Создание карты пути пользователя для чайников
Время на прочтение
6 мин
Количество просмотров 34K
Всем привет!
Продолжаем наши эксперименты с не совсем программерскими курсами и теперь на очереди в запуск «Проектирование UX/UI» и вот интересный материал, которым мы бы хотели поделиться с вами.
Поехали
Что такое Карта Пути Пользователя?
Карта пути пользователя (или иногда карта пользовательского опыта) — зеркало взаимодействия клиента с вашим продуктом/сервисом.
В прошлом месяце я написала руководство по Google Analytics для UX-дизайнеров. Полезная статья для владельцев сайтов или продуктов, у которых уже есть трафик. Но что делать, если вы начинаете с нуля? Как создать продукт, которым захотят пользоваться?
Карта пользовательского опыта помогает сделать набросок UX и спрогнозировать потенциальные помехи, прежде чем создавать фактический сайт или прототип. Важно увидеть общую картину перед началом разработки или даже дизайна. Если у вас уже есть продукт, это может стать отличным упражнением на выявление помех, с которыми сталкиваются ваши покупатели.
Образы
Отличный пример образа от Keep It Usable
Если у вас нет пользователей, то как создать карту их путешествия? Для начала нужно создать образы нескольких видов пользователей. Образы — совершенно отдельный зверь, поэтому, если у вас нет опыта в их создании, почитайте эту статью на Hubspot.
Карта пути пользователя показывает потребности потребителей, их ожидания и нужды, потенциальные пути по достижению определенных целей. Это похоже на поведенческую схему, которая определяет, как покупатель может взаимодействовать с вашим продуктом или сервисом.
Обычно у бизнесов достаточно данных об их покупателях, но иногда данные не в состоянии помочь устранить помехи или нерешительность потребителя в достижении бизнес-цели. При использовании повествования и визуализации, карта пути пользователя поможет понять отношения пользователя с вашим брендом за определенный срок. Продуманный нарратив действий пользователя более полезен для дизайна, чем просто догадки.
Почему вам необходима Карта Пути Пользователя
Удивительная карта пути пользователя Emirates Airlines от Robert Dersley
Вы с командой сделали все возможное для создания самого функционального и красивого продукта, но теперь нужно понять, какое путешествие совершает потребитель, столкнувшись с продуктом впервые. Ознакомление с пользовательским опытом дает возможность настроить его еще точнее.
Хорошее понимание путешествия клиента дает следующие преимущества:
- Увидеть общую картину путешествия пользователя;
- Наладить взаимодействие дизайн-, тех- и бизнес-команд;
- Оптимизировать ux, выявляя и устраняя негативный ux;
- Оптимизировать воронку конверсии, проработав точки помех;
- Обнаружить точки отвала клиентов, найти решения по их возвращению;
- Улучшить дизайн путешествия пользователя.
Создание Карты Пути Пользователя
Целью создания такой карты является выявление и исправление болевых точек ваших клиентов.
Via Visual Paradigm
01 Создание образов
Образы пользователей помогают понять, кто на самом деле является вашими клиентами, что им нужно и как они взаимодействуют с вашим бизнесом.
Большая часть информации, необходимой для создания карты пользовательского опыта, поступает именно от образов клиентов.
Вы можете создавать образы разных типов клиентов, таких как фактический клиент, потенциальный покупатель, совершенно отдельный клиентский сегмент. В идеале, нужно создать образ, отражающий общий набор клиентов/поведений. Используйте эти образы на карте пользовательского опыта для отображения пути клиентов в разных точках.
Пример:
У вас есть обучающая платформа с условно бесплатной бизнес-моделью. Ваша целевая аудитория — школьники и взрослые в возрасте от 35 до 60. Нужно создать образы для каждой из этих групп — одна для молодых школьник, и вторая для взрослых 40+.
Базовый курс бесплатный, но за продвинутый курс или степень нужно заплатить. Основные клиенты — молодая группа.
Вы мотивируете группу 40+ потратить время на перевод бесплатного курса на другие языки.
Оба образа будут стремиться к разным целям, пользуясь вашим сайтом. Они обладают разной степенью технологической подкованности и понимания моделей взаимодействия. Нужно создать опыт, удовлетворяющий нужды обеих групп.
02 Пользовательские этапы
Этапы клиентов состоят из их целенаправленных действий. Их можно визуализировать через многоступенчатую воронку продаж.
Необходимо определить пользовательские этапы. Этап должен иллюстрировать мотив покупателей или цель их пути. Ради чего они оказываются на этой странице/этом шаге? В чем заключается их мотив, и как будет развиваться их путешествие на следующих страницах/шагах?
Каждый этап должен олицетворять целенаправленное путешествие клиента, а не ваши бизнес-шаги. Целью пользователя может быть “найти подарок жене”, а действия будут следующими:
поиск продукта > сравнение > корзина > покупка
Как вы определите эти этапы? Очень просто, определяйте отдельные шаги с самого начала путешествия по покупке вашего продукта/сервиса.
В примере с обучающей платформой, вы можете определить следующие пользовательские этапы для клиентского образа (школьники):
- Зайти на сайт;
- Найти подходящий курс;
- Решить пройти его бесплатно или платно;
- Посмотреть нужный и ознакомиться с деталями;
- Выбрать желаемый курс;
- Заплатить финальную сумму, если был выбран платный курс.
03 Определите пользовательские взаимодействия
Каждая точка взаимодействия клиента с вашим бизнесом называется точкой соприкосновения (touchpoint). Пользователь должен пройти через огромное количество таких точек на пути по достижении своей цели. Точки соприкосновения включают в себя (но не ограничиваются): подписку на новостную рассылку, создание аккаунта, подписку на ваш сервис, покупку продукта.
Touchpoint помехи в карте пользовательского опыта Emirates Robert Dersley
Придется составить детализированный список точек соприкосновения. Он наверняка получится очень длинным, но при этом поможет оптимизировать каждый шаг путешествия вашего клиента.
04 Пользовательское тестирование
Это может обойтись в круглую сумму, но так вы получите точные сведения от самих посетителей вашего сайта. Результаты тестирования помогут понять:
- Цели пользователей на вашем сайте;
- Впечатления от сайт в процессе;
- Как пользователи относятся к точкам соприкосновения;
- Их взаимодействие с точками на пути достижения цели;
- Эмоции и ожидания клиентов при взаимодействии с точками;
- Что именно послужило причиной выбранного действия;
- С какими помехами они столкнулись при прохождении различных клиентских фаз;
- Как быстро поставленная цель была достигнута.
05 Выявление помех
Карта пользовательского опыта помогает увидеть общую картину путешествия клиента по вашему продукту/сервису. Вы сможете по-новому взглянуть на образ клиента и его путь.
В идеале дизайн карты и выявление клиентских образов и этапов нужно обсудить с командой. Это самый простой способ по нахождению помех в точках соприкосновения.
Вы и ваша команда лучше всех знаете своих клиентов. Но вот несколько общих вопросов, которые могут помочь выявить помехи:
- Какие потенциальные помехи могут найти клиенты в точках соприкосновения?
- Знакомятся ли они со всем контентом перед тем, как перейти на другую страницу?
- Бросают ли они цель из-за слишком большого или малого количества контента?
- Находятся ли клиенты в цикле связи для будущего взаимодействия?
- Есть ли на странице все детали необходимые клиенту?
- Является ли медленная скорость загрузки причиной высокого уровня отвалов?
06 Устранение помех
Как было сказано в прошлом разделе, нужно взглянуть на процесс глазами вашей целевой аудитории, чтобы выявить помехи.
Целью карты пользовательского опыта является не только написание и визуализация путешествия потребителя, но и взгляд на путешествие с точки зрения клиента, выявление помех и нахождение способов их устранения.
Создание карты поможет найти курс действий, направленный на улучшение опыта. В идеале, нужно следовать мыслительному процессу клиентского образа и стараться найти решения выявленных помех. При наличии команды, каждый ее член должен подумать над этим, используя образы, и записать результат.
Обсудите все возможные пути решения с вашей командой. Так у вас появится точный способ устранения помехи. Внедрите это в карту пути пользователя.
Теперь попробуйте, используя пользовательский образ, добраться до цели с самого начала, чтобы понять, работает ли предложенное решение. Всех ли устраивает это решение? Если да, используйте его.
Не бойтесь повторять процесс для всех багов, с которыми столкнетесь вы или ваша команда. Исправьте все найденные точки помех. Это поможет оптимизировать и отполировать ux и увеличить ROI.
По ссылке можно скачать шаблон карты клиентского опыта. Используйте его для создания собственной карты.
Заключение
Создание карты пользовательского опыта может значительно улучшить путешествие клиента еще до того, как вы начали прототипирование. Это помогает научиться видеть точку зрения потребителя и визуализировать найденные помехи. Решение этих проблем способствует созданию супер-классного продукта, которым настоящие клиенты точно захотят пользоваться.
THE END
Как всегда ждём комментарии и вопросы или заходите к нам на День открытых дверей.

Построить длительные отношения с клиентами непросто. Для этого надо хорошо понимать их ожидания и стараться устранить любые проблемы, которые возникают при взаимодействии с компанией. Решить эти задачи помогает инструмент customer journey map.
Что такое customer journey map
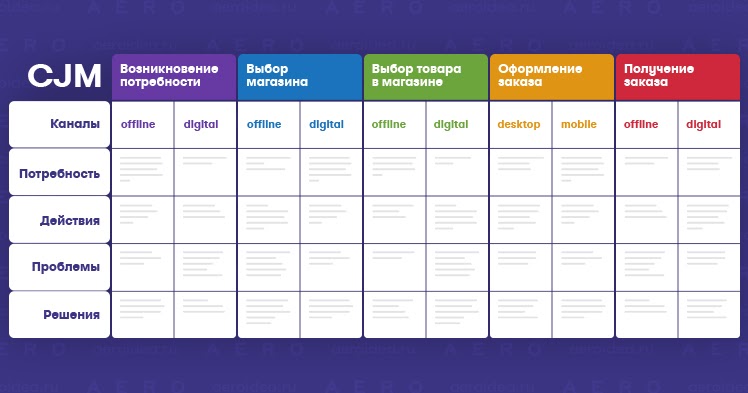
Customer journey map (CJM) переводится как карта пути клиента. Это таблица или инфографика, которая показывает все точки контакта потребителя с продуктом или брендом с момента первого соприкосновения.
На такой карте отображаются действия клиента, его мысли, эмоции и проблемы, с которыми он сталкивается:
Карта путешествий клиента. По горизонтали — путь, на котором клиент контактирует с компанией. По вертикали — точки соприкосновения, эмоции, вопросы клиента и его задачи на каждом шаге
Для чего CJM используют в бизнесе
Карта пути пользователя — это инструмент, который помогает улучшить клиентский опыт.
Работа с CJM позволяет:
- Повысить лояльность клиентов, а значит, сократить отток и увеличить процент повторных покупок. Клиенты, которые на пути к цели встречают минимум препятствий, охотнее возвращаются в компанию снова.
- Сократить цикл продаж и увеличить конверсию. CJM помогает убрать лишние точки взаимодействия и упростить путь клиента. А чем быстрее клиент получает желаемое, тем меньше шансов, что он отвалится по дороге.
- Повысить клиентоориентированность компании. С картой каждый сотрудник понимает, как компания взаимодействует с клиентами и как его действия влияют на клиентский опыт. Работа с CJM помогает сместить акцент с проблем организации на проблемы клиента.
- Снизить риск неудачи нового продукта. CJM выступает как инструмент исследования потребностей будущих клиентов. Позволяет заранее увидеть и устранить возможные проблемы.
- Найти точки роста для существующих продуктов и услуг.
Более наглядно пользу от CJM показывают цифры.
Компания «Мануфактура» использовала CJM, чтобы улучшить мобильное приложение Meinestadt (гиперлокальное медиа, содержащее информацию о событиях, объектах, знакомствах, арендной недвижимости в городах Германии). За 12 месяцев компания выпустила MVP и 6 обновлений. В итоге выручка приложения оказалась на 138% выше планового KPI, а среднемесячная оценка в App Store и Google Play выросла с 2 звезд до 4,67.
В другом примере команде во главе с UX-дизайнером удалось улучшить юзабилити приложения и сократить время, необходимое пользователю для достижения цели, в 3,5 раза.
Как выглядит CJM
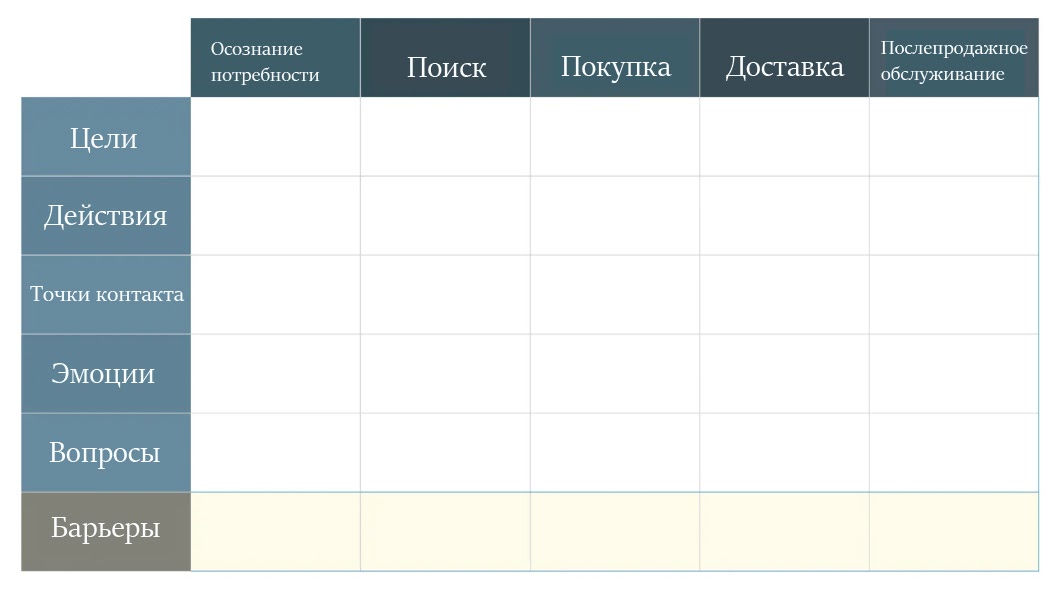
Чаще всего CJM выглядит как таблица с графическими элементами. В столбцах указывают этапы пути, а в строках — необходимую информацию по каждому этапу.
Однако не всегда карты бывают линейными. Некоторые рисуют схемы, которые сложно понять человеку не в теме:
А ещё встречаются customer journey map в виде инфографики:
Неважно, какую форму вы выберете. Главное, чтобы карта была понятна сотрудникам компании и давала необходимую информацию для генерации идей по улучшению клиентского опыта.
Добавьте email-рассылки в свой CJM
Используйте Unisender, чтобы напоминать людям о своем продукте, подталкивать к нужным действиям и автоматизировать путь клиента. 1500 писем в месяц — бесплатно.
Попробовать
Из каких блоков состоит карта
Этапы взаимодействия
Основа карты — список этапов, которые проходит клиент в процессе взаимодействия с компанией от момента первого контакта до ухода.
Количество и состав шагов зависит от конкретного бизнеса. В общем случае путь клиента выглядит так:
- Осознание потребности.
- Поиск информации/решения.
- Покупка/установка.
- Доставка.
- Послепродажное обслуживание/поддержка.
- Повторная покупка/дальнейшее использование.
- Прекращение использования или уход к конкуренту.
Точки контакта
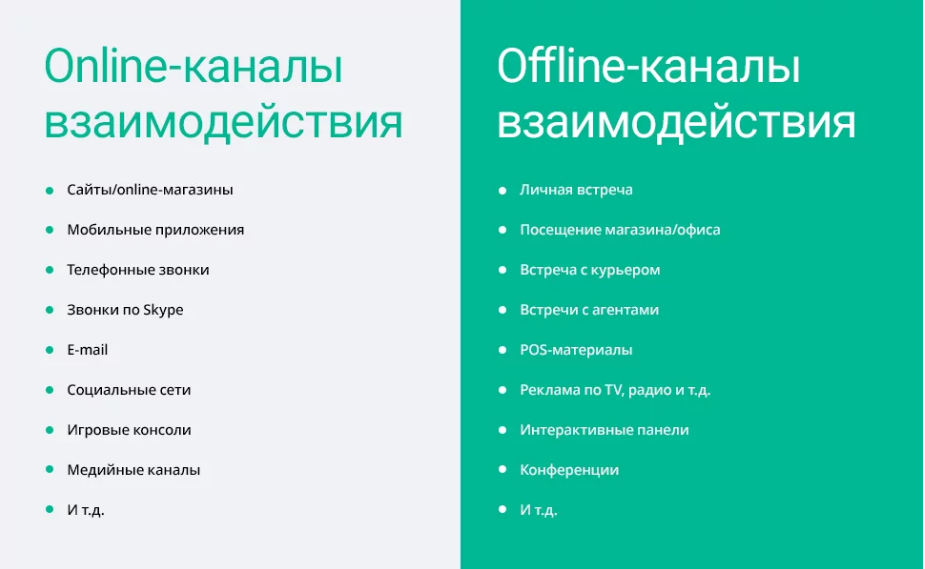
Каждый этап включает одну или несколько точек контакта, через которые клиент взаимодействует с компанией. Все точки делятся на онлайн и офлайн:
Каждая точка в большей или меньшей степени влияет на общую удовлетворенность клиента, поэтому правильнее выделить их все.
Действия
Найти точки роста проще, если подробно описать всё, что делает клиент на каждом шаге, чтобы достичь поставленной цели.
Пример
Этап: Заказ такси через приложение.
Действия: Открываю приложение на смартфоне. Выбираю место, откуда меня забрать. Указываю адрес, куда поеду. Выбираю нужный класс авто. Нажимаю кнопку «Заказать».
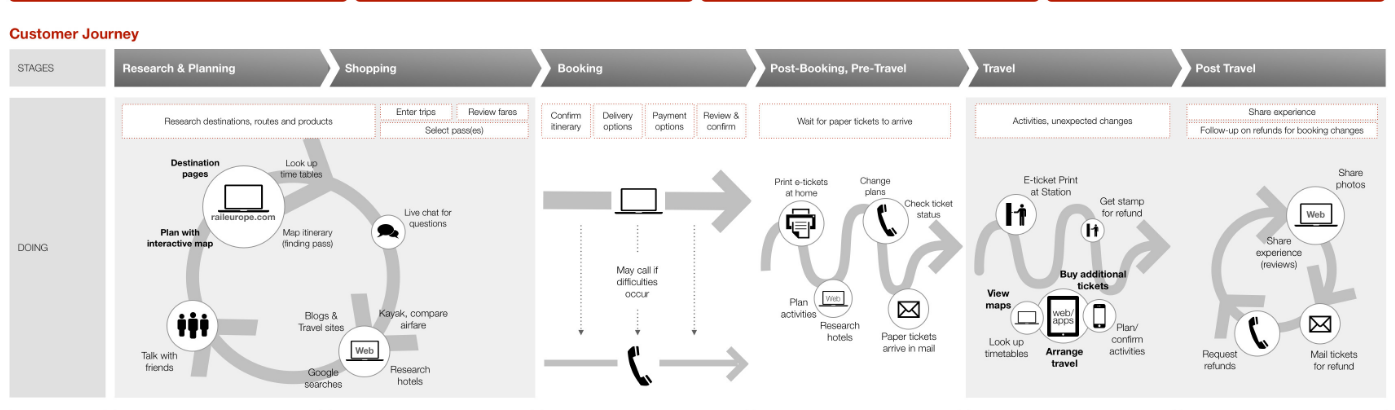
Действия не обязательно описывать словами. Если это удобно, отобразите их в виде схемы, как это сделала компания Rail Europe. Тогда на этой же схеме будет легко отметить и точки контакта
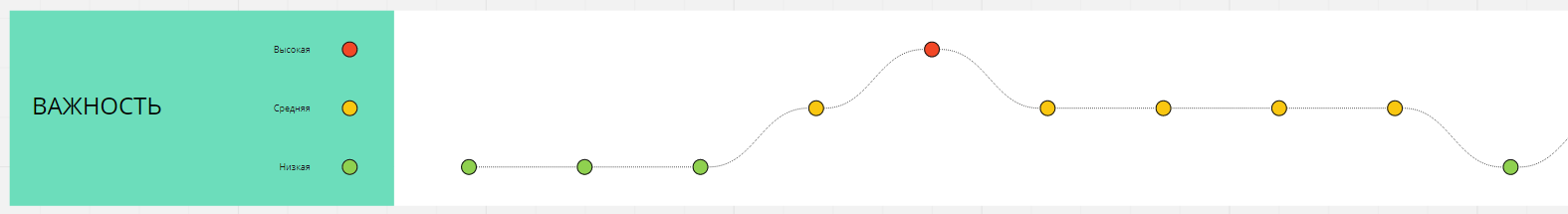
Критичность шага
Чтобы правильно расставить приоритеты, полезно определить, насколько критичным является каждый этап или точка контакта для общей удовлетворенности клиента. Не усложняйте, достаточно выделить три уровня важности: низкую, среднюю и высокую.
Цели и ожидания
Важно правильно определить, чего хочет получить клиент в результате своих действий на каждом шаге. Как минимум, это полезно, чтобы оправдать ожидания клиента и не разочаровать его. Но ещё круче, если получится сделать больше и заставить клиента сказать: «Вау, как это круто!»
Пример
Этап: Заказ такси через приложение.
Цель: Быстро получить хорошую машину с адекватным водителем.
Ожидания: Машин поблизости окажется достаточно, и я смогу без задержек отправиться в пункт назначения.
Мысли и вопросы
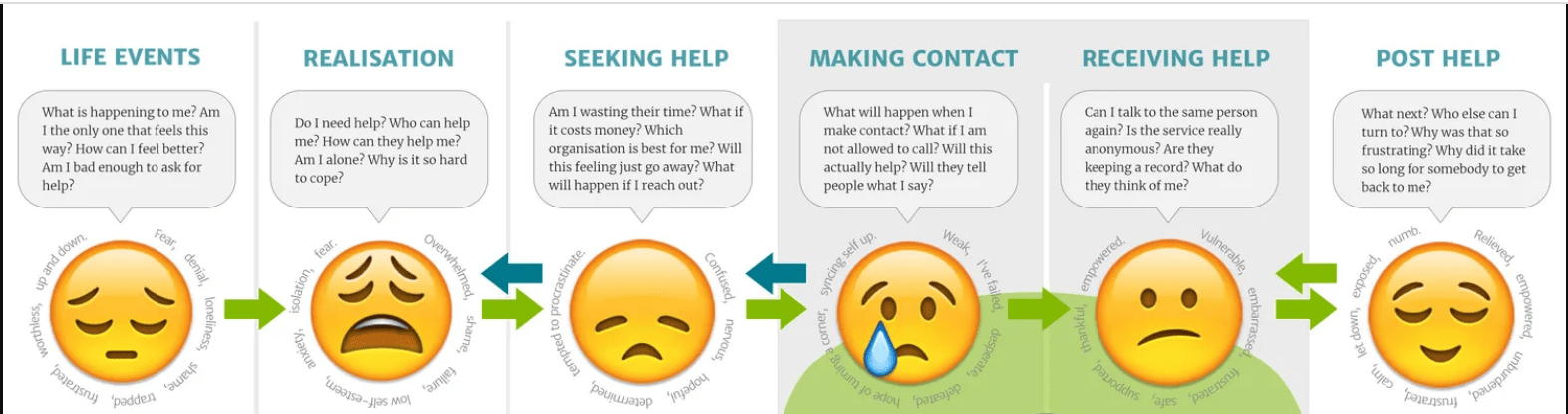
Эта часть карты помогает компании поставить себя на место клиента и лучше его понять. В формулировках важно использовать слова, которые употребляют сами клиенты.
Фрагмент CJM центра поддержки. На этапе получения помощи человек задаётся следующими вопросами: «Смогу ли я поговорить с этим же сотрудником снова? Анонимно ли это? Делается ли запись разговора? Что обо мне подумали?»
Эмоции
Чаще всего эмоции отображаются на карте с помощью смайлов.
Важно понимать, что чувства клиента на каждом шаге зависят не только от работы компании, но и от содержания самого этапа.
Пример
Этап: Ожидание результатов анализов в клинике.
Эмоции: Напряжение и тревожность (чувствуем независимо от уровня обслуживания в клинике).
Рекомендации, как сгладить негатив: Дать возможность клиентам узнавать результаты анализов максимально быстро онлайн.
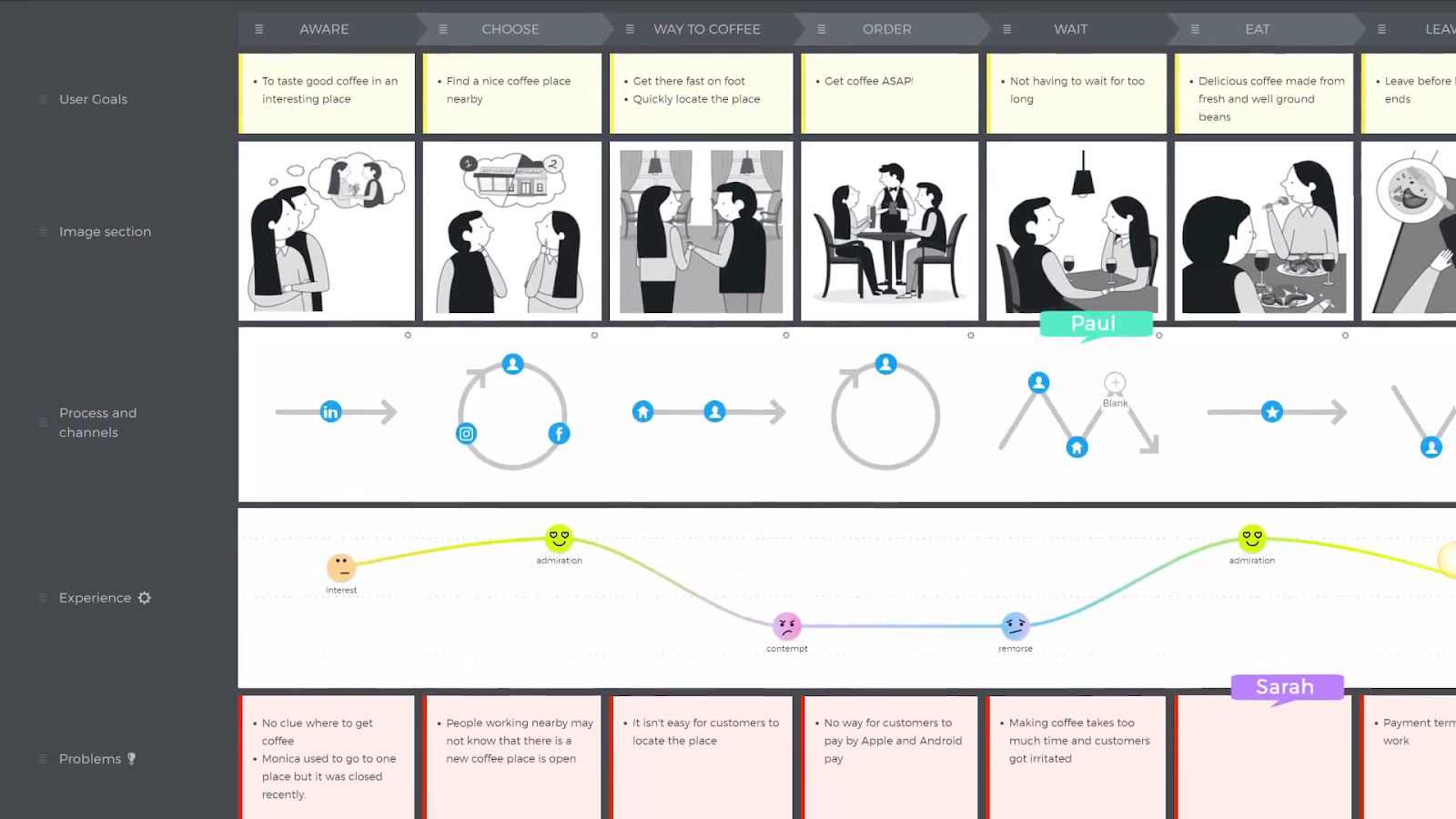
Интересный ход — объединить мысли и эмоции. Получается очень наглядно
Барьеры и рекомендации
В этом блоке записывают все проблемы, с которыми сталкивается клиент на пути к цели. Подойдёт любая мелочь, которая мешает покупателю достичь желаемого и перейти к следующему шагу.
Главная задача карты — свести количество барьеров к минимуму, чтобы сделать путь клиента максимально комфортным. Поэтому рядом с барьерами указывают рекомендации о том, как их устранить.
Пример
Этап: Регистрация на сайте.
Барьер: Письмо с подтверждением адреса попало в спам, клиент отвалился.
Рекомендации: Попросить клиента добавить адрес в контакты, выслать письмо повторно через какое-то время или вообще разрешить совершать основные действия без регистрации.
Я перечислила основные блоки информации, которые входят в customer journey map. Кроме них в карту стоит добавить любые сведения, которые помогут вам лучше понять клиента:
- Конверсию каждого шага (так будет проще оценить эффективность действий).
- Время (чтобы понимать, сколько времени пользователь тратит на каждый шаг или действие).
- Ответственных за каждую точку контакта.
Чтобы лучше понять, как заполнять каждый из блоков карты, посмотрите примеры CJM Делимобиля, Ашана и S7. Там очень подробно и понятно всё расписано.
Как разработать customer journey map за 10 шагов
Шаг 1. Подготовьтесь
Прежде чем приступать к созданию карты, важно провести предварительную работу:
Соберите информацию о поведении клиентов. Начните с опроса менеджеров по продажам и клиентского отдела, изучите веб-аналитику, попробуйте пройти путь клиента самостоятельно (или используя тайных покупателей). Ещё один полезный источник информации — соцсети. Хорошо, если у вас есть система отслеживания упоминаний бренда, типа YouScan или Brand Analytics. Также полезно проанализировать отзывы и жалобы клиентов.
Уже эти данные помогут лучше понять потребителей. Однако, чтобы CJM получилась более достоверной, важно пообщаться с клиентами. Например, на фокус-группах или личных интервью.
Создайте персоны, если у вас их ещё нет. Персона — это собирательный образ клиента с возрастом, профессией, интересами, целями и предпочтениями. Для каждой персоны составляется отдельная CJM.
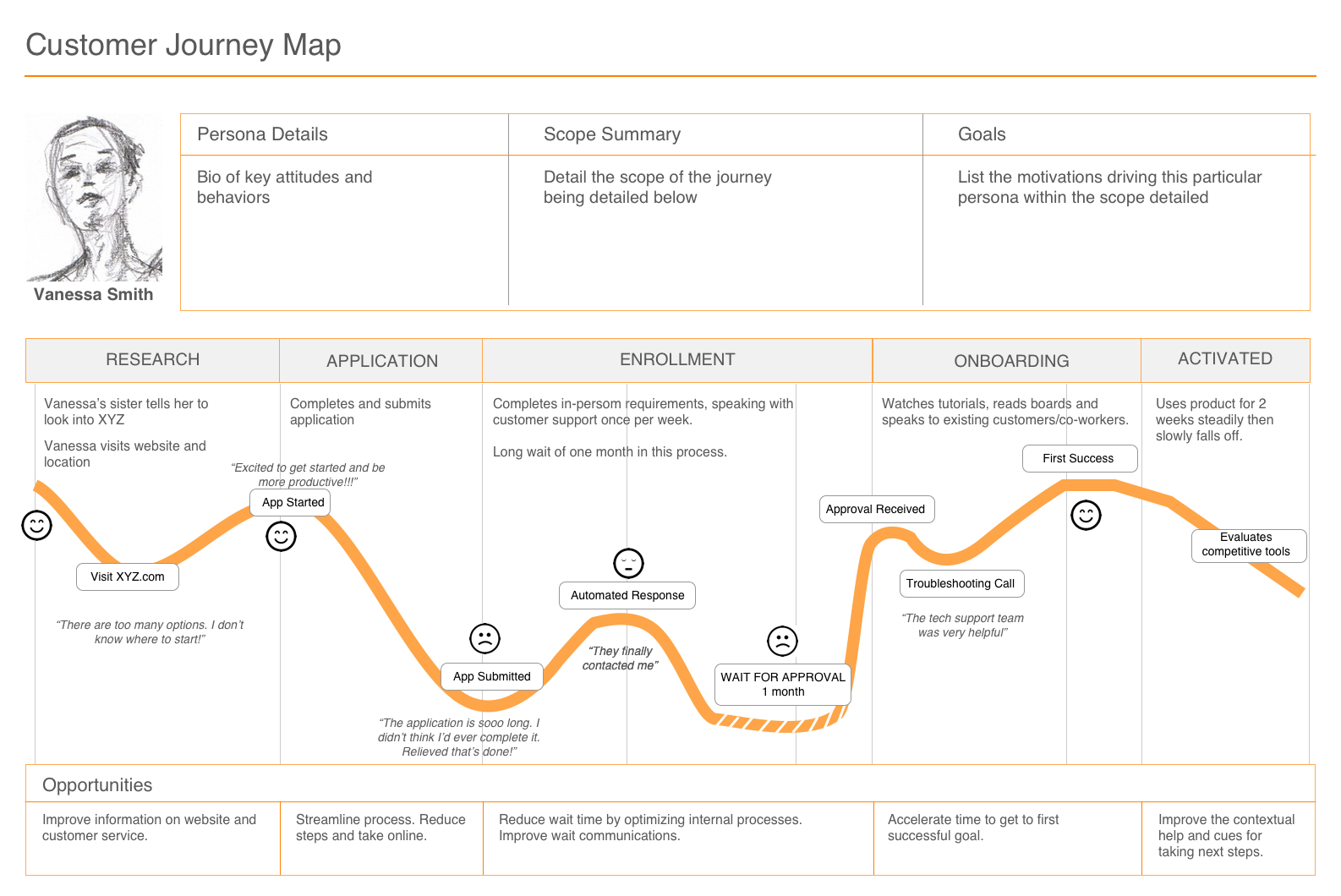
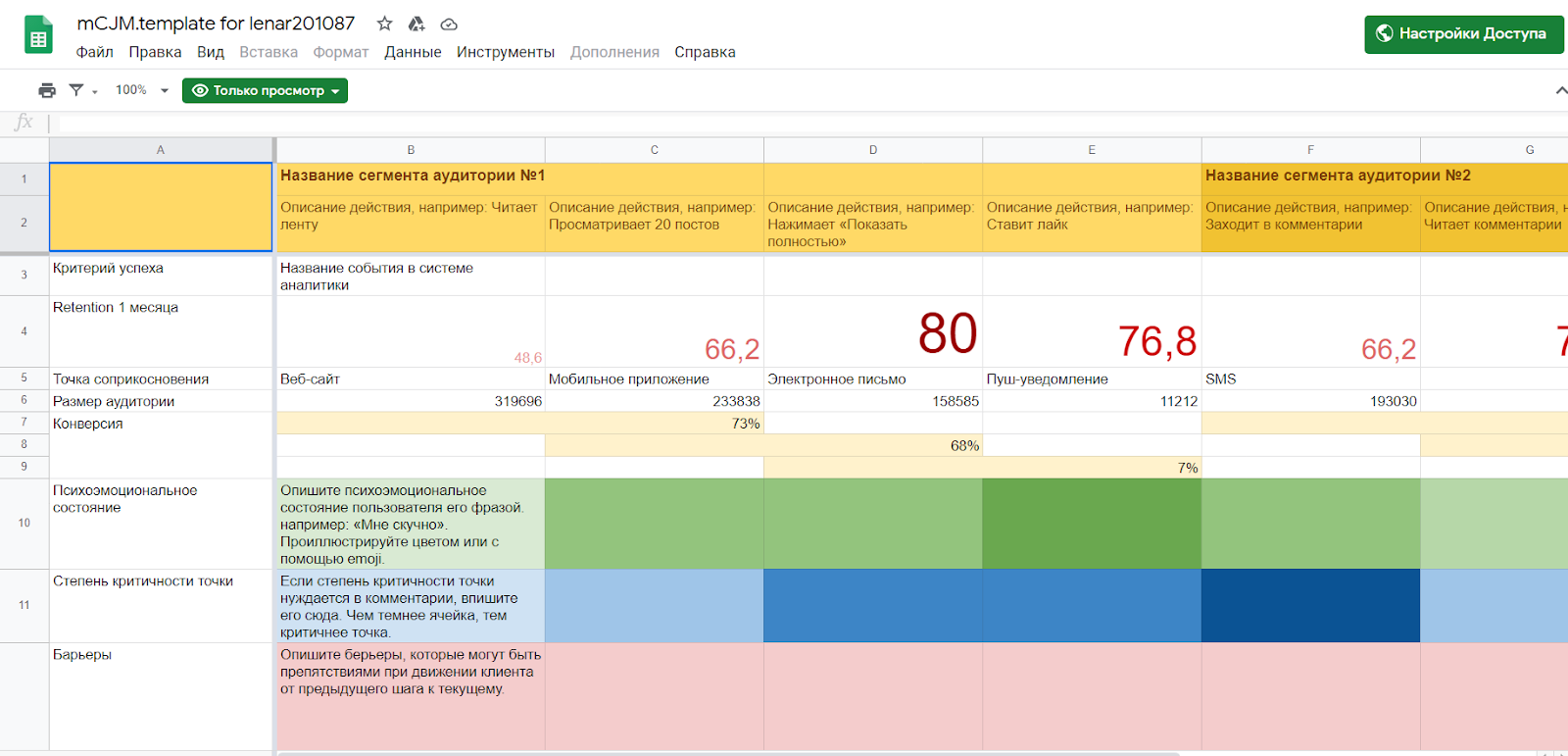
Удобно, когда основные характеристики персоны указаны прямо в CJM
Не всегда удобно использовать персоны для создания карты. Иногда лучше разделить клиентов на сегменты по поведению. Например, в кейсе с приложением, компания «Мануфактура» разделила пользователей приложения Meinestadt (информация о событиях, объектах, знакомствах, аренде недвижимости в городах Германии) на тусовщиков, навигаторов и читателей.
Соберите команду. Составлять карту проще всего вместе с другими сотрудниками, которые отвечают за разные этапы пути клиента. Разносторонний опыт позволяет создать наиболее достоверный вариант CJM.
Кого пригласить:
- маркетологов, работа которых непосредственно связана с удовлетворением потребностей клиентов;
- веб-аналитиков;
- продакт-менеджеров;
- менеджеров по продажам и специалистов из клиентского отдела;
- руководителей, от которых зависит, будут ли реализованы запланированные изменения.
- UX-дизайнера и CX-специалиста, если в вашей компании есть такие сотрудники.
Чтобы не усложнять общение в группе и мозговой штурм, позовите на встречу не больше 6-8 человек.
Запланируйте встречу. Сообщите выбранным сотрудникам, когда состоится встреча по разработке карты. Попросите подготовиться и взять с собой любые исследования или данные о пользователях, которые у них есть. Чем больше материала будет у вас для работы, тем продуктивнее пройдёт встреча. Ещё лучше собрать данные заранее в общую группу и изучить перед собранием.
Инструменты, которые помогут составить customer journey map
Маркеры, стикеры и доска — самые удобные инструменты для разработки CJM. Оцифровать готовую карту проще всего с помощью Google Таблиц.
Однако есть и специальные сервисы для работы с CJM:
Uxpressia.com. Сервис позволяет создавать CJM и персоны на основе шаблонов. В бесплатной версии доступны 1 карта и 1 персона.
Так выглядит карта, собранная в сервисе
Touchpoint Dashboard — платформа для управления CJM, которую используют более 100 компаний для работы с 19 000 картами.
Canvanizer— бесплатный инструмент для брейншторминга. Есть шаблон для CMJ в виде таблички.
Miro— интерактивная онлайн-доска для совместной работы. В сервисе есть простой шаблон для создания CJM.
Шаг 2. Нарисуйте на доске шаблон CJM
Начертите таблицу, в которой по вертикали укажите этапы клиентского пути, а по горизонтали — информацию, которую хотите отразить.
В помощь предлагаю несколько шаблонов, которые можно использовать в качестве опоры:
А это мой шаблон для создания пути клиента в Google-таблицах.
Если в вашей компании путь клиента содержит множество ответвлений и точек контакта, лучше на первой встрече сконцентрироваться на отдельном отрезке этого пути. Уделите внимание этапам, на которых у клиентов возникает больше всего проблем.
Шаг 3. Объясните команде цель встречи и обсудите шаблон
Уточните, насколько каждый из участников согласен с выделенными этапами и той информацией, которую вы планируете добавить в карту. При необходимости внесите в шаблон изменения.
Насколько детализированной должна быть CJM
Это одна из самых сложных задач, которую предстоит решить на встрече.
Есть два мнения. Одни эксперты считают, что чем больше информации содержит карта, тем она полезнее, так как помогает лучше понять клиента и придумать больше способов упростить ему жизнь.
Другие не менее справедливо полагают, что карта пути клиента в первую очередь должна быть понятной, а слишком большая детализация усложняет восприятие.
Истина как всегда где-то посередине.
Шаг 4. Заполните 1-2 столбца таблицы, используя стикеры
Не пытайтесь подстроить путь клиента под ваше видение. Возможно, в процессе работы вы увидите, что клиент использует продукт не так, как вы себе придумали. В этом случае для компании выгоднее подстроиться под клиента, а не пытаться его перевоспитать.
Так, в кейсе с приложением Meinestadt (предлагает информацию о событиях, объектах, и аренде недвижимости в городах Германии) разработчики изначально ориентировались на пользователей, которые хотят размещать контент. Однако по факту таких людей оказалось меньше процента. Перестроив приложение под другие потребности (поиск информации, событий и маршрутов), компания только выиграла.
Шаг 5. Разделитесь на пары и завершите заполнение CJM
Один из экспертов, который составляет карты для других компаний, советует разделить участников встречи на пары или небольшие группы для дальнейшего заполнения таблицы. Каждая пара берёт на себя колонку или две. Это ускоряет работу, а также разнообразит монотонный процесс.
Шаг 6. Обсудите результат и дополните карту
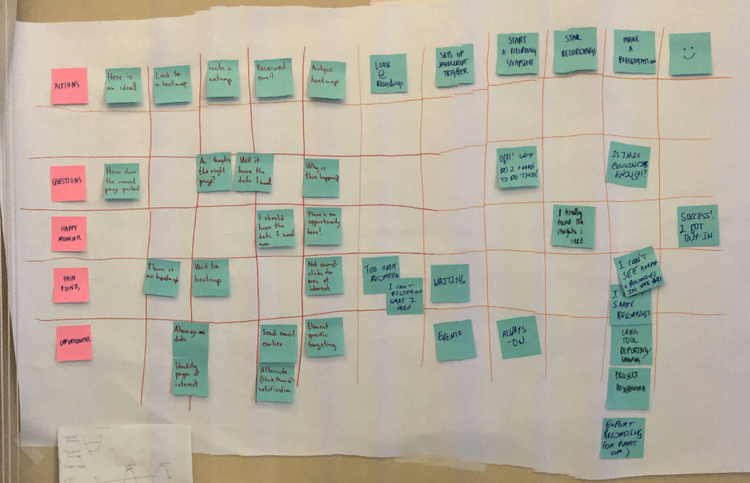
Когда работа завершена, обсудите в команде результат и сделайте корректировки и дополнения. В итоге должна получиться примерно вот такая картинка:
Шаг 7. Завершите встречу и дайте участникам время осмыслить результат
По итогам работы оцифруйте полученную карту (например, с помощью Google Таблиц) и разошлите участникам встречи.
В течение 2-3 дней каждый должен изучить CJM и добавить туда то, что считает нужным. В спокойной обстановке у сотрудников могут возникнуть новые полезные мысли и идеи.
Шаг 8. Покажите карту клиентам
Чтобы проверить, не ушли ли вы в процессе мозгового штурма далеко от реальности, покажите готовую карту 2-3 клиентам, для которых она составлялась. Наверняка они укажут на какие-то неточности или дополнят ваше представление о своём пути.
Шаг 9. Оформите и разошлите CJM всем сотрудникам
Итоговый вариант карты отдайте дизайнеру, чтобы он красиво её оформил, а потом разошлите всем сотрудникам для осмысления и использования в работе.
Если нет возможности привлечь дизайнера, можно отправить CJM и в виде Google таблицы. Смысл важнее формы.
Шаг 10. Определите список мероприятий, назначьте сроки выполнения и ответственных
Объективно этот шаг находится за пределами процесса по созданию карты. Однако я добавила его, потому что иначе вся остальная работа окажется бесполезной.
Карта — это не конечный результат, а лишь руководство к улучшению клиентского опыта. После её разработки важно выделить приоритетные идеи по устранению барьеров на пути клиента, которые проще внедрить и от которых ожидается максимальный эффект.
На основе отобранных идей составляется план мероприятий с указанием ответственных. Цель — упростить путь пользователя и сделать его как можно более комфортным.
Не забывайте обновлять карту время от времени. Например, когда у вас получилось устранить существенные барьеры на пути клиента, вы внедрили новые каналы связи или заметили изменения в поведении и потребностях покупателей. Только актуальная карта будет выполнять свои функции и станет верным подспорьем в работе с клиентами.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Создание схемы с планом рабочих мест
Visio, план 2 Visio профессиональный 2021 Visio стандартный 2021 Visio профессиональный 2019 Visio стандартный 2019 Visio профессиональный 2016 Visio стандартный 2016 Visio профессиональный 2013 Visio 2013 Visio премиум 2010 Visio 2010 Visio стандартный 2010 Еще…Меньше
Макет офиса в Visio — это вид накладных расходов на офисное пространство со стенами, окнами, двери, мебелью и так далее. Это может быть один офис или несколько офисов.
-
В списке Категории выберите категорию планы Карты и планы этажей.
-
Дважды щелкните шаблон Office макета.
По умолчанию этот шаблон открывает масштабированное страницу в альбомной ориентации.
Если масштаб по умолчанию не предназначен для ваших целей, вы можете изменить его на другой стандартный или собственный.
Изменение масштаба документа
-
Щелкните правой кнопкой мыши вкладку страницы в нижней части области рисования и выберите настройка страницы.
-
В диалоговом окте «Настройка страницы» перейдите на вкладку Масштаб чертежа.
-
Выберите один из заранее заранее определенных шкал или выберите Настраиваемый масштаб и задайте собственный.
Если вы добавите в схему дополнительные страницы, вы можете настроить для каждой страницы другой масштаб.
Создание структуры стен
Структуру стен можно создать с помощью фигур комнаты и стен. Хороший способ работы — создать базовую структуру внешних стен здания с помощью фигуры Комната, а затем добавить фигуры Стен для создания отдельных офисов.
Использование фигур комнаты
-
В окне Фигуры щелкните заголовок окна Стены, двери и Windows.
-
Перетащите на страницу документа одну из фигур Комната.
-
Отрегулируйте размер комнаты, перемещая управляющие маркеры и маркеры выделения для отдельных стен.
Использование фигур стен
-
Перетащите фигуры Стена на страницу документа. Измещать стену путем перетаскиванием конечной точки.
Длина стены отображается на выделенной стене и обновляется при изменении ее размера.
-
Перетащите конечную точку одной стены к любой точке другой стены. Когда стены приклеены, конечная точка изменяет цвет.
Пересечения между стенами удаляются автоматически.
Добавление дверей и окон
Выпадите фигуры дверей и окон на стены. Двери или окно будут повернуты для выравнивания по стене и помещается внутри стены, отображая ее текущий размер. Чтобы изменить размер двери или окна, перетаскиванием конечной точки.
Выравнивание функций комнаты с помощью направляющие
Если вы хотите, чтобы концы объектов в комнате были выровнены друг от друга, например два окна друг напротив друга, перетащите направляющие в то место, где вы хотите выровнять концы. Направляющие — это прямая линия, которая проходит по странице. По умолчанию фигуры привязывания к направляющие, поэтому при перетаскиваниях фигуры близко к направляющие привязывания выравниваются друг с другом. Перетащите направляющие с линейки по краям области рисования:
-
Нарисуйте указатель мыши на горизонтальной или вертикальной линейке вдоль края области рисования.
-
Щелкните и перетащите на страницу. На странице появится руководство.
Чтобы удалить направляющие, выберите их и нажмите кнопку DELETE.
Управление офисом
Добавьте оборудование, офисную мебель и офисное оборудование, перетащив фигуры из них на страницу чертежа.
Если вы знаете реальные размеры мебели, которая используется, вы можете настроить правильное масштабировать фигуры мебели до размера помещения с помощью окна Размер & Положение, чтобы задать точную высоту и ширину элемента:
-
На вкладке Вид в группе Показать выберите пункт Области задач, а затем — пункт Размер и положение.
-
На странице рисунка выберите фигуру, размеры которой вы хотите установить.
-
В окне Размер & положение измените свойства Ширина и Высота в зависимости от реального размера элемента, как видно с накладной, и нажмите ввод.
Нужна дополнительная помощь?
Нужны дополнительные параметры?
Изучите преимущества подписки, просмотрите учебные курсы, узнайте, как защитить свое устройство и т. д.
В сообществах можно задавать вопросы и отвечать на них, отправлять отзывы и консультироваться с экспертами разных профилей.
| Паспорт учебного кабинета в школе на 2022-2023 учебный год. Образец, шаблон и пример заполнения ФИПИ, ФГОС |
Вот и наступает скоро новый 2023 учебный год! Для учителей пришла пора готовить классы и учебные кабинеты. После правильной подготовки нужно сделать паспорт своего кабинета. Что бы это правильно оформить по новым правилам ФИПИ и ФГОС, скачайте шаблон, пример заполнения, бланк и заполненный образец паспорта кабинета. На данной странице вы можете посмотреть как правильно составить, заполнить и распечатать новый готовый паспорт различных учебных кабинетов в школе на 22 – 23 учебный год. Паспорта кабинетов можно легко скачать в редактируемом формате Word, Excel или PDF. Далее внести данные своей школы, ФИО учителя и все готово! Можно распечатать и нести в канцелярию или учебную часть вашей школы. Паспорт подходит для средних и высших школ а также колледжа, университета и института в РФ, Республика Беларусь, Украина, Казахстан, РБ.
Образец заявления и заполнения паспорта по правилам ФИПИ, ФГОС

























.



Структура паспорта учебного кабинета 2022-2023
Правила пользования учебным кабинетом
1. Кабинет должен быть открыт за 15 минут до начала занятий.
2. Учащиеся должны находиться в кабинете только в присутствии учителя.
3. Кабинет должен проветриваться каждую перемену.
4. Учитель должен организовывать уборку кабинета по окончании занятий в нем.
Документация учебного кабинета
1. Паспорт учебного кабинета.
2. Инвентарная ведомость на имеющееся оборудование.
3. Инструкция по правилам техники безопасности при работе в учебном
кабинете.
4. Акт приемки учебного кабинета администрацией школы.
Требования к учебно-методическому обеспечению кабинета.
1. Укомплектованность кабинета учебным оборудованием, учебно-методическим комплексом, комплексом средств обучения необходимым для
выполнения образовательной программы школы.
2. Соответствие учебно-методического комплекса и комплекса средств обучения
(по профилю кабинета) требованиям стандарта и образовательной программы.
3. Наличие комплекса дидактических материалов, типовых заданий, тестов,
контрольных работ и др. материалов для диагностики качества обучения и
образовательного процесса (по профилю кабинета).
Обеспеченность условий для успешного выполнения учащимися требований
к образовательной подготовке на базе учебного кабинета.
1. Обеспеченность учебниками, дидактическими материалами, раздаточным
материалом в соответствии с образовательной программой школы.
2. Открытое и наглядное предъявление учащимися стандарта образования.
3. Обеспеченность учащихся комплектом типовых заданий, контрольных работ и
др. для диагностики выполнения требований базового и продвинутого уровней
образовательного стандарта.
4. Расписание работы учебного кабинета по обязательной программе,
факультативным занятиям, программе дополнительного образования,
индивидуальным занятиям с учащимися различных категорий, консультаций и др


Что такое User Story Mapping
User Story Mapping (USM) – это инструмент целостного проектирования продукта на основе пользовательского пути. В дословном переводе – «карта пользовательских историй».Простыми словами, это визуальный путь пользователя по продукту.
Основу USM составляют следующие инструменты:
- User Persona – это пользователь, заинтересованный в продукте.
- User Story – это цели и задачи, которые пользователь решает с помощью продукта.
- User Journey – это действия и ощущения пользователя во время использования продукта.
С помощью карты пользовательских историй вы можете взглянуть на свой продукт глазами пользователя. Дело в том, что при создании продукта многие разработчики концентрируются исключительно на его функционале, теряя из виду реальные цели людей. В результате между разработчиком и клиентом возникает недопонимание, а продукт оказывается неспособным удовлетворить потребности пользователя.
Как построить карту пользовательских историй
Над USM обычно работает владелец продукта или команда разработки. При необходимости привлекаются дополнительные специалисты – например, маркетологи, дизайнеры (UX/UI), аналитики и т.д. Важно, чтобы команда не только отлично разбиралась в продукте, но и могла воспринимать его на уровне пользователя.
Для создания карты пользовательских историй необходим инструмент визуализации. Вы можете использовать следующие варианты:
- Традиционные инструменты – стикеры, флипчарт, меловая доска и так далее.
- Цифровые инструменты – графические редакторы, специальные сервисы (например, Miro, Mural и другие).
Теперь самый сложный этап – построение карты пути клиента. Вы должны спроектировать по шагам действия клиента при использовании продукта на основе реального сценария. Ниже мы рассмотрим конкретный пример. Для этого необходимо понимать преследуемые цели, предпринимаемые действия и шаги. Можно разделить создание USM на этапы.
Этапы работы над USM
- Подготовительный этап. На этой стадии определяете команду для работы над картой пользовательских историй и используемые инструменты визуализации, а также планируете время работы (может потребоваться до 1-2 дней). При этом не обязательно собирать всех сотрудников в одном месте. Вы можете организовать связь между ними посредством IP-телефонии.
- Брейншторминг. Команда проводит мозговой штурм, отвечая на ряд вопросов – например, «Как клиент использует продукт?» и т.д.
- Определение действий пользователя. На этом этапе вы определяете, какие шаги предпринимает клиент при работе с продуктом, объединяете их в более крупные этапы, а затем заполняете пробелы для каждого этапа. Здесь так же рекомендуется использовать метод «мозгового штурма», при котором каждый член команды сначала самостоятельно определяет действия пользователя, а потом совместными усилиями формируется общая карта действий.
- Определение приоритетов. Теперь вы должны расставить приоритеты внутри каждого этапа: что конкретно нужно сделать в первую очередь, что можно отложить, а что – сделать при наличии дополнительного времени или бюджета.
- Определение этапов реализации проекта. Наконец, необходимо выделить релизы – что будет представлено в 1-й версии проекта, во 2-й версии и так далее. При этом продукт на каждой стадии релиза должен достигать конкретных бизнес-целей.
Теперь необходимо взглянуть на получившуюся карту целиком и убедиться, что все шаги соотносятся с действиями, соответствующими определенным целям. На основе карты вы можете сформировать бэклог продукта, а саму карту сделать доступной для всей команды проекта (например, распечатать и повесить на стену).
Подключите телефонию МТТ для проведения переговоров Упростите сбор мнений клиентов с помощью телефонии 
User Story Mapping – пример
Предположим, вы запускаете свой интернет-магазин. В первую очередь, на карте пользовательских историй вы расписываете действия клиента по шагам – от поиска товара до его оплаты. Например:
- Найти товар
- Прочитать описание товара
- Посмотреть фотографии товара
- Положить товар в корзину
- Выбрать время и адрес доставки
- Ввести номер, срок действия и CVV-код карты
- Подтвердить оплату по SMS-коду
В этот момент карта пользовательских историй будет выглядеть следующим образом:

Нередко в карте может быть звонок оператора с помощью телефонии. Это также стоит предусмотреть, в зависимости от ваших сценариев. Теперь вы должны сгруппировать эти действия в этапы. В данном случае можно выделить 4 основных этапа взаимодействия с сайтом:
- Поиск товара
- Изучение информации о товаре
- Добавление в корзину
- Покупка
Распределяем действия по этапам и преобразуем карту:

Теперь необходимо заполнить пробелы: добавить действия, которые может совершить пользователь на каждом этапе взаимодействия с сайтом. Например, во время поиска товаров он может настраивать фильтры по цене, по рейтингу и так далее, а при изучении информации о товаре – смотреть видео, читать отзывы и пр. Добавляем эти действия в карту:

Теперь необходимо расставить приоритеты внутри каждого этапа. Например:
- Что нужно обязательно сделать.
- Что рекомендуется сделать.
- Что неплохо было бы сделать.
Для этого нужно поменять местами действия и распределить их по группам приоритета:

Остается лишь выделить релизы. Для этого отделите линиями разного цвета версии интернет-магазина в порядке их реализации. Таким образом, на заключительном этапе карта пользовательских историй будет выглядеть следующим образом:

После этого при желании можете сформировать бэклог своего проекта (интернет-магазина). Для этого необходимо выстроить по порядку все действия с учетом этапов слева направо. В данном случае это будет выглядеть следующим образом:
| Ver. 1 |
|
| Ver. 2 |
|
| Ver. 3 |
|