Диагностика проблем с «нестабильной доступностью» сайта
Время на прочтение
8 мин
Количество просмотров 30K
Представляю вашему вниманию статью, цель которой – определить последовательность действий при анализе нестабильной загрузки страниц или недоступности сайта для обычного пользователя. Кроме того, предлагаю дополнить мою схему общим умом хабрасообщества, поэтому жду ваших комментариев под постом, чтобы совместными усилиями сформировать «памятку для не-сисадмина».
Итак, приступим.
Для начала, необходимо исключить из списка возможных неисправностей самые очевидные и легко диагностируемые: отсутствие подключения к Wi-Fi, проблемы на стороне интернет-провайдера или, например, отсутствие кабеля в розетке и аккумулятора в ноутбуке.
Предлагаю также опустить сложно решаемые проблемы и неисправности локального интернета или самого компьютера, которые требуют непосредственного вмешательства сисадмина. Это могут быть вирусы-трояны, проблемы с железом, браузером или операционной системой, MTU на роутере, неправильно настроенный DNS или сбои в работе DNS и ещё целый ряд проблем, которые выявить можно, но статья, в этом случае, превратится в книгу или даже в учебный курс.
Остановимся на том, что проблем с Интернетом у нас нет и сайты грузятся нормально, но вот наш сайт доступен с перебоями или недоступен вообще.
Как найти причину?
1. Интернет — это огромное количество магистралей, ведущих от сервера к серверу, и бывают случаи, когда наш сервер работает и мы видим другие сайты, но вот путь пакетов от нас к нашему сайту оборван: сегментировалась сеть из-за сбоя роутинга или где-то произошел сбой в работе каналов провайдеров. Конечно же, в консоли команда traceroute (tracert в Windows) покажет, доступен ли сервер нашего сайта, через какие сервера идут пакеты и на каком месте они «стопорятся». Если же traceroute и ping не доходят до нашего сервера, но достигают сети хостера, то самое время звонить в техподдержку хостинга или сисадминам, так как, в этом случае, сложно будет что-то предпринять самостоятельно.
Traceroute и ping – несложные команды, в Википедии есть статьи на эту тему с вполне доступным описанием:
https://ru.wikipedia.org/wiki/Traceroute
https://ru.wikipedia.org/wiki/Ping
Если traceroute «залипает» где-то на магистральных каналах по дороге к сайту, то рекомендую обязательно проверить, как виден сервер / сайт с других серверов (компьютеров) мировой сети вне вашего провайдера. Они, с большой долей вероятности, используют другие магистрали и зачастую бывает видно, что traceroute через другие каналы успешно проходит к вашему серверу. Например,
http://network-tools.com/default.asp?prog=express&host=www.reg.ru
Если всё в порядке, то проблемы либо у вашего провайдера, либо у его провайдеров уровнем выше, но не возле вашего сервера и не на нём.
Теперь можно позвонить в техподдержку вашего локального провайдера и поинтересоваться: «какие там магистральные каналы лежат?» 
2. Скорость и стабильность интернет-канала — это скорость и стабильность самого медленного и плохого канала связи на пути от вас к серверу. Определить, есть ли проблемы с потерями пакетов «по дороге», большие задержки пакетов между разными провайдерами или между вами и провайдером, можно с помощью утилиты mtr, а результаты утилиты особенно показательны при большом размере пакета и его возможной сегментации (например, 1500 байт).
Mtr – это что-то вроде совмещённых ping (опрос каждого сервера по пути следования пакетов) и traceroute (определение всего пути следования пакетов), но имейте в виду, что из-за постоянного потока пакетов утилита съедает достаточно много трафика.
Пример вызова:
mtr -s 1500 --report вашсайт.com
Запрос проверки к сайту yahoo.com:
HOST: xxx.reg.ru Loss% Snt Last Avg Best Wrst StDev
1.|-- 31.31.xxx.xxx 0.0% 10 43.4 16.7 0.5 102.8 33.1
2.|-- bdi-799.sr7.msk1.ip.di-ne 0.0% 10 1.5 1.5 1.5 1.7 0.1
3.|-- vlan-793.br1.msk1.ip.di-n 0.0% 10 0.8 0.8 0.8 0.9 0.0
4.|-- 31.28.19.100 0.0% 10 0.9 4.5 0.9 36.8 11.3
5.|-- ae0-948-rt2.spb.cloud-ix. 90.0% 10 14.7 14.7 14.7 14.7 0.0
6.|-- ae0-59-rt1.frk.cloud-ix.n 10.0% 10 37.7 37.8 37.7 38.3 0.2
...
15.|-- po-15.bas2-7-prd.gq1.yaho 10.0% 10 204.7 207.0 204.5 211.1 2.8
16.|-- ir1.fp.vip.gq1.yahoo.com 10.0% 10 204.7 227.4 204.7 281.4 32.1
Показательным для нас будет значение процента потерь пакетов (Loss%) нашего, финального в списке, сервера. Потери на промежуточных серверах, если они не сказываются на финальном, скорее всего, происходят из-за ограничения количества тестовых пакетов к ним (ICMP-траффика).
Обычно, если имеется 30 – 50 % потерь больших пакетов, то проблемы с подключением уже становятся ощутимыми (страница «залипает», подтормаживает из-за недогруженных элементов), и чем выше процент, тем сложнее пробиться.
Проблемы могут рождаться на каком-то промежуточном узле, например, на следующем магистральном Wi-Fi-линке от вашего офиса к провайдеру (если есть). К тому же, причиной могут стать проблемы в связи и роутинге пакетов между провайдерами.
С подробной статьей по использованию mtr для диагностики проблем с каналом (на английском) можно ознакомиться здесь или на Википедии.
Некое подобие утилиты mtr в Windows NT — pathping.
Иногда провайдером (или у нашего сервера) может быть вообще отключена или ограничена возможность прохождения этих тестовых пакетов (ICMP-траффика). В этом случае, такие тесты не помогут определить проблему. Тут уж, конечно, впору вспомнить про «каждый сам себе злобный буратино» — если вы отключаете возможность проверять сервер, то и не сможете его проверить :-).
3. Если перечисленные выше тесты проблем не выявили, то применяем основной наглядный и удобный инструмент – Chrome Developer Tools (Web Inspector в Safari, Firefox Develper Tools):
https://developers.google.com/chrome-developer-tools/
https://developer.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
https://developer.mozilla.org/en-US/docs/Tools/Network_Monitor
При работе с Chrome Developer Tools (Menu -> Tools -> Developer Tools), во вкладке «Сеть» (Network), обновляем страницу нашего сайта и получаем отчёт о том, как грузятся все ресурсы на ней:
При успешной загрузке (пусть и медленной) страницы сайта будет видно: когда загрузится основной контент страницы и она начнёт формироваться для отображения, когда начнут работать на сайте все вложенные java-скрипты, завязанные на работу с элементами страницы и ожидающие полной догрузки основного кода и необходимых неопределённых дополнительных вложенных элементов. Этот момент на картинке выше: синяя вертикальная линия – это событие DOMContentLoaded, а красная вертикальная линия – срабатывание windows.onLoad event (когда скрипты уже отработали и сформировалась вся страница с элементами, догружается содержимое картинок).
С помощью этого информационного инструмента мы можем проверить, всё ли в порядке с загрузкой основного содержимого страницы и главного html-кода, то есть удостовериться, что наш сервер вполне «живой» и главный движок сайта не тормозит.
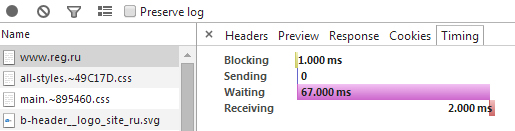
Это первый в списке элемент. Кликнув по нему, мы получим более детальное время ответа сервера:
Как мы видим здесь, наш браузер ждал данные от сервера 68 миллисекунд (сервер формировал страницу на полученный от нас запрос) и 2 миллисекунды она принималась (что достаточно быстро).
Уже по этой информации иногда можно увидеть, что проблема состоит в медленной загрузке сайта — это, например, не миллисекундное, а 30-тисекундное формирование основного кода страницы. Такое бывает, когда перегружен запросами сервер или провайдер, используется неэффективный код (долго работает конкретно запрос этой страницы) или существуют какие-либо другие причины, которые уже впору анализировать сисадминам и программистам движка.
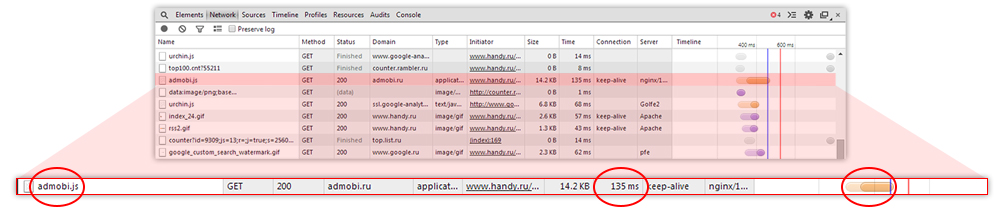
Ниже в списке-графике загрузок будет видно, какие ресурсы на странице загружаются дольше, каких ресурсов страницы дожидается браузер перед тем, как показать страницу, и что блокирует её отображение.
Частая причина блокировок — это зависимость момента старта работы изменяющих / формируюших содержимое страницы (до привязки к событию DOMContentLoaded) скриптов от каких-либо внешних сервисов сбора статистики, рекламных движков или страниц обмена ссылками. Обычно это куски скрипта для вставки «ещё одного» внешнего скрипта:
<script>
document.write('<scr'+'ipt type="text/javascript"'+' src="http://jsc.dt00.net .... </script>
Эти системы расположены на чужих серверах и зачастую недоступны нашим сисадминам, поэтому могут вести себя как угодно, например:
То есть, пока не подгрузится и не отработает блок <script…>, который в свою очередь ссылается на внешний ресурс, браузер будет ожидать от него результатов, зачастую не отображая содержимое страницы или отображая неправильно, хотя современные движки браузеров могут работать и на опережение.
Вот и на скриншоте выше работа скриптов на странице началась с задержкой в 135 мс из-за загрузки рекламного скрипта с admobi.ru (admobi.js). Бывают случаи, когда сервер раздачи кода рекламы и статистики доступен, но отвечает медленно, а браузер, успешно с ним соединившись, может ждать отклика десятки секунд.
4. Как и с traceroute (п.1), информацию по загрузке страницы через Developer Tools (п.3) можно и нужно проверить «чужим взглядом на свой сервер» с помощью подобных внешних сервисов-анализаторов, например:
http://www.uptrends.com/aspx/free-html-site-page-load-check-tool.aspx
Как это выглядит:
и http://tools.pingdom.com/fpt/
Обратите внимание на финал таблицы первого сервиса с временными итогами. И на начало таблицы второго, с ранжированием «как ваш сайт доступен по скорости, в сравнении с другими сайтами сети», а также количеством запросов (элементов), объёмом и временем загрузки всей информации страницы.
Такие отчёты и сравнения с таймлайнами загрузки в своём браузере покажут места, где загрузка сайта через вашего провайдера отличается от загрузки в этих двух сервисах и где происходит самая большая задержка. Даже, например, в HTTPS Handshake могут быть ощутимые лаги при проверке сертификатов от вас на сервера провайдера сертификатов.
Ещё одна «фишка» этих двух сервисов – это возможность выбрать сервер, с которого будет проводиться тестовый запрос, то есть сымитировать, как ваша страница грузится с сервера в Берлине, Нью-Йорке или Москве.
5. Странные и не частые «залипания».
Иногда с непрогнозируемой периодичностью происходят «залипания» загрузок страниц. Например, раз в день. Первый раз – после длительного перерыва или вообще случайно. Такие случаи отлавливать сложнее.
Предлагаю выделить и дополнить общим умом возможные варианты таких проблем:
- Проблема с работой плагинов, которых в современных браузерах сейчас тонны:
- Отключите все и сравните;
- Или наоборот, включите (ищите!) плагины adblock и ghostery.
- Первый контакт с сервером после перерыва.
Инициация защищённой ssl-сессии для браузера обычно происходит медленней из-за первоначального обмена ключами и проверки сертификатов. Это происходит как раз при заходе на сайт после перерыва или очистки кэшей / ключей. - Лаги с получением сертификатов или ключей при загрузке чужих (внешних) скриптов и элементов страницы, которые могут блокировать отображение: сборщики статистики, рекламные сети, баннерообменки.
- Все названные элементы из предыдущего пункта, если связь с нашим сервером хорошая, а вот с сервером, отдающим этот встраиваемый элемент — плохая или он перегружен.
Как говорилось в одном из пунктов выше, пока не догрузится скрипт, может «залипать» рендер страницы, OnDom / OnLoad отрабатываются с задержкой. Часто бывает, что при просмотре других страниц этот элемент уже кэширован и всё в порядке. Тут можно попробовать исключить запросы на эти внешние сервера (опять же, видим тормоза в Developer Tools) путём внесения на локальном компьютере на время в hosts-файл по очереди:- сервер-сбора-статистики.ru 127.0.0.1;
- рекламный-сервер.com 127.0.0.1;
- и другие сервера, скрипты из которых вызываются на странице.
Надо помнить, что если мы перенаправляем запросы вместо каких-то серверов в Интернете вовнутрь своей сети «прямо на свой ноутбук» (на localhost, 127.0.0.1), то мы можем получить секундную задержку, как в примере выше, где у нас на этот порт не отвечает по таймауту.
- Если страницу отдаёт не один, а несколько серверов по очереди при распределении нагрузки, то бывает, что мы через некоторое количество раз попадаем на какой-то «тугой» сервер, а потом снова на быстрые.
Тут можно проверить, есть ли отдельное имя сервера из тех, на которые распределяется нагрузка, и поработать напрямую. - Проблема с серверами отдачи статики, если она выдаётся другим сервером. Здесь зачастую последующие загрузки в порядке, так как вся статика идёт с ощутимым запасом времени устаревания (expired), вот и подтормозив однажды, далее страницы нормально загружаются. Четко это увидеть помогут Developer Tools с опциями очистки или отключения кэша.
- Если «тормоза» наблюдаются при редактировании страниц своего сайта, можно по очереди исключать элементы и блоки внешней рекламы и статистики со страницы и, обновляя, определять, в чем проблема.
Конечно, возможных проблем очень много и для того, чтобы сформировать полный список, нужно устраивать мозговой штурм. Например, одно время наблюдались лаги свежих технологий в браузерах и их бета-версиях по рендеру svg или глюки с новыми протоколами, такими как SPDY. Но это только пример того, в какую сторону можно думать дальше, и тут уже важны интуиция, опыт вашего сисадмина и, главное, размер и качество его бубна.
Визуальные проблемы сайта
Сейчас Chrome-браузеры безусловно доминируют у пользователей (включая даже браузер Opera, который использует движок Chrome), поэтому проверка работы сайта в Chrome — это первое, что нужно сделать. Для проверки отображения сайта (или страниц сайта) в других браузерах можно воспользоваться Browser Shots — и задать самые последние версии популярных (пока еще) браузеров — Mozilla Firefox, Internet Explorer или Safari.
Для проверки отображения сайта на мобильных устройствах можно воспользоваться либо проверкой WebPageTest — нужно выбрать мобильный браузер для проверки скорости, будет снят скриншот сайта по итогам проверки. Для более детальной проверки можно воспользоваться Cross Browser Testing.
По скриншотам сайта практически всегда видно, есть ли какие-то проблемы с отображением или версткой. И что нужно поправить (где что «разъехалось»).
Другим подходом по исправлению ошибок сайта является приведение страниц сайта к стандартам. Основных стандартов, отвечающих за визуальную составляющую сайтов, три — HTML, CSS, WCAG (последний отвечает за удобство использования сайта). К сожалению, кроссбраузерная верстка на текущий момент, практически, исключает соответствие стандарту CSS. Но соответствие стандартам HTML и WCAG полезно как для текущей работы сайта (исправляет ряд пользовательских и технических проблем).
Стандарт HTML проверяется известным образом: через сервис validator.w3.org. Стандарт WCAG — через менее известные сервисы (например, AChecker). Все эти сервисы выдают конкретный набор технических ошибок сайта, которые нужно исправлять.
Проблемы скорости сайта
Медленная работа сайта напрямую к техническим ошибкам не относится, но для качественного и эффективного сайта его быстрая работа — неотъемлемая часть. Для получения конкретного списка ошибок и их исправления (на начальном этапе) отлично подойдет сервис Google PageSpeed Insights(исправление ошибок до оценки 90, после этого ошибки перестают быть релевантными реальным проблемам скорости).
Если «тормоза» сайта связаны с сервером, то при исправлении ошибок серверной части (о них дальше) вы автоматически решите значительную часть проблем скорости на стороне сервера.
Более глубокая диагностика скорости сайта может быть выполнена с помощью сервиса Айри.рф или WebPageTest.
Ненайденные ресурсы
Это значительный блок технических ошибок сайта, влияющий на все показатели: удобство использования, поисковое продвижение, конверсия. Ненайденные ресурсы сайта разделяются на три большие группы: «битые» ссылки (которые находятся поисковыми роботами или пользователями), ошибки разработки (когда отсутствуют какие-либо необходимые для просмотра сайта ресурсы) и структурные ошибки (которые могут быть не найдены поисковиками и пользователями, но рано или поздно «всплывут» на сайте, потому что заложены в структуру — например, «битая» ссылка в динамическом меню или внутренние редиректы).
Для сбора проблем первой группы — «битых» ссылок — отлично подойдут отчеты Google Webmasters или Яндекс.Вебмастер. Конечно, желательно устранить все ошибки сайта до того, как их нашли поисковые роботы (чтобы не терять в эффективности продвижения), но если проблемы нашли, то их нужно срочно устранять. Вторая группа получается из анализа логов посещаемости сайта (access.log), для этого нужно получить логи сайта в хостинга и воспользоваться любым анализатором (например, AWStats), либо доступна из панели хостинг-провайдера или облачного сервиса. Третья группа достоверно может быть получена только ручной проверкой сайта, но также хорошо подходят программы или сервисы для сканирования сайта (например, Xenu): в этом случае будут обнаружены и некоторые проблемы из первой и второй групп.
Работа с ненайденными ресурсами для каждого сайта индивидуальна, но ее тоже можно разбить на несколько больших групп:
- Работа с ошибками разработки. Часть таких ошибок может быть связано с отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и др), для их исправления есть подробное руководство (нужно подготовить все необходимые файлы для сайта и залить на хостинг). Другая часть ошибок — с реальными «косяками» при сборке сайта (отсутствие фоновых изображений для элементов управления, отсутствие JavaScript-библиотек или файлов стилей, которые используются сторонними модулями).Нужно тщательно посмотреть, откуда вызывается «битый» ресурс — и либо положить его на хостинг в нужное место, либо удалить его вызов из требуемого файла. Также возможны ошибки с неверным автоматическим наименованием изображений или ресурсных файлов. Естественно, это все технические ошибки сайта, и все их нужно устранять.
- Работа с «битыми» ссылками. Если устранить ошибки, связанные с «битыми» ресурсами, то останутся ошибки, относящиеся к страницам сайта. Самые очевидные из них — проблемы, найденные поисковыми роботами или реальными пользователями при посещении сайта. Все такие «битые» ссылки (404 ошибки из панели Google, Яндекс или обнаруженные при проверке сайта или по логам) нужно просмотреть, а затем поставить каждой «битой» ссылке в соответствие правильную страницу. Для поисковиков это позволит учесть вес «битой» страницы, а для пользователей — получить правильную страницу вместо ненайденной.Далее нужно взять весь список страниц «неправильная — правильная» и сформировать правила редиректов (через .htaccess, конфигурацию nginx или инструментами системы управления сайтом).Полное руководство, как настроить редиректы, можно найти здесь.
- Структурные ошибки. Более редкие проблемы, — например, ошибки пагинации или разделов меню — исправляются уже за счет доработок шаблонов сайта, внутренних модулей или настроек. Сюда же можно отнести проблемы с внутренними редиректами (раздел сайта «переехал», но остались в структуре сайта ссылки на старый раздел, и используются они вместо новых ссылок) и протоколами (ресурсы вызываются по
http://, но идет редирект наhttps://— правильнее вызывать сразу по https).
Уменьшение количества 404 ошибок на сайте положительно и скажется на нагрузке на хостинг: такие страницы обычно не кэшируются, и иногда система управления сайтом пытается найти подходящую страницу взамен ненайденной, чем существенно использует вычислительные ресурсы.
Серверные проблемы
Серверные ошибки встречаются на порядок реже 404 ошибок, и исправляются обычно очень оперативно. Но работа по качеству сайта обязательно должна включать анализ и исправление серверных ошибок независимо от их количества. Серверные ошибки также можно разделить на несколько групп, каждая из которых подразумевает свою методику исправления. Сбор серверных ошибок затруднен (обычно поисковые роботы их не видят, а ручная проверка сайта затруднена, или характер ошибок случайный), для этой цели хорошо подойдет только анализ серверных логов (AWStats) или специальные функции хостинга или облака.
Ошибки размещения
Сейчас почти не встречаются, но при некорректной настройке хостинга (или смене настроек) некоторые адреса на сайте (или сайт целиком) могут выдавать ошибки 403 или 500. 403 ошибка — ошибка доступа — возникает при неправильных правах доступа к сайту, и права эти нужно исправить (с деталями может помочь техническая поддержка хостинга). 500 ошибка часто возникает при неверном формате файла .htaccess на хостинге (после его модификации).
Серверные ошибки
Более серьезными являются серверные ошибки (HTTP коды 502, 503, 504, подробнее о HTTP кодах), они напрямую влияют на качество веб-сайта и возможность его исправной работы. Код 502 говорит, чаще всего, об ошибке в веб-приложении (скрипте), 503 — о слишком большой нагрузке на хостинг (он не справляется с входящим потоком запросов), а 504 — о превышении времени обработки скриптов (может быть связана как с ошибкой в скриптах, так и большой нагрузкой на хостинг или недостаточными ресурсами вашего хостинга).
Каждая серверная ошибка — это «потерянный» пользователь. Если 404 ошибки, в большинстве случаев, не ведут к обнулению конверсии, то указанные серверные ошибки ведут. Исправление серверных ошибок находится полностью в зоне ведения вашей команды веб-разработки. Количество серверных ошибок (и детальную информацию по ним) можно узнать только из логов хостинга (error.log), в анализе и исправлении помогут специальные инструменты (и отладочная информация).
Серверные отказы
Достаточно новый тип ошибок (ранее они не фиксировались) появился с широким распространением nginx (который записывает их в логи). Серверный отказ (код ошибки 499) возникает при обрыве соединения на стороне пользователя (браузера) при получении какого-либо ресурса сайта. Существует два источника таких ошибок: большое время ожидания на стороне хостинга (хостинг не отвечает на запросы, и пользователь закрыл страницу) и медленная передача данных пользователю (плохая связность интернет-каналов хостинга или плохая связь у конечного пользователя).
В первом случае необходимо проверить, чтобы запросы на стороне хостинга обрабатывались достаточно быстро (рекомендуемое время обработки запроса не более 500 мс). Во втором случае при большом количестве отказов имеет смысл задуматься о смене хостинга или применении CDN для сайта (чтобы «приблизить» сайт к посетителям).
JavaScript-ошибки
И финальная часть — ошибки клиентских скриптов. Обычно о них вспоминают в последнюю очередь при работе по качеству сайта (считая, что если сайт работает, то никаких критичных на нем нет). К сожалению, достаточно часто JavaScript-ошибки блокируют нормальное поведение сайта для пользователя (а иногда — даже ключевые функции типа оформления заказа). И оперативное устранение таких ошибок, в прямом смысле, спасает конверсию.
Как отследить JavaScript-ошибки? Существует некоторое количество интернет-сервисов по сбору JavaScript-ошибок с сайта (например, Track.js или Айри.рф), а также возможность сбора информации из браузеров прямо на сайт (в базу данных) — JSNLog. Каждый инструмент позволяет получить полный список ошибок и максимальное описание окружения для их воспроизведения. Дальше — дело за малым: передать список разработчикам сайта (или ответственным за клиентскую часть) с обязательным исправлением.
Список перечисленных технических проблем сайта охватывает все основные области — внешний вид, функционал, структура, серверную часть, а сбор и анализ проблем может быть существенно автоматизирован (в отличие от ручного тестирования). Это руководство поможет сделать ваши сайты еще лучше, еще качественнее и еще надежнее.
Автор: Мария Питерская, Айри.рф (Коммерческий директор)
В статье рассказывается:
- Основные ошибки в работе сайта
- Ошибки в работе сайта со стороны клиента
- Ошибки в работе сайта со стороны сервера
- Поиск и исправление некоторых ошибок в работе сайта
- 6 критических ошибок в коде сайта
- Инструменты разработчиков для поиска ошибок в работе сайта
Ошибки в работе сайта могут возникать по разным причинам. Иногда они вызваны неточностями в коде, ненастроенной адаптивностью, плохой оптимизацией загрузки страницы и т. д. Все ошибки так или иначе влияют на посещаемость и продвижение сайта, что негативно сказывается на объеме продаж и монетизации.
Для поиска и устранения сбоев чаще всего используют автоматизированные средства. Это могут быть встроенные инструменты Google и Яндекс, а также ПО сторонних производителей. О том, какие ошибки в работе сайта наиболее распространены, как их найти и устранить, вы узнаете из нашего материала.
Основные ошибки в работе сайта
Случаи, когда при переходе по ссылке вместо ожидаемой страницы сайта появляется сообщение о проблеме и трехзначный цифровой код, может припомнить каждый пользователь. Для собственника ресурса это крайне неприятная ситуация, ведь он теряет посетителей. На какие ошибки в работе сайта указывают эти цифры и что предпринять, чтобы они не появлялись впредь?
В первую очередь разберемся, что скрывается за трехзначными кодами. При попытке перейти на страницу на сервер отправляется HTTP-запрос, каждому из которых присваивается код состояния. Он состоит из трех цифр, причем первая означает принадлежность к одному из пяти классов:
-
1**: информационные;
-
2**: успешные;
-
3**: перенаправления;
-
4**: ошибки на стороне клиента;
-
5**: ошибки на стороне сервера.
С четверки начинаются коды, свидетельствующие о проблемах на стороне пользователя – неполадки браузера или опечатки в ссылках. Однако не исключено, что источник ошибки – сам сайт. Если первая цифра кода 5, это говорит о невозможности сервера обработать запрос пользователя.
Большое количество отказов посетителям сайта следует воспринимать как повод разобраться в причинах такой ситуации и принять меры к избавлению от проблемы.
Ошибки в работе сайта со стороны клиента
400: Bad Request
Когда сервер не может распознать пользовательский запрос, он присваивает ему код 400. Чаще всего это происходит из-за неправильных настроек браузера.
Исправляется ошибка несколькими способами:
-
Если она вызвана повреждением файлов cookie, поможет очищение кэша и cookies.
-
Когда причина – во внутренней ошибке браузера, его достаточно переустановить или просто обновить.
-
При банальной опечатке (например в консольных командах wget или curl) проблема решается верным вводом запроса.
401: Unauthorized
Появляется при попытке войти на сайт или его отдельные страницы без действительного идентификатора и пароля. Речь идет о ресурсах, доступ к которым открывается после авторизации. Пользователь может допустить опечатки в логине или указать неверный пароль. Сервер отвечает отказом, пока учетные данные не будут написаны правильно.
В редких случаях сообщение об этой ошибке в работе сайта сохраняется даже при верных логине и пароле. Это значит, что администратору стоит проверить целостность файла .htpasswd, где хранятся данные пользователей для успешного входа на веб-сайт.
403: Forbidden
Пользователю отказано в посещении ресурса, отдельной страницы или файла из-за отсутствия доступа.
Причин может быть несколько:
-
Права на открытие файла не предоставлены. Проверить, что это не ошибка, можно при помощи команды chmod.
-
Ограничение доступа конкретным адресам в файле .htaccess.
-
В запрашиваемой директории отсутствует индексный файл. Для исправления надо включить в конфигурации сервера листинг директорий.
404: Not Found
Появляется, когда сервер не обнаруживает ресурс, соответствующий запросу. Искомая страница может быть удалена, но иногда ошибка с кодом 404 возникает, когда ресурс на самом деле существует.
В этом случае стоит поискать опечатки в ссылке. Кроме того, у пользователя может не быть доступа к директории с искомым файлом. Для исправления ошибки добавляется разрешение на чтение и выполнение для каталога.
Ошибки в работе сайта со стороны сервера
Рассмотрим распространенные ошибки на сайте со стороны сервера.
500: Internal Server Error
Если сбой не относится к другим кодам, начинающимся с пятерки, ему присваивается комбинация 500. Такой набор цифр указывает на проблему, связанную с настройками сервера.
Чтобы обнаружить причину неполадки, проверяют:
-
Нет ли ошибок в файле .htaccess. Для этого его переименовывают и убеждаются в работоспособности сайта.
-
Все ли необходимые пакеты в наличии и насколько верно выбрана версия PHP. При необходимости ее меняют и добавляют отсутствующие модули.
-
Код сайта. Возможно, ошибка кроется в нем, и восстановление сайта из резервной копии исправит ситуацию.
502: Bad Gateway
Регулярное появление этого кода – повод для обращения в службу поддержки хостинг-провайдера. Чтобы специалистам было проще понять, в чем причина неполадок, подробно опишите, в результате каких действий появляется сообщение об ошибке, а также в какое время это происходит.
503: Service Unavailable («Сервис недоступен»)
Такая ошибка в работе сайта связана с превышением лимита на HTTP-запросы. Убедиться в этом позволит тщательное изучение технических характеристик хостинга. Излишнее количество обращений часто вызвано тем, что код, формируя страницу, запрашивает очень много изображений, стилей и другие файлы.
Чтобы исправить ошибку, можно внести коррективы в код и тем самым снизить количество запросов или сменить тариф хостинга, выбрав более производительный.
504: Gateway Timeout
Код свидетельствует об истечении времени ожидания сайтом ответа от сервера. Как правило, на это отводится 300 секунд.
Причина чаще всего заключается в том, что выполнение скриптов сайта занимает очень много времени, например, при выгрузке баз данных. Преодолеть это препятствие помогает обращение к сайту напрямую, через порт 8081 (если ресурс работает на панели управления ISPmanager) или 8080 (для cPanel и Plesk). Интервалы ожидания можно настроить вручную на VPS.
Поиск и исправление некоторых ошибок в работе сайта
В первую очередь при словах «ошибки сайта» представляются неполадки с визуальным образом страниц: верстка и расположение изображений не соответствует задумке веб-мастера, в мобильном приложении ресурс выглядит непривычно из-за отсутствия адаптации, а в некоторых браузерах отражаются не все элементы оформления. Но этим проблемы не исчерпываются.
1. Визуальные проблемы сайта
У подавляющего большинства пользователей установлен Chrome, включая работающий на его движке браузер Opera. Следовательно, прежде всего необходимо убедиться, что сайт правильно отображается именно в Chrome. Исключить визуальные проблемы в других браузерах поможет Browser Shots.
Популярность мобильных устройств постоянно растет, все чаще для просмотра ресурсов применяются смартфоны, поэтому наличие любых недочетов приведет к потере значительной части аудитории. Проверить, насколько удачно сайт адаптирован к мобильным устройствам, можно с помощью WebPageTest и Cross Browser Testing.
Эти инструменты по итогам проверки представляют скриншоты страниц, где сразу заметны отклонения от задуманного веб-мастером оформления («поехала» верстка, сдвинулось изображение и т. д.).
Есть еще один подход к приведению сайта в надлежащий вид – добиться соответствия страниц стандартам, которые отвечают за визуальную составляющую, – HTML, CSS, WCAG.
Правда, если используется кроссбраузерная верстка, привести ресурс в соответствие с CSS не получится. Но даже отсутствие расхождений с протоколами HTML и WCAG гарантирует беспроблемную работу сайта, как с технической стороны, так и с точки зрения удобства для пользователей.
Чтобы проверить ресурс на соответствие стандарту HTML, задействуются возможности сервиса validator.w3.org, а убедиться, что сайт не противоречит WCAG, можно с помощью сервиса AChecker. По итогам проверки вы получите перечень технических ошибок, исправление которых избавит от визуальных проблем.
2. Ненайденные ресурсы
Под этим названием скрывается целых блок технических ошибок в работе сайта, негативно сказывающихся на таких показателях, как поисковое продвижение, юзабилити и конверсия. К ненайденным ресурсам относятся: «битые» ссылки, обнаруженные поисковиками или посетителями сайта; ошибки разработки, когда ресурсы, необходимые для просмотра страниц, отсутствуют полностью; структурные ошибки, которые могут проявиться не сразу, а спустя некоторое время. Примеры таких проблем – внутренние редиректы или «битая» ссылка в динамическом меню.
Выявить «битые» ссылки лучше до того, как это сделает поисковый робот и примет соответствующие меры, плохо влияющие на продвижение ресурса. Обнаружить такую проблему позволят отчеты Google Webmasters или Яндекс.Вебмастер. Ошибки разработки можно найти, проанализировав логи посещаемости (access.log). Доступ к логам сайта получают в панели хостинг-провайдера или облачном сервисе, а затем подключают возможности AWStats или аналогичной программы.
Отыскать структурные ошибки возможно только в ходе проверки ресурса вручную или с помощью сервисов для сканирования сайта типа Xenu. Кстати, это позволит выявить и отдельные недочеты из первых двух групп.
Исправление ошибок этого блока осуществляется по-разному и зависит от особенностей сайта, но в целом действия направлены на устранение общих причин, по которым не обнаруживаются некоторые ресурсы:
-
Определенная доля ошибок разработки вызвана отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и т. д.). Еще одной причиной возникновения проблем являются промахи разработчика при сборке сайта. Веб-мастер может не предусмотреть фоновые изображения для элементов управления, JavaScript-библиотеки или файлы стилей, используемых сторонними модулями. Исправляются «битые» ссылки либо перемещением ресурса в нужное место на хостинге, либо удалением вызова из требуемого файла. Кроме того, ошибки этого типа могут появиться в результате неправильного автоматического наименования изображений или ресурсных файлов.
-
После устранения недочетов, относящихся к «битым» ресурсам, необходимо решить проблему «битых» ссылок внутри сайта. Они могут быть обнаружены пользователями (ошибка 404 из панели Google и Яндекса), поисковыми роботами или по итогам проверки по логам. Для исправления придется просмотреть каждый случай и поставить нужные страницы. В результате пользователи при переходе по ссылке будут видеть именно тот раздел сайта, который изначально предусматривался веб-мастером, а поисковики смогут учитывать вес «битой» страницы. Затем формируются правила редиректов для всего перечня неправильных и правильных страниц через .htaccess, конфигурацию nginx или инструментами системы управления сайтом.
-
К структурным относятся не столь распространенные ошибки, связанные с пагинацией или разделами меню. Чтобы устранить их, дорабатывают шаблон сайта, вносят коррективы в настройки или внутренние модули. Встречаются и проблемы, обусловленные перемещением разделов сайта, когда ссылка ведет на прежнее место его размещения. Кроме того, ошибки могут быть вызваны несоответствием протоколу, когда осуществляется вызов ресурса по http:// с редиректом на https:// .
Исправление недочетов этой группы при всех прочих плюсах позволит снизить нагрузку на хостинг. Как правило, эти страницы не кэшируются, а при попытках системы управления сайтом подобрать идентичную страницу ресурсы хостинга расходуются чрезмерно.
3. Проблемы скорости сайта
Долгое ожидание отклика негативно сказывается на репутации ресурса, пользователь может покинуть его, чтобы перейти на веб-страницы, работающие быстрее. Проверить показатель скорости на этапе запуска поможет сервис Google PageSpeed Insights.
Возможно, что сайт тормозит из-за проблем с сервером. Исправив ошибки такого типа, вы значительно ускорите открытие страниц и избавите посетителей от томительного ожидания.
При необходимости можно прибегнуть к глубокой диагностике скорости, задействовав возможности сервисов Айри.рф или WebPageTest.
6 критических ошибок в коде сайта
Правильность отображения страниц ресурса в браузере и степень ее оптимизации зависят от нескольких факторов, но к числу критических можно отнести шесть ошибок. О каждой из них расскажем подробно.
Перечень критических ошибок в работе сайта выглядит так:
-
Доступность страниц ресурса для индексирования
-
<!DOCTYPE>
-
Адаптивность
-
Наличие viewport
-
h1 на странице
-
Подзаголовки страницы
Наличие этих недочетов приводит к тому, что поисковые роботы совсем не могут индексировать страницу или сталкиваются при этом с серьезными затруднениями. Кроме того, такие ошибки отрицательно сказываются на отображении сайта в разных браузерах.
Определить, есть ли такие проблемы на вашем ресурсе, несложно. Код страницы в любом браузере (на приведенном ниже примере это Google Chrome) можно увидеть, нажав F12 или комбинацию кнопок Ctrl+Shift+I.
HTML-код будет виден в открывшемся окне.
Расскажем, как обнаружить в нем критические ошибки.
Открыт ли сайт или страница для индексирования
После открытия файла ВашДомен/robots.txt проверяем, есть ли у поисковиков доступ к странице. User-agent * показывает, для какого робота указанные в robots.txt правила действительны, а Disallow подтверждает запрет на индексирование некоторых разделов или страниц.
Например, посмотрим на ВашДомен/catalog/. Наличие в файле robots.txt конструкции типа Disallow: /catalog/ говорит о том, что поисковым роботам запрещено индексировать страницу. Для исправления ошибки конструкцию убирают. Код Disallow: / также подлежит удалению, поскольку он препятствует индексации всего сайта.
Затем нажимаем F12, получаем доступ к HTML-коду страницы. Комбинацией Ctrl+F вызываем поле для поиска.
В появившейся строке вводим:
-
<meta name=“robots”
и начинаем искать ошибки. Если они обнаружены, строка примет вид:
-
<meta name=“robots” content=“noindex,nofollow”> или <meta name=“robots” content=“noindex”>,
Для исправления недочетов удаляем ее или меняем на
-
<meta name=“robots” content=“index,follow”>
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
<!DOCTYPE>
Этот элемент содержит описание версии HTML-разметки, использованной в текущем документе. Отсутствие <!DOCTYPE> приводит к тому, что код перестает быть валидным. Это приводит к тому, что браузеры самостоятельно трактуют версию HTML-кода, в результате это может стать причиной некорректного отображения страниц вашего ресурса.
Адаптивность
Пользователи просматривают сайт на разных устройствах, и на каждом из них страницы должны выглядеть нормально, все элементы должны быть доступны, текст и изображения – помещаться в текущее окно. Для этого веб-ресурс проверяют на соответствие стандарту адаптивности, благодаря соблюдению которого любой посетитель не испытывает никаких затруднений при знакомстве с сайтом.
Существует несколько способов добиться адаптивности страниц интернет-ресурса:
-
Использование гибкого макета на базе сетки (англ. flexible, grid-based layout);
-
Работа с медиазапросами (англ. media queries);
-
Bootstrap (front-end framework).
Убедиться в том, что ваш сайт адаптирован к различным браузерам, очень просто, не понадобится даже открывать HTML-код. Просто внесите изменения в размеры окна и посмотрите, как отреагируют на это элементы страницы.
Ширина окна 1024 px:
Ширина окна 768px:
Важно, чтобы сайт корректно воспринимался пользователями мобильных устройств. Для проверки этого показателя подходит Google Mobile Friendly (Google Search Console), который находится по адресу https://search.google.com/test/mobile-friendly.
Чтобы убедиться в адаптированности ресурса к экранам разных размеров, вводим полный URL в строку и меньше чем через минуту видим результат проверки.
Наличие viewport
Кроме того, необходимо запустить по коду поиск метатега
-
<meta name=»viewport» content=»width=device-width, initial-scale=1″>,
который выполняет функцию оптимизации сайта для гаджетов.
H1 на странице
Присутствие и содержание тега заголовка имеет решающее значение для занятия сайтом наиболее выгодной позиции в результатах поиска. Заголовок h1 должен отвечать двум требованиям:
-
быть единственным на странице;
-
в него должны быть вписаны ключевые слова.
Недостаточно тщательный подход к формулированию заголовков приводит к серьезным проблемам с индексацией и даже к наложению санкций со стороны поисковых систем. Тег h1 очень важен с точки зрения SEO-продвижения, ведь в нем содержатся сведения о тематике страницы.
Для более полного охвата аудитории в заголовок h1 помещается фокус-ключ, это помогает объяснить и поисковику, и пользователям, какую информацию они найдут на странице.
Подзаголовки страницы
Для разметки подзаголовков в коде применяются специальные теги h2…h6. В этих кодах содержится важная для поискового робота информация о том, что страницу можно включать в результат поиска по ключевому слову. Подзаголовки привлекают дополнительное внимание поисковиков и благотворно сказываются на продвижении страницы.
Чтобы проверить наличие заголовков h2…h6, заходим в код страницы и вводим в поиск <h2. Не обнаружили h2 – не критично, но если на странице вообще отсутствуют заголовки в диапазоне h2–h6, это повод срочно исправить ошибку и добавить ключевое слово.
Самыми распространенными являются следующие недочеты:
-
Присутствие логотипа страницы в теге заголовка. Чаще всего это относится к некоторым шаблонам, включая предлагаемые наиболее популярными сервисами;
-
Служебные элементы страницы («Корзина», «Авторизация», «Форма обратной связи» и т. д.) помечены тегами подзаголовков;
-
В подзаголовках нет ключевых слов;
-
В их оформлении присутствуют стили, которые необходимо вынести в файлы .css.;
-
Пример кода со стилями:<h2 class=»section-header» style=»margin: 2rem 0 10rem; text-align: center;»>Преимущества работы с нами</h2>
-
Пример чистого кода:<h2 class=»section-header»>Преимущества работы с нами</h2>
А еще лучше:<h2>Преимущества работы с нами</h2>
Все перечисленные проблемы в равной степени имеют отношение и к тегу заголовка h1.
Инструменты разработчиков для поиска ошибок в работе сайта
Сложилась определенная последовательность действий, направленных на исправление обнаруженных в ходе тестирования веб-ресурса недочетов. Найденные ошибки в работе сайта, информация от пользователей, запросы на улучшения становятся предметом продолжительных переписок между сторонами или обсуждаются на личных встречах.
Все это серьезно замедляет работу, ведь каждый отчет должен быть изучен, зафиксирован и задокументирован, по каждому необходимо принять решение, обозначить меры по исправлению и поставить задачу перед разработчиком.
С точки зрения повышения эффективности оптимальным способом является моментальное получение обратной связи от клиента и оперативное реагирование прямо в процессе доработки веб-ресурса.
К счастью, сегодня отпала необходимость выполнять массу ненужных действий, чтобы сообщить о найденной ошибки. Не надо вручную делать скриншоты и сохранять данные. Заказчики, тестировщики и пользователи благодаря встроенным интерфейсам могут отправлять автоматически сгенерированные отчеты, высказывать замечания по дизайну и предлагать изменения прямо из браузера. Экономится время, которое раньше тратилось на длительные совещания и согласования каждой правки.
Еще одно преимущество современных инструментов состоит в том, что у всех участников работы над проектом есть одновременный доступ к новому сайту. Это упрощает и ускоряет процесс исправления ошибок, особенно если осуществлена интеграция с сервисами Basecamp, Trello или GitHub.
Поговорим более подробно о самых популярных инструментах.
-
Usersnap
Создатели Usersnap называют свой сервис «отчетом об ошибках для всех работающих над веб-проектами». Приступить к работе над своим ресурсом можно в несколько кликов, достаточно вставить скопированный сниппет на JavaScript или добавить расширение для браузера Chrome или Firefox.
На вашей странице появится кнопка «Feedback», клик по которой открывает доступ к панели с множеством инструментов, предназначенными для оставления комментариев в виде изображений и текстов.
Отдельно стоит упомянуть такой полезный инструмент Usersnap, как Console Recorder. Он позволяет зафиксировать и сохранить ошибки и другие сведения, представляющие ценность для разработчика веб-ресурса.
Сервис интегрируется с Asana, Basecamp, GitHub.
Ежемесячная плата варьируется в зависимости от набора функций от $19 до $99. Чтобы объединить возможности Usersnap с другими сервисами, придется внести еще минимум $49 в месяц.
-
BugHerd
Пользователи, испытавшие возможности этого сервиса, по достоинству оценили старания разработчиков, которые довели процесс направления сообщений об ошибках в работе сайта до совершенства. BugHerd тоже можно инсталлировать в качестве сниппета на JavaScript или подключить расширение для браузера.
Мастер установки сделает процесс простым и понятным, никаких проблем у новых пользователей не возникает.
Интерфейс сервиса располагается в боковой панели браузера. Чаще других используется кнопка «+». С ее помощью можно оставить комментарий к любому элементу HTML на странице.
Чтобы облегчить визуализацию статуса задачи, в арсенале сервиса предусмотрены цветные маркеры.
Прямо в процессе изучения проекта веб-ресурса можно определить, кто отвечает за исправление ошибок. Отправка отчета об ошибке автоматически инициирует создание новой карточки, доступной из интерфейса администратора сервиса.
Создателями BugHerd предусмотрена возможность его интеграции с Basecamp, GitHub, Campfire и еще некоторыми инструментами для управления проектами, за исключением Trello.
Чтобы оценить преимущества использования BugHerd в процессе работы над веб-сайтом, потребуется внести ежемесячную плату в размере $29, если число пользователей не превышает пяти. Максимальная сумма $180 разрешает одновременное участие в проекте 50 членов команды.
-
Redline
Возможности этого сервиса представлены двумя полезными инструментами – комментирование и оставление меток.
Схема работы проста: обнаружив ошибку в работе сайта, заказчик или тестировщик отправляет сообщение. Вторая сторона общения (исполнитель, разработчик) получает уведомление, в котором содержится ссылка на страницу со скриншотом и описанием выявленных недочетов.
Существенным минусом Redline можно считать доступ к сообщениям, открытый для всех желающих.
Можно объединить возможности сервиса с функционалом Basecamp, Trello, Jira, GitHub.
Использование Redline обойдется минимум в $19 ежемесячно, причем даже самый недорогой тариф включает поддержку по SSL и неограниченное число проектов. Подписчики плана Enterprise могут применять такие функции, как API, настройки безопасности и подсветка элементов.
Скачайте полезный документ по теме:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Современные инструменты для обратной связи значительно упростили процедуру направления сообщений о найденных ошибках. Теперь не приходится делать подробное описание багов и пожеланий по их устранению. Обнаруженный недочет помечается маркером на странице и сопровождается кратким комментарием.
Каждый из описанных сервисов имеет свои преимущества.
У Usersnap максимально понятный интерфейс, предусмотрена возможность интеграции с двумя десятками сторонних сервисов. Кроме того, есть функция предоставления дополнительной информации о сессии работы.
В BugHerd реализован собственный аккуратный стиль организации сообщений об ошибках, «Канбан». Кроме того, отдельной похвалы заслуживает сервис управления сообщениями об ошибках.
Redline удобен для фрилансеров, поскольку больше нацелен на однопользовательскую работу с проектом. Командную деятельность на базе этого сервиса организовать можно путем интеграции с другим инструментом управления.
От появления ошибок в работе сайта не застрахован даже опытный веб-мастер. Главное, уметь своевременно обнаруживать допущенные промахи и оперативно принимать меры по их устранению.
Современные сервисы серьезно облегчают процесс выявления недочетов и позволяют наладить взаимодействие в ходе создания и совершенствования веб-ресурса. Отсутствие ошибок в его работе – признак заботы о пользователях, а для поисковых роботов – повод лучше ранжировать сайт, продвигая его в топ выдачи.

Статья опубликована: 13.10.2021
Облако тегов
Понравилась статья? Поделитесь:

Богдан Василенко
SEO-специалист SE Ranking
По каждому запросу поисковая система подбирает релевантные результаты — страницы, подходящие по тематике, и ранжирует их, отображая в виде списка. Согласно исследованиям, 99 % пользователей находят информацию, отвечающую запросу, уже на первой странице выдачи и не пролистывают дальше. И чем выше позиция сайта в топ-10, тем больше посетителей она привлекает.
Перед тем, как распределить ресурсы в определенном порядке, поисковики оценивают их по ряду параметров. Это позволяет улучшить выдачу для пользователя, предоставляя наиболее полезные, удобные и авторитетные варианты.
В чём заключается оптимизация сайта?
Оптимизация сайта или SEO (Search Engine Optimization) представляет собой комплекс действий, цель которых — улучшить качество ресурса и адаптировать его с учётом рекомендаций поисковых систем.
SEO помогает попасть содержимому сайта в индекс, улучшить позиции его страниц при ранжировании и увеличить органический, то есть бесплатный трафик. Техническая оптимизация сайта — это важный этап SEO, направленный на работу с его внутренней частью, которая обычно скрыта от пользователей, но доступна для поисковых роботов.
Страницы представляют собой HTML-документы, и их отображение на экране — это результат воспроизведения браузером HTML-кода, от которого зависит не только внешний вид сайта, но и его производительность. Серверные файлы и внутренние настройки ресурса могут влиять на его сканирование и индексацию поисковиком.
SEO включает анализ технических параметров сайта, выявление проблем и их устранение. Это помогает повысить позиции при ранжировании, обойти конкурентов, увеличить посещаемость и прибыль.
Как обнаружить проблемы SEO на сайте?
Процесс оптимизации стоит начать с SEO-аудита — анализа сайта по самым разным критериям. Есть инструменты, выполняющие оценку определенных показателей, например, статус страниц, скорость загрузки, адаптивность для мобильных устройств и так далее. Альтернативный вариант — аудит сайта на платформе для SEO-специалистов.
Один из примеров — сервис SE Ranking, объединяющий в себе разные аналитические инструменты. Результатом SEO-анализа будет комплексный отчёт. Для запуска анализа сайта онлайн нужно создать проект, указать в настройках домен своего ресурса, и перейти в раздел «Анализ сайта». Одна из вкладок — «Отчёт об ошибках», где отображаются выявленные проблемы оптимизации.
Все параметры сайта разделены на блоки: «Безопасность», «Дублирование контента», «Скорость загрузки» и другие. При нажатии на любую из проблем появится её описание и рекомендации по исправлению. После технической SEO оптимизации и внесения корректировок следует повторно запустить аудит сайта. Увидеть, были ли устранены ошибки, можно колонке «Исправленные».
Ошибки технической оптимизации и способы их устранения
Фрагменты кода страниц, внутренние файлы и настройки сайта могут негативно влиять на его эффективность. Давайте разберём частые проблемы SEO и узнаем, как их исправить.
Отсутствие протокола HTTPS
Расширение HTTPS (HyperText Transfer Protocol Secure), которое является частью доменного имени, — это более надежная альтернатива протоколу соединения HTTP. Оно обеспечивает шифрование и сохранность данных пользователей. Сегодня многие браузеры блокируют переход по ссылке, начинающейся на HTTP, и отображают предупреждение на экране.
Поисковые системы учитывают безопасность соединения при ранжировании, и если сайт использует версию HTTP, это будет минусом не только для посетителей, но и для его позиций в выдаче.
Как исправить
Чтобы перевести ресурс на HTTPS, необходимо приобрести специальный сертификат и затем своевременно продлевать срок его действия. Настроить автоматическое перенаправление с HTTP-версии (редирект) можно в файле конфигурации .htaccess.
После перехода на безопасный протокол будет полезно выполнить аудит сайта и убедиться, что всё сделано правильно, а также при необходимости заменить неактуальные URL с HTTP среди внутренних ссылок (смешанный контент).
У сайта нет файла robots.txt
Документ robots размещают в корневой папке сайта. Его содержимое доступно по ссылке website.com/robots.txt. Этот файл представляет собой инструкцию для поисковых систем, какое содержимое ресурса следует сканировать, а какое нет. К нему роботы обращаются в первую очередь и затем начинают обход сайта.
Ограничение сканирования файлов и папок особенно актуально для экономии краулингового бюджета — общего количества URL, которое может просканировать робот на данном сайте. Если инструкция для краулеров отсутствует или составлена неправильно, это может привести к проблемам с отображением страниц в выдаче.
Как исправить
Создайте текстовый документ с названием robots в корневой папке сайта и с помощью директив пропишите внутри рекомендации по сканированию содержимого страниц и каталогов. В файле могут быть указаны виды роботов (user-agent), для которых действуют правила; ограничивающие и разрешающие команды (disallow, allow), а также ссылка на карту сайта (sitemap).
Проблемы с файлом Sitemap.xml
Карта сайта — это файл, содержащий список всех URL ресурса, которые должен обойти поисковый робот. Наличие sitemap.xml не является обязательным условием, для попадания страниц в индекс, но во многих случаях файл помогает поисковику их обнаружить.
Обработка XML Sitemap может быть затруднительна, если ее размер превышает 50 МБ или 50000 URL. Другая проблема — присутствие в карте страниц, закрытых для индексации метатегом noindex. При использовании канонических ссылок на сайте, выделяющих их похожих страниц основную, в файле sitemap должны быть указаны только приоритетные для индексации URL.
Как исправить
Если в карте сайта очень много URL и её объем превышает лимит, разделите файл на несколько меньших по размеру. XML Sitemap можно создавать не только для страниц, но и для изображений или видео. В файле robots.txt укажите ссылки на все карты сайта.
В случае, когда SEO-аудит выявил противоречия, — страницы в карте сайта, имеющие запрет индексации noindex в коде, их необходимо устранить. Также проследите, чтобы в Sitemap были указаны только канонические URL.
Дубли контента
Один из важных факторов, влияющих на ранжирование, — уникальность контента. Недопустимо не только копирование текстов у конкурентов, но и дублирование их внутри своего сайта. Это проблема особенно актуальна для больших ресурсов, например, интернет-магазинов, где описания к товарам имеют минимальные отличия.
Причиной, почему дубли страниц попадают в индекс, может быть отсутствие или неправильная настройка «зеркала» — редиректа между именем сайта с www и без. В этом случае поисковая система индексирует две идентичные страницы, например, www.website.com и website.com.
Также к проблеме дублей приводит копирование контента внутри сайта без настройки канонических ссылок, определяющих приоритетную для индексации страницу из похожих.
Как исправить
Настройте www-редиректы и проверьте с помощью SEO-аудита, не осталось ли на сайте дублей. При создании страниц с минимальными отличиями используйте канонические ссылки, чтобы указать роботу, какие из них индексировать. Чтобы не ввести в заблуждение поисковые системы, неканоническая страница должна содержать тег rel=”canonical” только для одного URL.
Страницы, отдающие код ошибки
Перед тем, как отобразить страницу на экране, браузер отправляет запрос серверу. Если URL доступен, у него будет успешный статус HTTP-состояния — 200 ОК. При возникновении проблем, когда сервер не может выполнить задачу, страница возвращает код ошибки 4ХХ или 5ХХ. Это приводит к таким негативным последствиям для сайта, как:
- Ухудшение поведенческих факторов. Если вместо запрошенной страницы пользователь видит сообщение об ошибке, например, «Page Not Found» или «Internal Server Error», он не может получить нужную информацию или завершить целевое действие.
- Исключение контента из индекса. Когда роботу долго не удается просканировать страницу, она может быть удалена из индекса поисковой системы.
- Расход краулингового бюджета. Роботы делают попытку просканировать URL, независимо от его статуса. Если на сайте много страниц с ошибками, происходит бессмысленный расход краулингового лимита.
Как исправить
После анализа сайта найдите страницы в статусе 4ХХ и 5ХХ и установите, в чём причина ошибки. Если страница была удалена, поисковая система через время исключит её из индекса. Ускорить этот процесс поможет инструмент удаления URL. Чтобы своевременно находить проблемные страницы, периодически повторяйте поиск проблем на сайте.
Некорректная настройка редиректов
Редирект — это переадресация в браузере с запрошенного URL на другой. Обычно его настраивают при смене адреса страницы и её удалении, перенаправляя пользователя на актуальную версию.
Преимущества редиректов в том, что они происходят автоматически и быстро. Их использование может быть полезно для SEO, когда нужно передать наработанный авторитет от исходной страницы к новой.
Но при настройке переадресаций нередко возникают такие проблемы, как:
- слишком длинная цепочка редиректов — чем больше в ней URL, тем позже отображается конечная страница;
- зацикленная (циклическая) переадресация, когда страница ссылается на себя или конечный URL содержит редирект на одно из предыдущих звеньев цепочки;
- в цепочке переадресаций есть неработающий, отдающий код ошибки URL;
- страниц с редиректами слишком много — это уменьшает краулинговый бюджет.
Как исправить
Проведите SEO-аудит сайта и найдите страницы со статусом 3ХХ. Если среди них есть цепочки редиректов, состоящие из трех и более URL, их нужно сократить до двух адресов — исходного и актуального. При выявлении зацикленных переадресаций необходимо откорректировать их последовательность. Страницы, имеющие статус ошибки 4ХХ или 5ХХ, нужно сделать доступными или удалить из цепочки.
Низкая скорость загрузки
Скорость отображения страниц — важный критерий удобства сайта, который поисковые системы учитывают при ранжировании. Если контент загружается слишком долго, пользователь может не дождаться и покинуть ресурс.
Google использует специальные показатели Core Web Vitals для оценки сайта, где о скорости говорят значения LCP (Largest Contentful Paint) и FID (First Input Delay). Рекомендуемая скорость загрузки основного контента (LCP) — до 2,5 секунд. Время отклика на взаимодействие с элементами страницы (FID) не должно превышать 0,1.
К распространённым факторам, негативно влияющим на скорость загрузки, относятся:
- объёмные по весу и размеру изображения;
- несжатый текстовый контент;
- большой вес HTML-кода и файлов, которые добавлены в него в виде ссылок.
Как исправить
Стремитесь к тому, чтобы вес HTML-страниц не превышал 2 МБ. Особое внимание стоит уделить изображениям сайта: выбирать правильное расширение файлов, сжимать их вес без потери качества с помощью специальных инструментов, уменьшать слишком крупные по размеру фотографии в графическом редакторе или через панель управления сайтом.
Также будет полезно настроить сжатие текстов. Благодаря заголовку Content-Encoding, сервер будет уменьшать размер передаваемых данных, и контент будет загружаться в браузере быстрее. Также полезно оптимизировать объем страницы, используя архивирование GZIP.
Не оптимизированы элементы JavaScript и CSS
Код JavaScript и CSS отвечает за внешний сайта. С помощью стилей CSS (Cascading Style Sheets) задают фон, размер и цвета блоков страницы, шрифты текста. Сценарии на языке JavaScript делают дизайн сайта динамичным.
Элементы CSS/JS важны для ресурса, но в то же время они увеличивают общий объём страниц. Файлы CSS, превышающие по размеру 150 KB, а JavaScript — 2 MB, могут негативно влиять на скорость загрузки.
Как исправить
Чтобы уменьшить размер и вес кода CSS и JavaScript, используют такие технологии, как сжатие, кэширование, минификация. SEO-аудит помогает определить, влияют ли CSS/JS-файлы на скорость сайта и какие методы оптимизации использованы.
Кэширование CSS/JS-элементов снижает нагрузку на сервер, поскольку в этом случае браузер загружает сохранённые в кэше копии контента и не воспроизводит страницы с нуля. Минификация кода, то есть удаление из него ненужных символов и комментариев, уменьшает исходный размер. Ещё один способ оптимизации таблиц стилей и скриптов — объединение нескольких файлов CSS и JavaScript в один.
Отсутствие мобильной оптимизации
Когда сайт подходит только для больших экранов и не оптимизирован для смартфонов, у посетителей возникают проблемы с его использованием. Это негативно отражается на поведенческих факторах и, как следствие, позициях при ранжировании.
Шрифт может оказаться слишком мелким для чтения. Если элементы интерфейса размещены слишком близко друг к другу, нажать на кнопку и ссылку проще только после увеличения фрагмента экрана. Нередко загруженная на смартфоне страница выходит за пределы экрана, и для просмотра контента приходится использовать нижнюю прокрутку.
О проблемах с настройками мобильной версии говорит отсутствие метатега viewport, отвечающего за адаптивность страницы под экраны разного формата, или его неправильное заполнение. Также о нестабильности элементов страницы во время загрузки информирует еще показатель производительности сайта Core Web Vitals — CLS (Cumulative Layout Shift). Его норма: 0,1.
Как исправить
В качестве альтернативы отдельной версии для мобильных устройств можно создать сайт с адаптивным дизайном. В этом случае его внешний вид, компоновка и величина блоков будет зависеть от размера экрана конкретного пользователя.
Обратите внимание, чтобы в HTML-коде страниц были метатеги viewport. При этом значение device-width не должно быть фиксированным, чтобы ширина страницы адаптировалась под размер ПК, планшета, смартфона.
Отсутствие alt-текста к изображениям
В HTML-коде страницы за визуальный контент отвечают теги <img>. Кроме ссылки на сам файл, тег может содержать альтернативный текст с описанием изображения и ключевыми словами.
Если атрибут alt — пустой, поисковику сложнее определить тематику фото. В итоге сайт не сможет привлекать дополнительный трафик из раздела «Картинки», где поисковая система отображает релевантные запросу изображения. Также текст alt отображается вместо фото, когда браузер не может его загрузить. Это особенно актуально для пользователей голосовыми помощниками и программами для чтения экрана.
Как исправить
Пропишите альтернативный текст к изображениям сайта. Это можно сделать после установки SEO-плагина к CMS, после чего в настройках к изображениям появятся специальные поля. Рекомендуем заполнить атрибут alt, используя несколько слов. Добавление ключевых фраз допустимо, но не стоит перегружать описание ими.
Заключение
Технические ошибки негативно влияют как на восприятие сайта пользователями, так и на позиции его страниц при ранжировании. Чтобы оптимизировать ресурс с учётом рекомендаций поисковых систем, нужно сначала провести SEO-аудит и определить внутренние проблемы. С этой задачей справляются платформы, выполняющие комплексный анализ сайта.
К частым проблемам оптимизации можно отнести:
- имя сайта с HTTP вместо безопасного расширения HTTPS;
- отсутствие или неправильное содержимое файлов robots.txt и sitemap.xml;
- медленная загрузка страниц;
- некорректное отображение сайта на смартфонах;
- большой вес файлов HTML, CSS, JS;
- дублированный контент;
- страницы с кодом ошибки 4ХХ, 5ХХ;
- неправильно настроенные редиректы;
- изображения без alt-текста.
Если вовремя находить и исправлять проблемы технической оптимизации сайта, это поможет в продвижении — его страницы будут занимать и сохранять высокие позиции при ранжировании.

В работе любого сайта могут возникать сбои и ошибки. Чтобы узнать о неполадке до того, как это станет серьёзной проблемой и принесёт вред, важно своевременно отслеживать все процессы. Для этого потребуются специальные инструменты:
Webo pulsar
OverLead
Monitor-site
Oh Dear
Ping-admin
Syslab
Dotcom-monitor
Uptimia
Montastic
Яндекс.Метрика
В подборке как многофункциональные решения, так и узкоспециализированные сервисы. Большинство платных инструментов предоставляют тестовый период. Это позволяет опробовать их в работе и найти наиболее подходящий вариант.
Что такое мониторинг сайта и почему он важен
Мониторинг сайта — это процесс непрерывного отслеживания работоспособности ресурса, его производительности, функциональности и доступности для пользователей. Системы мониторинга помогают выявлять проблемы непосредственно в момент их появления, до возникновения негативных последствий. Кроме того, система может уведомить о потенциальной опасности — и это позволяет своевременно её устранить.
Не стоит путать мониторинг с аудитом. Аудит подразумевает периодическую проверку и составление сводки технических проблем. Итогом мониторинга становится журнал всех событий, влияние которых оценивает специалист.
Постоянный мониторинг помогает:
- наблюдать за работой сайта в режиме 24/7;
- быстро выявлять и устранять любые неполадки;
- получать оперативные уведомления о сбоях;
- предотвращать утечку пользовательских данных;
- выявлять хакерские атаки;
- обнаруживать проблемы с безопасностью.
Автоматизированный мониторинг помогает избежать инцидентов, которые сложно оперативно отследить. Система может контролировать работу сайта в целом или по отдельным параметрам. Мониторить можно самые разные показатели работы ресурса: доступность, безопасность, скорость, ошибки, загруженность и прочее.
Webo pulsar
Сайт: https://webopulsar.ru/
Что мониторит: доступность и скорость загрузки страниц.
Сколько стоит: от 15 ₽/мес. (проверка одного URL раз в час из одной точки без уведомлений). Стоимость зависит от количества URL и точек, частоты запросов, уведомлений, отчётов и прочих дополнительных функций. Один раз в день доступна бесплатная проверка одного адреса.
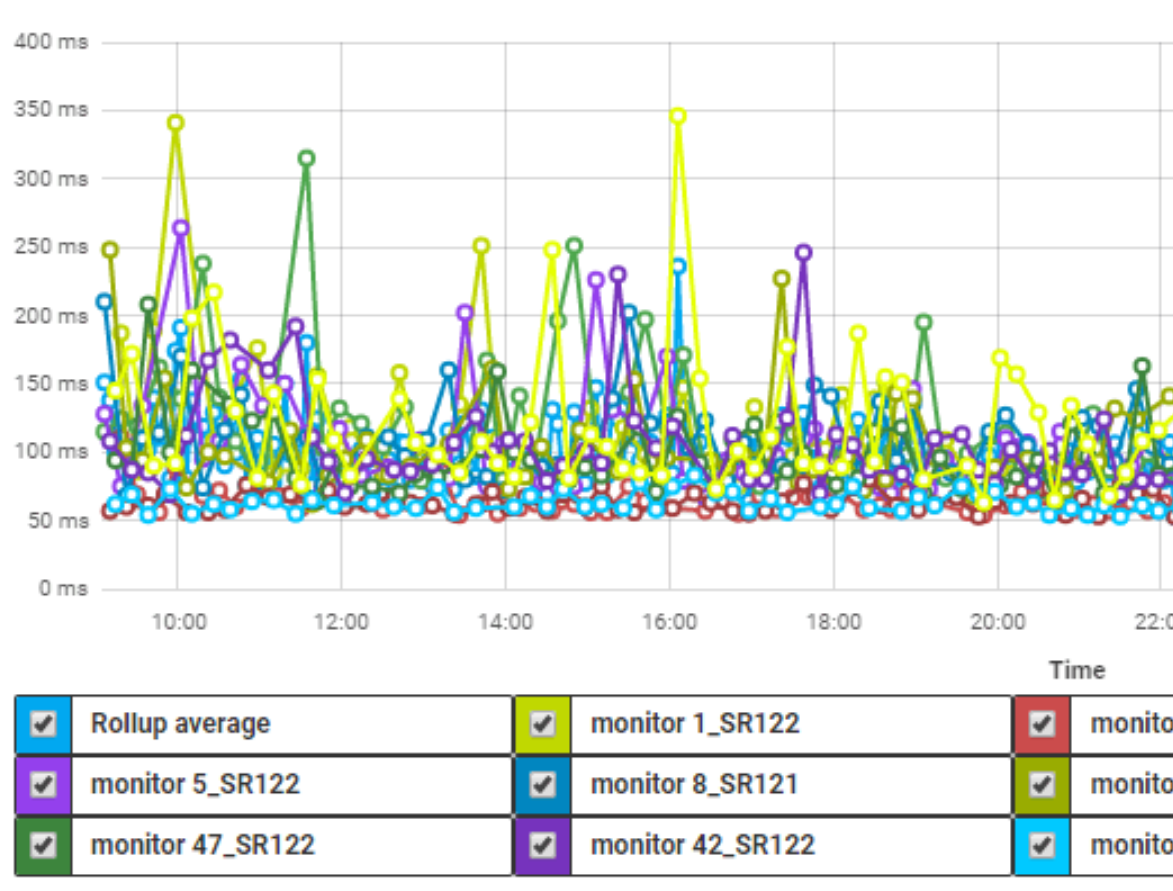
Пример результата мониторинга
Сервис осуществляет проверку с использованием большого количества протоколов и методов. Доступна проверка из разных географических точек: крупные российские города и столицы некоторых иностранных государств. Отчёты приходят пользователю в формате уведомлений и графиков по email, в SMS, Jabber или Twitter. Можно настраивать периодичность проверки и отправки отчётов по каждому URL. Оплата списывается с баланса по факту оказания услуги.
OverLead
Сайт: https://overlead.me/
Что мониторит: позиции в поиске, влияние правок на работу ресурса, индексацию, дубли страниц.
Сколько стоит: от 4 ₽/мес. (ежедневное отслеживание 5 запросов и 5 страниц), минимальное пополнение счёта — 100 ₽.
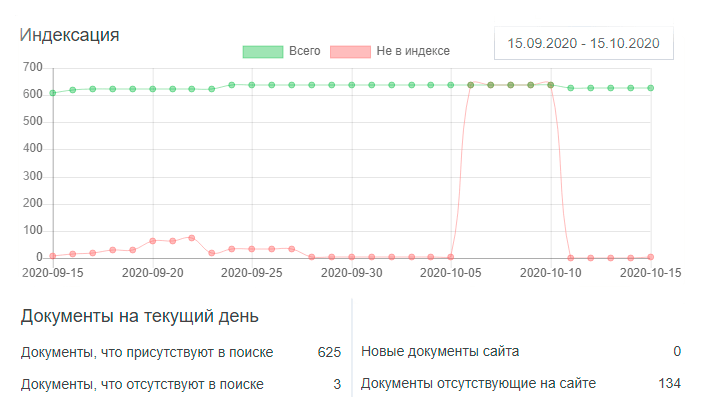
Отчёт проверки индексации страниц
Сервис нацелен на контроль работ по оптимизации сайта. Он помогает отслеживать страницы и изменения в них, выявляет проблемы с индексацией, ищет ошибки страниц и дубли контента. При помощи OverLead можно анализировать трафик, изменение позиций в Google и Яндекс, находить ошибки и проблемы оптимизации.
Monitor-site
Сайт: https://monitor-site.com/
Что мониторит: ответ сервера, загрузку страницы, ответ от DNS, срок регистрации домена, действительность SSL-сертификата, наличие вирусов, доступность FTR.
Сколько стоит: от 55 ₽/мес. (проверка одной задачи каждые 5 минут), есть тестовый 15-дневный период.
Настройка мониторинга сайта
Этот сервис осуществляет проверку с серверов, размещённых в Москве, Санкт-Петербурге и Новосибирске. Можно самостоятельно выбрать сервер и настроить частоту проверок (раз в 1, 2 или 5 минут). Monitor-site сохраняет и анализирует статистику за три последних месяца. При выявлении проблем сервис оперативно уведомляет о них.
Oh Dear
Сайт: https://ohdear.app/
Что мониторит: доступность и работоспособность сайта, скорость загрузки страниц, действие SSL-сертификата, неработающие ссылки, изменение записей DNS, ошибки приложений.
Сколько стоит: от $17/мес. (до 5 сайтов), есть бесплатная 10-дневная пробная версия.
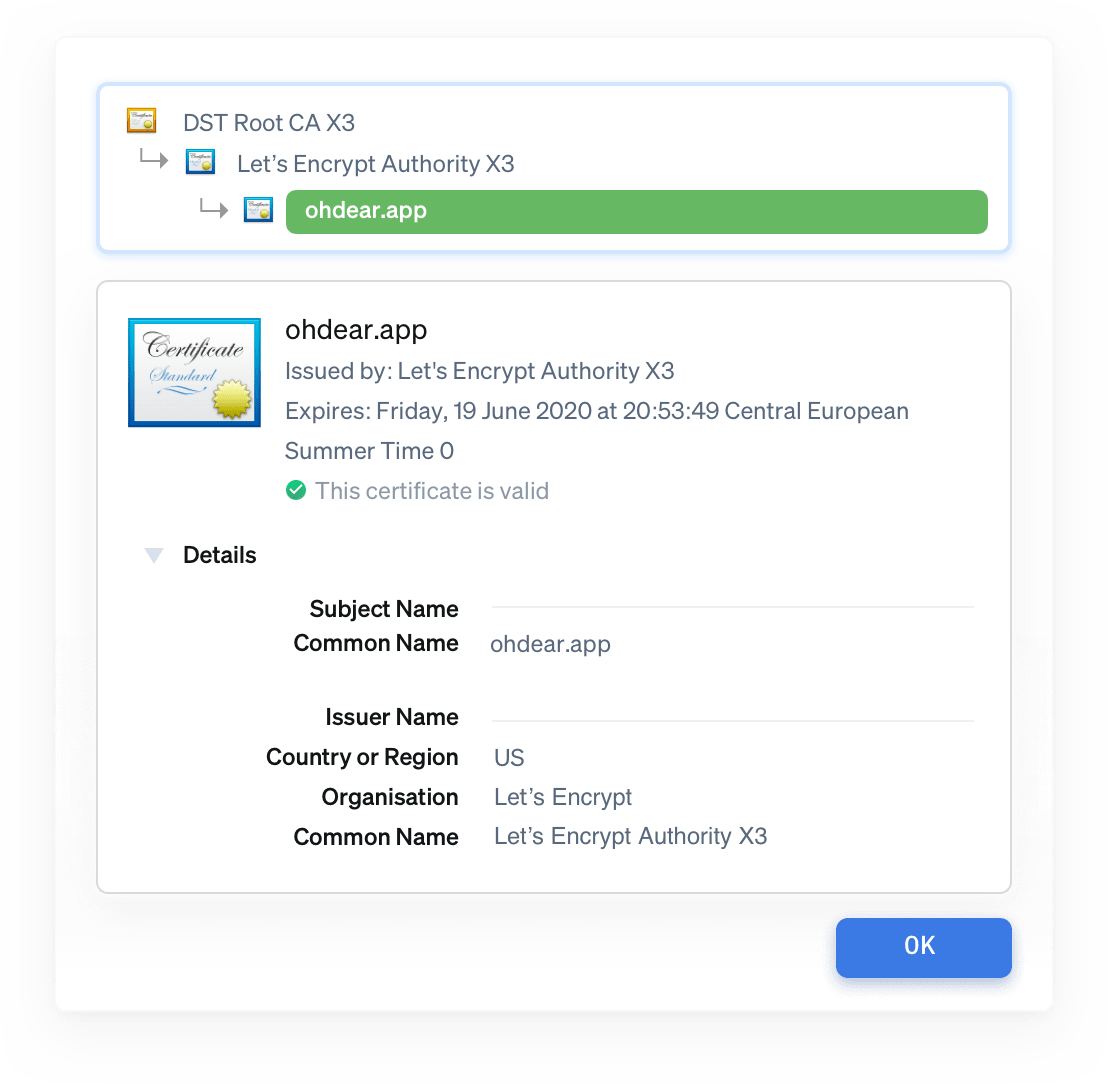
Результат проверки SSL-сертификата
Задача Oh Dear — обеспечить бесперебойную работу сайта. Поэтому сервис мониторит все основные функции, которые могут отразиться на работоспособности ресурса. При обнаружении проблем пользователь получает уведомление любым удобным способом — email, SMS, Slack, Discord, Microsoft Teams и т.д. При этом можно настроить отправку разных уведомлений непосредственно тем сотрудникам, кто отвечает за проблему. Ежемесячно сервис присылает подробный отчёт по мониторингу.
Ping-admin
Сайт: https://ping-admin.ru/
Что мониторит: работоспособность сайта, базы данных и почты, срок действия домена и SSL-сертификатов, наличие вирусов, неработающие ссылки, наличие домена и IP в чёрных списках, нагрузку сервера.
Сколько стоит: от $0,7/мес. (зависит от количества реальных проверок), есть безлимитный тариф от $600/месяц (10 задач).
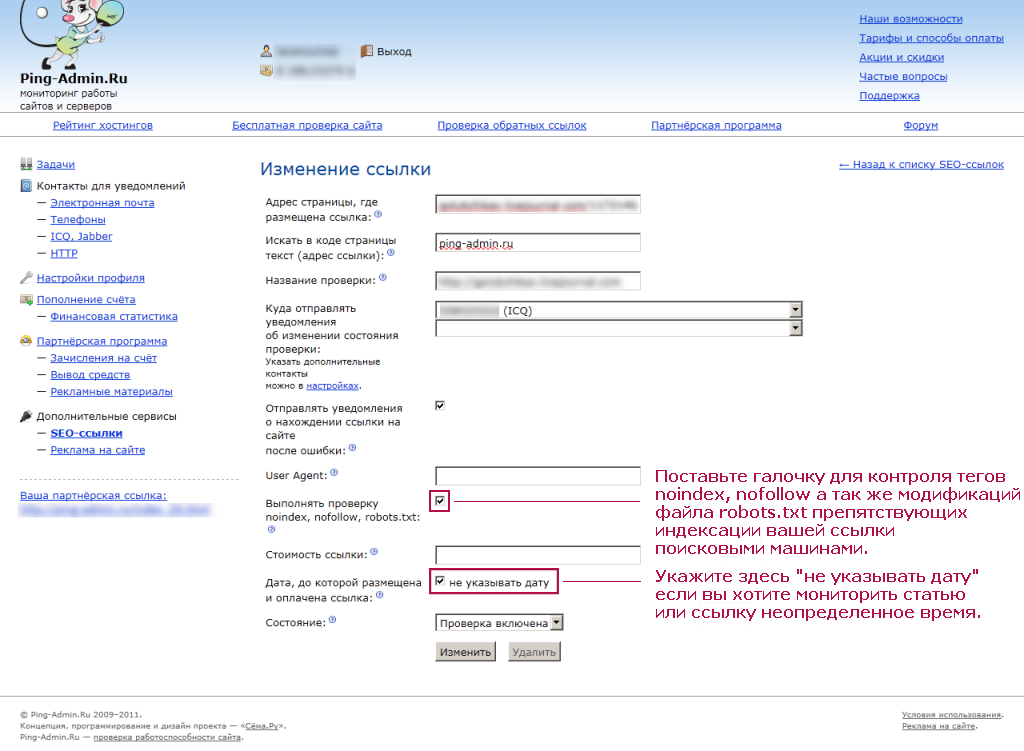
Настройка отслеживания ссылок
Ping-admin круглосуточно мониторит сайт и выявляет ошибки. Уведомления любого вида (SMS, звонки на телефоны, email, ICQ, Jabber, Skype, Telegram, Slack, Viber, RSS, HTTP) отправляются бесплатно. Из преимуществ сервиса стоит отметить большое локаций в разных странах — их 157. Сразу после регистрации на счёт пользователя начисляют $1, эта сумма позволяет тестировать сервис около месяца.
Syslab
Сайт: https://www.syslab.ru/
Что мониторит: доступность сайта, состояние серверов, позиции в поиске, рабочее время, наличие IP-адреса в спам-базах, наличие вирусов, изменение текста, наличие/отсутствие определённых слов.
Сколько стоит: от 2 930 ₽/мес. (рассчитывается индивидуально по выбранным функциям).
Описание услуги мониторинга позиций сайта
С помощью Syslab можно настроить отслеживание нужных показателей с желаемой частотой (от 2 до 60 минут). Кроме того, сервис предоставляет ряд абсолютно бесплатных сервисов — быстрая проверка доступности ресурса, IP-калькулятор, рейтинг хостингов, проверка ресурса на вирусы и прочее.
Dotcom-monitor
Сайт: https://www.dotcom-monitor.com/ru/
Что мониторит: производительность сайта в разных браузерах.
Сколько стоит: от $19,99/мес., есть бесплатный 30-дневный тестовый период.
Фрагмент отчёта о скорости веб-страницы
Dotcom-monitor мониторит сайты в режиме реального времени из нескольких глобальных сетевых местоположений. Сервис анализирует производительность ресурсов и показывает наиболее быстрые и медленные элементы. Ищет ошибки на веб-страницах, проверяет SSL-сертификаты, замеряет время ответа сервера после действия пользователя. Если ресурс не отвечает на запросы больше 30 секунд, владелец получает оповещение. Подробный отчёт в формате PDF приходит на электронную почту.
Uptimia
Сайт: https://www.uptimia.com/
Что мониторит: скорость загрузки страниц, время безотказной работы, транзакции и опыт реальных пользователей.
Сколько стоит: от $9/мес., есть бесплатная 30-дневная пробная версия.
Мониторинг транзакций
При отслеживании Uptimia использует 171 локацию по всему миру. При обнаружении проблемы владелец сразу же получает оповещение. Также ежедневно сервис формирует отчёт с показателями производительности. Весомый плюс инструмента — отслеживание транзакций с 10-минутными интервалами. Сервис отслеживает входы в систему, регистрации и оформление заказов.
Montastic
Сайт: https://montastic.io/
Что мониторит: время отклика страниц, ошибки на страницах, авторизации пользователей.
Сколько стоит: от $10/мес. (50 URL каждые 5 минут), есть бесконечный бесплатный тариф (9 URL каждые 30 минут).
Фирменная страница состояния
Montastic оповещает о времени простоя, выявленных ошибках и авторизации нескольких пользователей. Сервис позволяет создавать фирменные статусные страницы для информирования пользователей об инцидентах. С Montastic можно отправлять автоматические уведомления на email в режиме реального времени подписчикам, чтобы сообщать о проблемах.
Яндекс.Метрика
Отчёт мониторинга нагрузки на сайт
В системе аналитики Яндекса есть встроенная функция мониторинга сайта. Чтобы подключить её, нужно в настройках счетчика установить флажок напротив пункта «Уведомлять меня о проблемах в работе сайта». Функция доступна ресурсам с посещаемостью 100+ пользователей в неделю. Отчёт мониторинга можно посмотреть в любое время в личном кабинете Яндекс.Метрики.
Кстати, в блоге Unisender есть отдельная статья о том, как подключить и настроить Яндекс Метрику.
Как выбрать подходящий сервис мониторинга сайта
Определите функционал, который вам нужен. Составьте список требований к мониторингу. Решите, что именно вы хотите отслеживать и с какой периодичностью. Возможно, что для ваших задач не нужен многофункциональный сервис и нет необходимости переплачивать за излишние функции.
Проверьте наличие нужных интеграций. Убедитесь, что сервис работает с вашей CMS. Также узнайте, какие есть способы получения уведомлений. Может быть, вам удобнее получать оповещения в определённый мессенджер или на email.
Изучите особенности подключения. Некоторые сервисы можно подключить в пару кликов, другие требуют вмешательства специалистов. У любого сервиса могут возникать сбои — важно, чтобы их можно было своевременно устранить.
Оцените работу техподдержки. Получать оперативную помощь в случае неполадок с сервисами очень важно для обеспечения стабильной работы сайта. Убедитесь, что техподдержка отвечает быстро и на понятном вам языке.
Ознакомьтесь с отзывами. Поищите отзывы других пользователей о выбранном инструменте. Это поможет оценить репутацию сервиса, узнать про нюансы его использования и «подводные камни».
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.