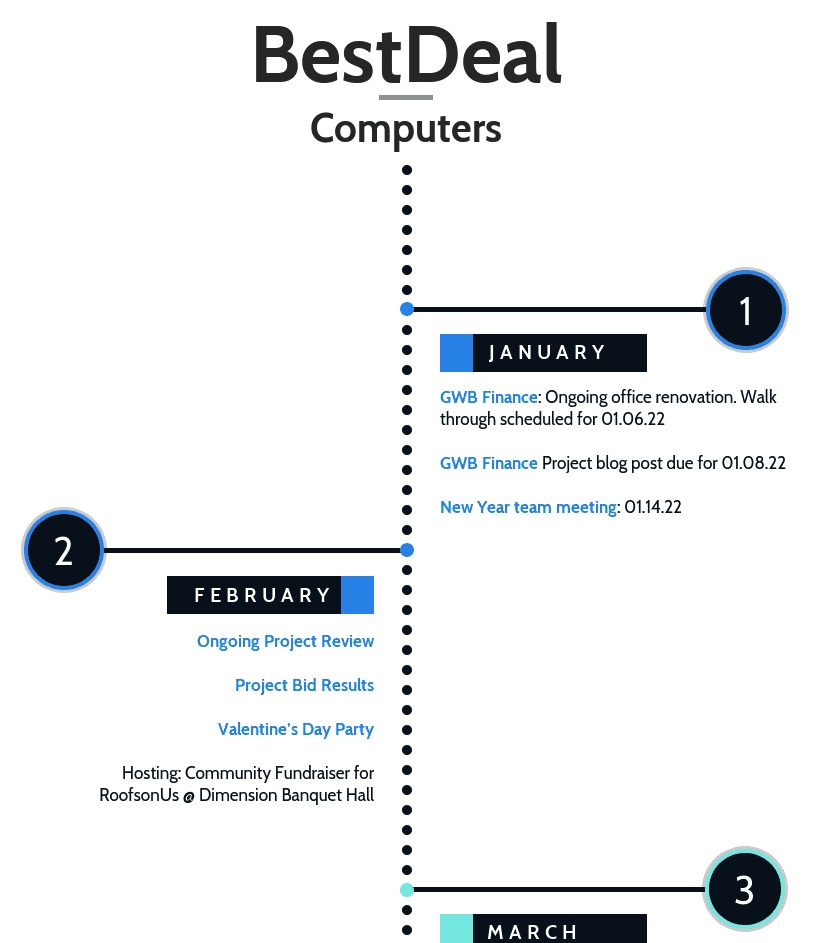
Вы можете пойти дальше и составить план-график на весь предстоящий год. Спланируйте важнейшие этапы по месяцам:
В этом шаблоне таймлайна используется тот же подход, только месяцы и текст обозначены разными цветами:
Совет. Шаблоны таймлайнов особенно полезны консультантам и фрилансерам. С помощью таймлайнов удобно показывать, какие действия необходимы для реализации проектов и насколько каждый этап влияет на следующий. Клиенту удобно сверяться с таймлайном с целью уточнения, что, когда и за чем следует. А для вас это означает меньше электронных писем и звонков. По крайней мере, мы на это надеемся.
Предлагаем также прочесть статью с более чем 15 шаблонами таймлайнов проектов, посвященную планированию бизнес-целей. А еще вы можете просмотреть наши шаблоны диаграмм Гантта, чтобы получить дополнительные идеи по визуализации проектов.
3. Повысьте вовлеченность аудитории, включив в презентацию слайд с таймлайном
Презентация без картинок — это скучно. Таймлайн-инфографика — это идеальный способ сделать информацию визуально привлекательной. Оптимизируйте таймлайн под формат PowerPoint, Google Slides или SlideDeck, задав альбомную ориентацию страницы и выделив важный текст крупным жирным шрифтом.
Используйте градиентную цветовую схему для плавного перехода от первых событий таймлайна к последним.
4. Информируйте участников события с помощью таймлайна-расписания
Хотите, чтобы мероприятие прошло гладко? Предоставьте участникам таймлайн с расписанием событий дня. Это позволит людям заранее узнать, чего ожидать.
Непременно укажите в расписании информацию о том, где именно будет проходить каждое событие. Включив в расписание фотографии или иллюстрации, дающие представление об особенностях и месте проведения мероприятия, вы повысите заинтересованность и вовлеченность участников.
Совет. С Venngage консультанты и организаторы мероприятий могут менять шаблоны любым образом и добавлять в них фирменную символику. После внесения в шаблон всех необходимых изменений его можно сохранить для многократного использования в будущем. Это позволит сэкономить значительное количество времени.
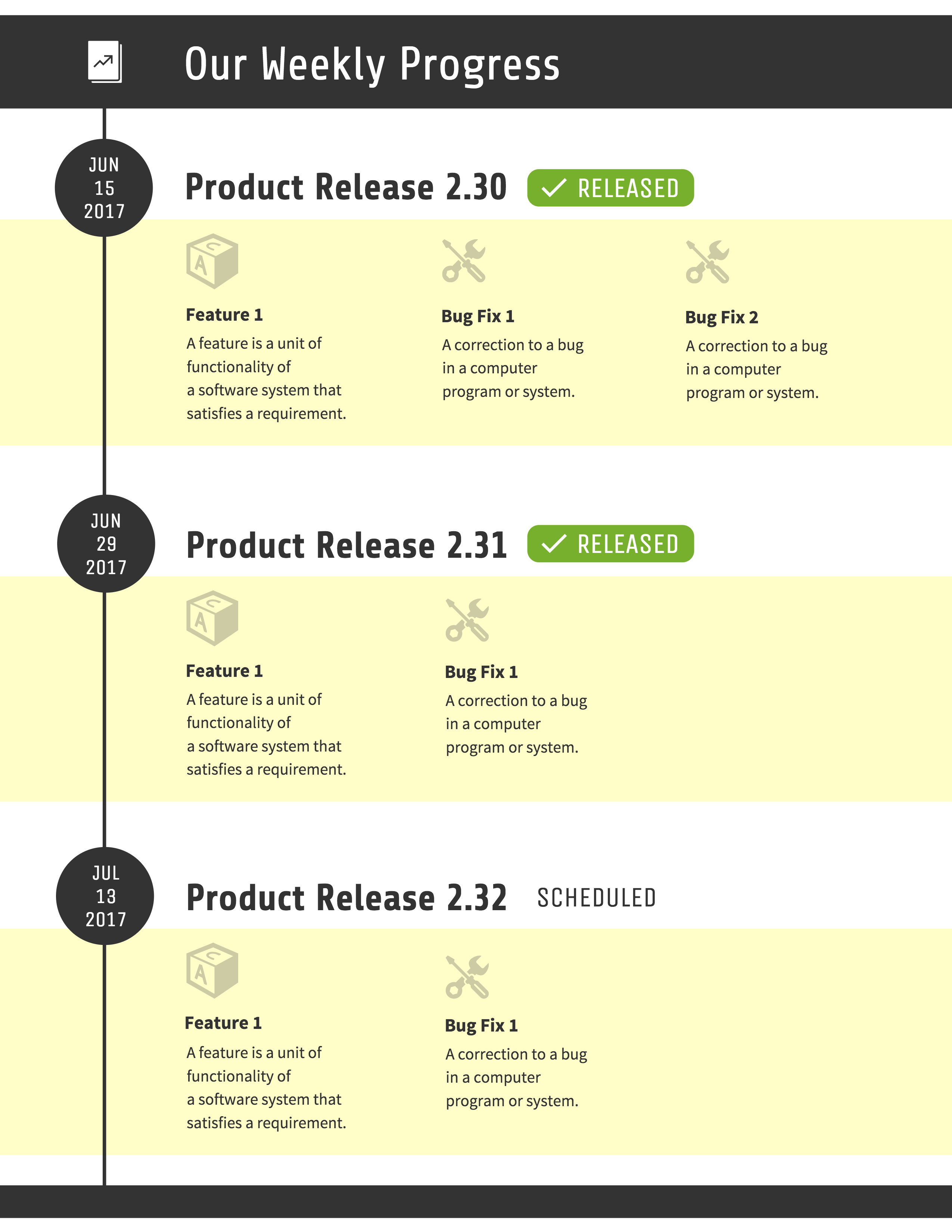
5. Отслеживайте еженедельный прогресс с помощью профессионального шаблона таймлайна
Отслеживайте еженедельный прогресс команды с помощью простого, хорошо структурированного шаблона таймлайна. Используйте значки для разбивки задач по категориям и обеспечения возможности быстрого нахождения нужной информации.
Для фона чередуйте два нейтральных цвета, чтобы повысить удобочитаемость.
Совет. Для консультантов шаблон таймлайна может стать отличным решением для создания и представления промежуточных отчетов для стейкхолдеров. Клиенты сразу увидят, какие результаты были достигнуты, и смогут быстро оценить прогресс проекта. Не заставляйте клиентов копаться в сложных многостраничных отчетах, используйте удобочитаемые, простые для понимания таймлайны!
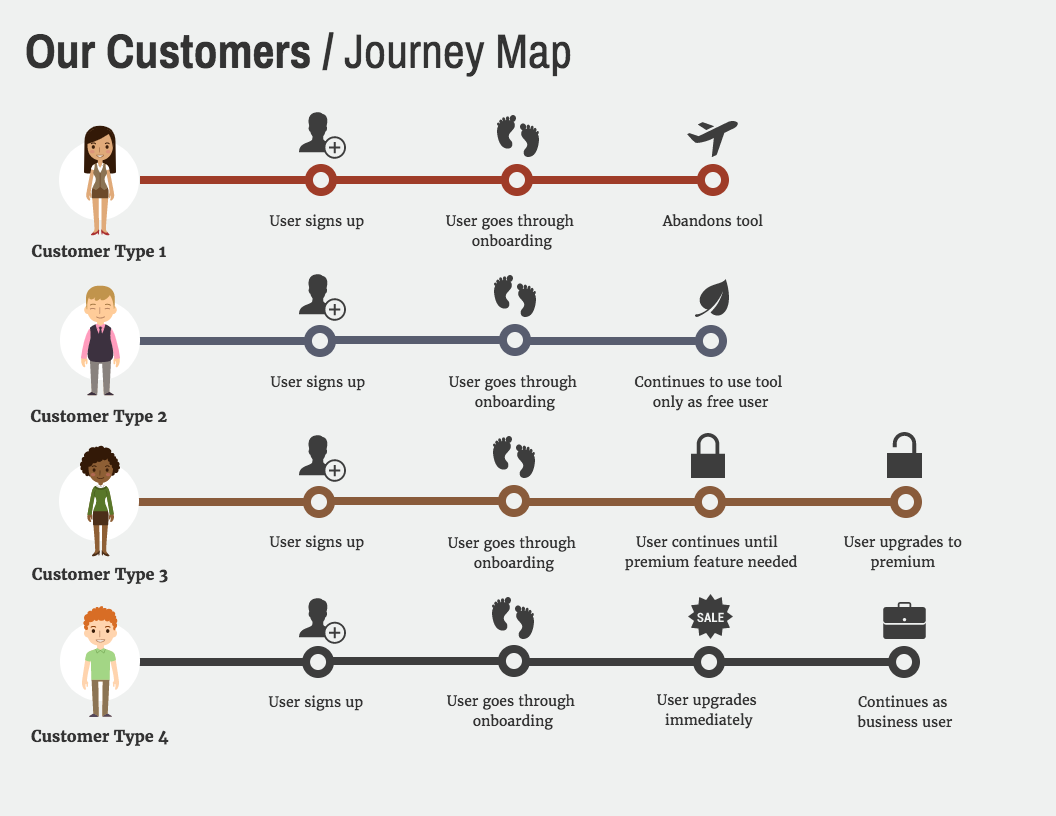
6. Составьте карту пути клиента с помощью простого таймлайна
Понимание пути клиента — это ключевой компонент высокого качества обслуживания клиентов. Создайте инфографику, в которой визуализированы различные категории ваших клиентов. Используйте значки для выделения ключевых этапов путей клиентов.
Посмотрите, как в этом шаблоне таймлайна используются значки, чтобы сделать каждый путь клиента простым для понимания:
Нажмите на шаблон выше, чтобы перейти в конструктор карты пути клиента. Измените шаблон по своему усмотрению, дизайнерский опыт для этого не требуется.
7. Используйте иллюстрацию в качестве фона таймлайна
Вся прелесть таймлайна в том, что вы можете создать дизайн, отражающий характер ваших данных.
Вставьте в будущий таймлайн тематически нужный значок и растяните его так, чтобы заполнить страницу. Затем добавьте временную шкалу контрастного цвета, текст и небольшие иллюстрации.
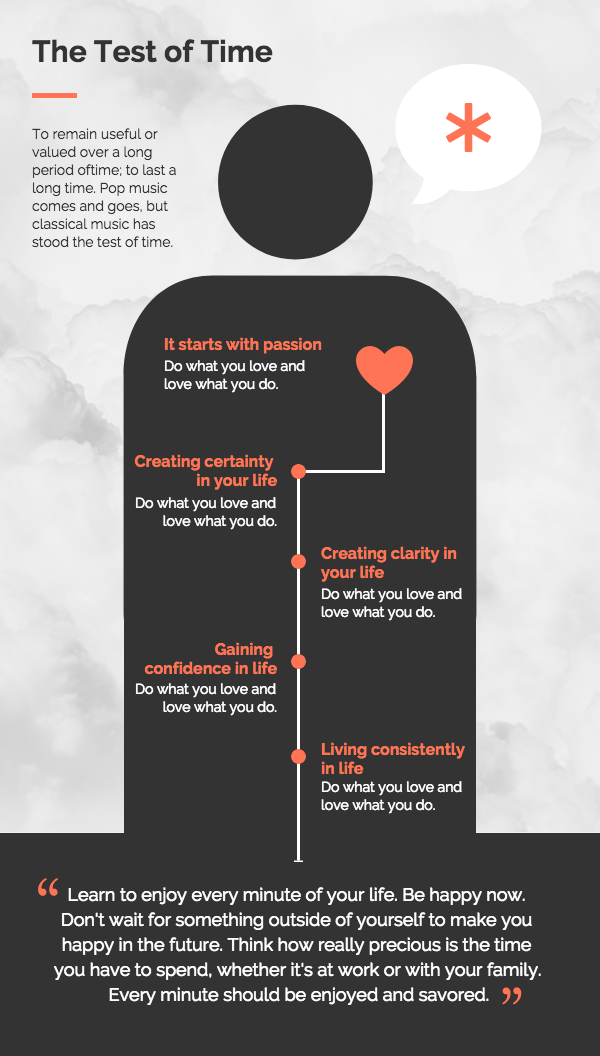
Посмотрите, как в этом шаблоне таймлайна в качестве фонового изображения используется значок человеческого тела:
8. Планируйте свой день с помощью шаблона таймлайна-планировщика
Хотите, чтобы ваша команда — и вы сами — не выбивалась из графика? Простой таймлайн плана дня — это отличный способ резюмировать события и задачи важного дня.
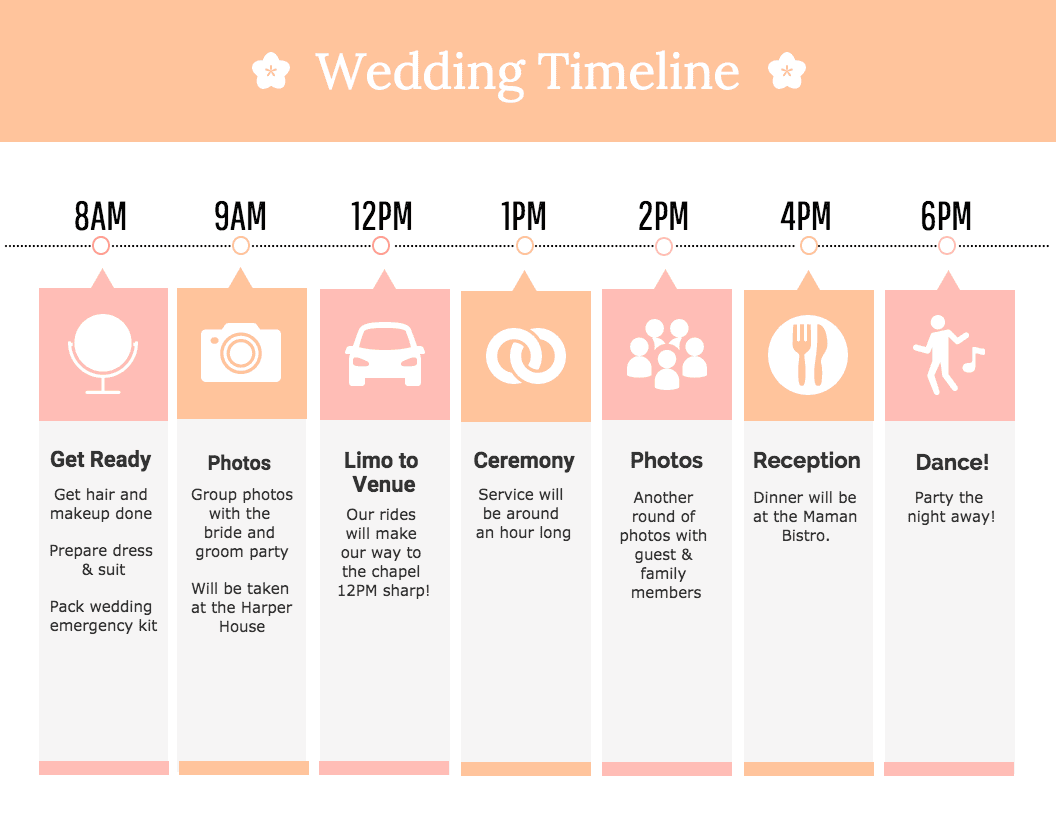
Прежде всего укажите точные сроки и важные детали, о которых необходимо помнить. Например, так, как это сделано в шаблоне плана свадебного дня ниже:
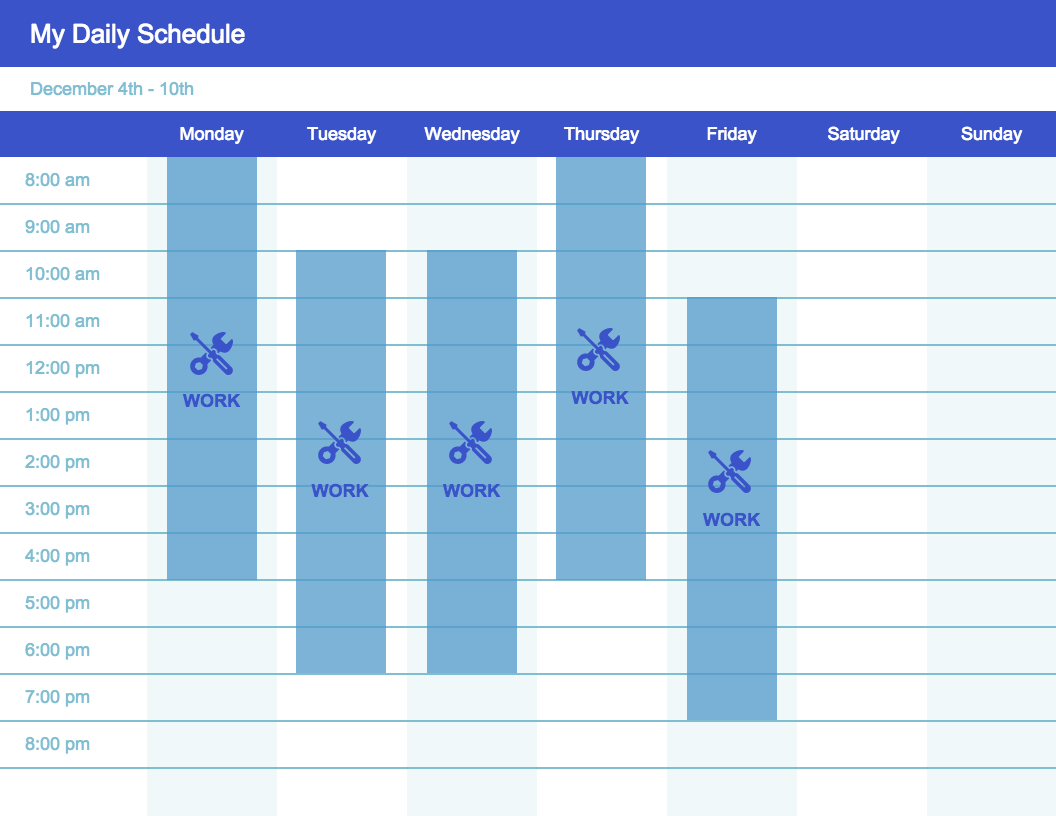
Этот шаблон понедельного плана можно легко переделать в почасовое расписание дня:
Например, выберите нажатием текст Week 1 и замените его на «9:00». Консультанты могут включить шаблон этого таймлайна в маркетинговый план, чтобы помочь клиенту изменить какой-либо рабочий процесс. Более эффективный рабочий процесс позволит клиенту и его команде точнее следовать вашим рекомендациям.
9. Используйте значки, чтобы читателям легче было находить нужную информацию
Значки позволяют визуализировать данные минимальными графическими средствами. Вот почему они идеально подходят для включения в таймлайн. Выбирайте значки, которые понятны большинству читателей (например, логотипы соцсетей), чтобы в таймлайне легко было находить нужные разделы.
Например, в этом таймлайне, посвященном истории появления соцсетей, значки сразу дают понять, к какой платформе относится каждая дата:
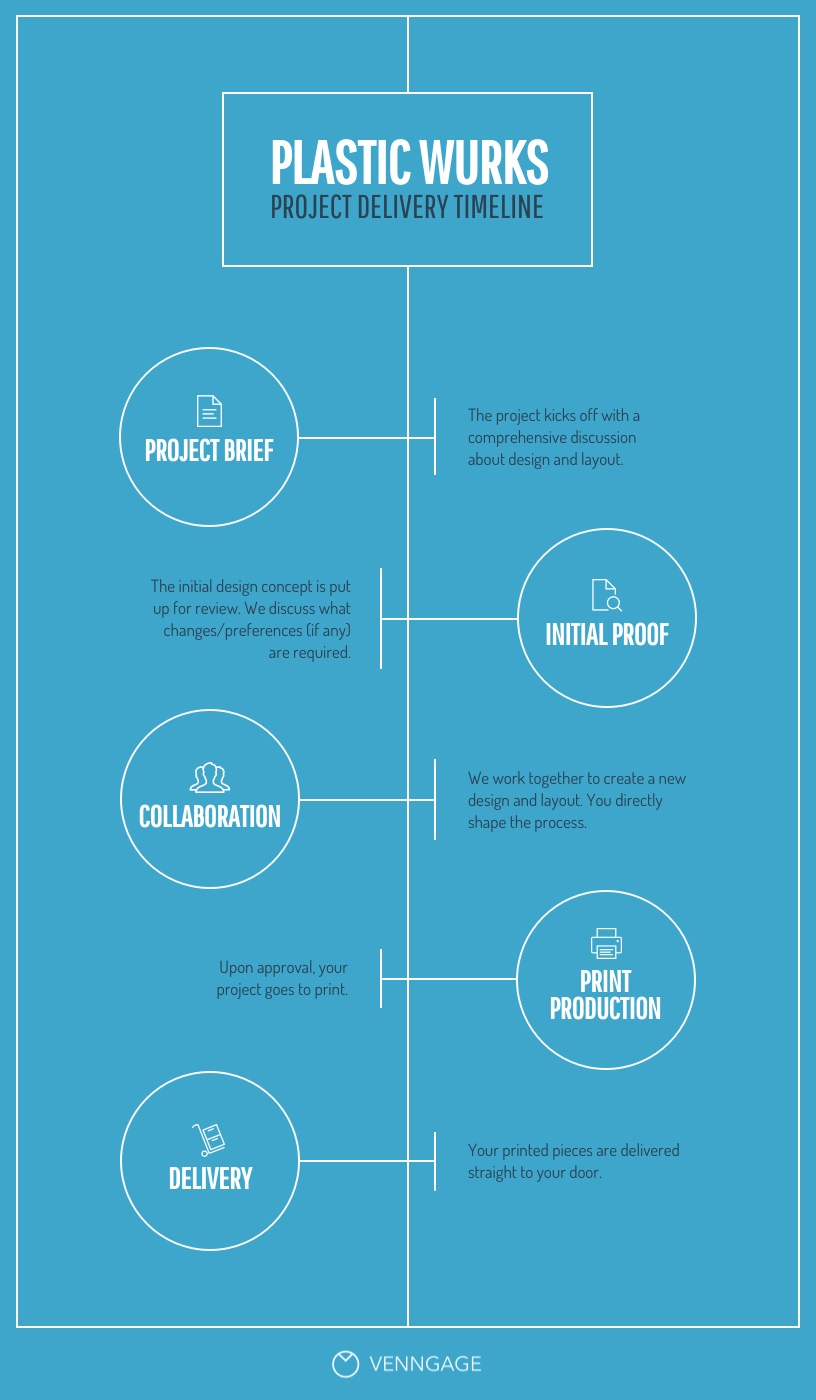
А в этом таймлайне проекта этапы выделены с помощью Т-образных линий:
В этом шаблоне таймлайна легко узнаваемые значки соцсетей помогают структурировать информацию:
Совет. Таймлайны прекрасно подходят для консультантов, желающих зарекомендовать себя в качестве идейных лидеров. Выберите тему, показывающую развитие идеи или продукта в вашей отрасли. Визуализируйте ее в шаблоне таймлайна и используйте его в постах для своего блога, в гостевых постах или в социальных сетях. Вы также можете включить таймлайн в проектный документ.
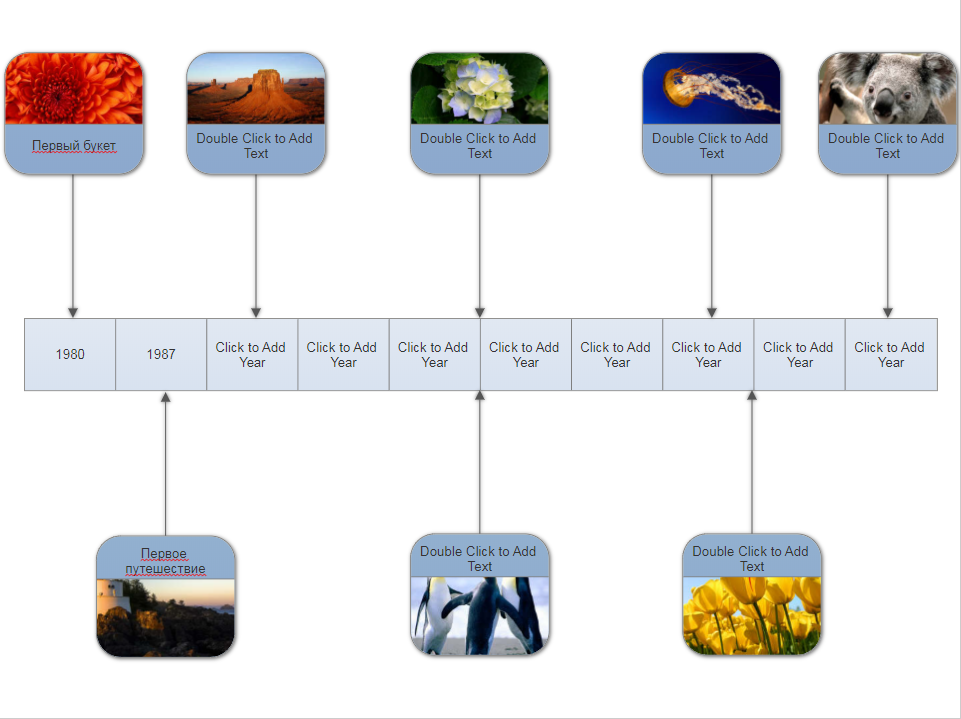
10. Используйте фотографии, снятые в разные годы, чтобы показать изменения
Людям нравится узнавать, как с годами меняются вещи — техника, одежда, пищевые продукты. Создайте таймлайн, в котором с помощью фотографий будет показано, как с годами изменилась та или иная вещь. С этой целью можно использовать шаблон сравнительной инфографики.
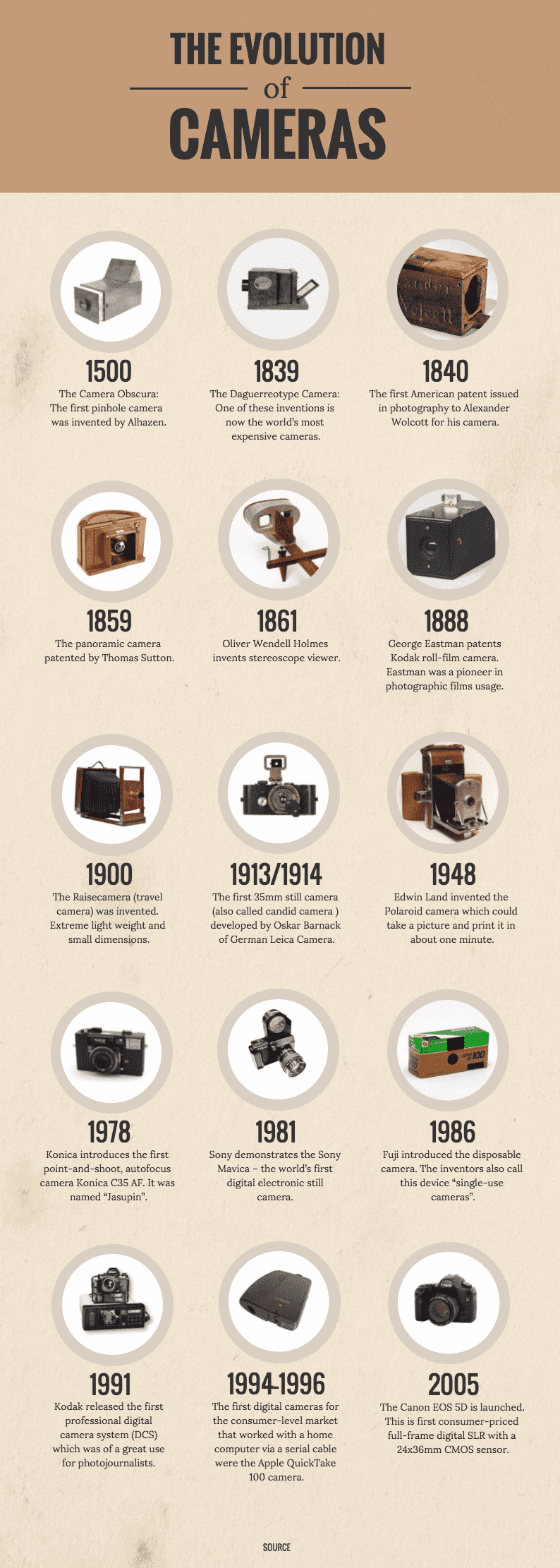
Например, в этом таймлайне показано, как менялся с годами фотоаппарат. Под каждым изображением — краткая справка:
А в этом шаблоне таймлайна значки помогают рассказать о развитии электронной почты:
11. Используйте временные блоки, чтобы упорядочить расписание на день, неделю и месяц
Разделение ежедневного расписания на блоки может быть эффективным способом установить приоритетность задач. Используйте блоки разных цветов для разных типов задач и встреч. Для обеспечения простоты восприятия информации можно также использовать значки.
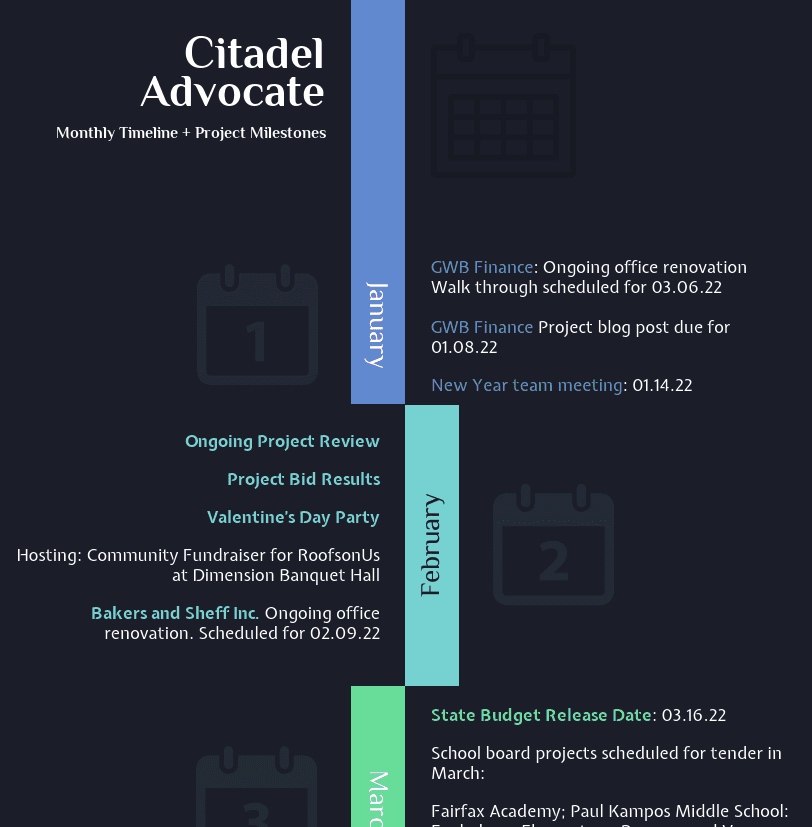
В следующих двух шаблонах таймлайнов проекты разделены на месячные этапы:
В этом шаблоне плана строительства используются цветные текстовые блоки, отражающие распределение этапов проекта по месяцам:
Совет. Консультирующие специалисты могут использовать шаблоны таймлайнов для контролирования хода проекта, особенно когда в нем участвует множество сторон (субподрядчики, различные стейкхолдеры и т. д.). Поручая задачи исполнителям (людям или компаниям), можно использовать цветовую маркировку для лучшего контроля над ситуацией (например, отмечать свои задачи зеленым цветом, задачи клиента — красным).
P.S. Если вы ищете бесплатное приложение для планирования встреч, которое поможет вам эффективно планировать встречи без излишней переписки, обратите внимание на инструмент HubSpot.
12. Покажите в таймлайне, сколько времени требуется для выполнения каждой задачи
Если вы занятой человек, дорожащий своим временем, укажите в таймлайне, сколько времени отводится на выполнение каждой задачи в таймлайне. Один из способов сделать это — использовать столбцы разной высоты для визуализации временных интервалов.
Посмотрите, например, как с помощью цветных блоков представлен распорядок дня в следующем шаблоне таймлайна:
13. Расскажите историю кого-нибудь/чего-нибудь популярного с помощью таймлайна и тематического дизайна
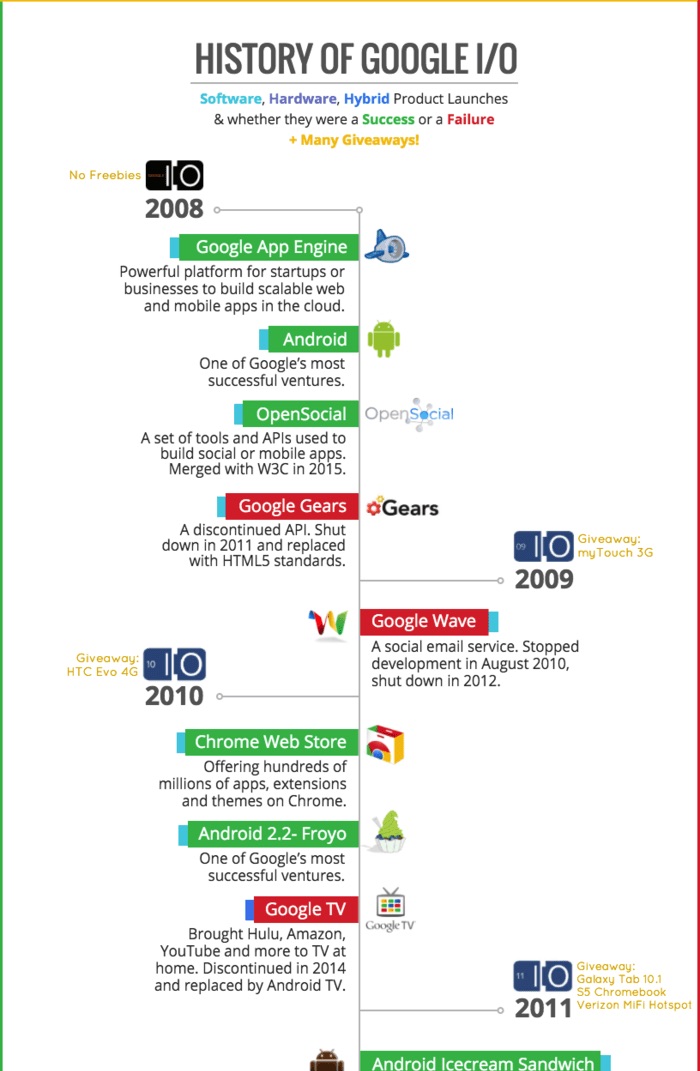
Люди любят истории о людях, местах и вещах, которые им интересны. Например, в следующем шаблоне таймлайна показаны все важнейшие анонсы продуктов на конференциях Google I/O, начиная с первого года проведения.
В таймлайне используются цвета значка Google. Значки и логотипы позволяют читателям с легкостью находить на таймлайне любимые продукты.
В этом шаблоне таймлайна используется схожий подход: значки и цвета делят конференции WWDC Apple по годам:
14. Визуализируйте процессы с помощью шаблонов таймлайнов с фирменной символикой
Иногда структура процесса может показаться слишком сложной, особенно если она включает в себя множество этапов. Некоторые этапы из-за этого могут быть упущены. Таймлайн процесса помогает визуализировать процесс, распланировать этапы и показать взаимосвязи между ними. Нумерация всех этапов делает таймлайн особенно доходчивым и удобочитаемым.
Используйте свои брендовые цвета, шрифты и логотип для повышения узнаваемости бренда и контента, распространяемого по разным каналам.
Совет. Специалисты-консультанты и фрилансеры без дизайнерских навыков могут использовать функцию «Брендинг-комплект» для импорта цветов бренда и логотипов с любого сайта. Или добавлять их вручную. Вы можете импортировать элементы как своего фирменного стиля, так и фирменного стиля клиента. Это легкий способ впечатлить клиентов с помощью готовых дизайнерских решений!
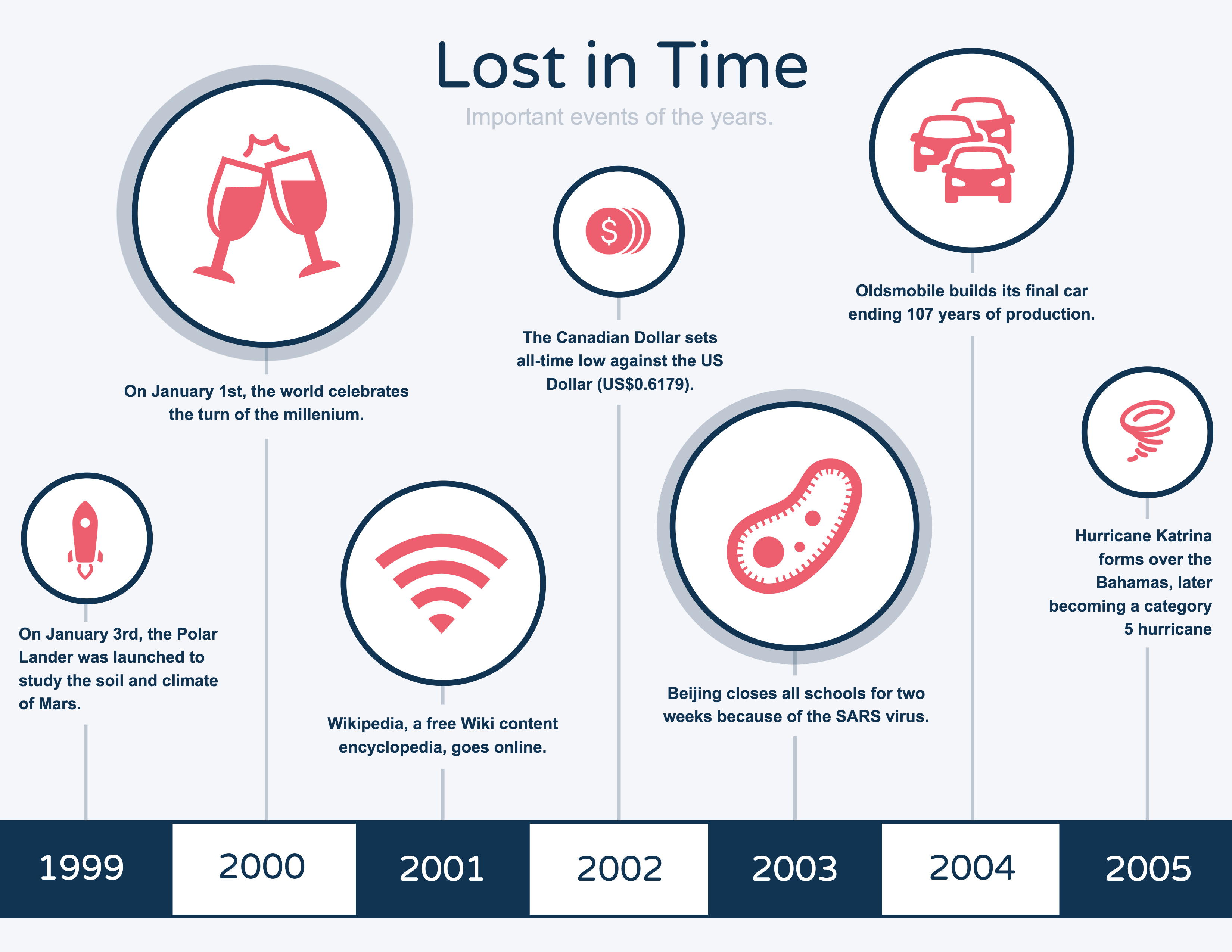
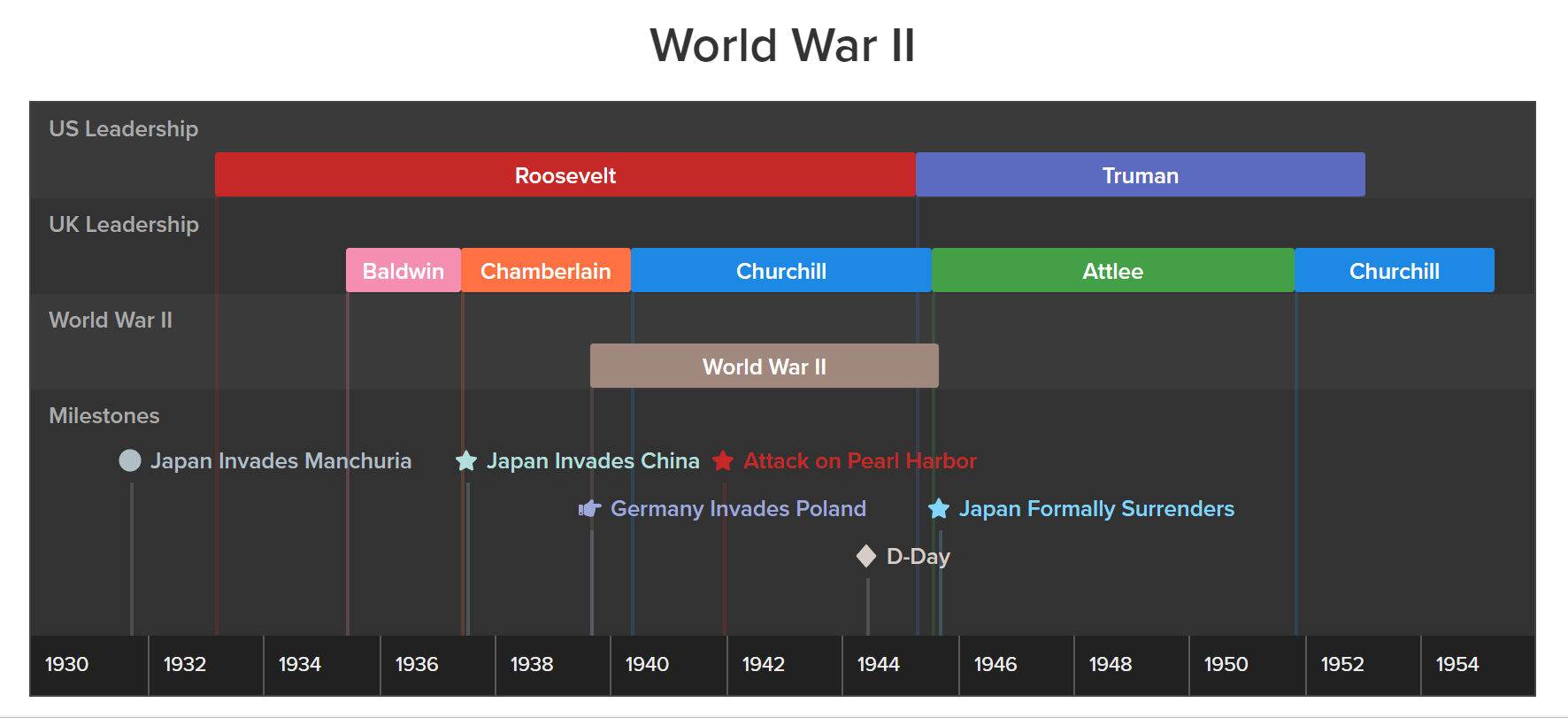
15. Используйте таймлайн для освещения важных дат истории
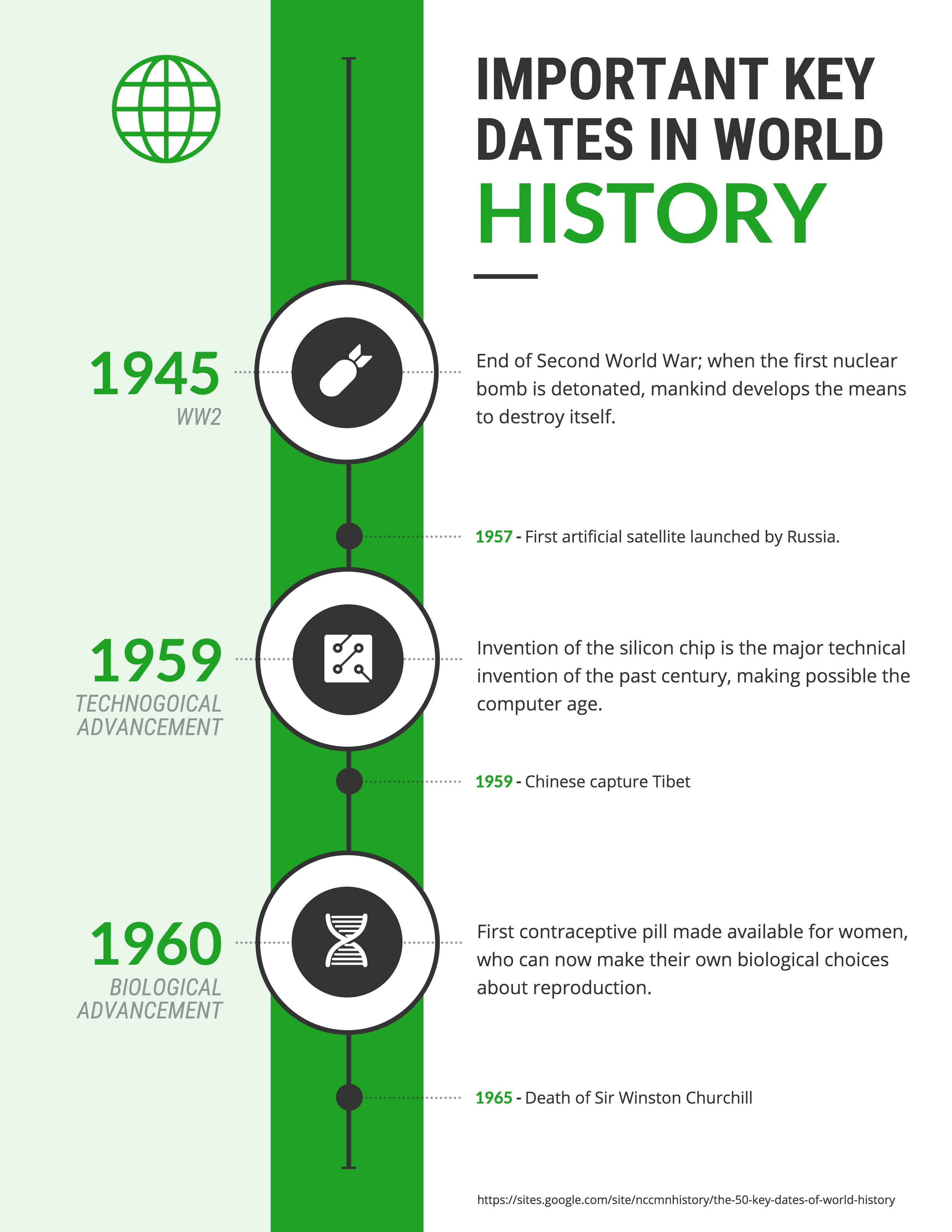
Напомните читателям о важнейших датах истории с помощью таймлайна. Выделите определенные даты крупным шрифтом яркого цвета. Добавьте к датам краткое описание, объясняющее их важность.
Если данные скомпилированы из авторских источников, не забудьте указать их в нижней части инфографики. При публикации инфографики на странице сообщества Venngage вы можете даже включить для удобства читателей активную ссылку на источник с более подробной информацией.
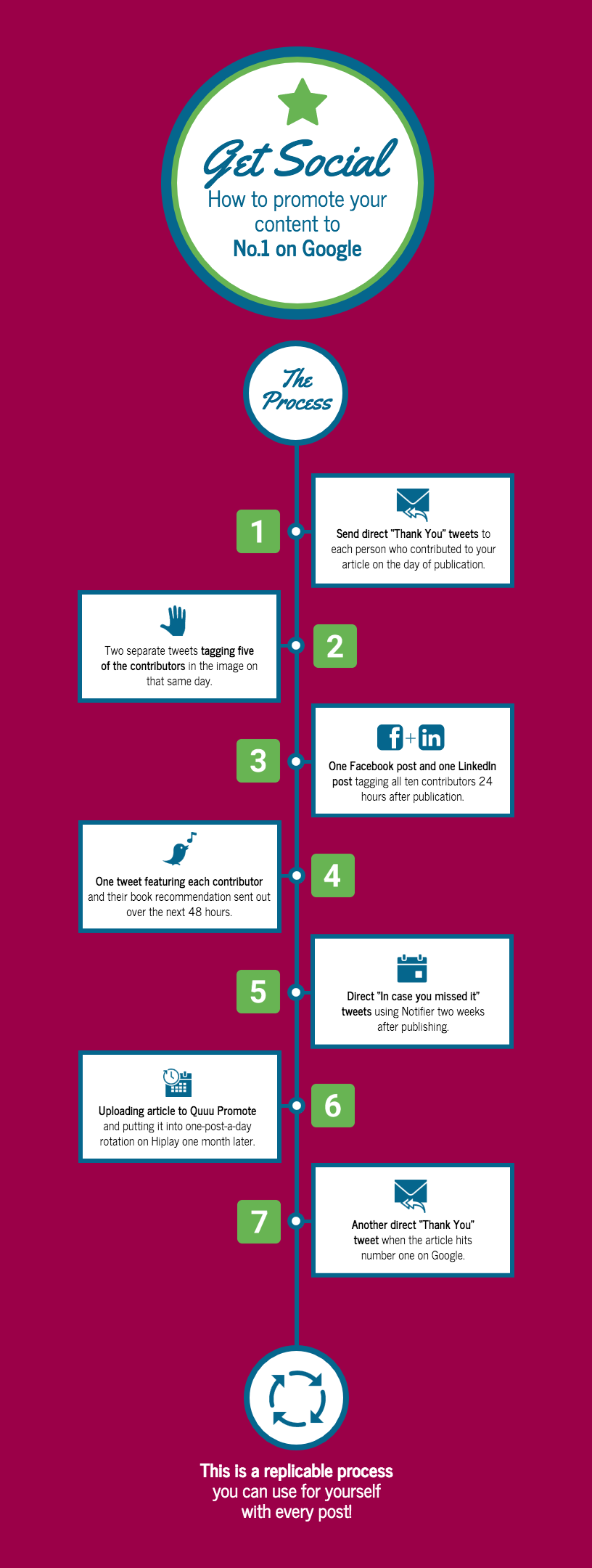
В этом шаблоне таймлайна заключенный в круги текст и закольцованные стрелки естественным образом управляют вниманием читателя:
Совет. Используйте шаблон таймлайна, чтобы рассказать историю своего бизнеса. Разместите таймлайн на странице сайта «О нас» для привлечения внимания посетителей. Вы также можете включать таймлайн в коммерческие предложения и питч-деки.
16. Сделайте календарь эффектнее с помощью цветных значков
Возьмите обычный календарь и сделайте его эффектнее с помощью значков. Подбирайте значки, которые служат символами событий… и смело комбинируйте цвета! Простые визуальные элементы помогают лучше запоминать информацию, так что время, уделенное выбору подходящих значков, точно принесет пользу.
Выбрать соответствующие событиям значки можно в библиотеке Venngage, содержащей более 40 000 значков.
17. Объединяйте года в таймлайне, чтобы показать периоды времени в истории
Хотя в большинстве таймлайнов для демонстрации прогресса во времени обычно используется вертикальная соединительная линия по центру, вы можете объединять года с помощью горизонтальных линий. Группируйте временные отрезки в соответствии с технологическими прорывами, политическими движениями или трендами в моде и искусстве.
Не бойтесь отойти от классического дизайна таймлайна. Будьте креативны, располагайте события в разных вариациях на странице и экспериментируйте с разными макетами.
18. Выделяйте определенные части таймлайна с помощью нестандартных элементов дизайна
Если какие-то даты или события являются особенно важными, выделите их, сделав их большего размера по сравнению с другими датами/событиями. Вы можете использовать для этого значки и шрифты большего размера. Вы также можете выделить самую важную информацию с помощью контрастных цветов.
Использование нестандартных элементов дизайна не только выделит определенные части таймлайна, но также сделает его более интересным.
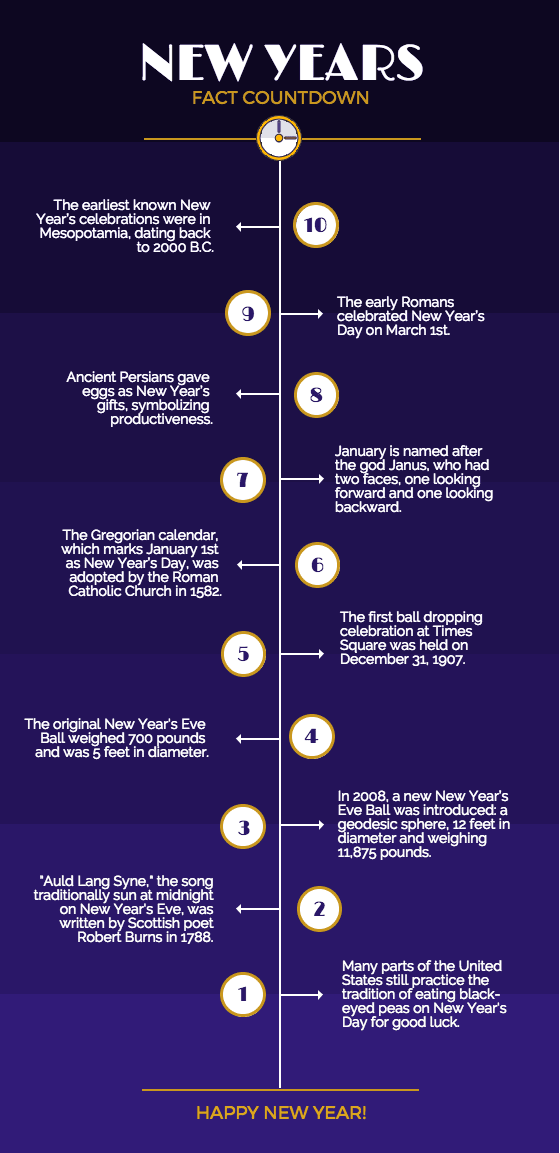
19. Ранжируйте факты с помощью шаблона таймлайна с пронумерованными элементами
Таймлайн — это не всегда последовательное изложение событий. Таймлайн также отлично подходит для перечисления каких-либо фактов с использованием обратной нумерации. Возьмем, к примеру, следующий шаблон таймлайна, в котором перечислены факты, связанные с историей празднования Нового года. Вертикальная линия по центру направляет внимание читателя от факта к факту.
Вы можете использовать подобный шаблон для ранжирования продуктов, сайтов, кинофильмов… да чего угодно!
20. Резюмируйте сложные истории с помощью шаблонов простых таймлайнов
Невозможно затронуть абсолютно все аспекты истории в одном таймлайне, но можно выделить важнейшие, определяющие события. Расскажите историю человека, места или явления, показав поворотные моменты и предложив читателю объяснение, почему эти моменты столь значимы.
Используйте значки ярких цветов для выделения или иллюстрирования информации. Если есть возможность, предоставьте читателям ссылку на ресурс, на котором они могут получить более подробную информацию; укажите ее в нижней части инфографики.
Эти шаблоны политической инфографики могут послужить хорошим началом.
В этом шаблоне таймлайна внимание читателя удерживается за счет ярких прямоугольников вокруг текстовых блоков, интересных значков и четких описаний:
Хотите получить еще больше советов по дизайну? Читайте руководство по созданию таймлайна за 6 простых шагов.


Когда Timeline JS набил оскомину, а созданные в нем ленты времени уже не впечатляют, разнообразьте интерактивные хроники с помощью других генераторов таймлайнов. Рассказываем о простых и бесплатных сервисах, которые помогут создать репортажный или энциклопедический таймлайн или переупаковать контент за 10–15 минут.
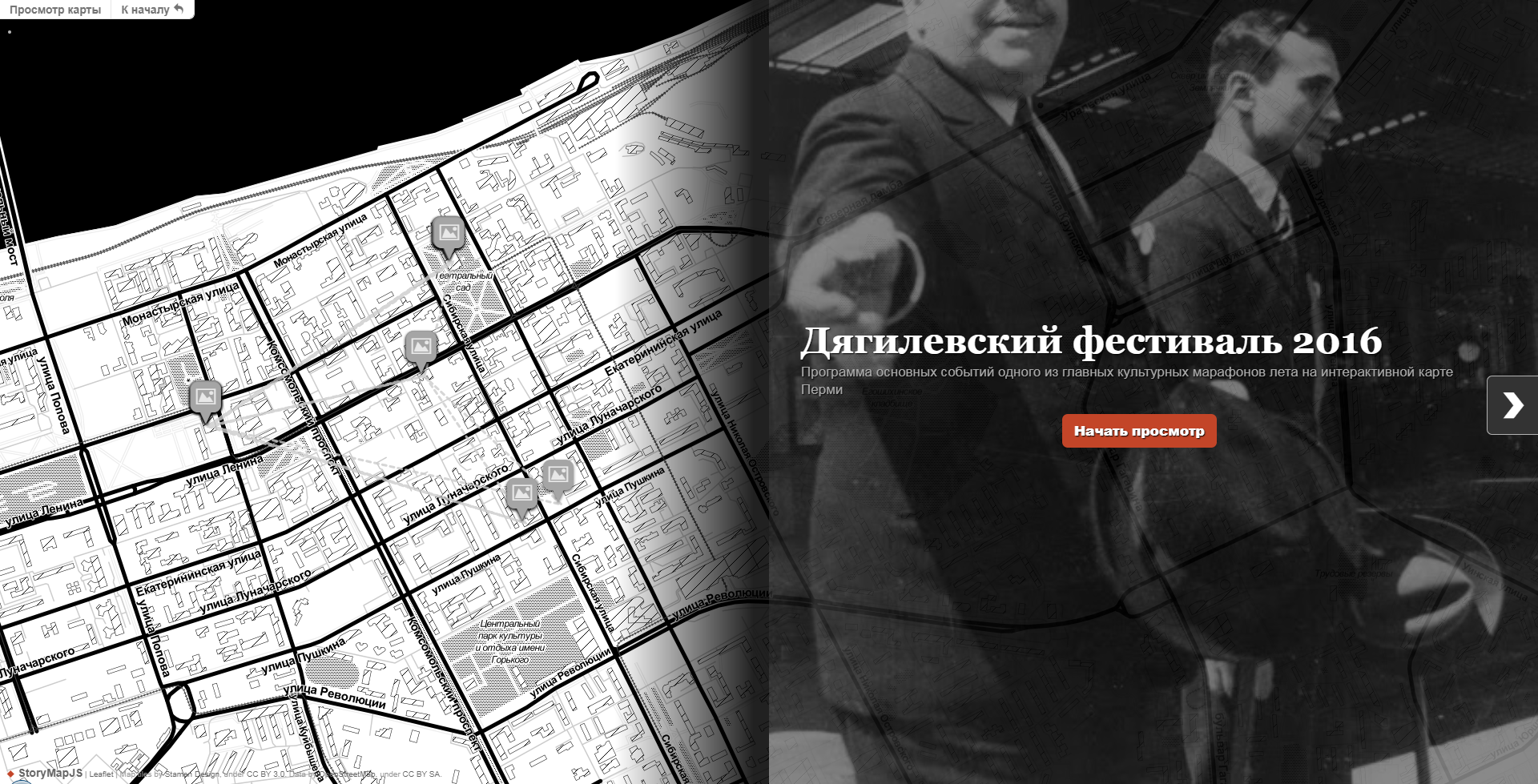
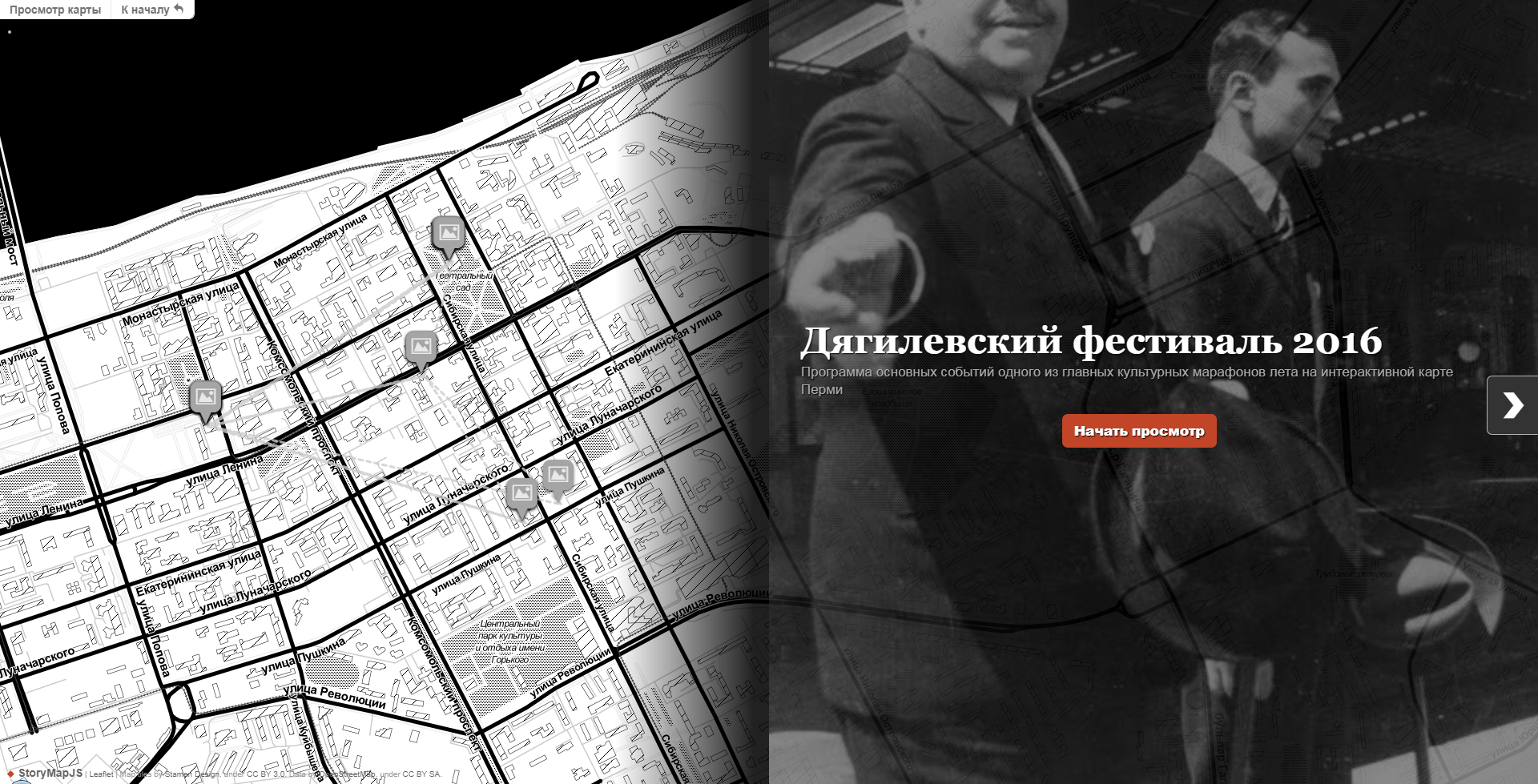
Детище команды Timeline JS. Позволяет создавать ленты событий с привязкой к картам Google Maps. По функционалу и простоте — выше всяких похвал. Хотя сервис традиционно рассматривается как инструмент для создания интерактивных карт, с его помощью можно делать афиши или представлять биографию героя.
Поддерживает фото, видео, ссылки. Результат легко встроить на сайт или блог. Можно загрузить пользовательскую карту, русифицировать кнопки и настроить значки для меток. Платного тарифа нет, всё безвозмездно, то есть даром.

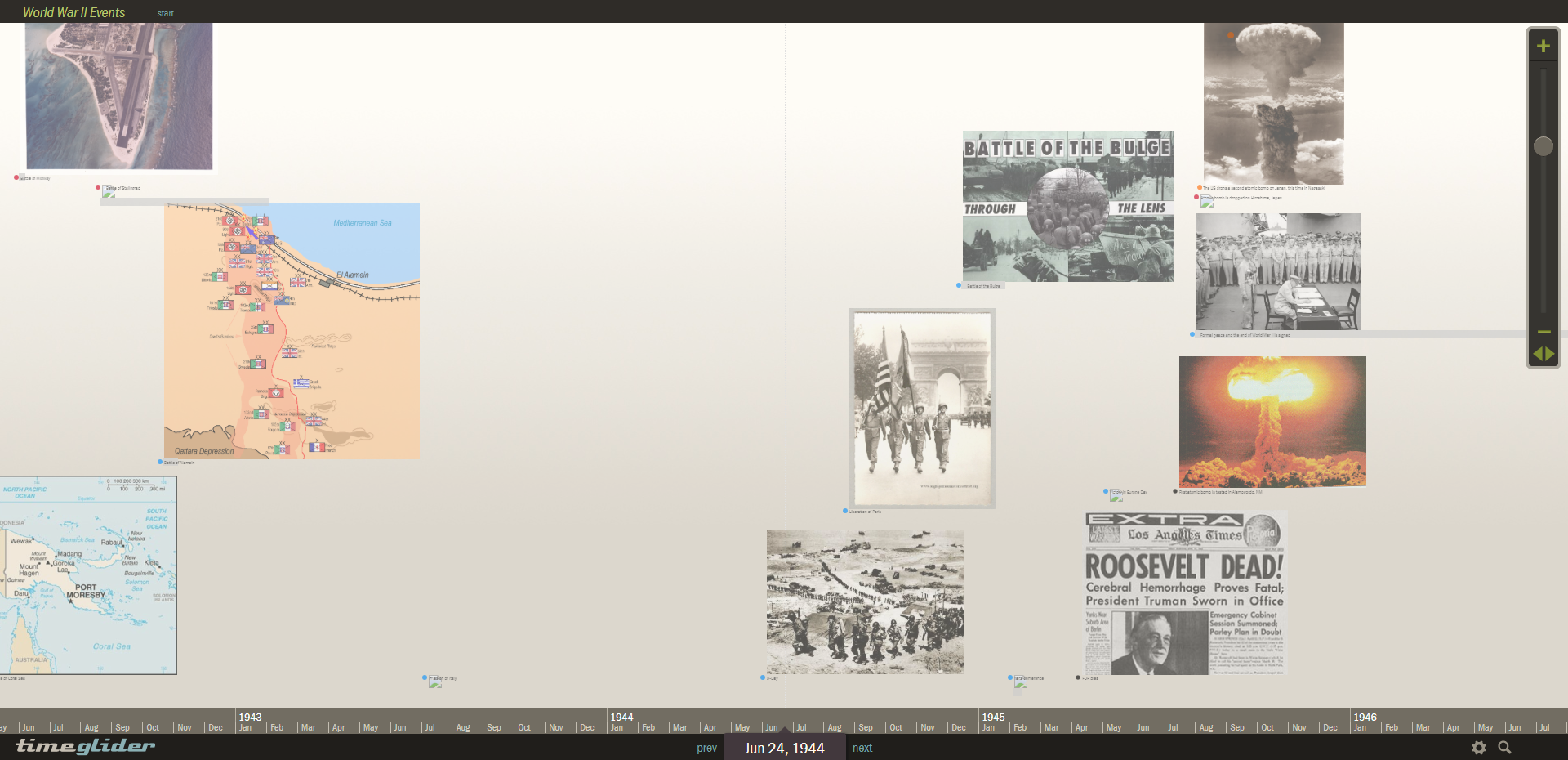
Моя персональная любовь в мире сервисов по созданию таймлайнов. Ленты времени получаются емкими и объемными, потому что можно использовать фото, видео, аудио, зашивать ссылки.
Тут можно переключать режим с 2D на 3D, когда читатель двигается по хронологии в глубь экрана, настраивать внешний вид всей ленты и отдельных таймпоинтов. Все прелести доступны в бесплатной версии с одним ограничением — создать можно только одну ленту времени и нельзя получить embed-код для встраивания на сайт или блог. Если не хватает средств на платный тариф, можно зарегистрировать неограниченное количество имейлов — даже подтверждение не потребуется

Таймлайн в сервисе Сутори не похож на привычные горизонтальные ленты времени. Здесь вы нанизываете на вертикальную ось, по которой читатель продвигается сверху вниз, различные виды контента. Это может быть текст, фото, видео или аудио с описанием, а также интересные факты, опросы, тесты или обсуждения. Временные промежутки настраиваются произвольно и зависят от того, в каком месте на вертикальной оси вы нажмете кнопку «плюс». Инструмент позволяет рассказывать различные медиаистории, но визуально проект будет выглядеть как основанный на хронологии.
Полученный результат можно встроить в страницу сайта или блога, а также поделиться по ссылке в соцсетях.

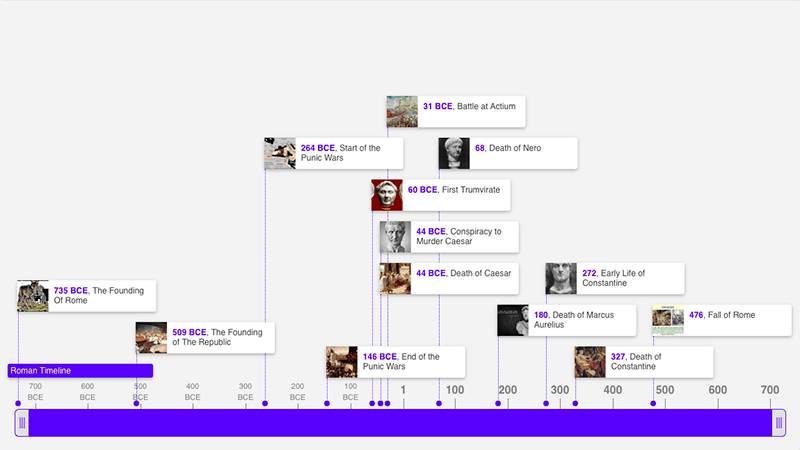
Сервис позволяет создать бесплатно до трех таймлайнов студентам, но при регистрации зачетную книжку никто не требует. Интерфейс стилизован под олдскульный приемник, что можно превратить в фишку материала. Значимость событий задается пользователем и отображается на шкале размером шрифта. Читатель нажимает на заинтересовавший его таймпоинт и узнает больше. Иллюстрации отображаются на параллельной шкале наверху, это непривычно. Добавить видео- или аудиофрагмент нельзя. Результат встраивается на сайт или блог с помощью embed-кода.
В Рунете сервис практически не используется.

Сервис создает временные графики на основе текста. Добавить к событиям фото или другой мультимедийный обвес нельзя.
Пользователи указывают название, описание и дату для каждого события. Бесплатная версия ограничена десятью таймпоинтами. Ограничение можно снять, перейдя на платный тариф (от 29 до 69 долларов в год). Инструмент поддерживает не только точки, но и длящиеся события. Результатом можно поделиться с помощью прямой ссылки, embed-кода, а также сохранить в виде таблицы, изображения или PDF-файла.

Сервис похож на StoryMap JS: тоже выстраивает таймалайны в привязке к геометкам, позволяя отмечать не только дату и время события, но и место, где оно произошло. В результате получается хронологическая презентация.
Готовую историю можно встроить на сайт или блог с помощью embed-кода с автозапуском (пользователь будет перемещаться от точки к точке с интервалом в 15 секунд). Есть возможность сохранить данные в виде таблицы CSV, которая содержит только текстовые данные о местоположении, времени и описания событий; в формате KML (позволит загрузить презентацию для просмотра в Google Maps или другой картографический сервис) или в PDF. Сервис легко освоить, он бесплатный и хорошо русифицирован.

Инструмент для быстрого создания графиков и диаграмм, в котором есть несколько шаблонов лент времени. Количество событий условное: на временной шкале их количество можно менять, даты указываются вручную. Бесплатно пользоваться онлайн-инструментом можно неделю. В платном тарифе (9,95$, если пользуешься один) с вас снимают все ограничения наподобие водяных знаков на итоговом элементе, также вы получаете дополнительные шаблоны и можете сохранять графики в облаке, редактировать с любых платформ и работать над диаграммами вместе с коллегами. Есть возможность скачать и установить на Windows десктопную версию.
Статичным результатом можно поделиться с помощью прямой ссылки, отправить по электронке и встроить на сайт или блог. Также сервис позволяет распечатывать таймлайн и сохранять на компьютер в виде таблицы, PDF-файла или изображения.

http://sila.media/regionservices/
Понравилась подборка? Вы можете поделиться ею со своими коллегами и друзьями:
StoryMap JS
Детище команды Timeline JS. Позволяет создавать ленты событий с привязкой к картам Google Maps. По функционалу и простоте — выше всяких похвал. Хотя сервис традиционно рассматривается как инструмент для создания интерактивных карт, с его помощью можно делать афиши или представлять биографию героя.
Поддерживает фото, видео, ссылки. Результат легко встроить на сайт или блог. Можно загрузить пользовательскую карту, русифицировать кнопки и настроить значки для меток. Платного тарифа нет, всё безвозмездно, то есть даром.
Примеры для вдохновения:
Константин Соболевский. Как закончилась жизнь начинающего художника,
Афиша новогодней ночи в Апатитах и Кировске.
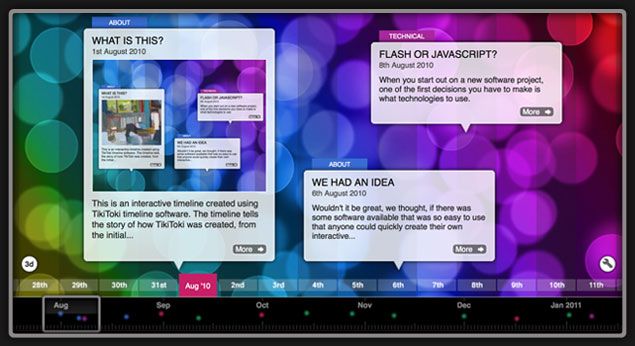
Tiki-Toki
Моя персональная любовь в мире сервисов по созданию таймлайнов. Ленты времени получаются емкими и объемными, потому что можно использовать фото, видео, аудио, зашивать ссылки.
Тут можно переключать режим с 2D на 3D, когда читатель двигается по хронологии в глубь экрана, настраивать внешний вид всей ленты и отдельных таймпоинтов. Все прелести доступны в бесплатной версии с одним ограничением — создать можно только одну ленту времени и нельзя получить embed-код для встраивания на сайт или блог. Если не хватает средств на платный тариф, можно зарегистрировать неограниченное количество email — даже подтверждение не потребуется.
Примеры для вдохновения:
Выходи играть: самые популярные игры двух столетий по версии Amic. ru,
Самые важные законы последних лет АКЗС,
FM-продакшн: история развития в действии,
День горняка в Кировске: 1999-2017.
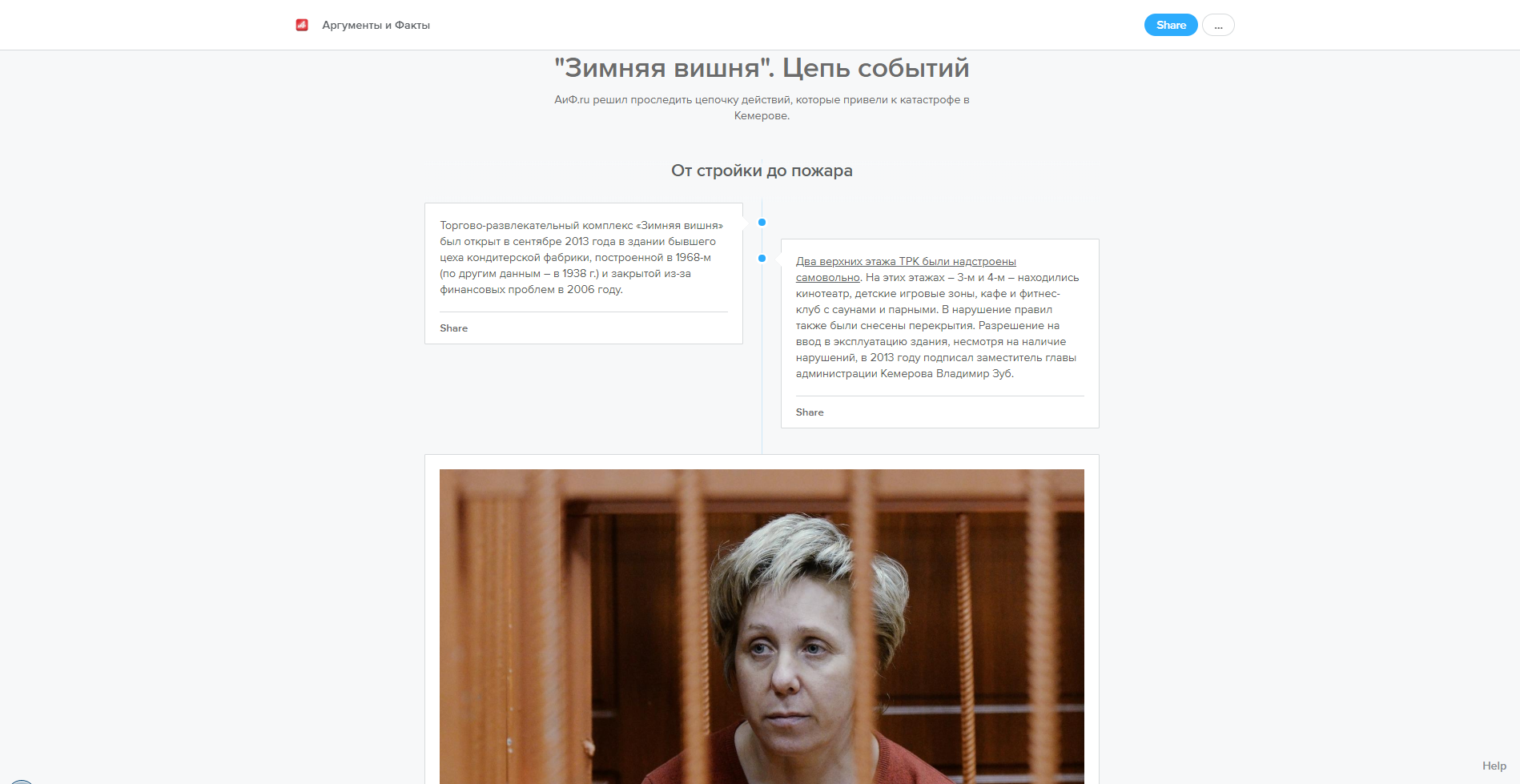
Sutori
Таймлайн в сервисе Сутори не похож на привычные горизонтальные ленты времени. Здесь вы нанизываете на вертикальную ось, по которой читатель продвигается сверху вниз, различные виды контента. Это может быть текст, фото, видео или аудио с описанием, а также интересные факты, опросы, тесты или обсуждения.
Временные промежутки настраиваются произвольно и зависят от того, в каком месте на вертикальной оси вы нажмете кнопку «плюс». Инструмент позволяет рассказывать различные медиаистории, но визуально проект будет выглядеть как основанный на хронологии.
Полученный результат можно встроить в страницу сайта или блога, а также поделиться по ссылке в соцсетях.
Примеры для вдохновения:
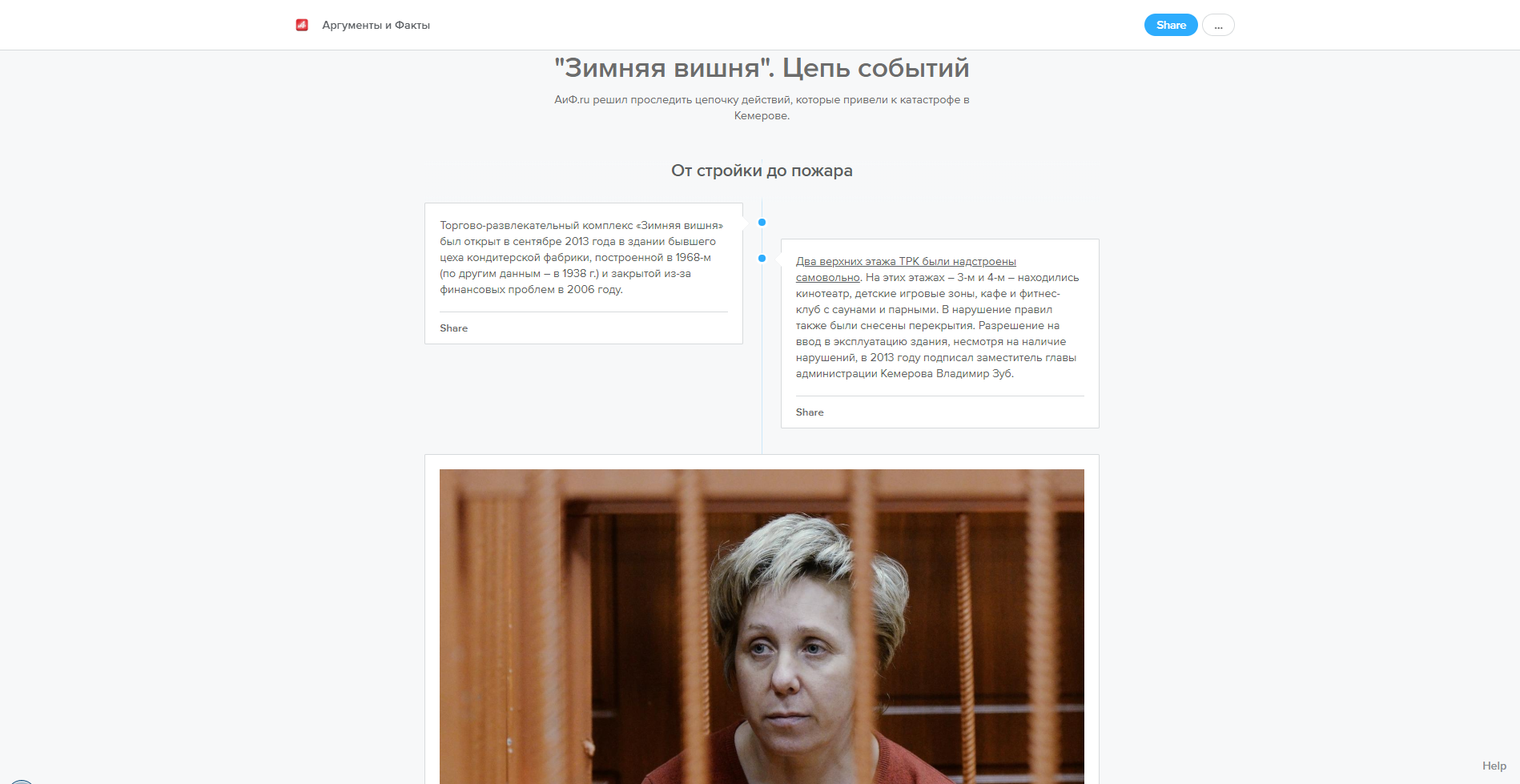
«Зимняя вишня». Цепь событий,
Земля Обетованная,
История письменности,
История развития логотипа Coca-Cola.
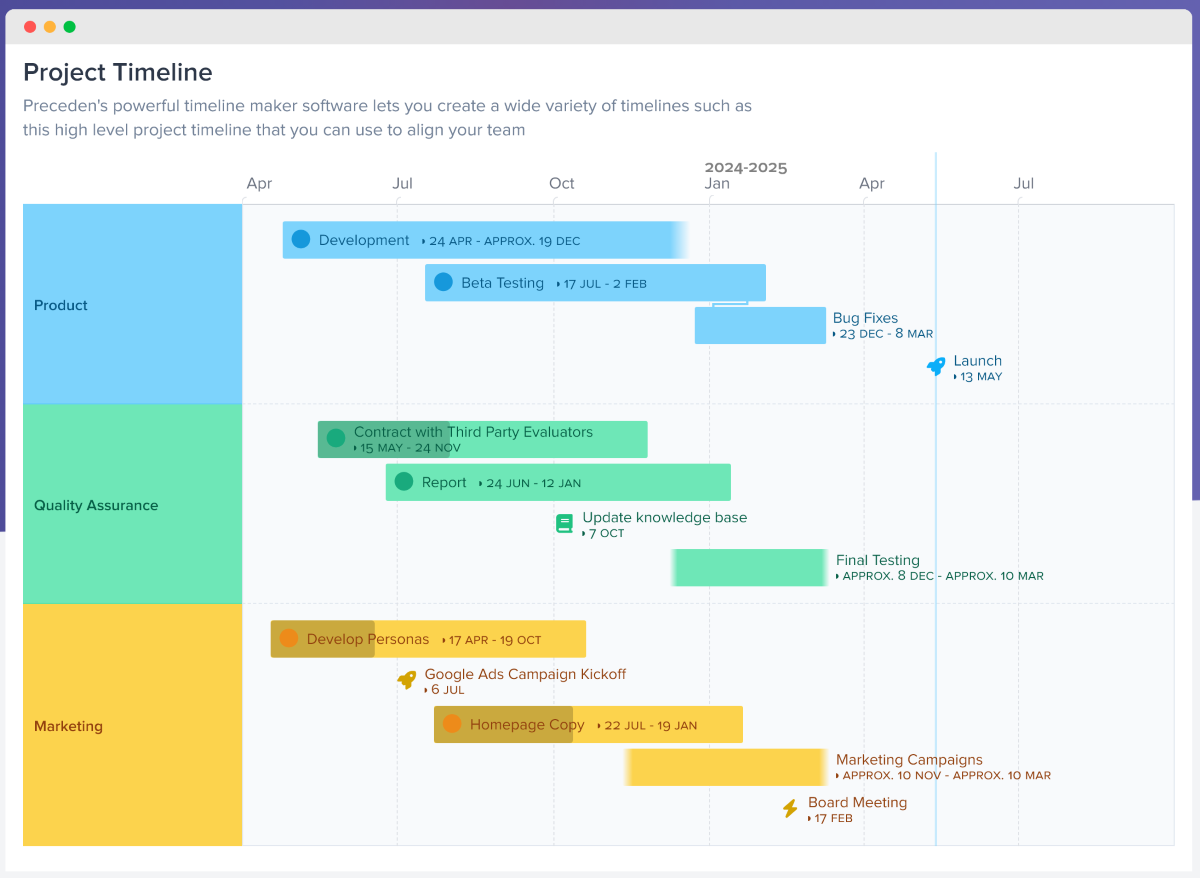
Preceden
Сервис создает временные графики на основе текста. Добавить к событиям фото или другой мультимедийный обвес нельзя.
Пользователи указывают название, описание и дату для каждого события. Бесплатная версия ограничена десятью таймпоинтами. Ограничение можно снять, перейдя на платный тариф (от 29 до 69 долларов в год).
Инструмент поддерживает не только точки, но и длящиеся события. Результатом можно поделиться с помощью прямой ссылки, embed-кода, а также сохранить в виде таблицы, изображения или PDF-файла.
Примеры для вдохновения:
История Австралии,
История моей жизни.
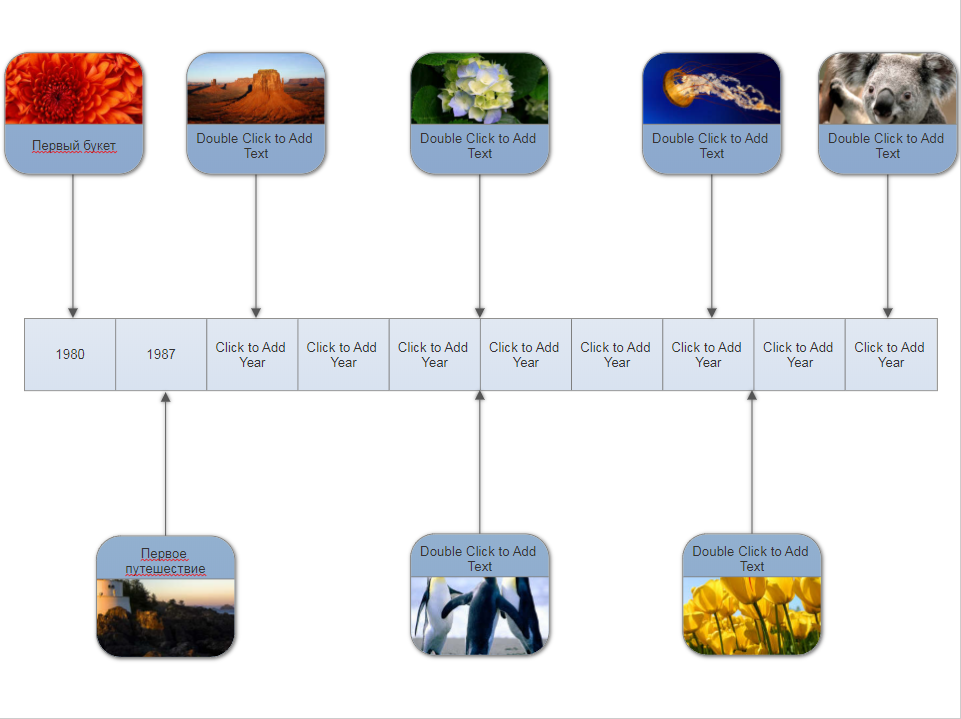
SmartDraw
Инструмент для быстрого создания графиков и диаграмм, в котором есть несколько шаблонов лент времени. Количество событий условное: на временной шкале их количество можно менять, даты указываются вручную.
Бесплатно пользоваться онлайн-инструментом можно неделю. В платном тарифе (9,95$, если пользуешься один) с вас снимают все ограничения наподобие водяных знаков на итоговом элементе, также вы получаете дополнительные шаблоны и можете сохранять графики в облаке, редактировать с любых платформ и работать над диаграммами вместе с коллегами. Есть возможность скачать и установить на Windows десктопную версию.
Статичным результатом можно поделиться с помощью прямой ссылки, отправить по электронке и встроить на сайт или блог. Также сервис позволяет распечатывать таймлайн и сохранять на компьютер в виде таблицы, PDF-файла или изображения.
Примеры для вдохновения:
Коллекция таймлайнов, созданных в SmartDraw, на Пинтерест.
Таймлайн (или временная шкала) — достаточно полезная штука, которая может пригодиться в ситуации, когда нужно представить какой-то процесс или проект в хронологическом порядке. Ниже я собрал несколько сервисов и программ, с помощью которых можно создавать таймлайны.
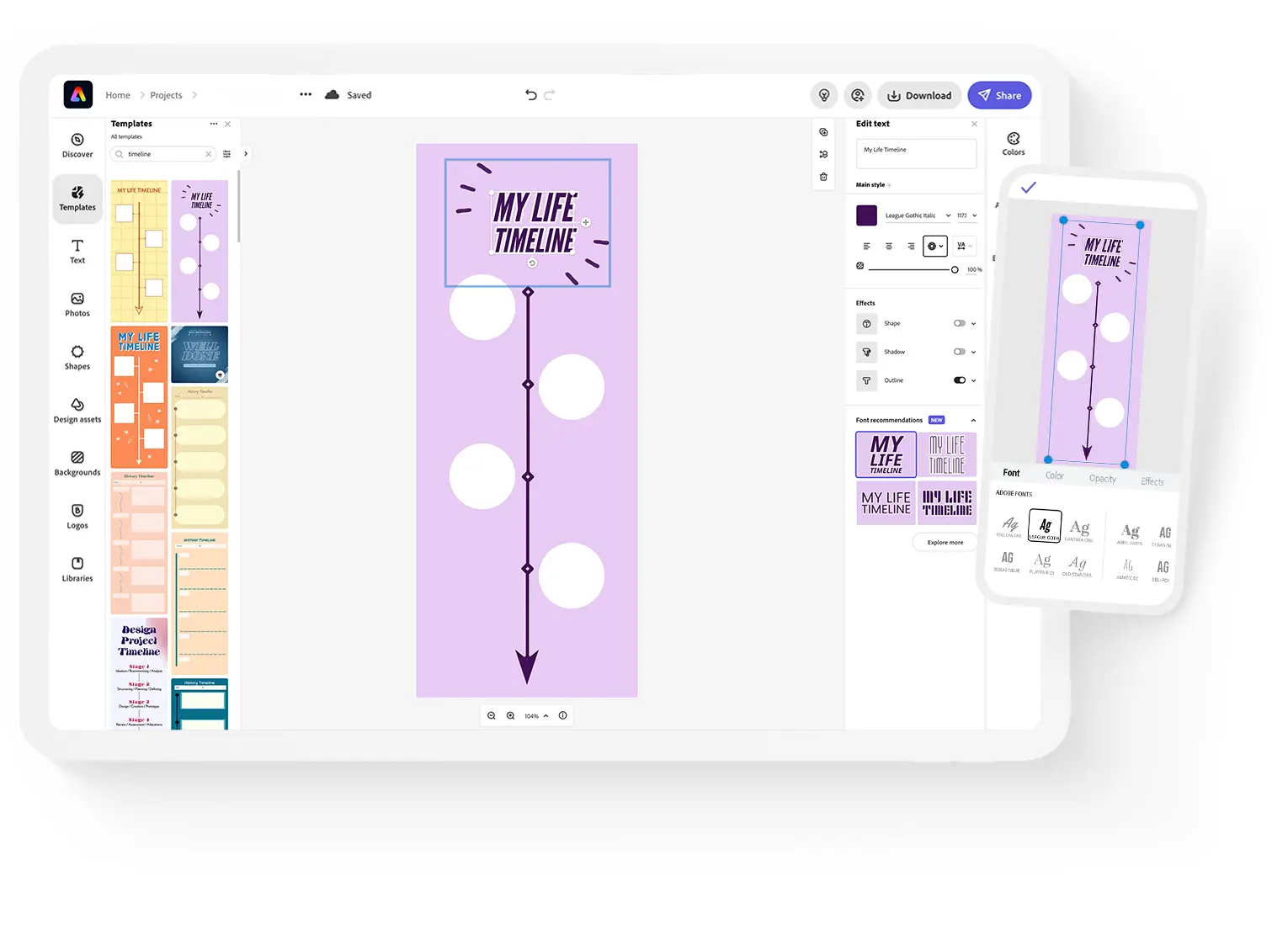
Adobe Spark
Один из самых популярных онлайн-сервисов для создания временных шкал с помощью простого в использовании мастера.
Перейти на сайт
Aeon
Отличный конструктор таймлайнов, который будет полезен людям, занимающимся проект-менеджментом и писательством.
Скачать
Buncee
0:00
/
Онлайновый инструмент, которым с удовольствием пользуются школьники и студенты для создания интересных таймлайнов с анимацией, аудиовставками и т.д.
Перейти на сайт
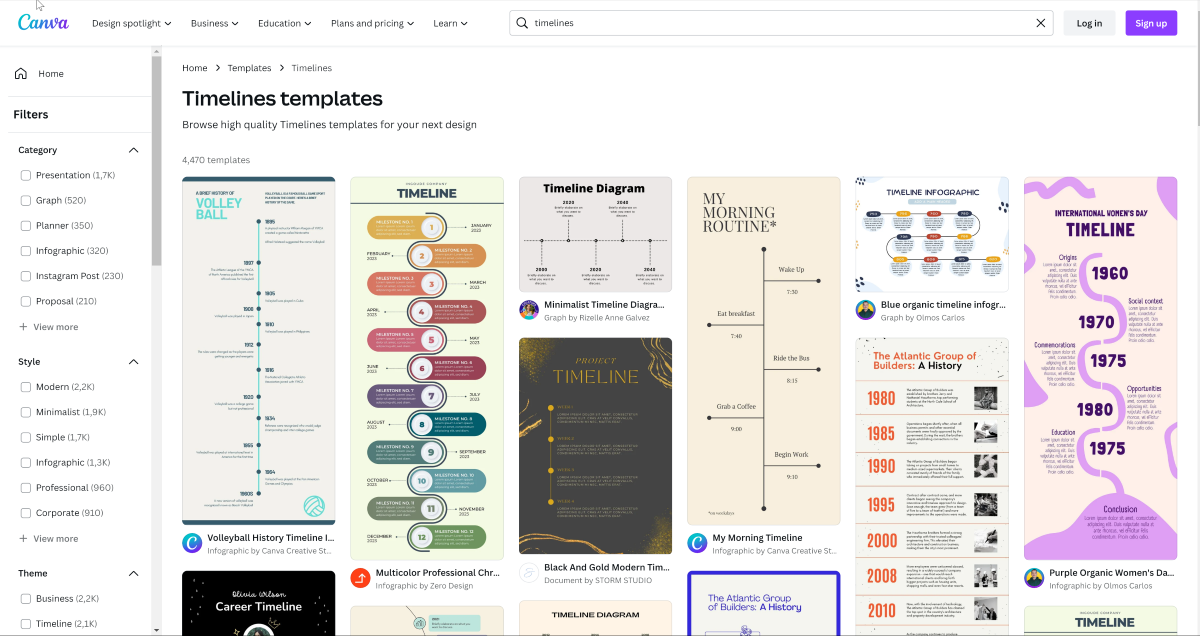
Canva
Здесь вы найдёте кучу шаблонов для создания красивейших временных шкал.
Перейти на сайт
Flippity
Простое в использовании решение для построения интерактивных таймлайнов на основе Google Таблиц.
Перейти на сайт
OurTimeLines
Подходит для создания простеньких таймлайнов. Просто заполните поля нужной информацией, и готово. Также можно присваивать отдельные цвета разным событиям.
Перейти на сайт
Preceden
Поможет в создании многослойных интерактивных временных шкал и дорожных карт (роадмапов). Готовым проектом можно сразу же поделиться или встроить в любой сайт или блог.
Перейти на сайт
Storyboard That
Онлайновая платформа, в основном используемая для создания цифровых историй (например, комиксов). Но и таймлайны здесь тоже можно строить.
Перейти на сайт
Sutori
Практически аналог предыдущего сервиса (можно создавать шикарные истории с фотками, видео, цитатами и пр.). Есть поддержка совместной работы и возможность строить временные шкалы.
Перейти на сайт
Tiki-Toki
Позволяет создавать потрясающие трёхмерные таймлайны с картинками и видео. Можно пользоваться бесплатно, но с ограничениями в виде отсутствия совместной работы и возможности встроить временную шкалу в сайт.
Перейти на сайт
Timeline JS
Опенсорсный инструмент для построения таймлайнов с видео, аудио, картами, ссылками и т.д. Также временные шкалы можно объединять с Google Таблицами.
Перейти на сайт
Timetoast
Поможет в создании интерактивной временной шкалы, которую затем можно встроить в сайт или блог. Также здесь вы сможете посмотреть таймлайны, опубликованные другими пользователями.
Перейти на сайт
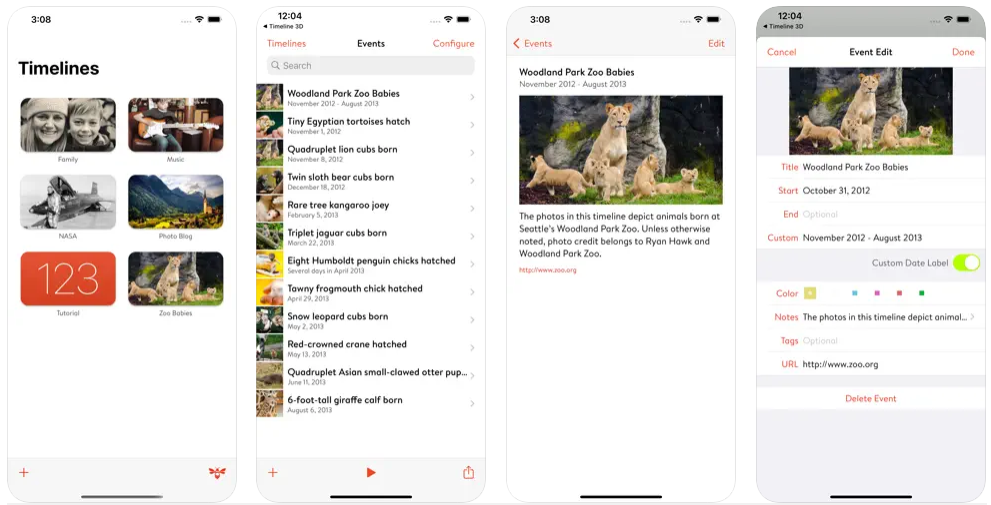
Timeline 3D
Отличное приложение для создания интерактивных 3D-таймлайнов. Также есть поддержка экспорта в PowerPoint и Keynote.
Скачать
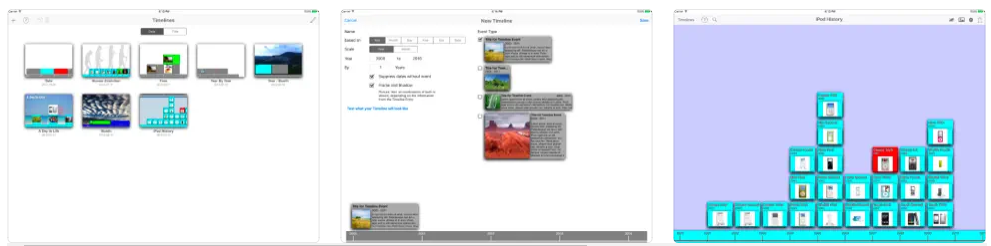
Timeline Maker
Простое в использовании iPad-приложение для построения временных шкал из тайлов или событий.
Скачать
Timeline Maker (Soft Schools)
Классный ресурс, где школьники могут найти для себя кучу полезного. И, конечно же, здесь можно создавать таймлайны (с нуля или по шаблону).
Перейти на сайт
Venngage
Подойдёт для создания различной инфографики (в том числе и временных шкал). После регистрации вам будет открыт доступ к бесплатной библиотеке шаблонов.
Перейти на сайт
Visme
Отличный инструмент для создания кастомизируемых таймлайнов. Здесь вы будете строить временные шкалы с помощью удобного Drag&Drop конструктора.
Перейти на сайт
* Facebook принадлежит Meta, организации, признанной экстремистской в Российской Федерации.
Теги:
Windows
macOS
web
iOS
Adobe Spark
Aeon
Buncee
Canva
Flippity
OurTimeLines
Preceden
RWT Timeline
Storyboard That
Sutori
Tiki-Toki
Timeline JS
Timetoast
Timeline 3D
Timeline Maker
Venngage
Visme
Инфографика > Лента времени
Таймлайн-редактор онлайн: профессиональная лента времени за пару кликов
Создать ленту времени
Бесплатно и удобно.
- Профессиональные шаблоны и мощные функции для расширенной визуализации.
- Лента времени для управления проектами, оформления истории компании и многого другого.
- Линии, формы, иконки и другие элементы дизайна для украшения вашей временной шкалы.
Выбор больших и маленьких брендов
Наш редактор таймлайн используют более 20,525,288 маркетологов, менеджеров и педагогов из 133 стран:
Возможности редактора временной шкалы
Ознакомьтесь с полным набором интуитивно понятных и удобных функций Visme, которые помогут вам создать инфографику временной шкалы за считанные минуты.
Красивые шаблоны временной шкалы
Войдите в рабочую область Visme и откройте вкладку «Инфографика». Оказавшись внутри, выберите категорию «Лента времени» в верхней части результатов поиска. Просмотрите доступные в редакторе временной шкалы шаблоны, чтобы найти оптимальный для вас.
Создать ленту времени

Создайте свою ленту времени
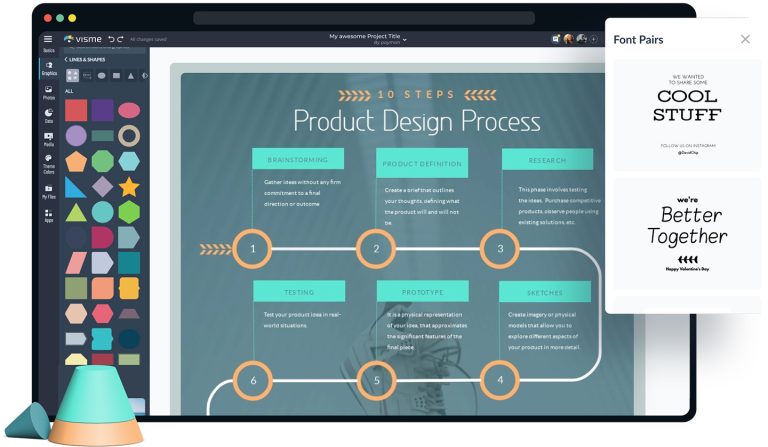
После того, как вы выбрали свой шаблон или решили начать с нуля — Visme упростит создание ленты времени. Воспользуйтесь удобными инструментами для построения диаграмм, добавляйте интересные формы и линии. Используйте предварительно разработанные пары шрифтов, чтобы освежить информацию в ленте времени. Легко меняйте длину временной шкалы, растягивая нижнюю часть холста для увеличения рабочей области.
Создать ленту времени

Другие замечательные функции таймлайн-редактора
Что такое таймлайн?
Лента времени или таймлайн — это визуальное представление или отображение списка событий в хронологическом порядке. По сути, это графика, изображающая линейную (иногда изогнутую) полосу, состоящую из меток, содержащих даты по всей ее длине.
Лента времени полезна для визуализации истории событий и помогает зрителям понять тенденции прошедших и предстоящих периодов времени.
Создать ленту времени

Используйте редактор временной шкалы, чтобы визуализировать важные события.
Инфографика временной шкалы, демонстрирует различные периоды времени: раскройте историю компании и расскажите о ее достижениях, помогите зрителям познакомиться с концепцией бренда и многое другое.
Больше, чем редактор временной шкалы
Благодаря удобным инструментам для построения диаграмм и множеству интересных линий и форм, вы сможете легко создать уникальный дизайн временной шкалы.
Your browser does not support the video tag.
ВПЕЧАТЛЯЙТЕ
Интерактивность
Интерактивная временная шкала с эффектами всплывающих окон и параллакс-эффектами позволят зрителю взаимодействовать с вашим дизайном, чтобы узнать больше информации.
ВИЗУАЛИЗИРУЙТЕ ЦИФРЫ ОДНИМ ЩЕЛЧКОМ
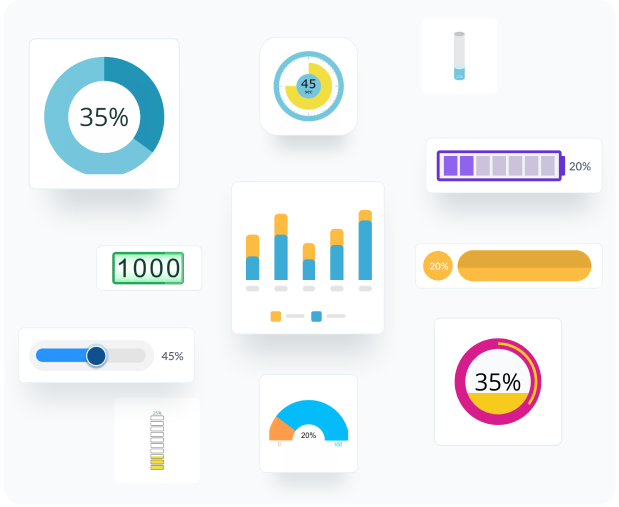
Диаграммы и графики
Визуализируйте информацию красиво. Используйте диаграммы, графики, блок-схемы, виджеты данных и другие настраиваемые элементы дизайна.
УКРАСЬТЕ СВОЙ КОНТЕНТ
Изображения и графика
На ваш выбор более миллиона стоковых фотографий, значки, иллюстрации, анимированная графика и многое другое, чтобы создать совершенно уникальный дизайн временной шкалы.
Как создать таймлайн за 5 шагов
Вы не дизайнер? Это и не обязательно! Даже без профессиональных навыков, вы все равно можете создать красивую и понятную инфографику временной шкалы при помощи интерфейса Visme.
Выполните пять простых шагов, чтобы быстро создать собственный дизайн временной шкалы.
- Просмотрите коллекцию шаблонов временной шкалы и найдите тот, который лучше всего соответствует вашему видению.
- Замените содержимое плейсхолдера и имеющиеся даты вашей собственной информацией, дважды щелкнув на каждое текстовое поле.
- Настройте свой дизайн, включив иконки, стоковые фотографии, формы, линии и многое другое на панели слева.
- Добавьте шрифты, цвета и логотип, чтобы повысить узнаваемость бренда в дизайне временной шкалы.
- Вы можете скачать ленту времени в виде изображения в высоком качестве, чтобы поделиться ею в Интернете. Можно также создать ссылку для общего доступа или код для встраивания в веб-страницу.
Используйте таймлайн-редактор по максимуму

- У нас есть шаблоны временной шкалы для биографий, истории компании, развития процессов и множество других вариантов. Выберите шаблон, который соответствует вашим потребностям, чтобы быстро и легко его отредактировать.
- Прежде, чем приступать к дизайну, составьте план своего контента на листе бумаги или в онлайн-документе. Так вы заранее определитесь, сколько элементов должна включать ваша инфографика временной шкалы.
- Добавьте броский заголовок в верхнюю часть временной шкалы, чтобы зритель мог с первого взгляда понять, о чем пойдет речь.
- Используйте не более 2–3 шрифтов и цветов во временной шкале, чтобы не перегружать дизайн и не утомлять зрителя.
- Для создания целостного дизайна, включите схожие линии и формы во временную шкалу,.
- Перемещайте иконки, фотографии и графику с левой боковой панели, чтобы украсить свою временную шкалу.
Часто задаваемые вопросы
Как создать таймлайн/ленту времени/временную шкалу в Visme?
Начните чистого холста или выберите готовый шаблон. Добавьте необходимую информацию, шрифты и цвета вашего бренда в дизайн. Используйте элементы дизайна на левой боковой панели и скачайте результат, чтобы поделиться им с аудиторией.
Можно ли редактировать шаблоны временной шкалы?
Да. Редактор временной шкалы позволяет настраивать каждый раздел шаблона. Вы можете легко изменить иконки, графику, цвета, фон и шрифты.
Могу ли я создать интерактивную ленту времени с помощью Visme?
Да, вы можете добавить анимацию в любой раздел инфографики временной шкалы. Таймлайн-редактор позволит вам анимировать любой элемент дизайна. Не забывайте о визуальном балансе.
Сколько стоит создание инфографики временной шкалы при помощи таймлайн-редактора?
Лента времени или временная шкала в Visme может быть создана совершенно бесплатно. Вы можете скачать готовую графику и использовать ее на свое усмотрение. Если же вы хотите скачать таймлайн в формате PDF или в виде файла HTML5, вам понадобится стандартный план Visme.
Могу ли я использовать свой фирменный комплект при создании ленты времени?
Да, конечно! Все элементы вашего фирменного стиля доступны в редакторе временной шкалы. Вы можете легко применить свою цветовую палитру, шрифты и логотип.