Как найти нужный шрифт, не зная его названия?
Время на прочтение
3 мин
Количество просмотров 404K
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
What The Font?!
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
What The Font — известный ресурс, который поможет найти шрифт по загруженной картинке.
Могу сказать, что получаются довольно-таки неожиданные результаты.
Шаг 1: Загрузите картинку. Если картинка с фоновым шумом или с недостаточным контрастом, будь добры потратить несколько минут в Photoshop, что бы довести картинку до ума.
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
В результатах поиска, What The Font мне выдал 24 варианта. К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
Но я загрузил маленькую картинку.
Увеличив размер картинки (максимум 360 на 275 пикселей), список резко сократился:
Minion Regular Small Caps & Oldstyle Figures
Minion Regular
Adobe Garamond
Где, как вы видите, нашелся и правильный шрифт (хотя не совсем точно, между Adobe Garamond и Adobe Garamond Pro, все-таки разница, хоть и небольшая, но есть), если бы я увеличил размер картинки еще больше, то идентификация прошла бы успешно, но мне уже было лень проверять.
Если же What The Font не смог определить шрифт, то Вам в помощь его форум, местожительство шрифтовых гурманов, где вам обязательно помогут с поиском.
Typophile
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Да, у Typophile нет автоматического идентификатора шрифтов, но зато имеющееся сообщество поможет Вам гораздо лучше, чем какая-то программа.
FontShop
Еще один отличный сайт по типографике. Одно название говорит, само за себя. Обширный контент, блог, часто обновляемые новости и обзоры.
Подход Fontshop в определении шрифта оригинален: сначала вы определяете общую форму шрифта, затем по нарастающей, вы отвечаете на все более сложные вопросы.
Это сервис хорош, не только как инструмент, который помогает идентифицировать шрифт, но и как отличное подспорье для поиска подходящих для вашего проекта шрифта.
Identifont
Это сайт, дает новый поход к поиску с относительным результатом. Identifont задает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»
После этого, Identifont постарается дать ответ на основе заданных вопросов.
Да, конечно, определить неизвестный шрифт нелегко. Никто наверняка не знает, сколько шрифтов было создано за всю историю типографики. Как бы то ни было, он точно есть среди сотни тысяч шрифтов.
Процесс поиска нужного шрифта нельзя назвать бесполезным. Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Хотя, это уже философия, так как это правило можно применить к любому делу.
Удачного поиска!
Вольный и упрощенный перевод статьи — Identify That Font.

Вопрос-ответ
Как определить шрифт по картинке?
Бесплатно и онлайн. По PNG или JPG.
Если вам понравился шрифт на сайте или баннере, его можно найти и использовать. Популярные Arial или Times New Roman можно узнать и без специальных сервисов — например, по отсутствию или присутствию засечек. А более редкие и незнакомые надписи можно распознать онлайн: по картинке или скриншоту. Рассказываю, как это сделать.
Требования к картинкам
В любом из сервисов, позволяющих определить шрифт по картинке, схожие требования к загружаемым изображениям:
- Буквы чёткие и имеют различимый контур.
- Каждый символ отделён от соседних (не нарушено расстояние между буквами).
- Изображение сохранено в формате jpeg или png.
- Картинка не теряет качество при увеличении. Лучше использовать разрешение не менее 600 точек на дюйм.
Если все условия соблюдены, сервис выдаст похожий шрифт и даже предложит варианты для бесплатного использования.
Процесс работы с определителями шрифтов
Чтобы определить шрифт, подготовьте исходное изображение: сохраните картинку или скриншот на компьютер. Дальше алгоритм работы всех сервисов похожий:
- Вставьте изображение в поисковую строку программы и запустите сравнение.
- По запросу выделите область сканирования, особенно если на картинке несколько разных начертаний.
- Получите результат: обычно программа предлагает несколько вариантов, которые могут быть похожи на нужный.
- Скопируйте название шрифта, максимально похожего на искомый. Часть сервисов предлагают скачать или купить найденный образец.
Теперь разберу несколько онлайн-сервисов, которые распознают шрифт онлайн.
WhatTheFont
Ссылка: https://www.myfonts.com/pages/whatthefont
Стоимость. Бесплатно.
Язык. Английский. (Кириллицу также не распознает.)
База. 230 000+ шрифтов.
Популярная платформа для тех, кто хочет узнать шрифт. Можно загрузить файл и выбрать конкретное место на картинке. Также есть поиск по категориям.
Сервис работает быстро, большая база. Правда, в РФ будет доступен только через VPN.
✅
Не требуется регистрация
Быстрый поиск по базе 230+ тыс. шрифтов.
Есть приложения (iOS, Android) для распознавания шрифта на смартфонах (можно просканировать с фотографии)
❌
Не распознает кириллицу
Найденные по скриншоту шрифты предлагает купить, даже если есть бесплатный аналог
Не работает в РФ без VPN
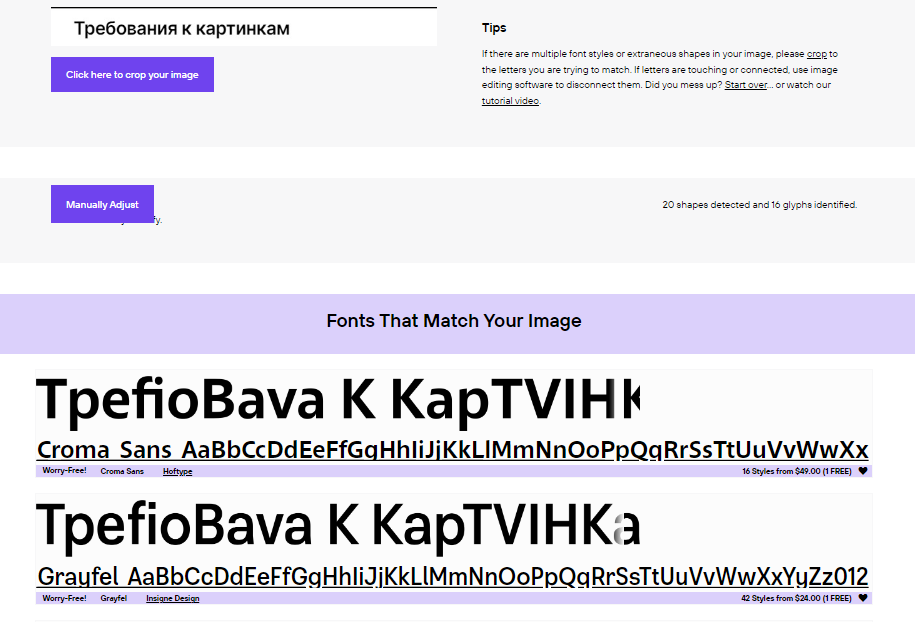
Font Identifier
Ссылка: https://www.fontsquirrel.com/matcherator
Стоимость. Бесплатно.
Язык. Английский.
База. У самого сервиса всего несколько тысяч шрифтов, но он ищет и в других коллекциях.
Англоязычный сервис, но работает и с кириллицей. Распознает шрифт по каждой букве, поэтому результаты сканирования глубокие.
✅
Не требуется регистрация
Распознает шрифты на десяти языках, в том числе на русском, украинском, белорусском
В поисковой выдаче есть платные и бесплатные варианты шрифтов
❌
Много рекламы внутри платформы
Не сразу получается правильно настроить matcherator
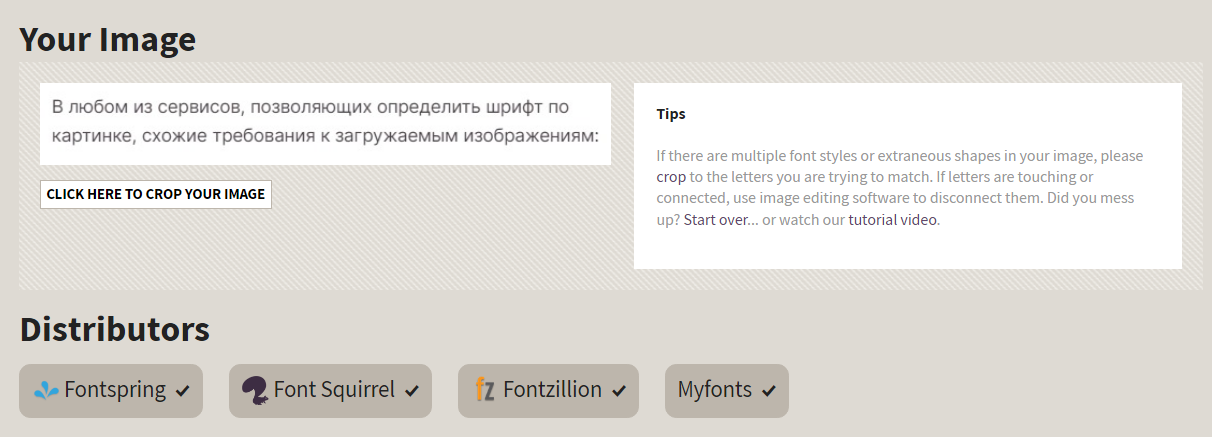
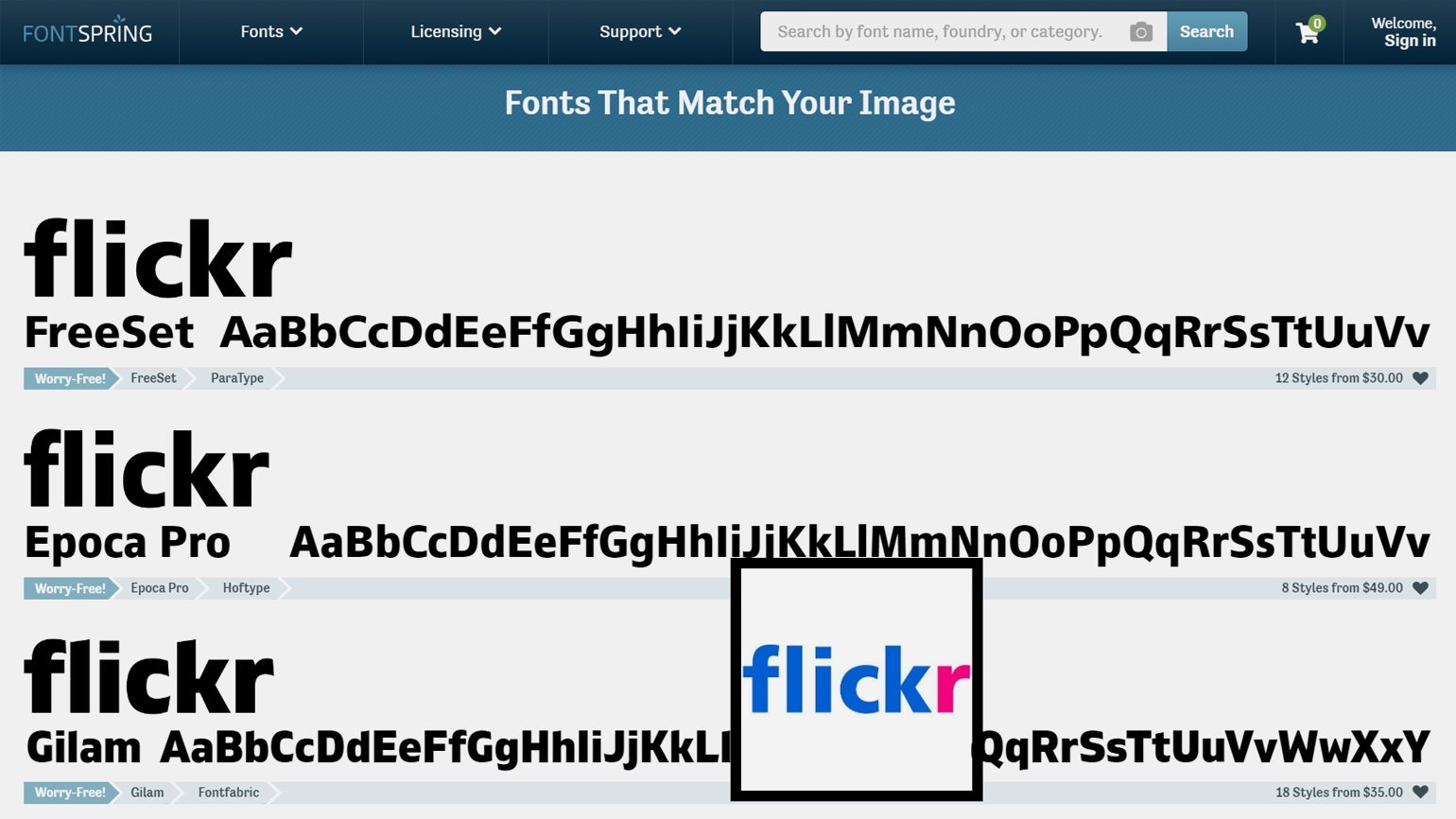
Fontspring
Ссылка: https://www.fontspring.com/matcherator
Стоимость. Бесплатно.
Язык. Английский.
База. 900 000+ шрифтов.
По сути аналогичен предыдущему сервису. Сразу видно, у самого определителя шрифтов и редактора картинок тот же интерфейс.
✅
Не требуется регистрация
Есть редактор для обрезки и поворота загруженных изображений
Можно сканировать изображение по ссылке
❌
Не очень хорошо работает с кириллицей
В основном только платные шрифты
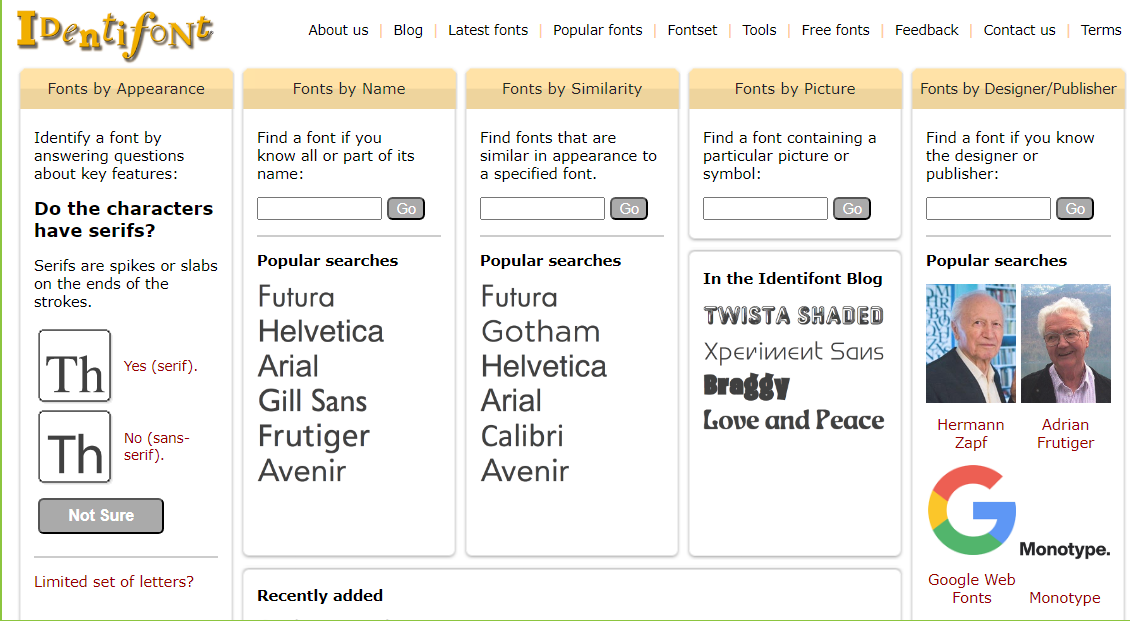
IdentiFont
Ссылка: http://www.identifont.com/
Стоимость. Бесплатно.
Язык. Английский.
База. 150 000+ шрифтов.
Главное отличие от других сервисов по распознаванию — отсутствие автоматического поиска. Найти шрифт можно по наводящим вопросам, символу, имени дизайнера, части названия или по внешним признакам. Несмотря на устаревший дизайн, новые шрифты появляются регулярно. Ресурс позиционируется как крупнейший независимый каталог.
✅
Не требуется регистрация
Постоянно пополняется база
Можно найти шрифт по названию, дизайнеру или наводящим вопросам
❌
Нельзя определить по картинке
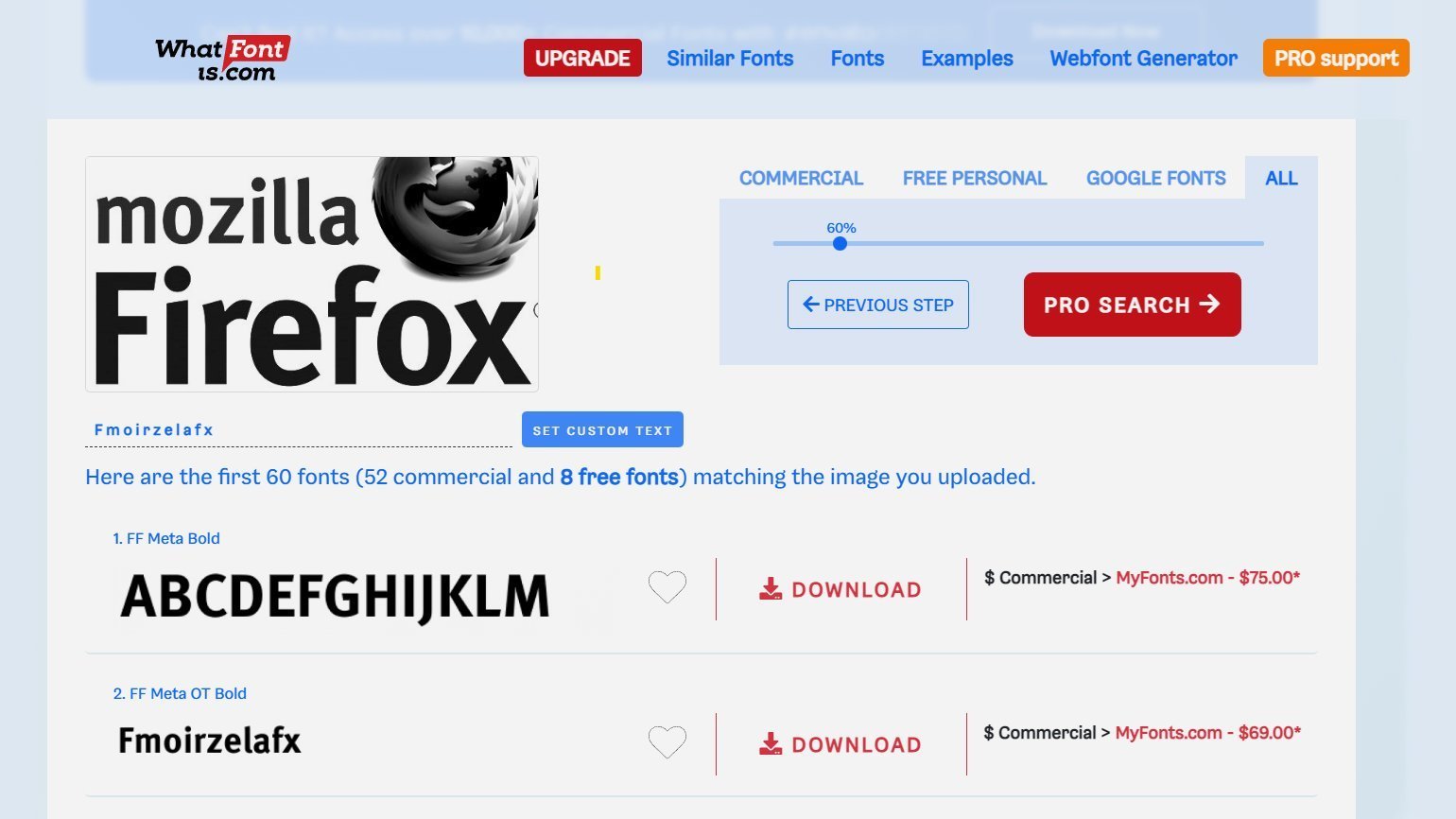
WhatFontIs
Ссылка: https://www.whatfontis.com/
Стоимость. Бесплатно или дополнительные возможности поиска за $40 в год.
Язык. Английский. (Также не работает с кириллицей.)
База. 840 000+ шрифтов.
Напоминает первый сервис из нашей подборки. Помимо стандартных настроек распознавания, встроенный редактор может разделять символы — эта функция пригодится для работы с рукописными шрифтами.
Для того, чтобы сервис верно определил шрифт, можно отделить каждый символ чертой
✅
Можно сохранить результат сканирования (понадобится регистрация)
Если изображение не подходит, платформа поможет отредактировать его онлайн. В том числе разделить символы
Можно искать похожие варианты по фильтру «только бесплатные»
❌
Работает только с латиницей
Не более 10 символов на исходной картинке
Не очень удобно пользоваться без регистрации и подписки
За красивыми рассылками — в Unisender
Удобный конструктор писем. В пару кликов вставляйте текст, ссылки, картинки, гифки, видео. 15 минут — и рассылка готова!
Попробовать
Не могу узнать шрифт. Что делать?
Иногда сервис отказывается распознавать шрифт по картинке. Что в этом случае можно сделать:
- Визуально проверьте картинку: возможно, надпись в тексте сделана из разных шрифтов. Если это так, скормите сервису только часть изображения.
- Отредактируйте изображение, чтобы надпись читалась чётче. Некоторые сервисы имеют встроенный редактор. Иногда можно найти картинку в лучшем разрешении.
- Попробуйте скормить картинку другому сервису. Возможно, он распознает образец.
- Вернитесь к распознаванию через некоторое время. Базы регулярно обновляются.
- Если шрифт кириллический, загружайте только символы одинаковые в написании на латинице и кириллице. Это буквы, а, е, с, p, y и некоторые заглавные буквы.
Также можно поискать шрифт вручную на форумах или задать вопрос там же: форум MyFonts, форум Fontmassive, форум Ruldtp.
Кстати, у FontMassive ещё есть инструмент FontDetect для определения шрифта. Это бесплатная программа под Windows, которая распознает кириллицу. Но она ищет только среди вариантов, которые установлены на компьютере.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
#подборки
- 28 июл 2022
-
0
Какой это шрифт? Четыре сервиса, которые помогут узнать название
Рассказываем про ресурсы, на которых можно распознать нужный шрифт и найти похожие.
Иллюстрация: Merry Mary для Skillbox Media
Маркетолог и дизайнер. Работает с NFT-стартапами, а в свободное время пишет статьи о дизайне.
Зачастую концепция или требования в техническом задании ставят перед дизайнером нелёгкую задачу найти определённый шрифт или подобрать похожий. Пожелания клиента могут быть разными: выдержать стиль русского авангарда, подобрать начертание, похожее на шрифт известного бренда, или же вообще использовать неизвестный шрифт, «как на этой картинке». К счастью, поставленные задачи вполне можно решить с помощью сервисов распознавания шрифтов.
Суть работы этих программ заключается в том, что сервис распознаёт шрифт на изображении или по описанию и находит его в собственной библиотеке, предлагая и «запасные» — похожие варианты. Долгое время в России самым известным ресурсом для этого был WhatTheFont, созданный компанией MyFonts — крупным дистрибьютором шрифтов. Он не всегда искал идеально, но стал популярным благодаря интуитивно понятному интерфейсу и своей огромной библиотеке. В WhatTheFont не нужно регистрироваться, и даже если под рукой нет компьютера, то найти шрифт можно с помощью приложения для смартфонов.

В этом году магазин MyFonts и сервис WhatTheFont стали недоступны на территории России. Однако мы подобрали четыре альтернативных ресурса, которые помогут вам опознать нужный шрифт.
Рассказываем о:
- сервисе с библиотекой бесплатных шрифтов;
- коллекции с большим выбором кириллицы;
- программе, которая ищет шрифт на вашем компьютере;
- сервисе, который найдёт шрифт по описанию.

WhatFontIs по своему функционалу очень напоминает знаменитый WhatTheFont. Здесь так же можно искать шрифты с помощью изображений и выбирать нужные варианты из более 820 тысяч бесплатных и платных шрифтов библиотеки.
В описании сервиса указано, что для каждого запроса программа предлагает 60 похожих вариантов. К тому же с помощью фильтров каждый пользователь может выбрать исключительно бесплатные для скачивания шрифты. Среди них есть образцы как для личного пользования, то есть чтобы «примерить» их перед покупкой, так и абсолютно бесплатные из библиотеки Google Fonts. Платные шрифты можно купить здесь же, прямо на сайте.
Работать с WhatFontIs очень просто. В начале нужно просто скопировать интернет-адрес изображения с надписью или даже просто саму картинку, кликнув по ней правой кнопкой мыши. Это очень удобно, если картинка находится в мессенджере или взята из поисковика. Также можно загрузить изображение с компьютера с помощью кнопки browse by clicking here.
WhatFontIs автоматически инвертирует изображение, чтобы шрифт считывался лучше, и предлагает выбор между исходным вариантом и отредактированным. Если получившийся результат всё ещё недостаточно хорошо выделяет шрифт на фоне, можно воспользоваться дополнительными функциями редактора: добавить контраста, яркости, повернуть изображение, убрать шум. Примечательно, что сервис также позволяет разделять символы непосредственно во время редактирования изображения. Эта функция может быть полезна в работе с рукописными шрифтами, когда соседние глифы соединены между собой.
Пользоваться перечисленными базовыми функциями сервиса можно даже без регистрации. Однако авторизовавшись, пользователь может сохранять шрифты в свою библиотеку, получать более широкую выдачу для каждого запроса и даже пользоваться функцией автораспознавания символов, с помощью которой не нужно вводить под картинкой каждую букву вручную.
Также WhatFontIs предлагает оформить платную подписку, с которой появится возможность воспользоваться более точным поиском, найти альтернативы дорогим шрифтам среди бесплатных Google Fonts, избавиться от рекламы, а также получить доступ к фильтрам по цене и авторам.
Особенности:
- возможность загрузить картинку через Copy & Paste;
- встроенный инструмент разделения рукописных надписей на глифы;
- гибкие настройки обработки изображения со шрифтом, чтобы считываемый текст был более чётким;
- фильтр по бесплатным шрифтам;
- бесплатный конвертер в веб-шрифты;
- форум, где помогут с распознаванием редкого шрифта и можно обсудить проблемы типографики.
WhatFontIs отлично выполняет свои функции сервиса по распознаванию шрифтов и имеет богатый инструментарий. К его единственному недостатку можно отнести не очень большую библиотеку кириллицы. Но, зная название гарнитуры, её затем всегда можно найти в шрифтовом магазине на своём языке.
В этой статье мы собрали самые интересные бесплатные шрифты за первый квартал этого года.

Библиотека сервиса Font Matcherator включает в себя более 900 тысяч платных и бесплатных шрифтов, доступных для скачивания и покупки непосредственно на сайте Fontspring.
Механика этого сервиса тоже простая и очевидная — нужно загрузить картинку с текстом или ввести её интернет-адрес, и программа найдёт нужный шрифт. После загрузки изображения Font Matcherator предлагает пользователю обрезать изображение, чтобы убрать все ненужные элементы и на конечной картинке остался только необходимый шрифт. Также программа даёт возможность повернуть изображение в любую сторону с шагом в 15 или 90 градусов.
К сожалению, на практике сервис иногда не может распознать рукописные шрифты, и поэтому могут понадобиться сторонние программы, чтобы отделить символы друг от друга во время поиска.
Отдельно нужно отметить, что в магазине Fontspring, на базе которого работает сервис, есть раздел с доступными и простыми описаниями лицензий. Здесь каждый может ознакомиться с информацией о лицензировании и подобрать для себя необходимый для работы формат. Кроме этого, платформа предоставляет поддержку пользователей и помогает в вопросах покупки и установки шрифтов.
Особенности:
- хорошая библиотека кириллических шрифтов;
- удобный список с типами лицензий и ценами для каждого шрифта;
- большинство шрифтов платные, но всегда находятся и несколько начертаний для пробного бесплатного пользования;
- конвертер веб-шрифтов Font Squirrel;
- форум Font Talk для обсуждения и поиска шрифтов.
Главное преимущество Font Matcherator — большая библиотека кириллических шрифтов. И хотя сервис имеет менее гибкие настройки по подготовке изображения к распознаванию, за счёт большой библиотеки кириллицы он будет хорошим выбором для дизайнера, работающего с продуктами на русском языке.

FontDetect — это десктопная программа для распознавания шрифтов. Её главная особенность — она ищет нужный шрифт из библиотеки шрифтов, уже установленных на компьютер. Эта функция очень полезна, если шрифтов установлено действительно много, в том числе и платных. Ведь бывает так, что заказчик просит создать новый дизайн в стиле старой работы, которая сохранилась только в виде превью или растрового макета, и вспомнить, какой шрифт в ней был использован, теперь уже сложно.
Программу не требуется устанавливать — достаточно скачать архив с сайта разработчиков и распаковать его. К сожалению, пока что есть версия только для Windows. Далее нужно действовать по инструкции на сайте или в самой программе. Поначалу руководство выглядит довольно пугающим, но это связано с тем, что оно очень подробное. На самом деле программа имеет вполне понятный интерфейс — простые шаги для распознавания прописаны над панелью инструментов. Следуя им, можно без труда разобраться в функциях, и она станет хорошим помощником.
Однако есть несколько нюансов, которые нужно учитывать, чтобы результат был качественным. Например, на практике Font Detect распознаёт лучше текст на светлом фоне, а на контрастном и тёмном практически не считывает. Чтобы решить этот вопрос, создатели FontDetect предусмотрели специальную функцию «Инверсия», которую можно найти на панели инструментов.
Также программа иногда не разделяет соединённые между собой глифы в рукописных шрифтах — на этот случай разработчики предусмотрели функцию «Разделитель символов», с помощью которой пользователь может самостоятельно обозначить границы каждого символа.
Помимо встроенных инструментов, в FontDetect есть две надстройки — Linear Text и Circular. Первая нужна для выпрямления текста по кривой, а вторая — для распознавания символов, расположенных по окружности.
Особенности:
- работает только на Windows;
- подбирает шрифт из уже установленных на компьютер;
- имеет нестандартные функции: «Инверсия», «Разделитель символов», «Ластик»;
- распознаёт кириллические шрифты.
Возможно, с первого взгляда программа FontDetect и покажется странной, однако она может помочь дизайнеру отыскать нужный шрифт на собственном компьютере и существенно сократит время, которое тот бы потратил на поиски в интернете. Ведь зачем тратить драгоценный ресурс, если шрифт уже установлен, а FontDetect точно сможет его найти?
Рассказываем, как правильно купить шрифт для проекта и как устроены лицензии на шрифты, в этом материале.

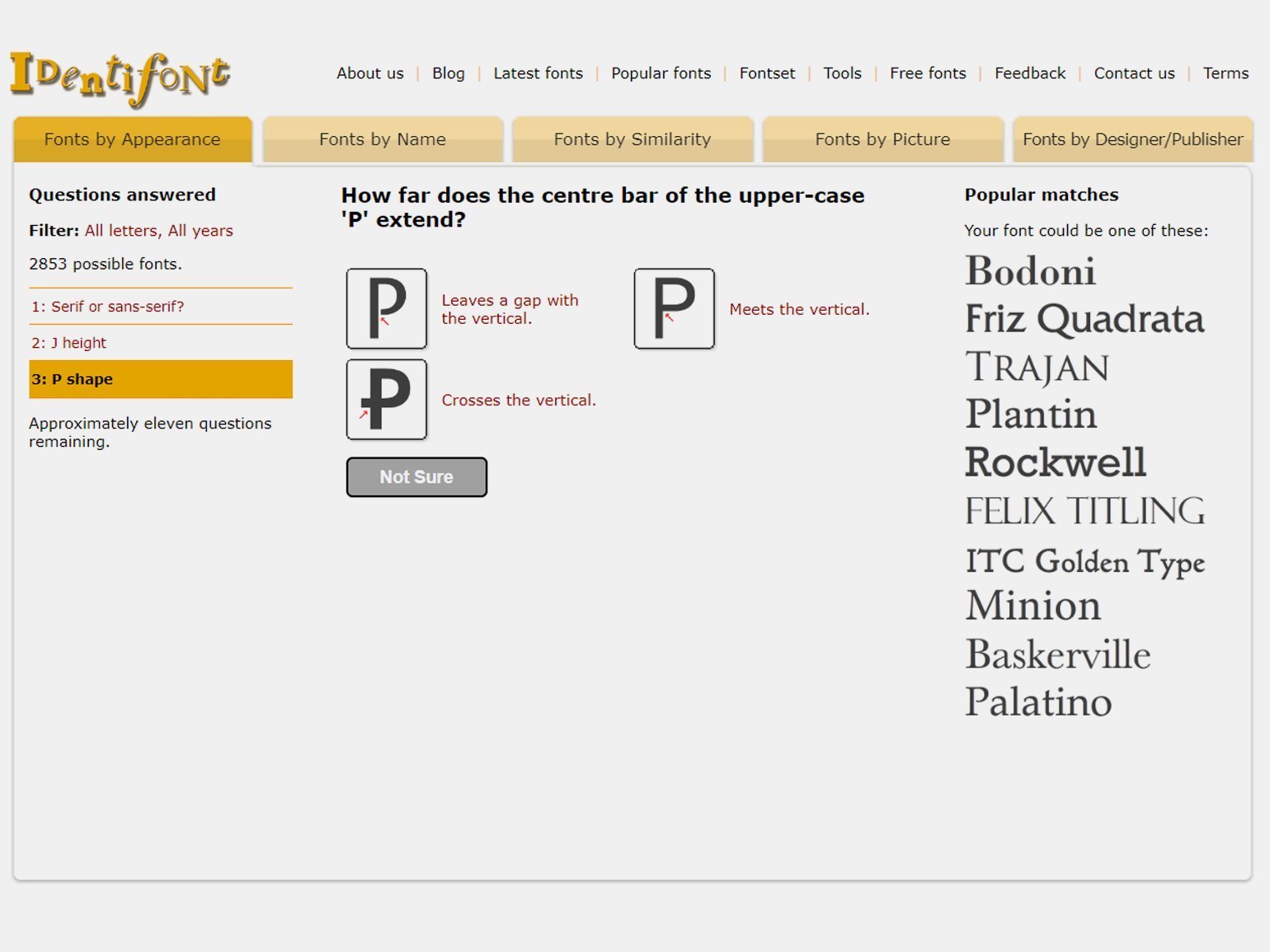
Хотя Identifont не является сервисом по распознаванию шрифтов в привычном понимании, он также может помочь найти нужный шрифт. Программа не предусматривает функции распознавания шрифта по картинке, но предлагает подобрать его с помощью наводящих вопросов — показывает конкретные символы и расспрашивает про их визуальные характеристики. Причём, что важно, вопросы будут понятны даже новичку — выбирать можно по картинке-примеру с отличиями. Так, шаг за шагом, количество шрифтов, которые могли бы соответствовать искомому, сокращается, пока не останется всего несколько вариантов. Для того чтобы увидеть их все, нужно нажать на «Show all matches» в левой колонке.
Если же известно название шрифта, то Identifont предлагает возможность найти похожий шрифт. Это полезно, когда клиент принёс готовый референс, но хочется сохранить уникальность дизайна. Ну а если пользователь помнит название гарнитуры лишь примерно, сервис предлагает поиск лишь по части названия, причём необязательно даже по только первым буквам.
Identifont не продаёт шрифты, поэтому для каждого найденного варианта он даёт ссылки на несколько интернет-магазинов, где можно посмотреть превью шрифта и выбрать оптимальные условия покупки.
Ещё одна интересная опция — возможность найти символьные шрифты по ключевым словам. Например, шрифт, в котором каждый символ изображает кошечку или значок из библиотеки иконок.
Особенности:
- ищет шрифт не по картинке, а на основе характеристик;
- возможность найти шрифт по части названия или фамилии дизайнера;
- коллекция символьных шрифтов;
- предлагает на выбор разные магазины для покупки шрифта;
- для распознавания нужно достаточно большое количество символов искомого шрифта.
Современные сервисы для распознавания шрифтов отлично справляются со своей задачей! И хотя теперь найти нужный шрифт так легко, всё же приятнее создавать свой авторский дизайн, не правда ли? Референсы и примеры от заказчиков — лишь подсказки на пути к вашему уникальному стилю. Не бойтесь давать волю своей фантазии, и даже если клиент просит сделать копию, вы всегда можете предложить ему свой неповторимый, уникальный дизайн.

Научитесь: Профессия Графический дизайнер
Узнать больше
В чем сложность? При верстке сайта, разработке приложений, работе в текстовых документах много времени приходится уделять шрифтам. Хорошо, когда встроенные в программу образцы полностью удовлетворяют ваши запросы. А если вы где-то увидели шрифт на картинке и он вам очень понравился? Как понять, что это?
Что делать? Чтобы определить шрифт по картинке, нужно воспользоваться онлайн-сервисами. Всё что потребуется – перейти на сайт, загрузить изображение и подождать, пока оно будет обработано. В нашем материале вы найдете подборку самых удобных сервисов по распознаванию шрифтов.
В статье рассказывается:
- Способ определить шрифт по картинке
- 5 сервисов для определения шрифта онлайн по картинке
- Fontspring.com
- Identifont.com
- Помощь специалистов в определении шрифта
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Способ определить шрифт по картинке
Довольно часто в техническом задании у дизайнера есть пункт, в котором говорится, что специалисту надо подобрать подходящий шрифт или найти какой-то определённый. Заказчик может высказать любое пожелание: придерживаться стиля русского авангарда, сделать шрифт как у популярного бренда или такой, как на высланной картинке.
Самые часто используемые шрифты Arial или Times New Roman легко узнать по наличию либо отсутствию засечек. Редкий и малоизвестный шрифт можно определить по фото через специальный сервис.
Суперэффективного сайта, который поможет распознать шрифты, нет, но есть несколько способов, с помощью которых можно узнать шрифт с картинки.
Существуют специальные онлайн-инструменты, разработанные с целью определения шрифтов. Сайты работают по такому принципу: программа анализирует текст с картинки или описание шрифта и находит наиболее подходящий в своей базе данных, вдобавок предлагает несколько похожих начертаний.
У каждого сервиса есть требования к картинкам, которые практически везде одинаковые:
- Буквы должны быть чёткими с различимым контуром.
- Между символами выдержано нужное расстояние.
- Формат изображения jpeg или png.
- При увеличении фото качество не ухудшается. Желательно, чтобы разрешение было не меньше 600 точек на дюйм.
Скачать
файл
Если все требования были учтены, сайт сможет определить шрифт в файле и выдаст варианты начертаний, которые можно использовать бесплатно.
Перед тем как приступить к поиску шрифта, надо подготовить фото с текстом: для начала, сохранить изображение на своё устройство. Последующие этапы практически всегда одинаковы:
- Добавьте картинку в поле поиска на сайте и нажмите «пуск».
- Укажите область распознавания, особенно когда на фото несколько разных шрифтов.
- Ознакомьтесь с результатами: зачастую сервис выдаёт несколько вариантов, которые напоминают шрифты с картинки.
- Скопируйте название шрифта, который показался вам самым подходящим. Некоторые платформы дают возможность скачать или купить нужный образец.
Самым популярным сайтом в России, определяющим шрифт, раньше был WhatTheFont, который разработала фирма MyFonts – крупный дистрибьютер шрифтов. Не во всех случаях сервер находит идентичный шрифт, но благодаря понятному интерфейсу и большой базе разных начертаний пользователи отдают предпочтение именно этому сервису. Для работы с сайтом не надо проходить регистрацию, а распознать шрифт можно не только через компьютер, но и с помощью смартфона.
В настоящее время магазин MyFonts и их сайт WhatTheFont не могут предоставлять свои услуги пользователям из России. Но не надо отчаиваться, так как есть другие сервисы, которые помогут распознать и найти необходимый шрифт.
Fontspring.com
У сайта огромная библиотека, где насчитывается больше 900 тысяч шрифтов, среди которых есть платные и бесплатные. Скачать или купить образец можно прямо на сервисе Font Matcherator.
Принцип работы вполне понятный и интуитивный: необходимо добавить файл с текстом или написать интернет-адрес картинки и запустить поиск шрифта. Когда вы загружаете фото, сервис предлагает обрезать его, чтобы остался только нужный фрагмент для распознавания, без лишних деталей. Помимо этого, Font Matcherator позволяет поворачивать картинку в любом направлении, используя шаг либо в 15°, либо в 90°.
Сайт не может распознать рукописный шрифт, поэтому приходится прибегать к помощи других программ, которые разделят буквы при поиске.
Стоит упомянуть, что в магазине Fontspring, который является основой инструмента, можно найти сведения о лицензиях и подобрать наиболее подходящий формат для работы. Помимо этого, есть техническая поддержка, которая помогает пользователям решать возможные проблемы в работе с ресурсом и даёт рекомендации по приобретению и установке шрифтов.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20973
Положительные качества сайта:
- большая библиотека кириллических шрифтов;
- понятный и удобный перечень типов лицензий и стоимости шрифтов;
- большая часть начертаний доступны только после покупки, но есть и те, которыми можно воспользоваться бесплатно;
- конвертер веб-шрифтов Font Squirrel;
- форум Font Talk, где проводятся обсуждения и поиск начертаний.

Читайте также
Самый большой плюс сайта Font Matcherator в том, что он эффективно определяет кириллические шрифты благодаря большой библиотеке, в которой много видов русских начертаний. Несмотря на то, что ресурс не очень хорошо проводит обработку фото для поиска, в базе данных много шрифтов, которые пригодятся дизайнеру, работающему с русской продукцией.
Identifont.com
Данный сайт создан не для поиска шрифтов, но он может помочь распознать стиль символов. На ресурс вы не сможете загрузить фото с текстом, но вам будут заданы наводящие вопросы, которые помогут узнать шрифт. Сервис покажет определённые буквы, а вам надо будет описать их визуальные особенности. Главное здесь то, что на вопросы сможет ответить любой человек, ведь можно делать выбор с помощью картинки-примера, где изображены отличия.
Таким образом, с каждым вопросом число подходящих шрифтов будет сокращаться до того момента, пока не останется несколько образцов. Для просмотра всех вариантов надо кликнуть на кнопку «Show all matches», которая находится в левой колонке.
Если вы знаете, как называется шрифт, Identifont поможет найти наиболее похожий. Особенно нужна эта функция в ситуациях, когда заказчик предоставляет готовые референсы, но хочется, чтобы дизайн был уникальным. Если вы помните лишь часть названия шрифта, у сайта есть возможность поиска по фрагменту, при этом работает он не только с первыми буквами.
На сервисе вы не сможете приобрести шрифт, но он предложит вам несколько сайтов, на которых они продаются. Там вы получите возможность детальнее изучить шрифты и выбрать наиболее выгодные условия покупки.
Есть у Identifont ещё одна необычная функция: он может подобрать символьные шрифты, отталкиваясь от ключевых слов. К примеру, шрифт, где каждый знак – это кошечка или элемент из библиотеки с иконками.
Характеристики сервиса:
- поиск осуществляется без использования фотографий: по описанию;
- функция поиска по фрагменту названия или имени создателя шрифта;
- библиотека с символьными шрифтами;
- предоставляет несколько вариантов ресурсов из интернета, с которых можно скачать начертание;
- чтобы найти нужный шрифт, надо иметь довольно много символов из него.
Whatfontis.com
Сервис довольно сильно похож на популярный WhatTheFont. На нём пользователи могут определить шрифт как по фотографии, так и выбрать подходящий вариант в довольно большой библиотеке, насчитывающей больше 820 тысяч бесплатных и платных шрифтов.
На каждый запрос сервер выдаёт 60 похожих образцов шрифта. Информацию об этом можно найти в описании ресурса. Помимо этого, есть фильтр, который можно настроить так, чтобы показывались только бесплатные варианты. В их числе есть как пробные версии шрифтов, чтобы человек мог ознакомиться с ними перед приобретением, так и полностью бесплатные, которые сайт берёт из библиотеки Google Fonts. Купить нужный шрифт можно сразу на сервисе.
Интерфейс WhatFontIs понятный и логичный. Первым делом надо скопировать интернет-адрес картинки с текстом или само изображение, нажав на него правой кнопкой мыши. Данная функция особенно полезна, когда фотография хранится в мессенджере или в поисковой выдаче. К тому же можно добавить файл с компьютера, воспользовавшись кнопкой browse by clicking here.
Только до 29.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Сайт сам подстраивает изображение так, чтобы шрифт хорошо распознавался, а пользователь может выбрать, какой вариант использовать: исходный или изменённый. Если автоматическое инвертирование не до конца хорошо выделило текст, можно дополнительно его отредактировать с помощью предложенных функций: увеличить контраст, яркость, перевернуть картинку, избавиться от шума.
Довольно полезная опция – возможность разделения символов во время изменения фотографии. Это помогает определить рукописный шрифт, при котором буквы соединяются между собой.
Использовать стандартные функции сайта можно без регистрации. Но авторизация даёт довольно много привилегий: пользователь может сохранять шрифты в свои избранные, ему выдаётся больше похожих на искомое начертание вариантов, а также можно включить опцию автоматического определения знаков, при котором не надо самостоятельно вводить каждый символ под изображением.
Помимо этого, у WhatFontIs есть платная подписка, которая даёт ещё больше функций: более точный поиск, возможность подбора бесплатных шрифтов из библиотеки Google Fonts, похожих на платные варианты, отключение рекламных объявлений, откроется фильтр для настройки стоимости и авторов.
Характеристика ресурса:
- функция, позволяющая добавить фотографию с помощью Copy & Paste;
- возможность вычленить в рукописном тексте буквы;
- широкий функционал редактирования изображения для улучшения его качества и конечного результата;
- фильтр для поиска бесплатных шрифтов;
- конвертер в веб-шрифты в открытом доступе;
- форум, где пользователи могут помочь друг другу распознать необычный шрифт или обсудить вопросы типографики.
На сайте WhatFontIs вы сможете довольно быстро определить шрифт, так как сервер имеет очень широкий функционал. Единственный минус ресурса в довольно скудной библиотеке с кириллицей. Тем не менее, когда вы узнаете название шрифта, сможете найти его в магазине на нужном языке.
Инструкция по пользованию сайтом:
- Открыть сервис через адрес https://www.whatfontis.com.
- Нажать на «Browse».
- Выбрать изображение и кликнуть «Загрузить».
- Когда текст находится на тёмной подложке, надо воспользоваться функцией «Background color is darker».
- Нажимаем на «Continue», устанавливаем рамку.
- Далее надо кликнуть «Use image» и закончить настройку.
- Получите результат.
Rentafont.com
Данный сервер немного превосходит другие сайты, в которых можно определить шрифт по тексту. А лучше он потому, что у него намного больше критериев для поиска, в числе которых категория, форма, дизайн и многое другое. На данный момент в базе хранится 2,5 тысячи шрифтов, есть среди них и кириллица, поэтому распознать начертание получается практически всегда. Данный сервис хорошо подходит тем, кто работает в программе Photoshop.
FontDetect
FontDetect является десктопной программой, которая помогает тем, кто не знает, как определить название шрифта. Отличие данного ресурса в том, что он проводит поиск в библиотеке шрифтов, которые есть на компьютере. Особенно полезна данная опция тем, у кого установлено большое количество начертаний, среди которых есть и платные.
Бывают ситуации, когда заказчик хочет сделать новую работу в дизайне предыдущих проектов, но они могли потеряться или остаться только в формате превью либо растрового макета, а запомнить, для какой работы какой шрифт был выбран, сможет далеко не каждый.
Устанавливать FontDetect на компьютер не надо – вам необходимо только скачать файл с сайта и разархивировать его. Работает программа пока что только с Windows. После распаковки останется делать всё, как написано в руководстве, которое можно найти на сайте или в самой программе. На первый взгляд инструкция может показаться очень сложной, но на самом деле всё очень доступно, просто информации много, и она расписана максимально подробно.
У программы понятный интерфейс, а необходимые этапы, которые помогут определить стиль шрифта, написаны над панелью инструментов. Если делать всё так, как указано, вы сможете быстро разобраться в программе и получить желаемый результат.
Но чтобы программа работала максимально эффективно, надо знать некоторые нюансы. К примеру, как показала практика, данное ПО лучше всего угадывает шрифт, который написан на светлом фоне, а тот, что на тёмном или контрастном, оно практически вовсе не может распознать. Для решения этой проблемы, разработчики дали возможность менять фон, используя «Инверсию». Опция находится на панели инструментов.
Помимо этого, программе сложно распознавать рукописный шрифт из-за соединения букв, поэтому разработчики добавили опцию «Разделитель символов», с помощью которой можно самостоятельно установить границы каждой буквы.
Кроме внутренних функций, программа имеет пару надстроек: Linear Text и Circular. В первой можно выправить текст по кривой, а во второй определить знаки, которые разбросаны по окружности.
Характеристика программы:
- совместима только с Windows;
- находит нужный шрифт среди тех, которые установлены на компьютере;
- есть уникальные опции: «Инверсия», «Разделитель символов», «Ластик»;
- определяет кириллицу.
Может кому-то программа покажется очень необычной, однако она способна облегчить жизнь дизайнерам и помочь найти необходимый шрифт среди многих других, имеющихся на компьютере, к тому же не придётся искать и покупать начертания в интернете. Нужный шрифт может быть уже установлен, и его надо просто отыскать, с чем запросто справится FontDetect.
Помощь специалистов в определении шрифта
Если вы не можете распознать шрифт с помощью автоматического поиска, то можно обратиться за помощью к людям на специальных форумах или в группах социальных сетей.
К примеру:
- форум Fontmassive;
- группы «Опознание шрифтов» и «Поиск шрифтов» во ВКонтакте;
- форум Ruldtp.

Читайте также
Отправьте фото с текстом в несколько групп и ждите, когда вам дадут ответ. Зачастую результат можно получить в течение нескольких часов.
Теперь вы знаете, что определить шрифт легко, благодаря сервисам и программам, которые помогут в этом деле. Не все из них имеют большую базу с различными начертаниями, но на крайний случай вы сможете обратиться за помощью к реальным пользователям, написав на форуме или в группе в социальных сетях. Пусть сейчас довольно просто отыскать необходимый шрифт, многие дизайнеры всё-таки стремятся создавать свои уникальные начертания.
Вы можете брать только идею из референсов и примеров, которые предоставляет заказчик, и на их основе разрабатывать свои шрифты. По максимуму используйте своё воображение, даже когда клиент хочет копию какого-либо начертания, предлагайте использовать ваши дизайнерские шрифты.
Дизайнеру для полного счастья нужны две вещи, и это не деньги и не слава, а — шрифты и картинки. Без них даже не начать работу. Чистый лист на экране, референсы, тайные знания, немного вдохновения и много кофе — так рождается дизайн, растут гонорары и приходит успех… но нужны картинки и шрифты.
Иногда случается так, что шрифт и есть картинка. Удачная, казалось бы, комбинация, два в одном, но вместо счастья — скрытые смыслы и мучительный вопрос: что же это за шрифт, как он называется, где его найти и, главное, — как? Случайный фрагмент прошлогодней афиши, вывеска, флаер, скриншот, сфотографированная на смартфон обложка книги — мало ли где нас может заинтересовать текст и шрифт, которым он набран. Как, не имея специального образования и достаточного опыта, найти ключ к решению этой задачи?
Проведем расследование!
Изучаем фрагмент текста
Никто не знает, как у меня на десктопе появилось загадочное сообщение про сотрудника Егора, которое обрывалось на самом интересном месте:
Кто же у нас Егор — амби… Амбициозный? Ну, это не секрет. Амбивалентный? Подумаешь, мы все полны противоречий! Написано латинскими буквами — название? Может, название шрифта? Примем это за гипотезу и проверим ее!
Разработаем вам фирменный стиль
Быстро и красиво!
Подробнее

Ищем шрифт через поисковики
Google Lens
Для начала погуглим — вдруг повезет?
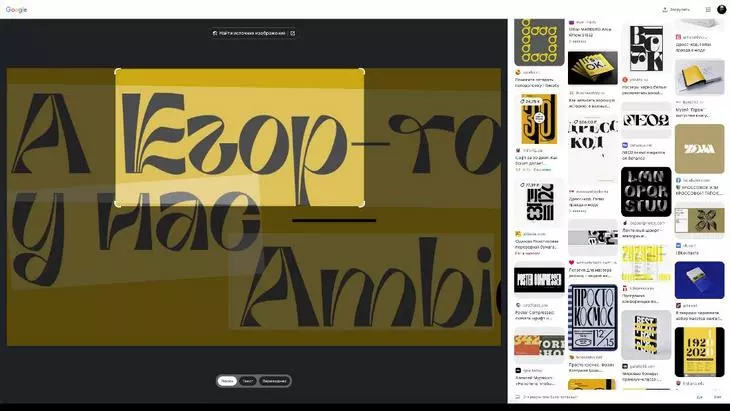
В ноябре прошлого года сервис Lens был интегрирован в главную страницу Google и поиск по картинкам вышел на новый уровень, так что игнорировать такой инструмент сейчас, скажем прямо, грешно. Загружаем картинку. Выделяя разные фрагменты изображения, можно влиять на результаты поиска, поэтому пробую искать и по «Егору» и по «Ambi».
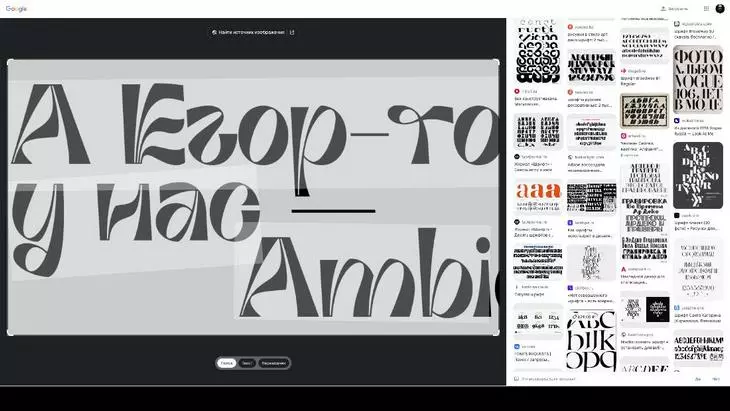
На всякий случай уберем в графическом редакторе желтый фон, кажется, он отвлекает Lens от поиска в нужном направлении.
Результат еще раз изменился! Что ж, Егора я теперь буду звать Эзопом (так гугл визуально определил слово «Егор» — и предъявил это в выдаче). Но скажем гуглу спасибо и за другие интересные находки. Нужный шрифт мы пока не нашли, зато пополнилась копилка интересных версий: есть несколько новых шрифтов, любопытные шрифтовые композиции и ссылки на шрифтовые ресурсы. Отлично, тем более что поисковик не обязан знать, что на картинке мы ищем именно шрифт, хотя в нашем случае, судя по результатам, догадывается.
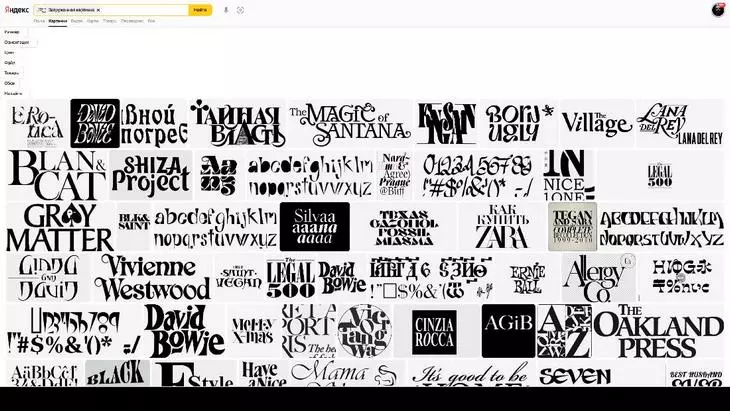
Яндекс Картинки
В Яндекс Картинках все примерно так же, как и в Google, нужно просто загрузить изображение.
Будем считать, что и тут время провели с пользой, несмотря на то что Ambi-что-то опять не нашлось.
Bing
Когда-то глагол «бинговать» пытались ввести в обиход, но он не прижился, хотя сейчас был бы кстати — поисковая система Bing занимает по популярности второе место в мире, чему способствовали, в частности, оснащение поисковика искусственным интеллектом и работа на основе ChatGPT (как пользоваться этим инструментом, мы уже писали здесь). Шрифты, интересно, Bing искать умеет?
Результат примерно такой же, как и в предыдущих случаях: егор-амби-шрифт не найден, но коллекция интересных референсов пополнилась интересными экземплярами.
Предварительные выводы №1
Поисковики Google, Яндекс и Bing в нашем случае не могут найти по картинке конкретный шрифт, ведь мы используем картинку, которая выглядит как образец шрифта, как типографика — поэтому поисковики и выдают похожее. Но пробовать этот способ поиска все же стоит — в каком-то случае может и сработать.
Да и открыть для себя новые шрифты, найти хорошие примеры леттеринга, шрифтовые ресурсы — тоже дорогого стоит.
Ищем шрифт мобильными приложениями
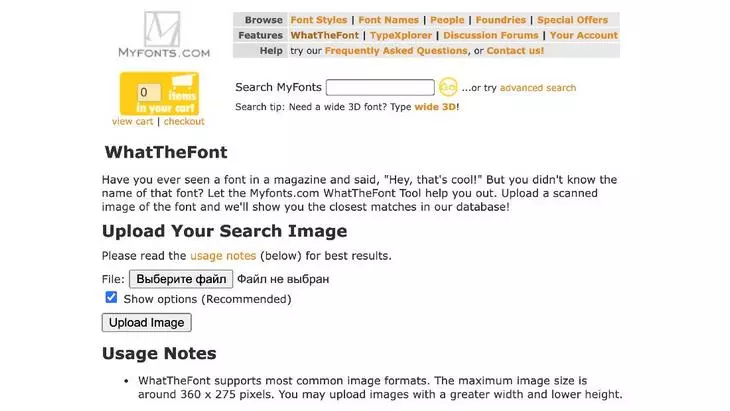
WhatTheFont
Еще в XX веке дизайнеры знали, что аббревиатура WTF — это не «какого хрена!», а «что за шрифт?». Сервис WhatTheFont, этот шрифтовой Шерлок, существует — вдуматься только! — аж с 2000 года! Почти четверть века! И вот так это выглядело:
Идеальная картинка для поиска шрифта выглядела так:
А в 2009 году уже было приложение для айфона!
За двадцать три года если что и изменилось, то не сочетание слов «загрузить» и «картинка». Чем бы мы ни пользовались в нашем расследовании, принцип будет один и тот же:
- изображение нужно доступным и очевидным образом скормить сервису или приложению (в случае со смартфоном будет возможность сфотографировать);
- отредактировать или подправить (повернуть, убрать фон, откадрировать лишнее);
- осуществить поиск и оценить результат.
Отличия в этом алгоритме если и будут, то несущественные, так что не будем превращать «загрузить картинку» в заклинание и повторять это с каждым новым инструментом, сервисом или приложением.
WTF для смартфона существует по сей день и для iOS, и для Android. С приложения и начнем. Итак, загрузить картинку!
Кажется, у нас есть подозреваемый. По крайней мере, похож. Но все же это не тот результат, которого мы добиваемся.
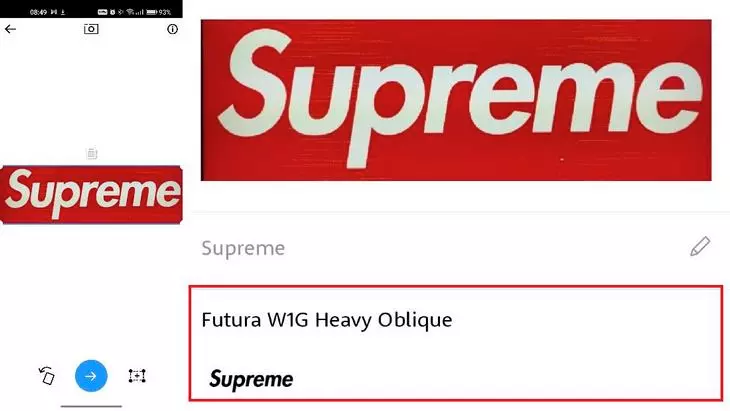
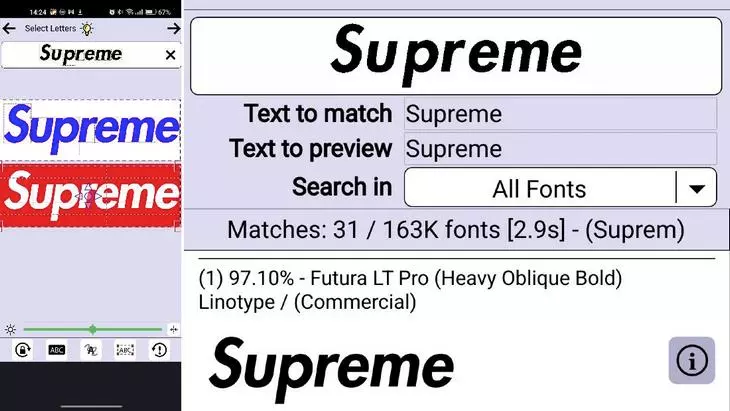
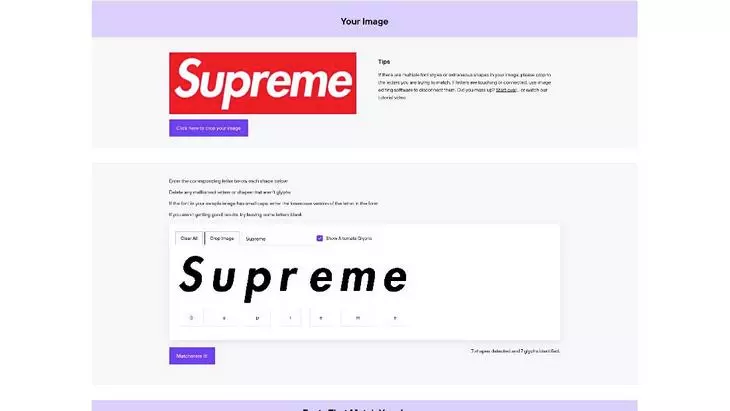
На самом деле, пока все движется не то чтобы здорово – расследование явно буксует. Похоже, дело сложное: шрифт, судя по всему, редкий, еще и кириллический. Проведем следственный эксперимент: возьмем логотип Supreme и попробуем на его примере понять, как работают выбранные нами инструменты (мы знаем, что в логотипе используется шрифт Futura Heavy Oblique, так что обмануть нас никому не удастся).
Тестируем приложение WTF еще раз:
Что ж, идеальный результат с первого раза — Футура в нужном начертании! Теперь мы знаем, что в ответ за запрос сервис выдает не просто случайный набор шрифтов. Но работа в целом — WTF!
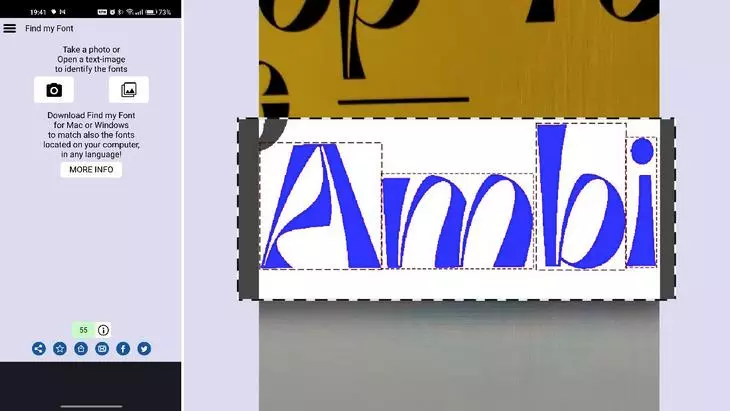
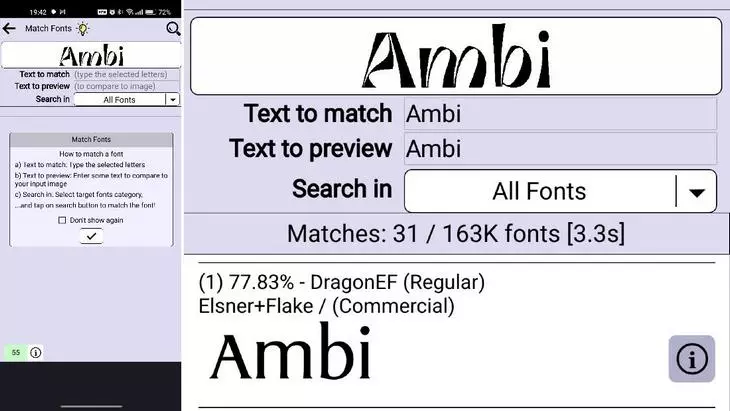
Find my Font
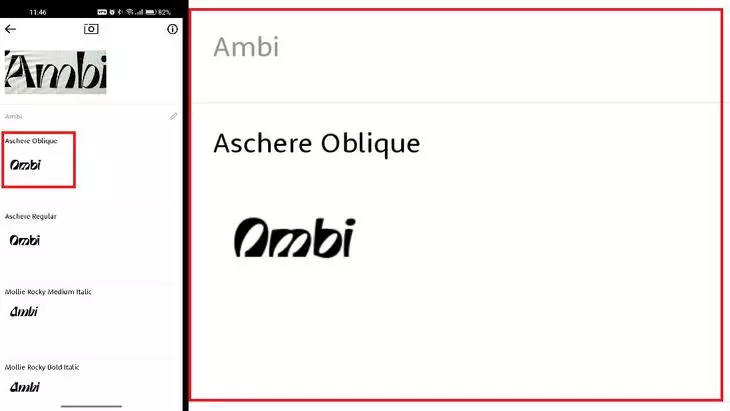
В Find my Font работает все по той же схеме: картинка, загрузили, ищем.
Интерфейс выглядит, мягко говоря, не то чтобы как-то современно, но, по крайней мере, приложение автоматически определяет символы и распознает их как буквы.
То, что Find my Font считает на 77,83% похожим на Егора, и близко не «май фонт», так что проверим на Supreme:
Нашли Футуру. Ну, по крайней мере, работает. Но все же и Find my Font не подходит для нашего тяжелого случая.
Adobe Capture
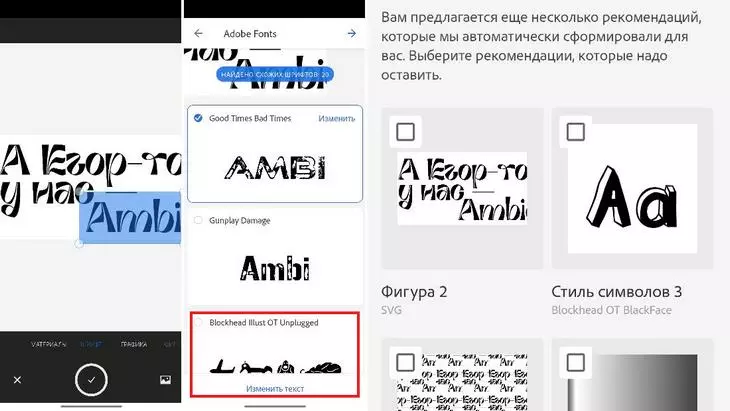
Относительно свежий продукт от Adobe, мобильное приложение с интересной задумкой — создавать на основе сфотографированных референсов целые библиотеки с текстурами, фильтрами, кистями, цветовыми схемами, узорами и прочим. Но нас сейчас интересует другая способность Adobe Capture — искать шрифты. Проверим, как это работает.
Процесс выглядит действительно увлекательно, особенно в его последней части, где на основе результата поиска предлагается создать библиотеку из картинки, шрифта и цветовой схемы, но посмотрим на то, что нам выдает приложение:
Наш искомый амби-шрифт, по мнению Adobe Capture, похож на рисуночное письмо. Я хотел бы, наверное, знать точную расшифровку графического сообщения с самолетиком собачкой, орангутаном и листиком, но, пожалуй, оставлю это египтологам и любителям ребусов. Но вообще похоже, что Adobe нас только что послал (на самолетике к орангутану с листиком, собака!).
Предварительные выводы №2
Особенность сервисов, которые мы выше протестировали, состоит в том, что они не занимаются глобальным поиском — они ищут по собственным базам. Мы, гуглящие все подряд по несколько десятков раз в день, и привыкшие к тому, что поиск сейчас практически равен результату (попробуйте НЕ найти что-нибудь в интернете — интересный будет опыт), не понимаем, когда нам выдают практически иероглифы вместо названия шрифта. И MyFonts (приложение WhatTheFont) со своими 230 000 шрифтов, и Adobe, у которых шрифтов меньше, но не сильно, и Find my Font, которые обращаются, вероятно, к тем же базам, не смогут помочь нам. Так что придется учитывать, что шрифты независимых разработчиков, кириллические от российских шрифтовиков, восточноевропейские и азиатские — описанным выше способами определить не всегда удастся.
Ну, зато мы запросто нашли Футуру — что-что, а этот-то шрифт у них есть. Еще бы, ведь это классика!
Ищем шрифт десктоп-приложениями
Adobe Photoshop
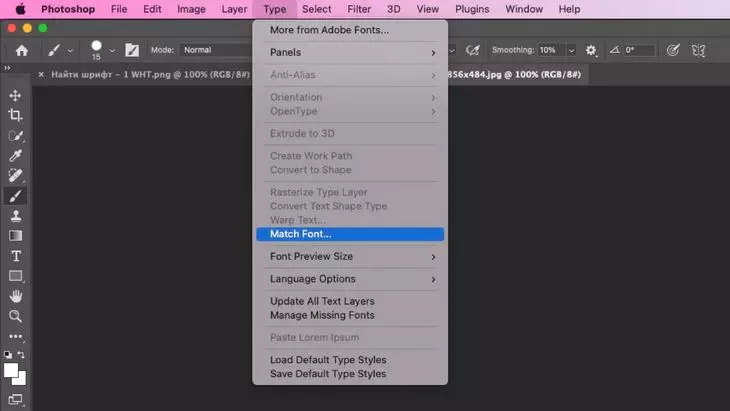
От мобильных приложений перейдем к десктопным и начнем с довольно неожиданного — Adobe Photoshop! Далеко не все знают, что возможность искать шрифт по изображению существует в фотошопе уже лет семь как. Причем эта функция не спрятана где-нибудь в недрах меню, а доступна буквально в два клика: Type > Match Font (Текст > Подбор шрифта):
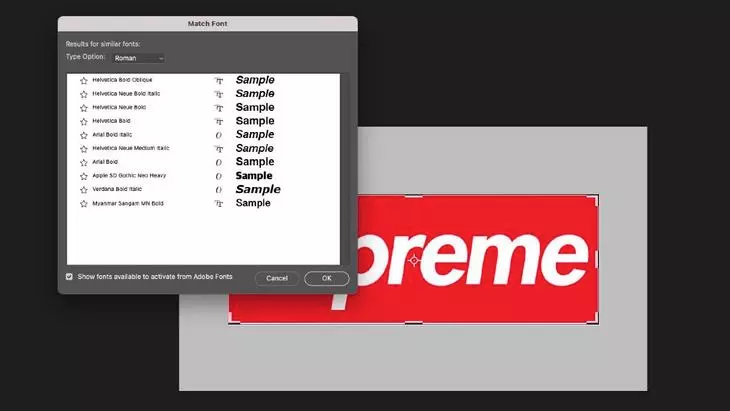
Что происходит с поиском шрифтов в Adobe мы, вроде, разобрались выше, но тут все еще хуже:
Мы не можем даже Футуру найти. Это уже не саботаж, а просто дача ложных показаний…
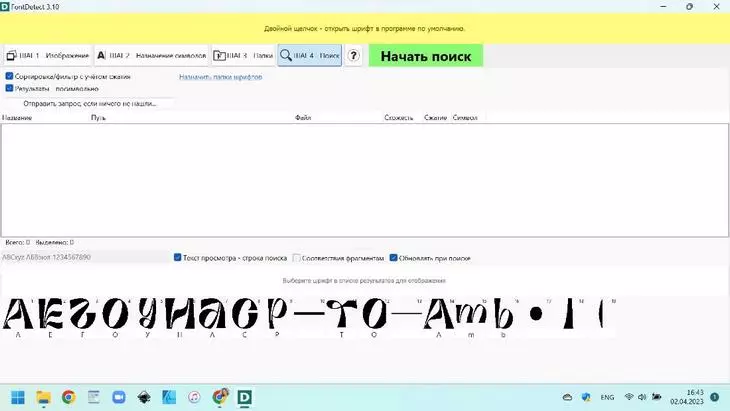
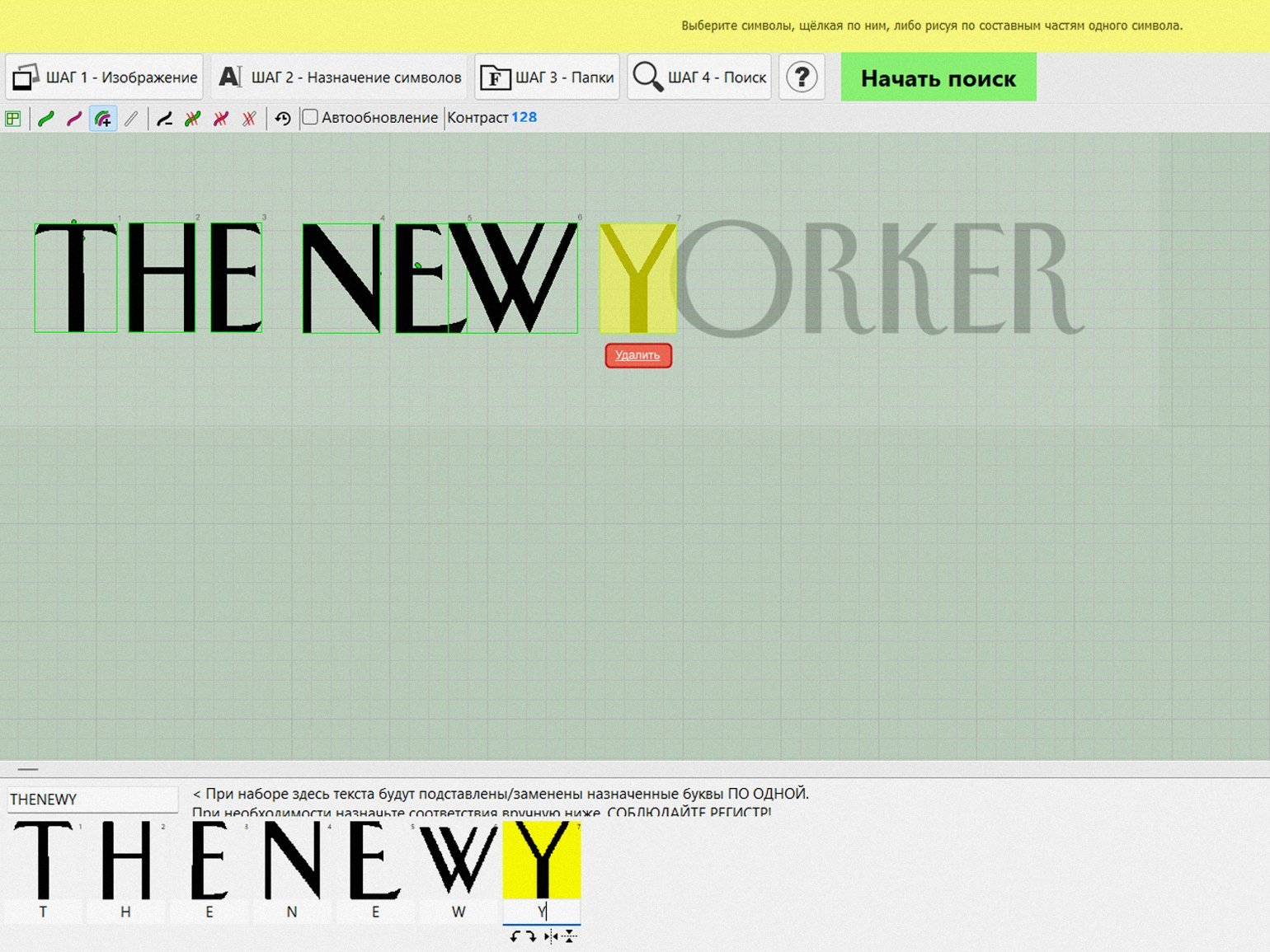
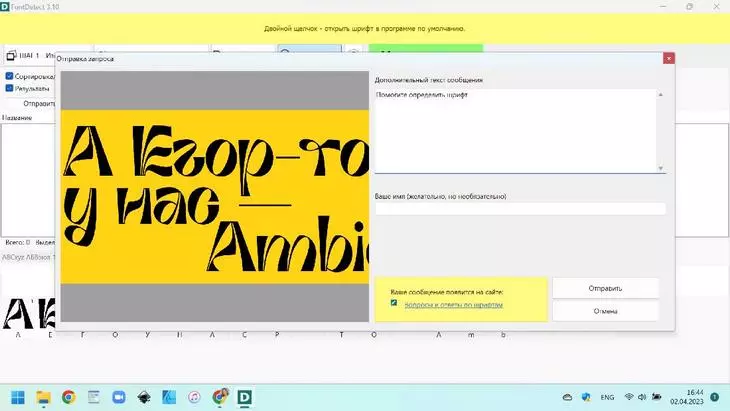
Font Massive
Программа Font Massive существует только для РС, но попробовать ее все же стоит, хотя бы для того, чтобы понять, чего лишены пользователи компьютеров Apple.
Процесс, кажется, такой же как и везде, поиск шрифта по картинке разбит на несколько этапов.
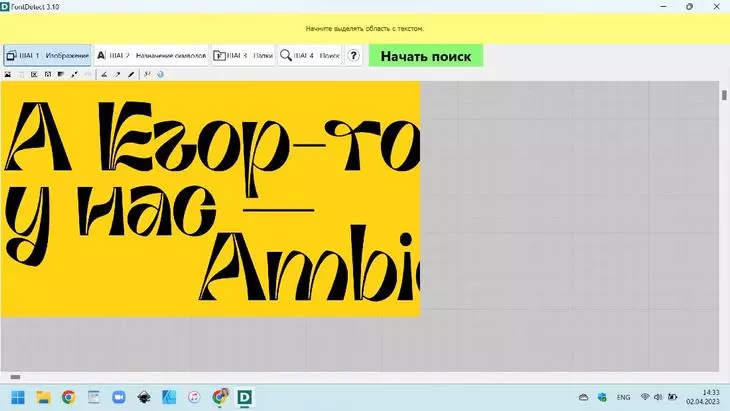
- Загрузили файл с картинкой:
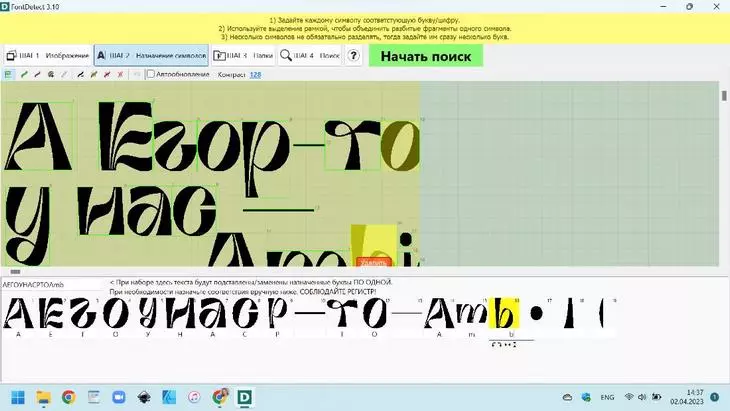
- Назначили символы шрифта для дальнейшего поиска:
- Назначили… папку? Так, погодите-ка, что это?
Но ответ неожиданный: программа предназначена для поиска шрифтов… на локальном диске. Наверное, это может пригодиться какому-нибудь коллекционеру, у которого тысячи или даже десятки тысяч шрифтов на компьютере, или какому-то очень забывчивому дизайнеру, но нам сейчас такой инструмент не поможет.
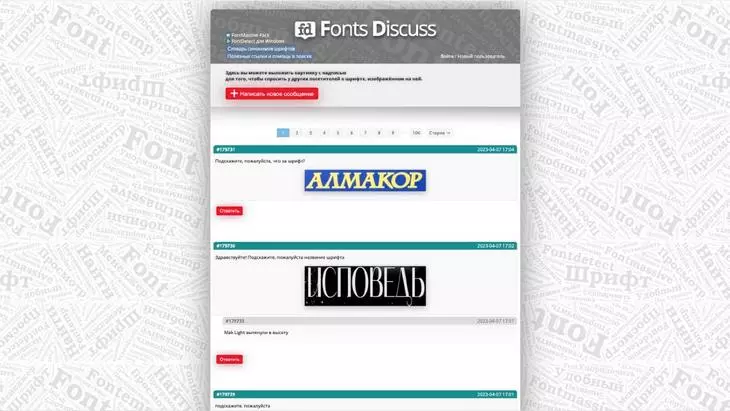
Впрочем, решение предлагает сама программа: в случае неудачного результата поиска формируется запрос в сообщество Fonts Discuss на сайте разработчика программы.

Там даже есть какая-то жизнь:
Предварительные выводы №3
С десктоп-приложениями дело обстоит, кажется, совсем неважно, и особенно сильно огорчил Adobe Photoshop — если бы такой мастеровитый продукт еще и шрифты умел искать, то, наверное, это было даже слишком хорошо (впрочем, ему и так цены нет).
Искать шрифты на своем же компьютере, навскидку, звучит какой-то глупостью (это как если бы мы собрались гуглить у себя на письменном столе вместо интернета), тем не менее, для больших локальных коллекций это вполне себе решение. Просто нам оно сейчас не подходит.
А вот обратиться за помощью к профессиональному сообществу — действительно ценный совет! Так что не поленитесь спросить про незнакомый шрифт у коллеги, друга-дизайнера, найдите профильную группу в телеграме, паблик в соцсетях — это и общение, и опыт, и кругозор. Лишним точно не будет!
Ищем шрифт с веб-сервисами
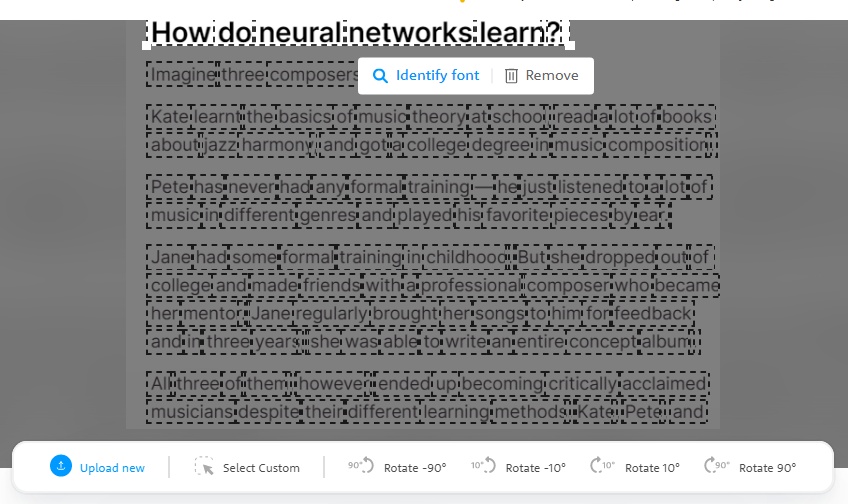
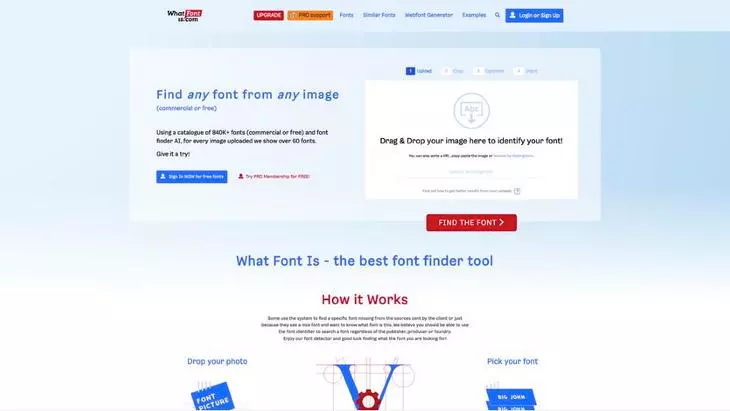
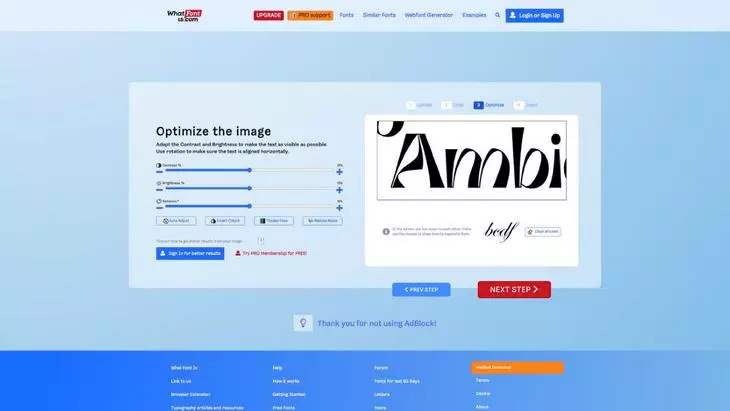
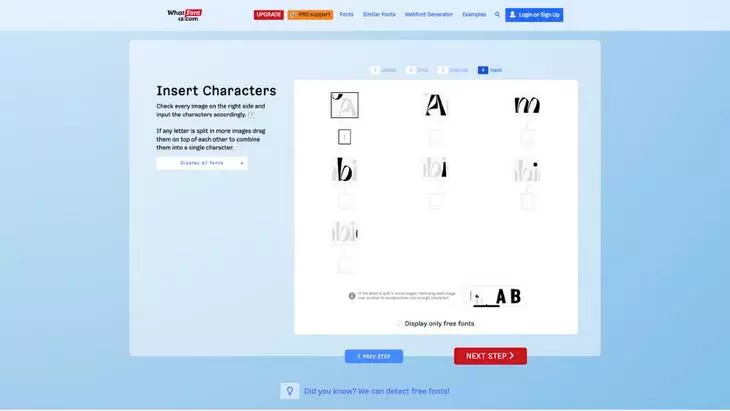
WhatFontIs
WhatFontIs обещает найти нам ответ среди более чем 840 000 шрифтов — ого!
Алгоритм работы стандартный, но, по крайней мере, интерфейс выглядит свежо (относительно того, что мы видели ранее):
Есть возможность оптимизировать изображение для более комфортного поиска:
И назначить отдельным символам конкретные значения:
Результат, впрочем, такой же, как мы видели уже не раз — шрифт не найден…
Но не будем опускать руки!
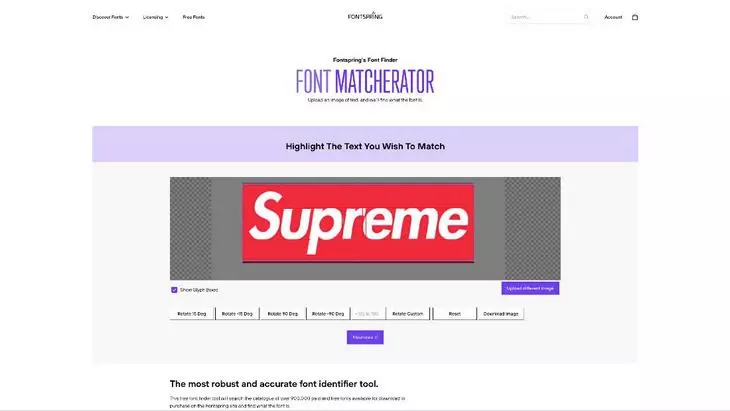
Font Matcherator
Font Matcherator — еще один веб-сервис для поиска шрифта по картинке с функционалом, который мало чем отличается от выше названных. И процесс, и результат действительно похожи (для разнообразия поищем Supreme, чтобы от Егоров не рябило уже в глазах): загрузили…
…назначили буквы:
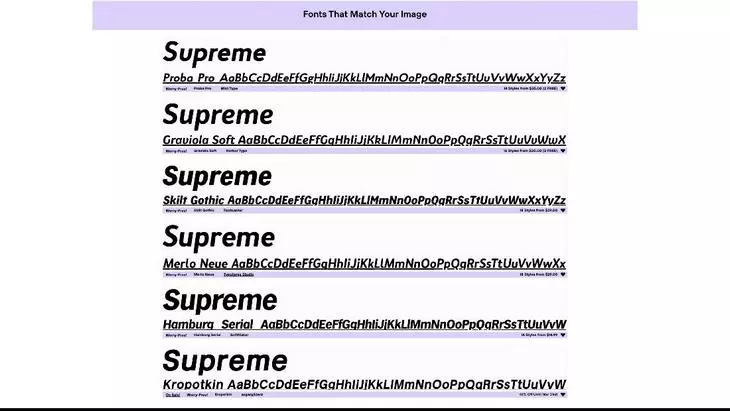
…и сюрприз — не нашли даже Футуру.
Ну, что ж, по крайней мере, будем знать, как называются похожие него шрифты.
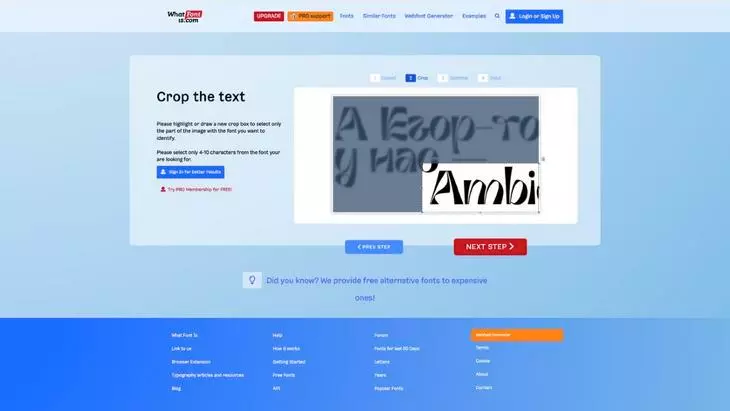
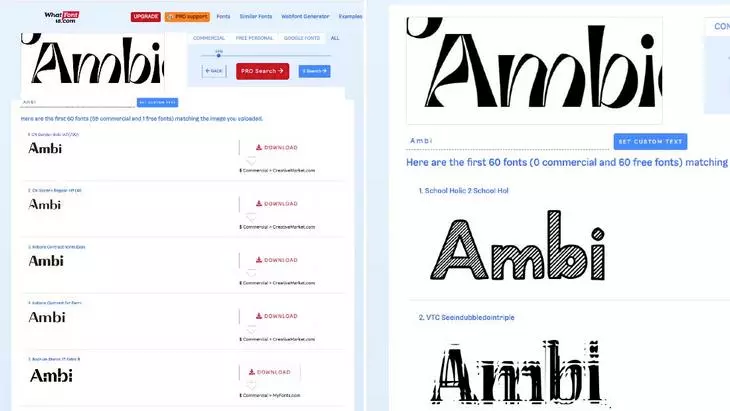
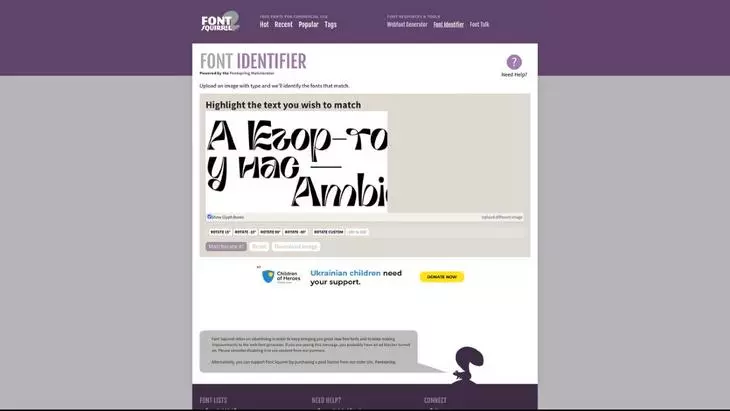
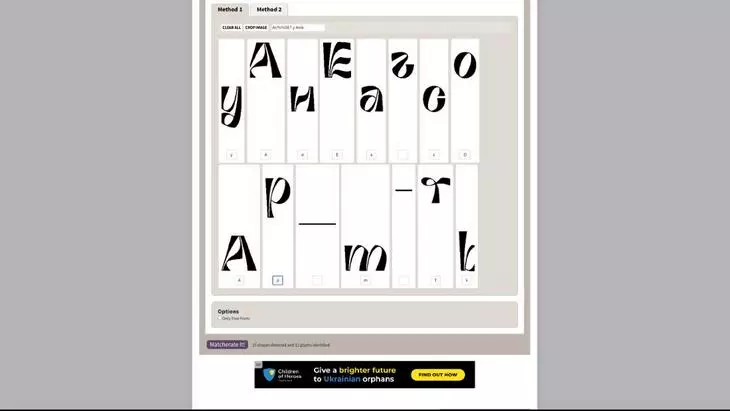
Font Identifier
Но не будем унывать, у нас есть еще еще инструменты: Font Identifier мало чем отличается…
от собратьев…
…по несчастью…
Шрифт Егора хорошо путает следы — мы опять не смогли его найти!
Ищем шрифт с нейросетями
Рано или поздно слово «нейросети» должно было прозвучать в нашем расследовании, но, откровенно говоря, я боялся, что тогда и разговор был бы коротким, мы не познакомились бы ни с одним из приложений, не провели бы следственный эксперимент, не заучили бы мантру «загрузить картинку» и не узнали бы боль поражений, которая сделала нас сильнее.
В общем, Bing, в который так глубоко интегрирована нейросеть, я устал от картинки, просто найди мне шрифт по описанию!
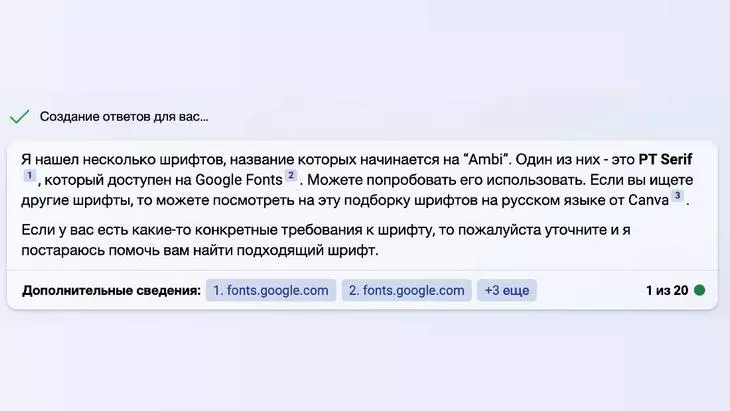
Обычно ответ нейросети – это что-то особенное: приятно осознавать, что ты уже живешь в будущем! Но в этот раз что-то пошло не так…
Переспрошу на всякий случай:
Ну же?
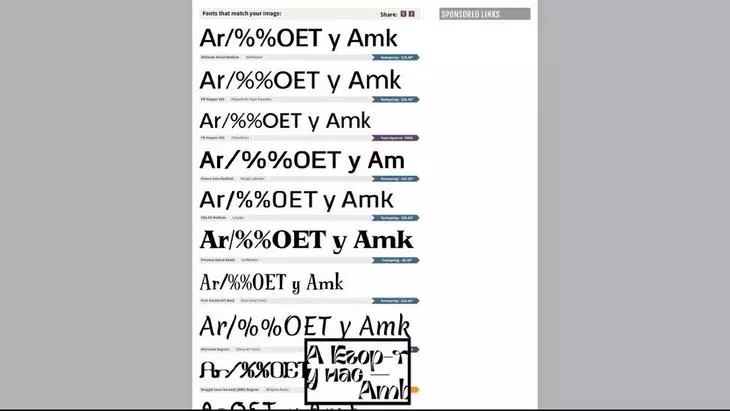
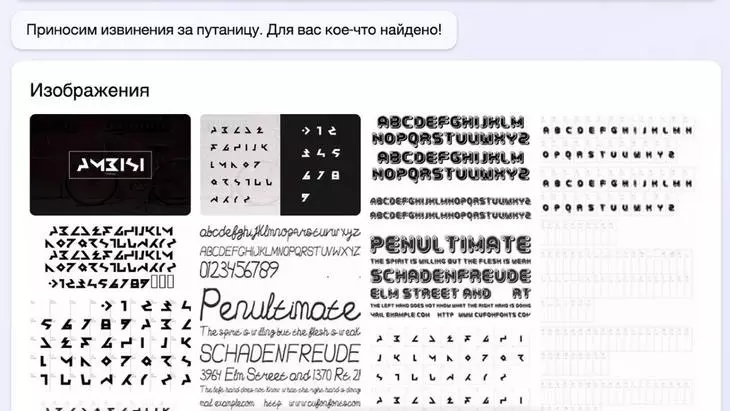
Может, проще один раз увидеть?
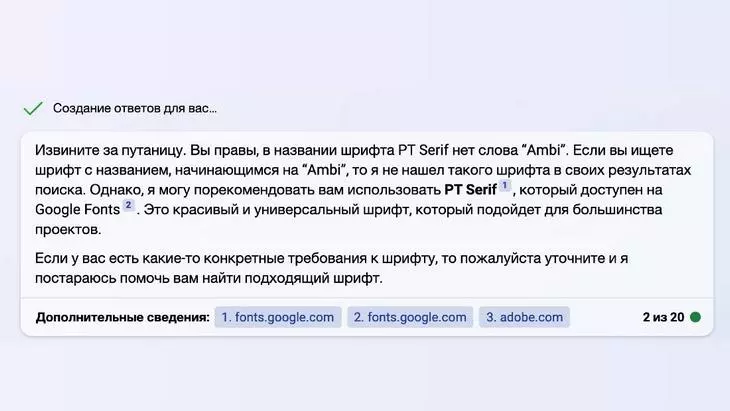
Очевидно, мы имеем дело с чем-то очень серьезным. Я не припомню случая, чтобы даже нейросети-поисковику кто-то умудрился задурить голову: сначала явная ошибка, потом тот же PT Serif нейросеть предлагает еще раз, потому, дескать, что он красивый и универсальный. Но это не то, о чем мы спрашиваем!
Переведем дух, заглянем в ChatGPT:
Разговор короткий, чат сказал как отрезал. Но тут все честно: ChatGPT — не поисковик, так что он буквально не может ничего найти. Что ж, перекур окончен.
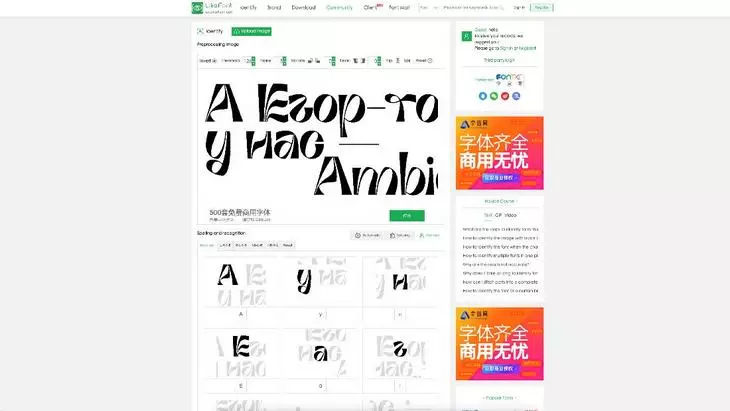
LikeFont
Честно говоря, я не очень хотел обращаться за помощью к LikeFont: я не то чтобы противник чего-то китайского, но с такого сайта сразу хочется убежать:
Судя по описанию (а также оформлению и баннерам), специализация поисковика — азиатские штифты. Но мало ли, чем черт не шутит, мы исчерпали и весь набор инструментов, и запас терпения, и, кажется, надежду… Пробуем:
У сайта есть английская версия, так что понятно, что нужно делать, к тому же, алгоритм нам знаком: загрузили файл и указываем, какие на нем изображены символы
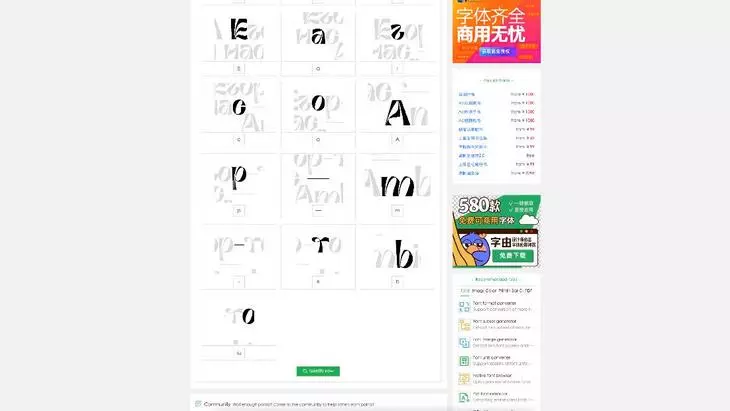
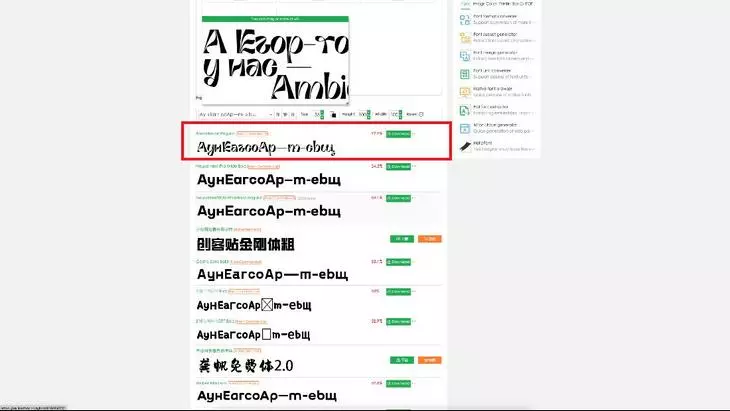
Но что это — чудо?
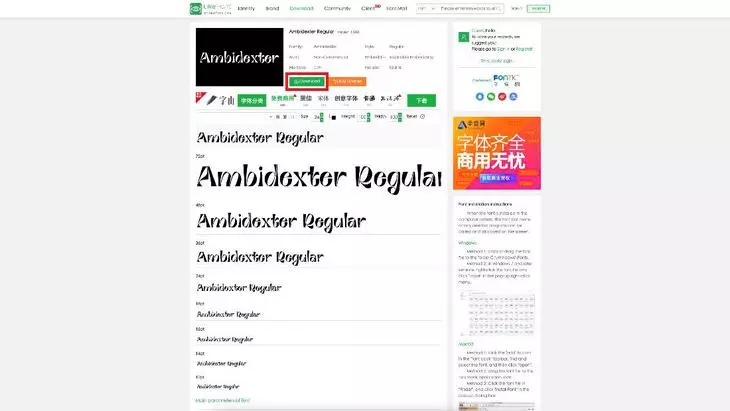
Это не 92,9% вероятности, шрифт Ambidexter Regular Егора Белозерова — это все 100!
Шрифт бесплатный, по ссылке с LikeFont на Paratype его можно даже скачать.
А Егор-то у нас — амби…
Выводы, окончательные (почти)
Задаче искать шрифты по картинке, по всей видимости, примерно столько же лет, сколько самой возможности штифт на картинку поместить. По крайней мере, так кажется, глядя на устаревшие интерфейсы и методы, которые используются в 2023 году. Никак не ожидаешь столкнуться с подходом, практически исключающим и глобальный поиск, и бескрайние мощности искусственного интеллекта. Тем не менее, факт остается фактом: перед нами набор не очень рабочих решений, а нейросети пока не у дел. Старейший из расследователей — WhatTheFont — борозды не испортил, но, как мы с сожалением увидели, и не вспахал глубоко. А победил довольно скромный на вид продукт, предназначенный искать везде и всюду, а не внутри себя.
Однако есть и хорошие новости. Гуглить — это, по-прежнему, результативно. Если нет задачи обнаружить буквально такой же шрифт, как на картинке, то красивое решение обязательно найдется. А классический шрифт, который вы как будто знаете, но просто забыли название, с большой вероятностью удастся определить одним из детективных способов, сервисов и приложений, которые тут прозвучали (пусть даже за какие-то из них было немного стыдно).
Общаться, спрашивать, искать шрифты самостоятельно, смотреть и расширять кругозор — возможно самый ценный вывод, который мы можем сделать.
Закажите у нас сайт под ключ — шрифты будут включены.
Ну и для тех, кто дочитал до конца, напомним анекдот, фрагмент которого у меня на мониторе:
— А ты слышал, что Егор-то у нас — амбидекстр!
— Кто?
— ЕГОР!
Читайте также:
Топ-19 актуальных в 2023 году шрифтов для сайта
Зачем вашей компании нужен свой шрифт – кейс инжинирингового центра
Все о типографике: откуда берутся шрифты и как их используют бренды