05 Сен 2022
33119
0
Выбрала отменные мокап-плагины для Figma, которые помогут наглядно и красиво презентовать проект клиентам и команде
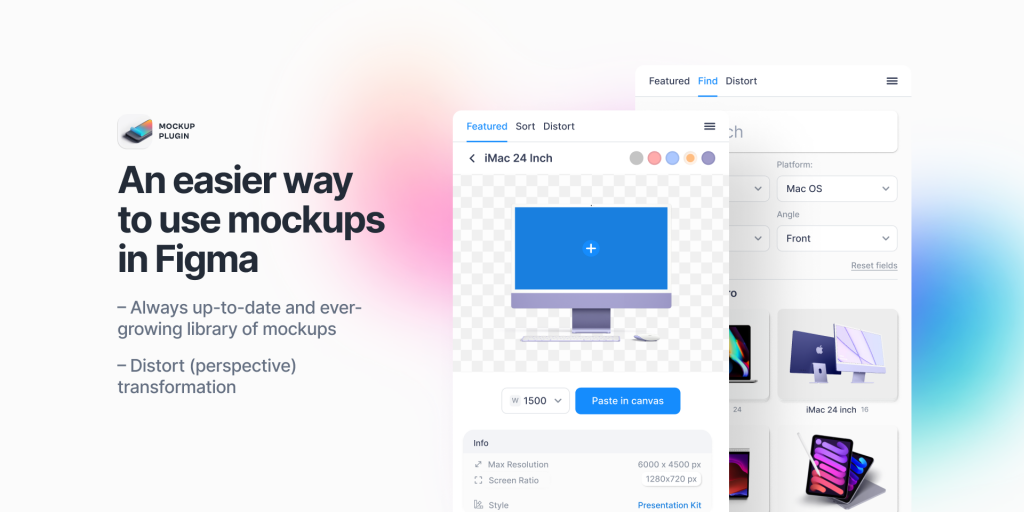
Mockup — плагин для поиска, редактирования и вставки качественных и популярных мокапов из библиотеки LS Graphics. Также позволяет создавать перспективное искажение для выбранного шейпа. Мокапы бесплатны для личных и коммерческих проектов
Angle Mockups — подставляет макет в 3D-мокапы: под нужным углом и в перспективе. Создатели записали краткую инструкцию по использованию плагина
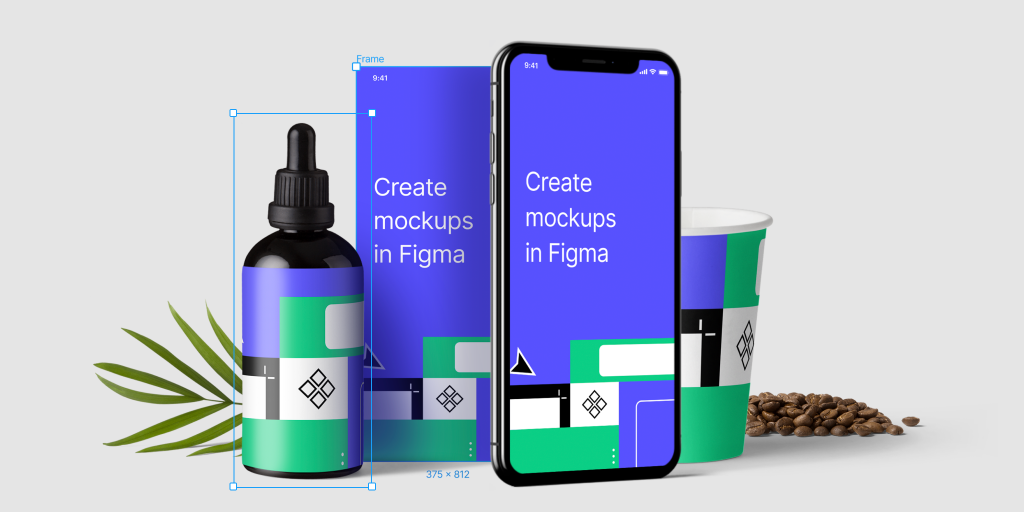
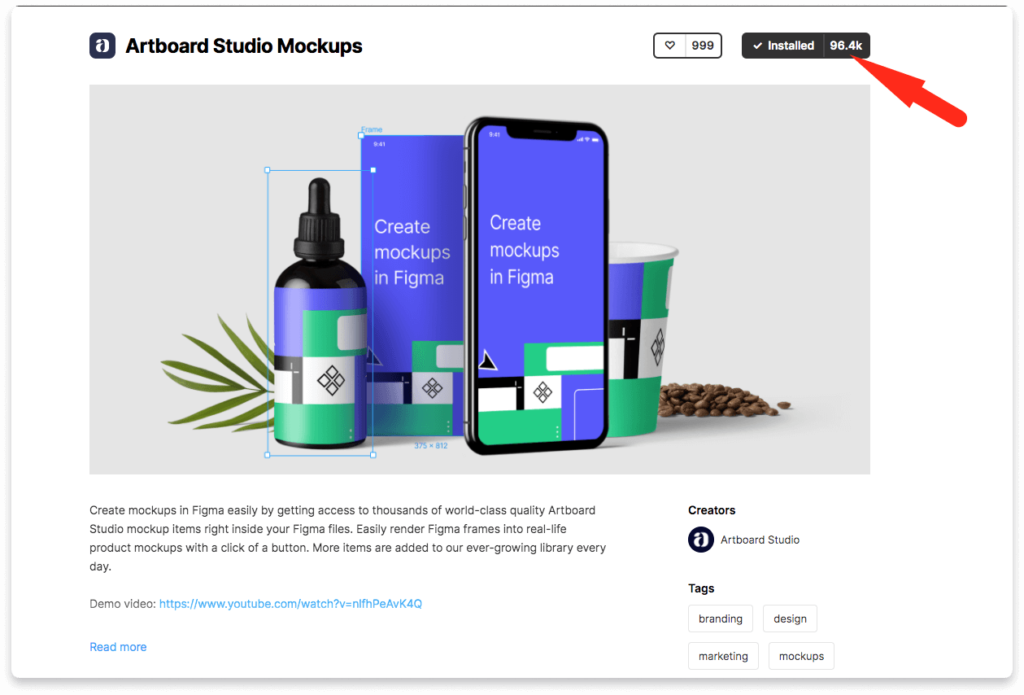
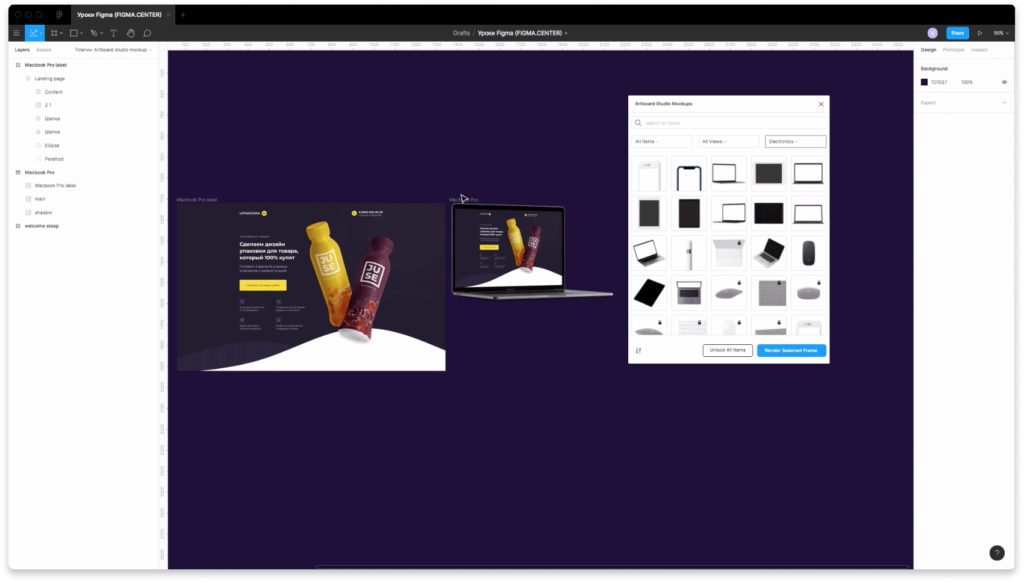
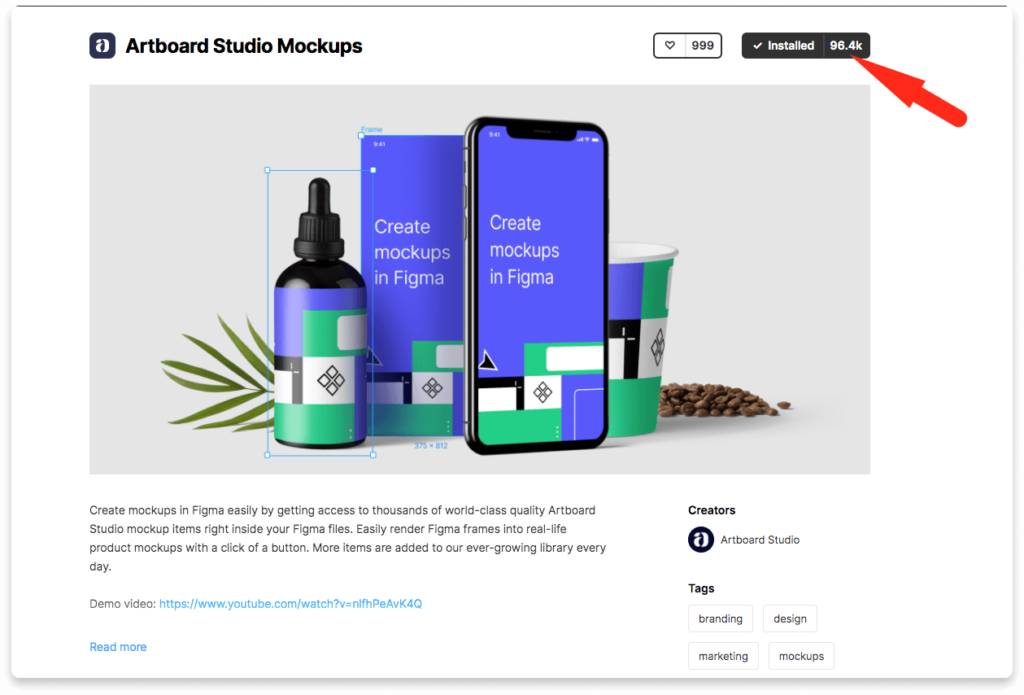
Artboard Studio Mockups — доступ к библиотеке из +5300 мокапов: телефонов, планшетов, компьютеров, бутылок, книг, визиток, упаковок и т.д. В бесплатной версии можно использовать ограниченное число мокапов, расширенный пакет стоит 12 $ в месяц
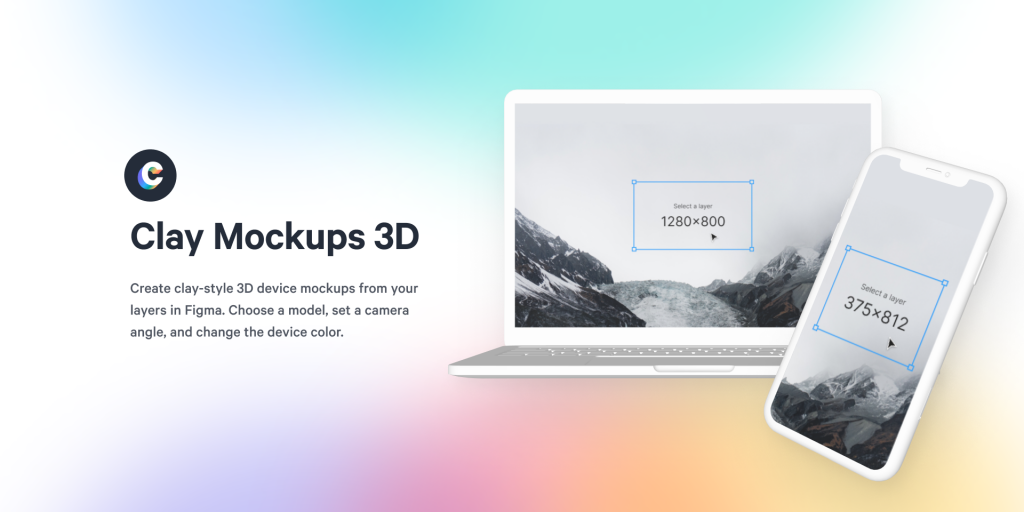
Clay Mockups 3D — позволяет вставлять фреймы в мокапы девайсов, в том числе в модели для iPhone, Pixel 4 и Macbook Pro. Можно настроить цвет, угол камеры и модель устройства
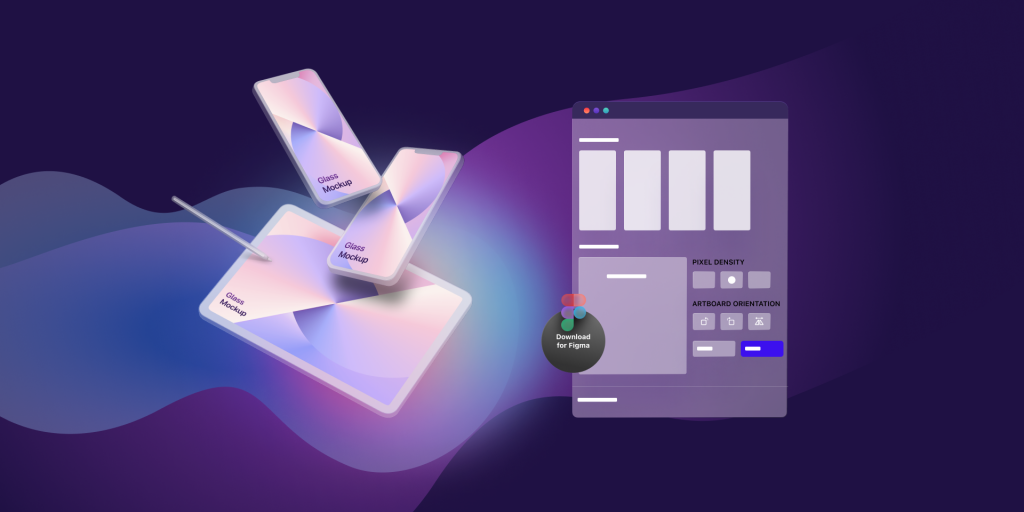
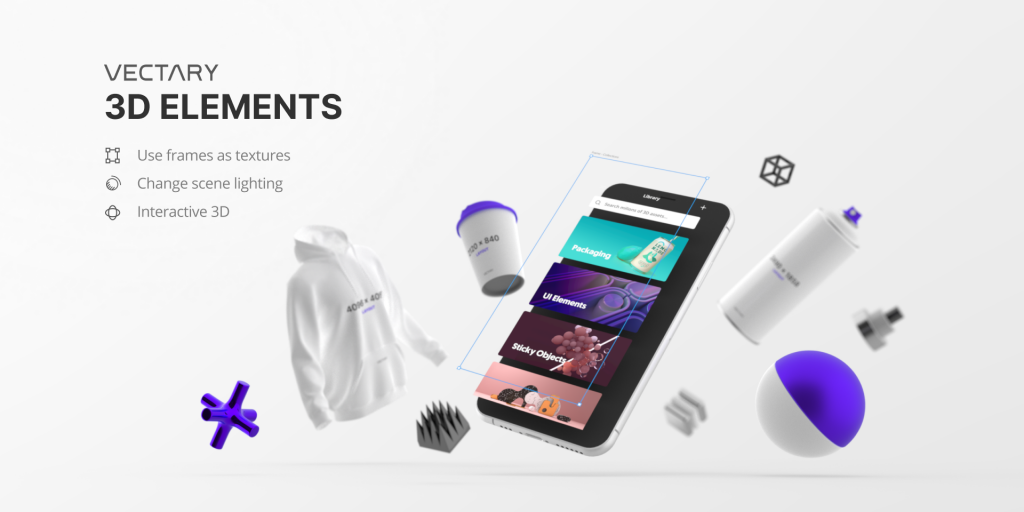
Vectary 3D Elements — легко добавляет недостающее третье измерение в 2D-проекты
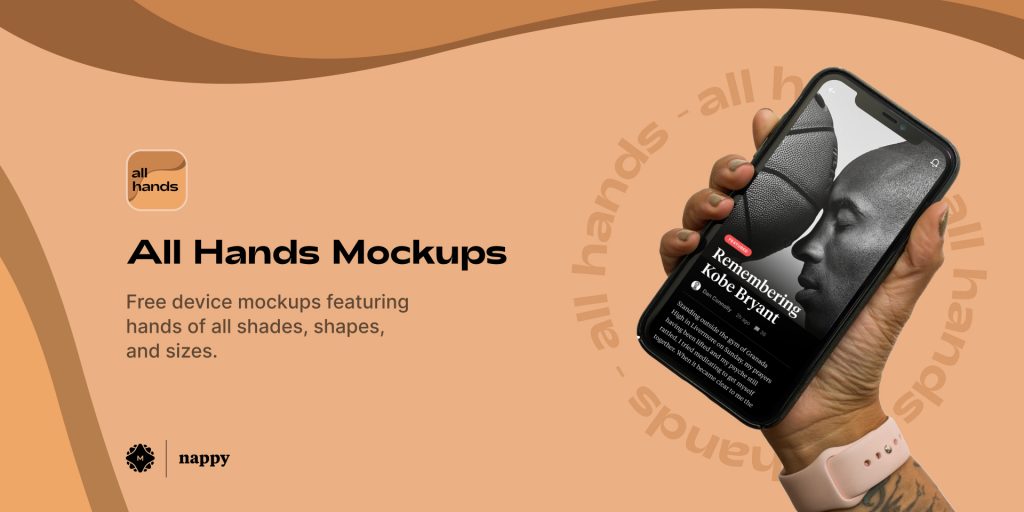
All Hands Mockup Generator — добавляет мокапы девайсов в руке
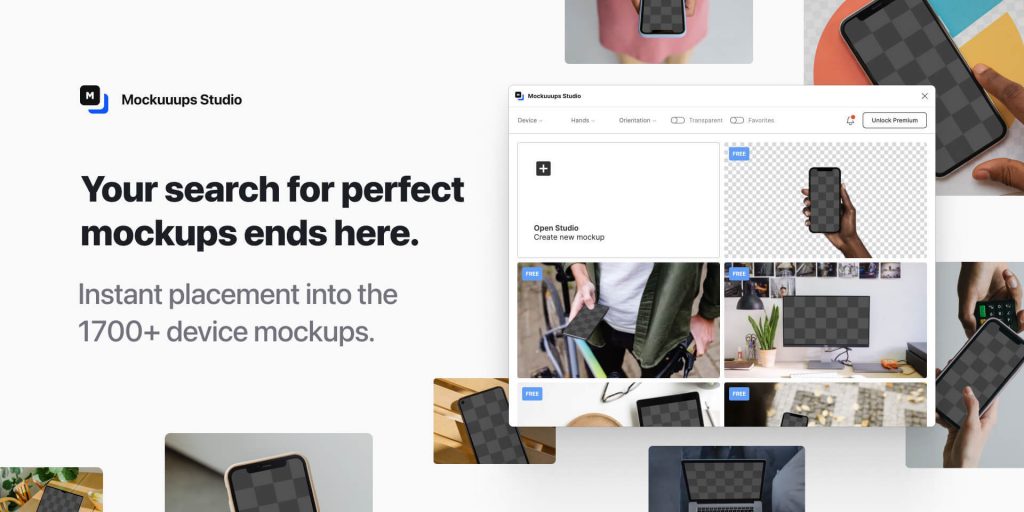
Mockuuups Studio — содержит более 1700 мокапов девайсов. Бесплатный для личного и коммерческого использования
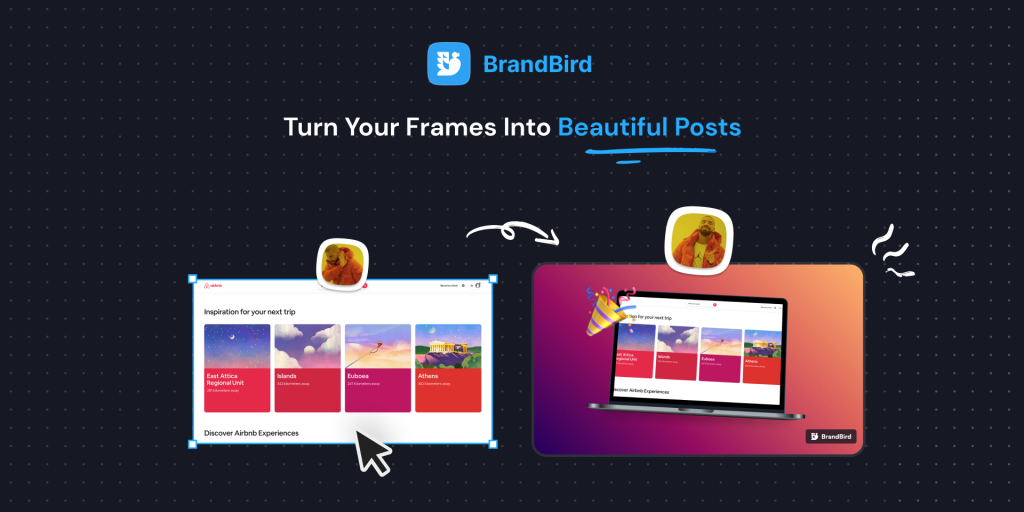
BrandBird — быстро превращает любое изображение в пост в социальных сетях
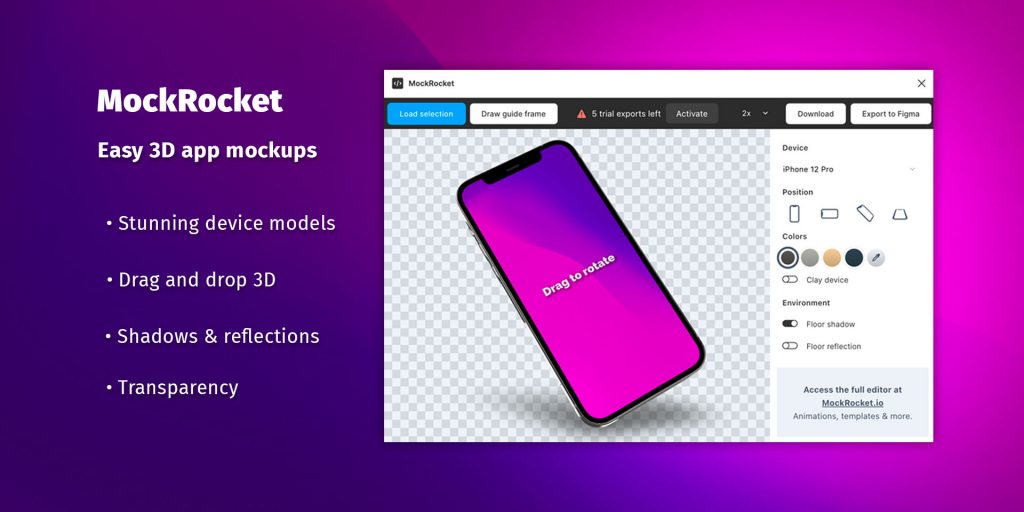
MockRocket – 3D Mockups — создает 3D-мокапы последних моделей iPhone, MacBook, iMac и других. Есть настройка теней, цветов, отражений и прозрачного фона
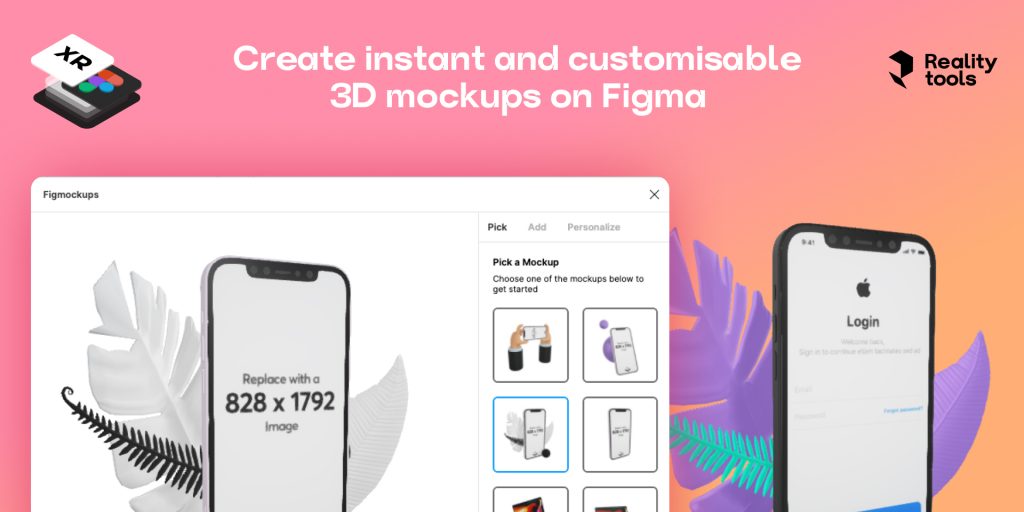
Figmockups — позволяет создавать и настраивать красивые 3D-мокапы для любых интерфейсов и презентаций
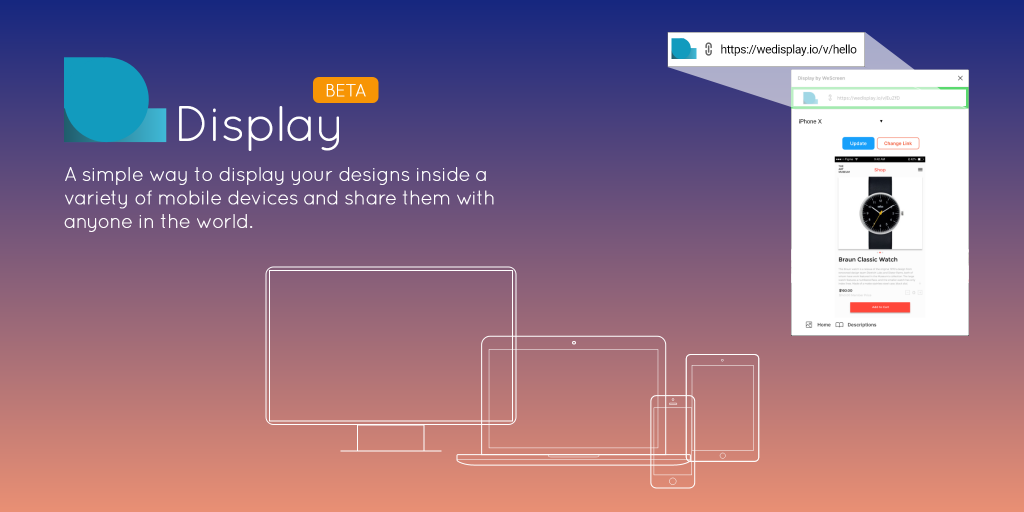
Display by WeScreen — помогает отображать проекты на различных мобильных устройствах
Сегодня вы узнаете как делать мокапы для фигма с помощью плагина «Artboard studio». У плагина есть множество бесплатных мокапов: телефонов (айфонов и телефонов на андроид), планшетов, компьютеров (ноутбуков, макбуков), бутылок, книг, визиток, упаковок и т.д.
Смотрите видео, либо воспользуйтесь текстовой версией инструкции ниже.
Мокапы для фигма. Как установить плагин с мокапами?
Чтобы установить плагин с мокапами в фигма перейдите по ссылке и нажмите на кнопку сверху «Install».
Активация плагина «Artboard Studio Mockups» в Figma
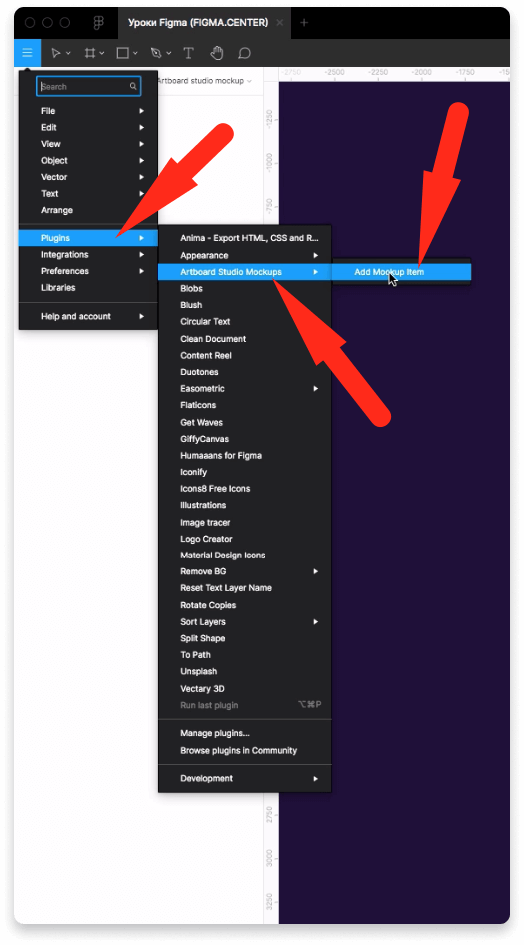
Чтобы активировать плагин в Figma нажмите на меню слева и наведите на надпись «Plagins» далтее выберите «Artboard Studio Mockups» «Add Mockup Item».
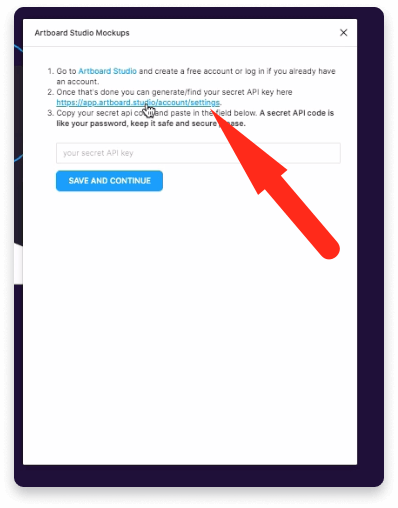
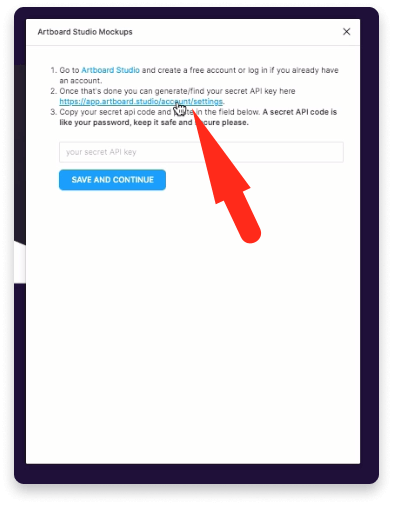
В появившемся всплывающем окне нажмите на ссылку, как показано на скриншоте выше.
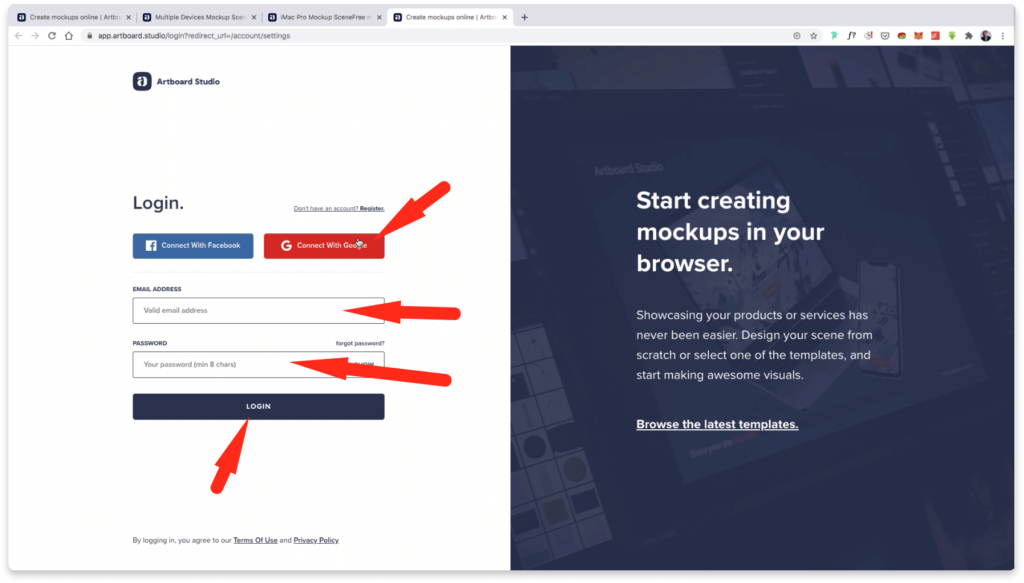
Вас перенаправит на сайт сервиса artboard.studio, где вам необходимо будет зарегистрироваться. На первом шаге нужно ввести email и пароль, либо войти с помощью Facebook или Google.
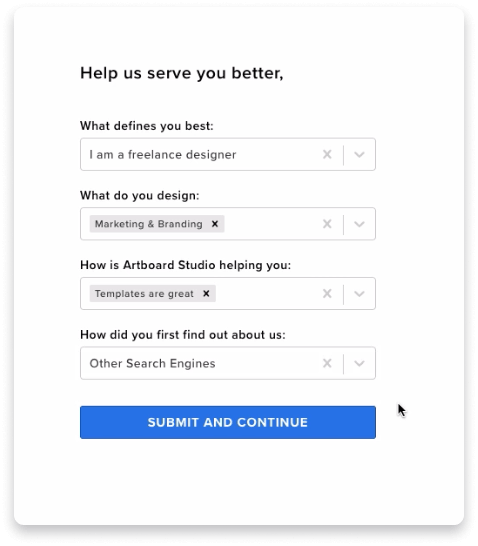
На втором шаге регистрации вам предложат заполнить небольшую анкету. Здесь можно указывать любые данные из списка. Это не на что не влияет.
После регистрации снова нажмите на ссылку, которая есть в плагине «Artboard Studio» в Figma.
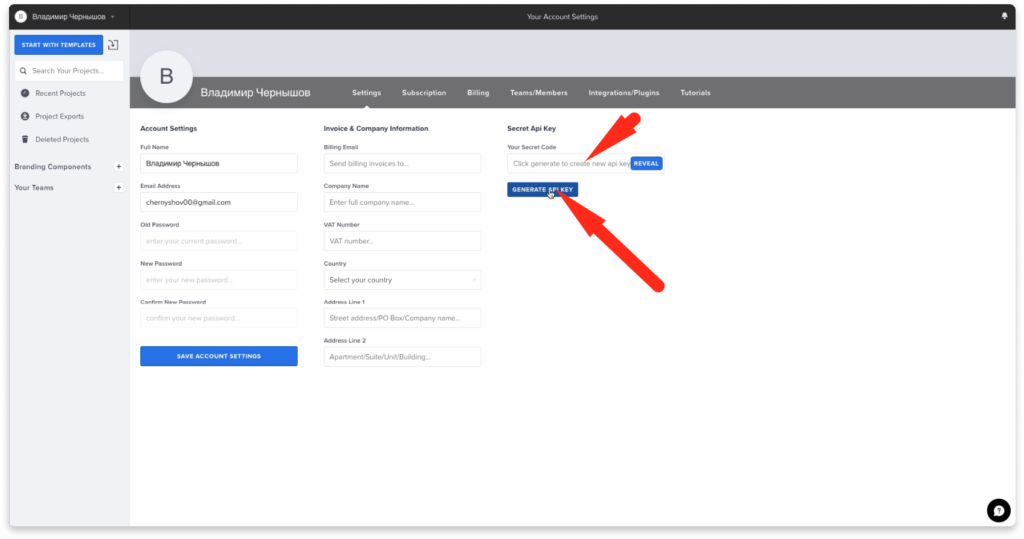
Вас перенаправит на страницу, где вы сможете сгенерировать Api Key. Для этого нажмите на синею кнопку справой стороны. Затем скопируйте появившийся ключ.
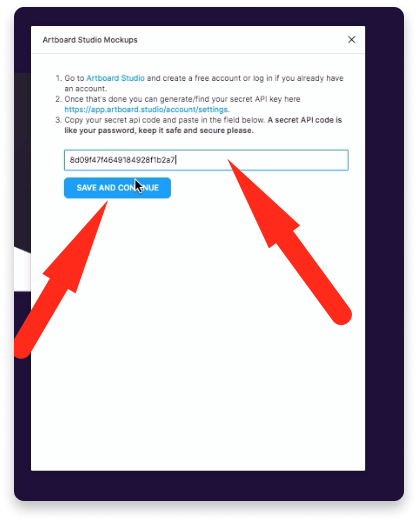
Вставьте Api key в окно плагина в фигме и нажмите на кнопку «Save and continue».
Мокапы для Figma. Как пользоваться плагином.
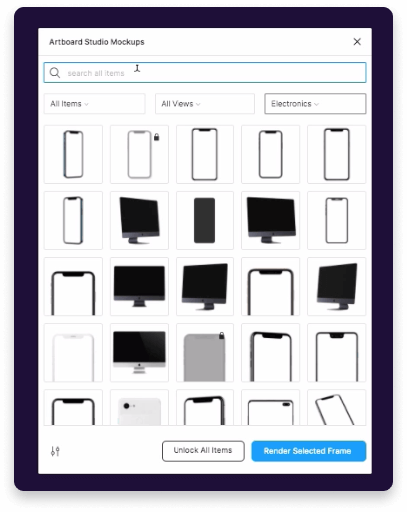
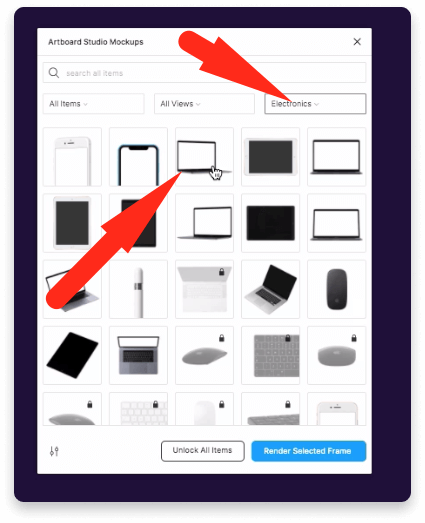
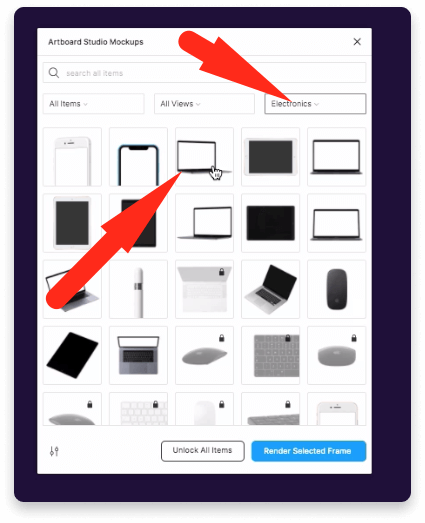
Пользоваться мокапами в фигме очень просто. Для этого запустите плагин Artboard Studio и выберите понравившийся вам мокап из представленного списка.
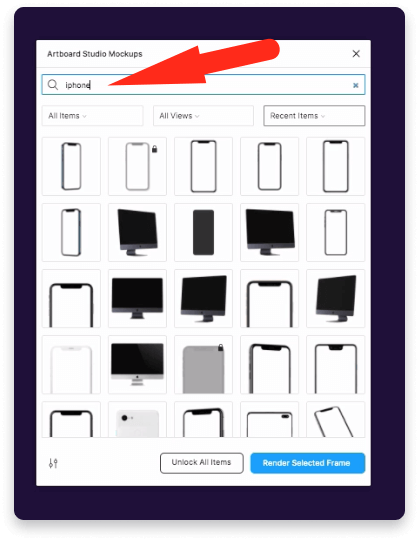
Вы можете производить поиск мокапов с помощью верхней строки поиска. Если хотите вставить мокап телефона, то введите «Iphone» или другую марку. Введите в окно поиска «laptop», если хотите найти мокап ноутбука. Аналогично можно искать мокапы книги, визитки, макбука, упаковки и т.д.
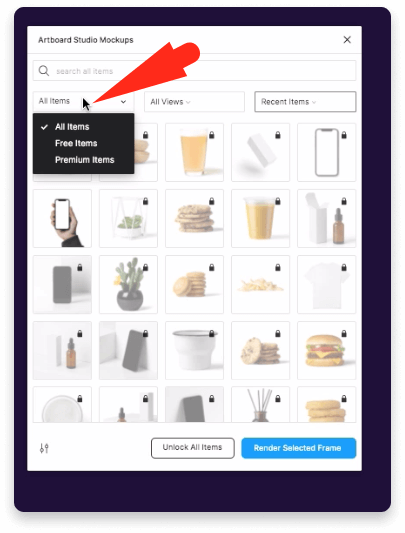
Если нажмёте на выпадающий список с надписью «All items», то появится возможность выбрать бесплатные мокапы «Free items» или платные «Premium items».
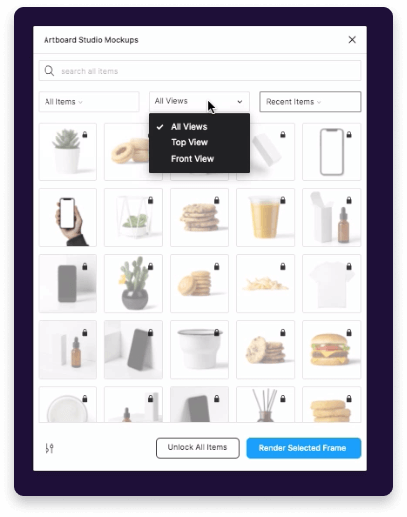
Можно сортировать мокапы если развернуть список, который есть по центру.
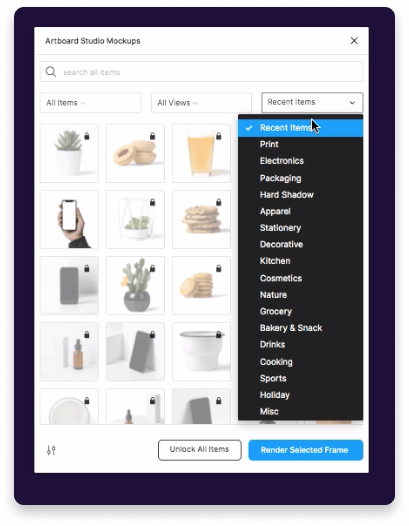
Чтобы отображалась определенная категория мокапов, разверните выпадающий список справа. Тут есть множество категорий, которые вы можете использовать в своих проектах.
Как вставить мокап в фигме с помощью плагина
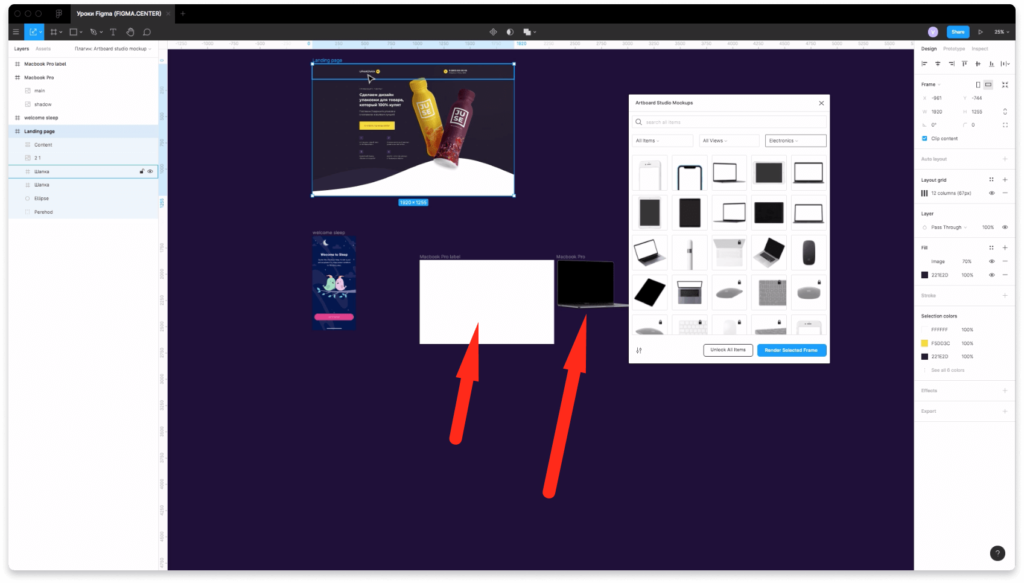
Чтобы вставить мокап в фигме с помощью плагина Artboard Studio Mockups, выберите нужный мокап из списка. Для примера выберу ноутбук.
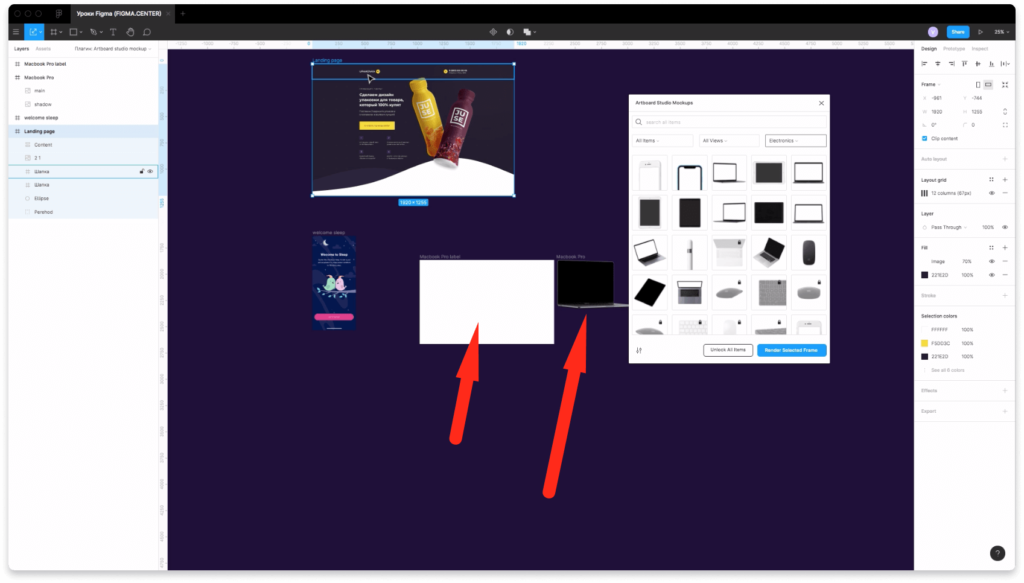
При вставке мокапа в ваш проект в Figma, у вас появится 2 элемента: ноутбук и фрейм куда необходимо вставить ваш дизйан.
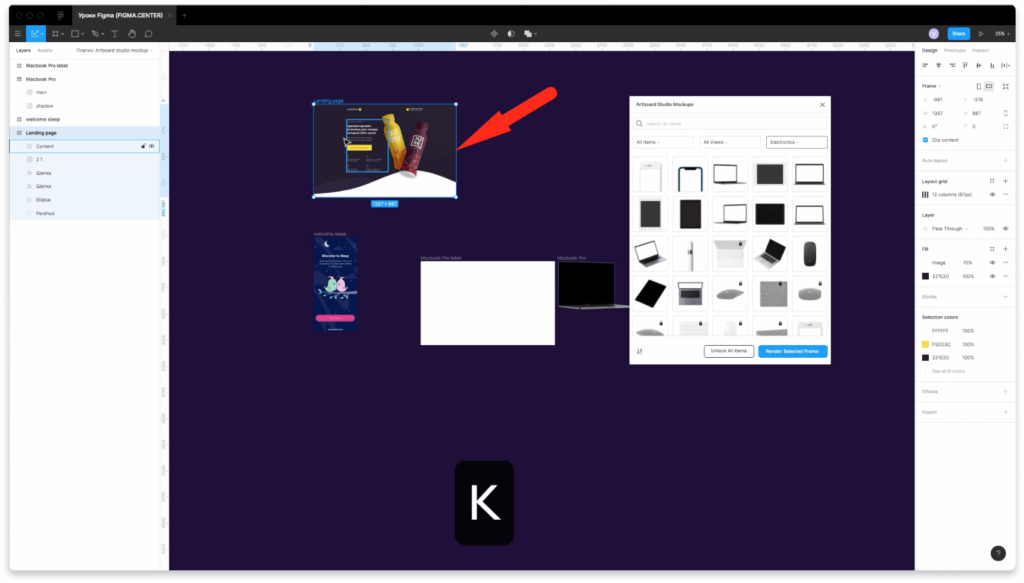
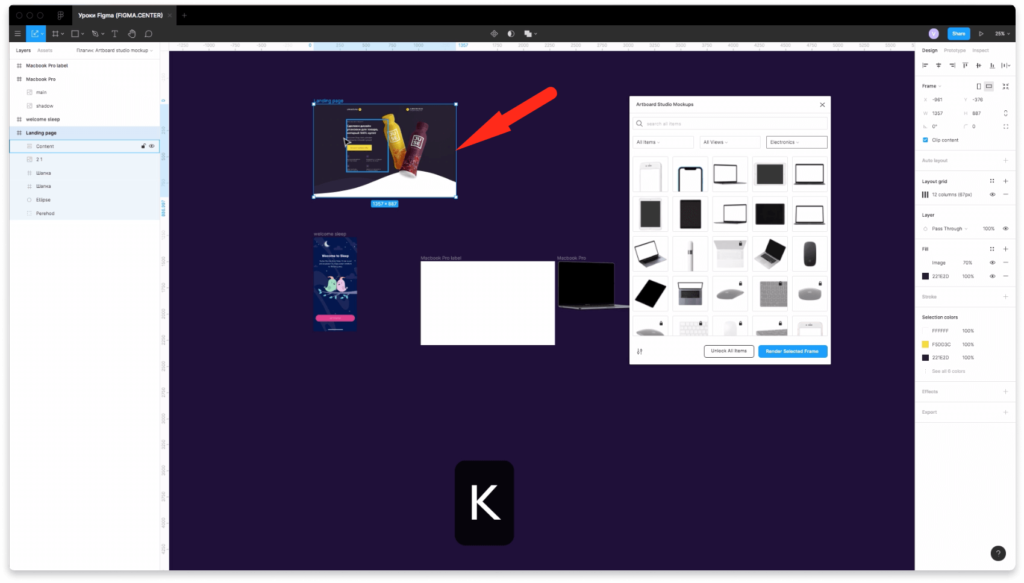
Если ваш дизайн больше фрейма, который появился, то уменьшите размер дизайна с помощью клавиши «K».
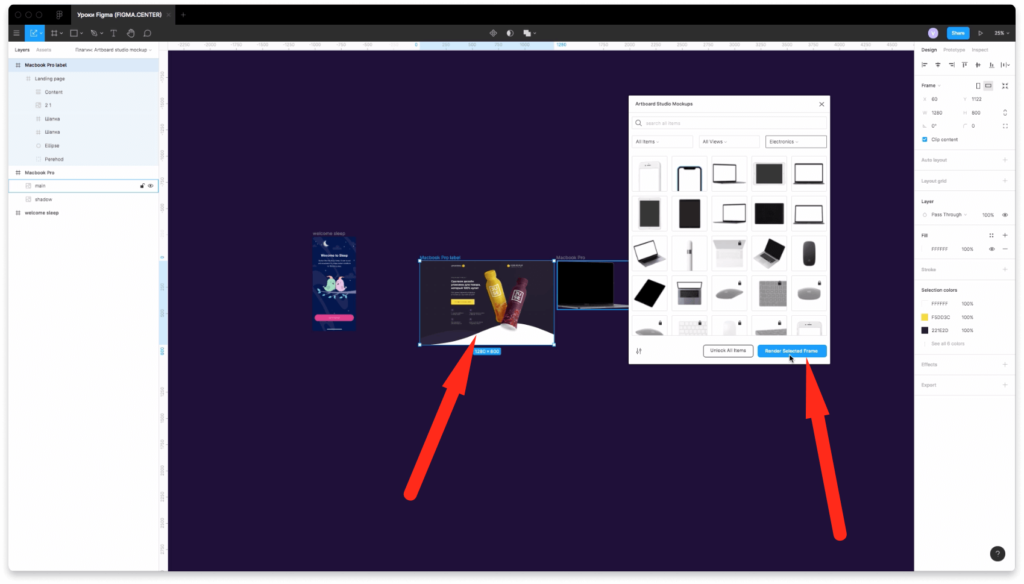
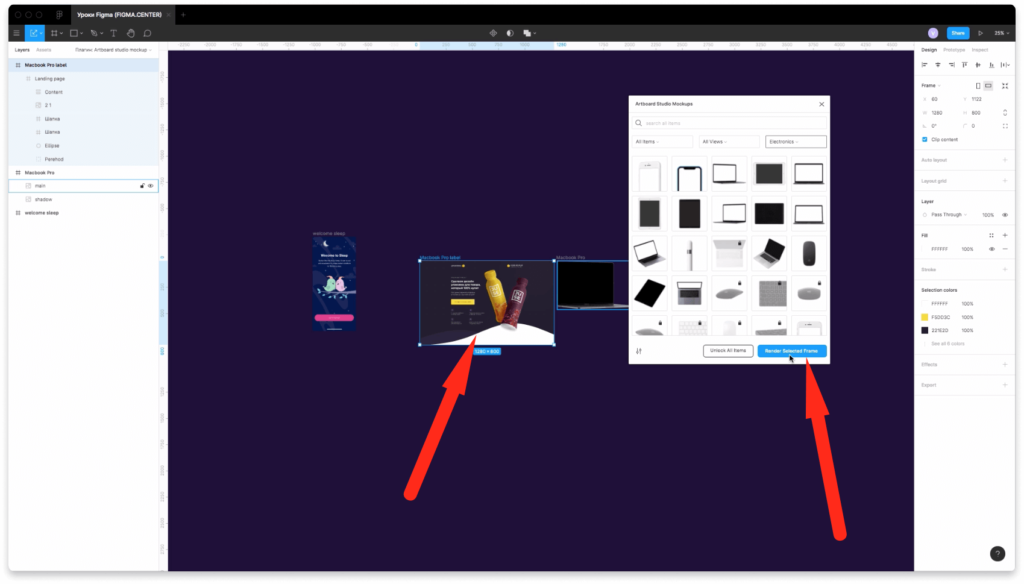
Вставьте ваш дизайн в фрейм, как показано на скриншоте выше. Выберите фрейм и нажмите на кнопку «Render selected frame» в плагине.
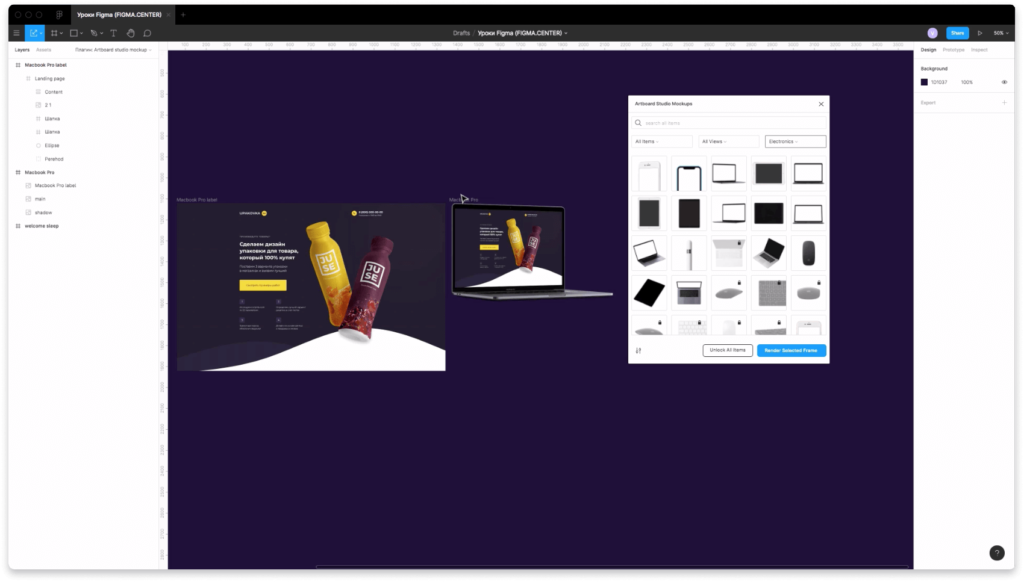
Ву-а-ля! Вы ставили свой дизайн макет в мокап ноутбука.
Аналогичную операцию можно проделать для айфона и вставить ваш дизайн в мокап телефона.
Заключение
Итак, вы этом видео вы узнали как использовать мокапы для фигма. Теперь вы будете во всеоружии и сможете прокачать ваш дизайн.
P.S. Получите бонусные материалы по быстрому созданию дизайна Landing Page в Figma, то по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
#подборки
- 8 окт 2021
-
0
Как быстро добавить на макет реалистичный мокап, иллюстрацию и написать текст в стиле WordArt.
OlyaSnow для Skillbox Media
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Стандартные функции Figma не позволяют работать с 3D. Например, вы не сможете превратить плоский объект в трёхмерный или редактировать объёмный мокап. В этом вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам работать с 3D-иллюстрациями.
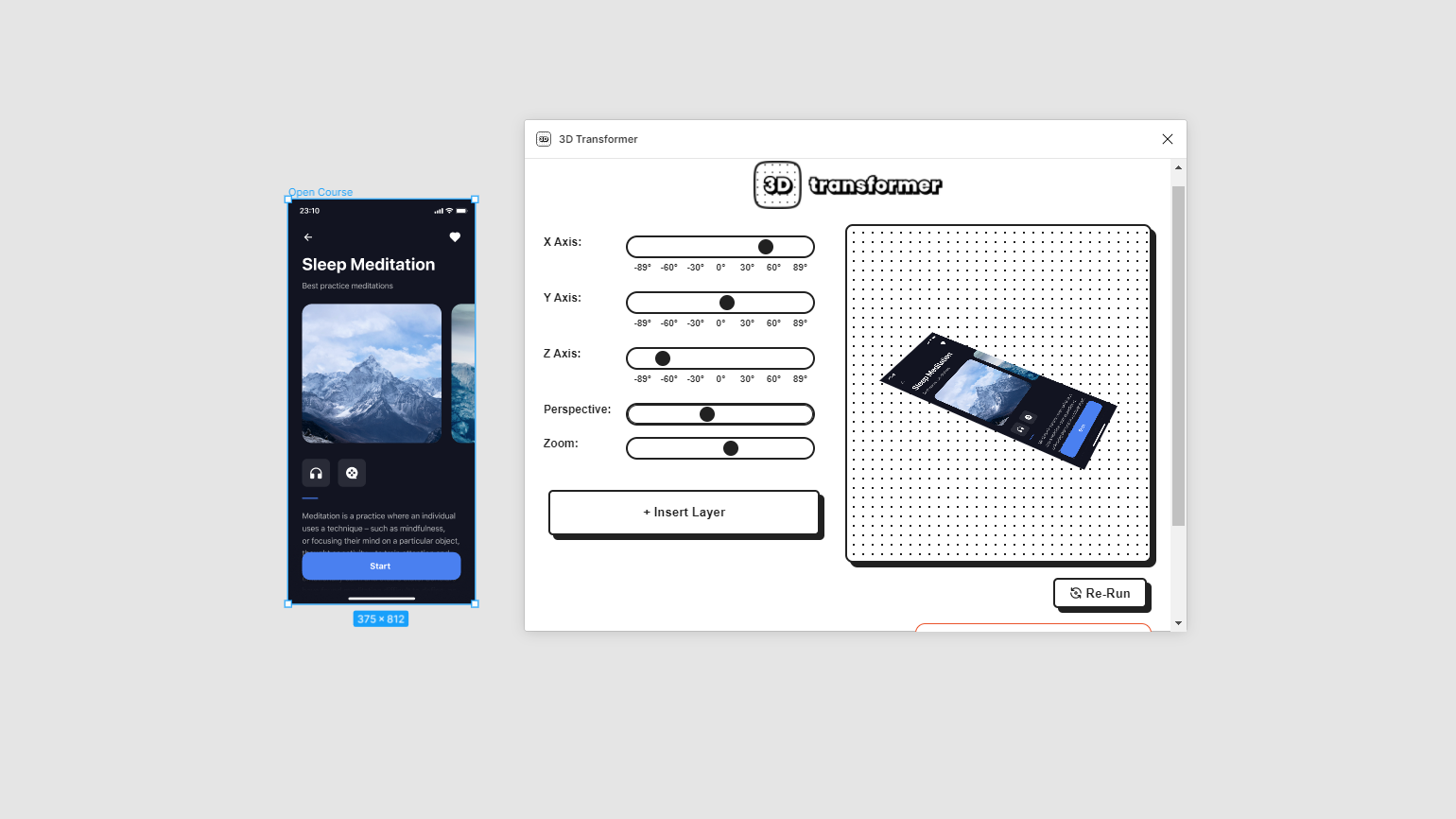
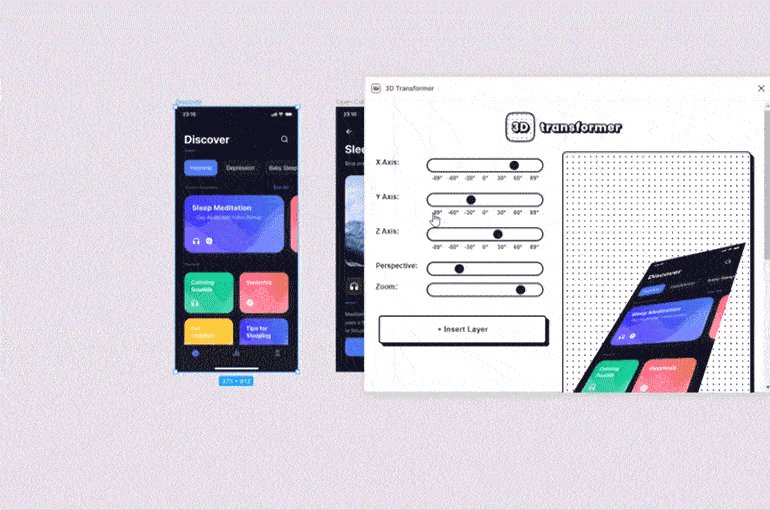
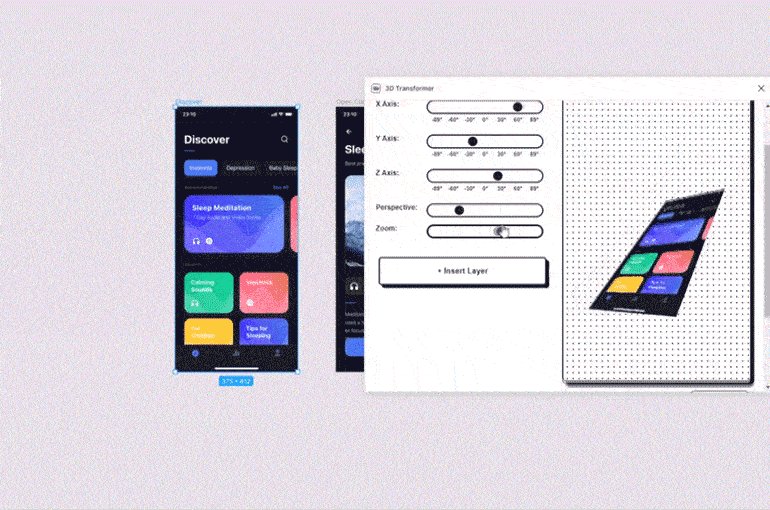
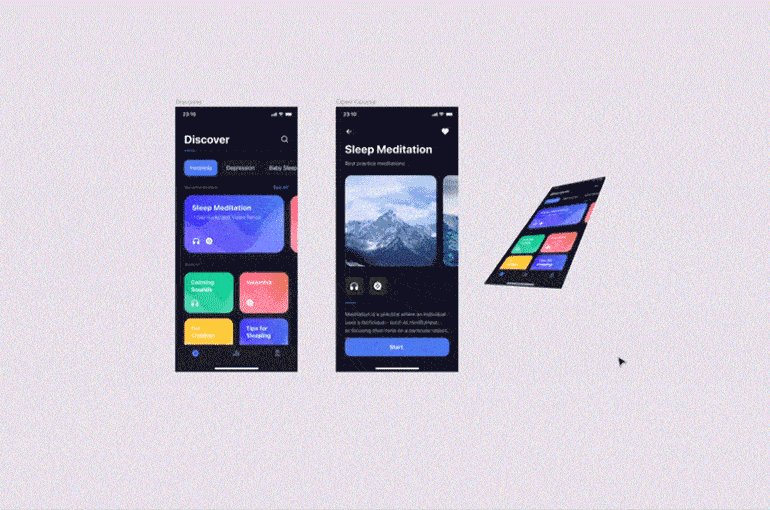
Иногда для портфолио дизайнеры искажают перспективу своих макетов так, чтобы они выглядели трёхмерными. Это можно быстро сделать в Photoshop, но пройдёт целая вечность, пока его откроешь. Эту же задачу можно решить прямо в Figma с помощью плагина Attention Insight.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на любой фрейм, в выпадающем меню перейдите в пункт Plugins и выберите 3D Transformer.
- Измените настройки перспективы и нажмите на кнопку Insert Layer.
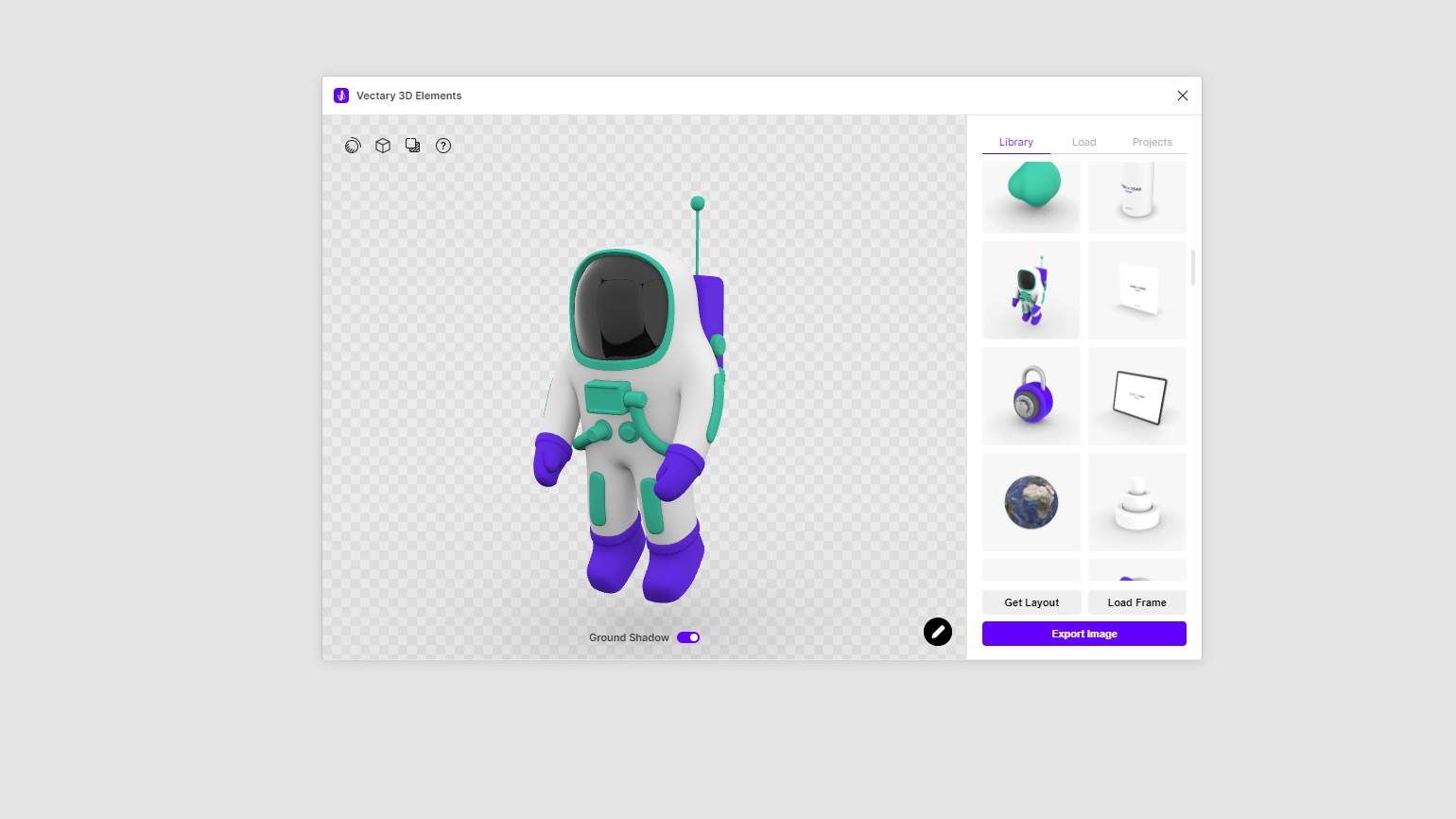
На презентации проекта дизайнеры стараются показать, как работа будет выглядеть в жизни. Для этого используют мокапы, но найти подходящий и бесплатный бывает не так просто.
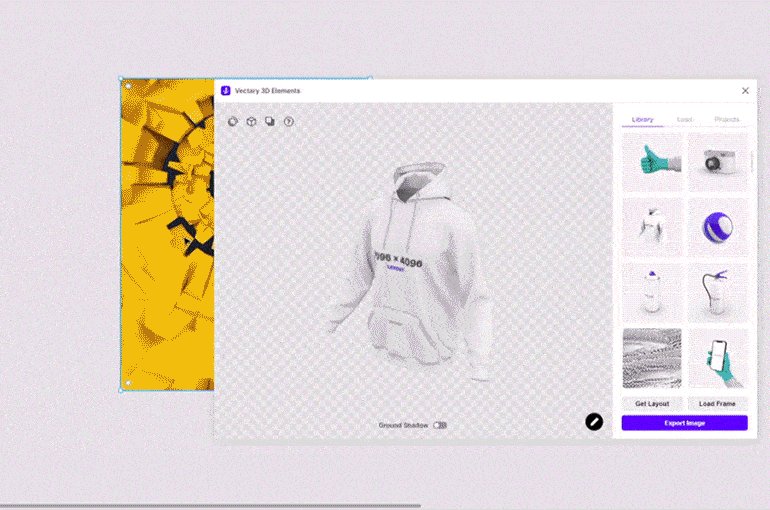
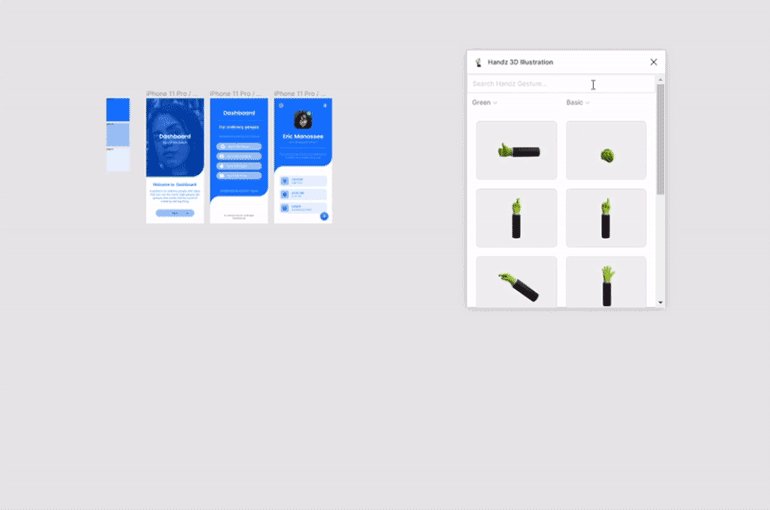
Коллекция мокапов в плагине Vectary 3D Elements поможет показать, как ваш дизайн выглядит в деле — хоть на экране айфона, хоть на балончике с краской, хоть на худи, хоть на скафандре!
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши макет, в выпадающем меню перейдите в пункт Vectary 3D Elements.
- В открывшемся окне выберите подходящий мокап.
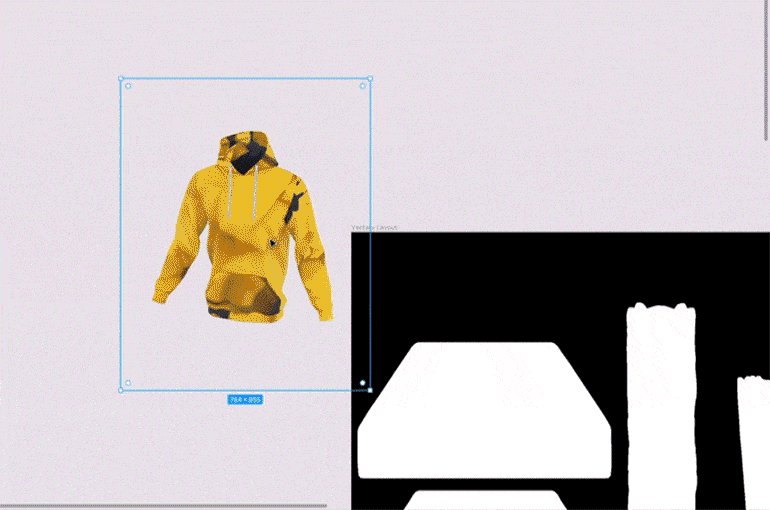
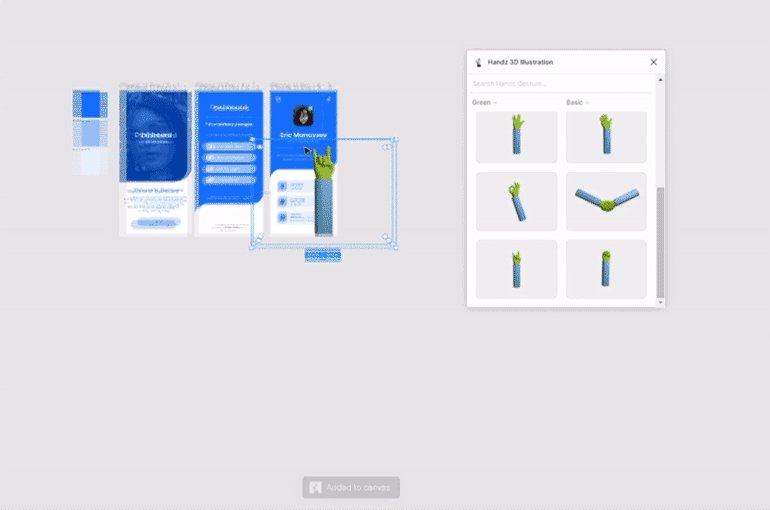
- Выберите на макете фрейм, который нужно поместить на мокап, и нажмите кнопку Load Frame.
- Поставьте элемент в нужное положение, настройте свет и нажмите кнопку Export Image.
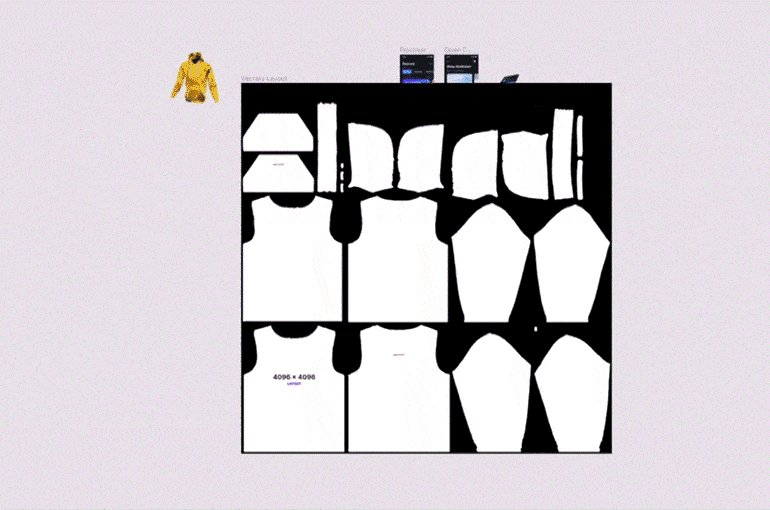
Также плагин позволяет выгрузить раскладку текстуры для макета и использовать собственную 3D-модель.
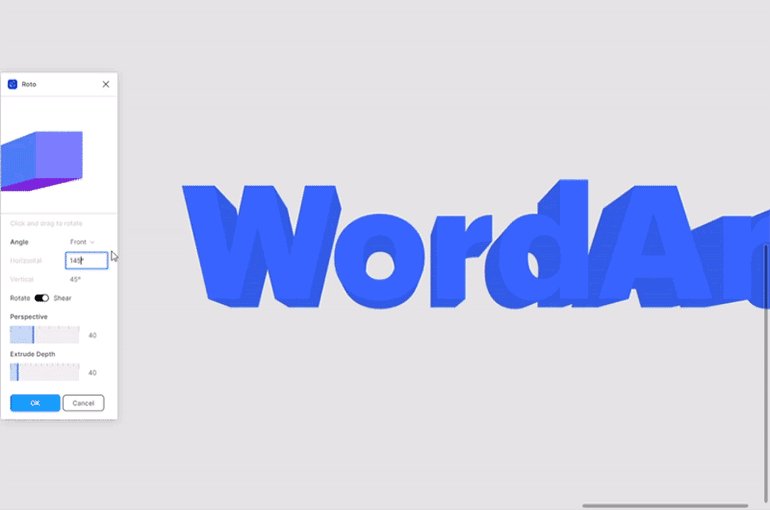
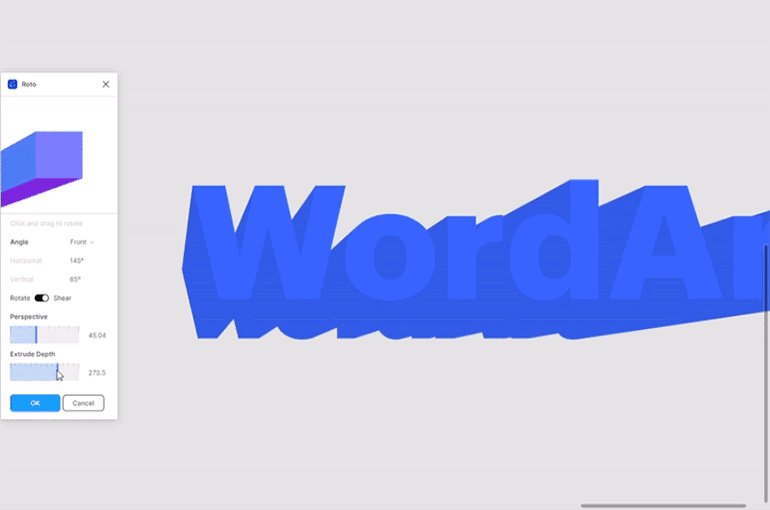
Если вам вдруг понадобятся 3D-надписи, не обязательно делать их в сторонних сервисах или в Blender. Решить эту задачу в Figma поможет плагин Roto, который делает объёмными любые фигуры и текстовые блоки.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на любую фигуру или текстовый блок, в выпадающем меню перейдите в пункт Plugins и выберите Roto.
- Измените настройки перспективы и нажмите на кнопку OK. Все изменения объекта отображаются прямо на макете.
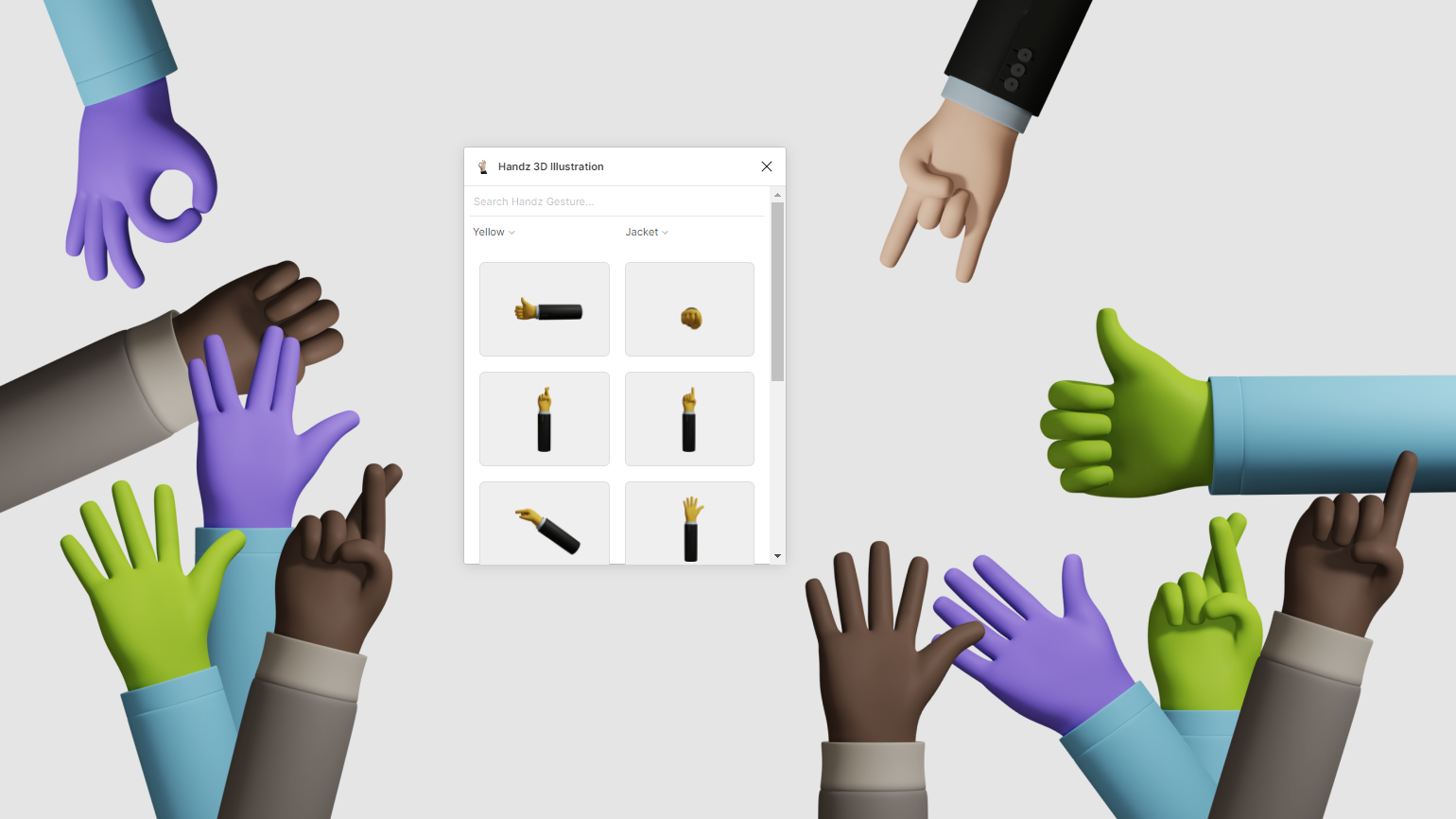
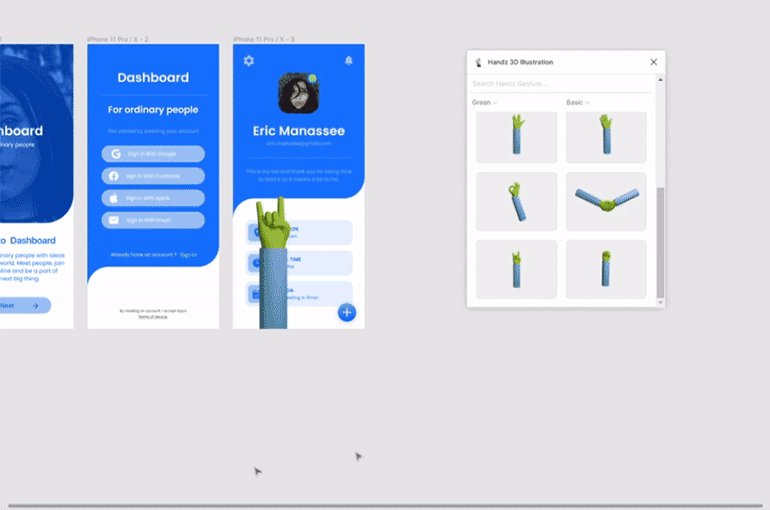
В любом лендинге есть акцентные иллюстрации, которые помогают читателю понять структуру статьи и направляют его внимание. Если у вас нет под рукой иллюстратора, а лендинг нужно скоро показывать клиенту, попробуйте использовать коллекцию рук из плагина Handz 3D Illustration.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши макет, в выпадающем меню перейдите в пункт Handz 3D Illustration.
- В появившемся меню выберите цвет кожи рук и одежду. Нажмите на любую из них, и она появится на макете.
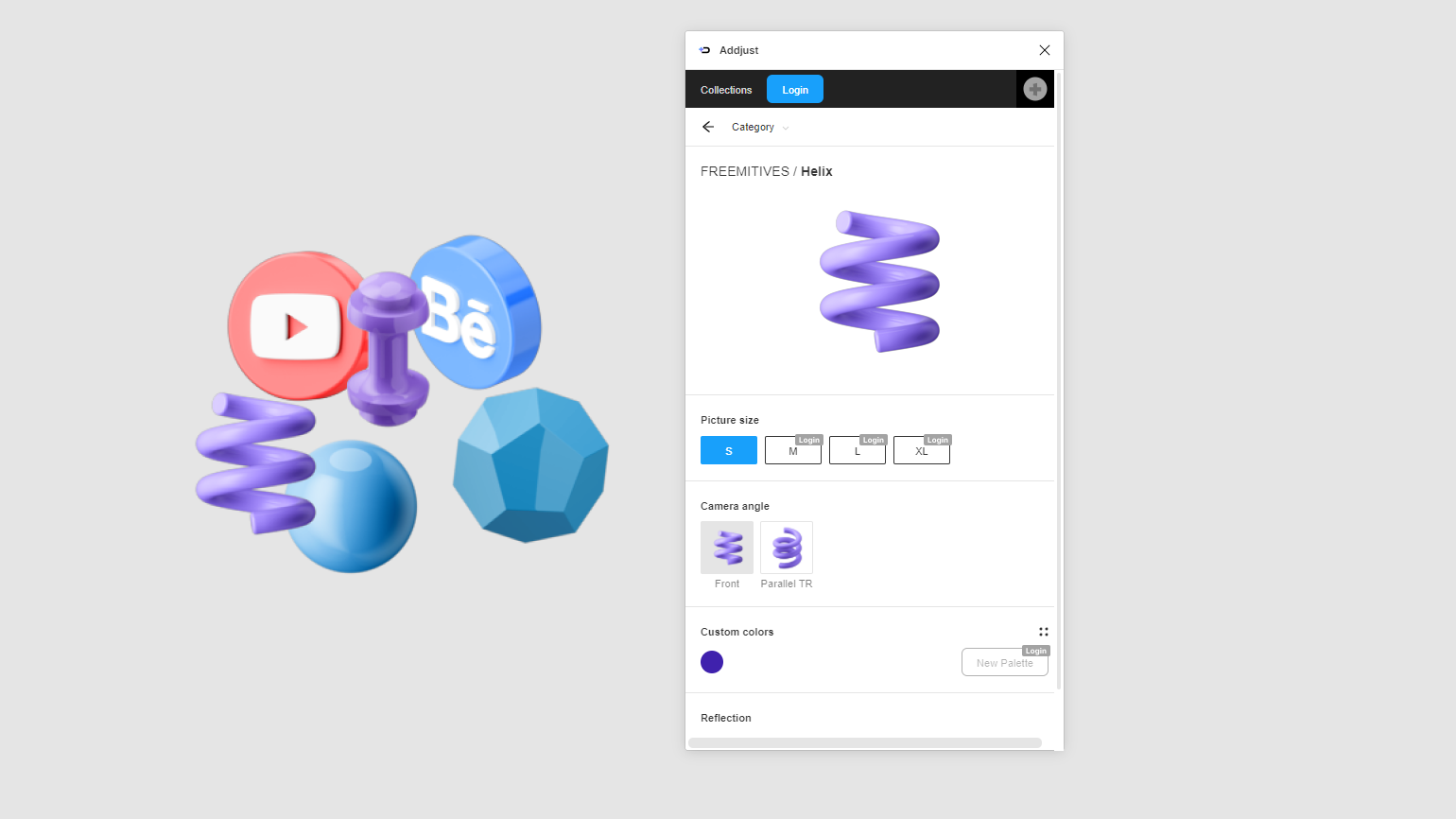
Ещё один набор 3D-иллюстраций, но уже с сортировкой по категориям — соцсети, абстракции, руки, примитивы. У каждой можно изменить цвета, перспективу и размер.
Бесплатно доступны не все настройки. Доступ ко всем функциям обойдётся в 12 долларов в месяц.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши макет, в выпадающем меню перейдите в пункт Addjust.
- В появившемся меню выберите нужную категорию и иллюстрацию.
- Укажите размер, перспективу и цвета. Первый цвет — блики, второй — заливка. Меняться иллюстрация будет прямо на макете.

Научитесь: Figma с нуля до PRO
Узнать больше
Как работать с мокапами в Фотошопе
Мокап – что это такое? Это готовые графические файлы, в которые пользователь может вставить свои фотографии, чтобы показать, как выглядит изображенный на них объект как бы в реальном пространстве. Картина на стене, баннер на вышке, логотип на визитке, картинка на футболке и многое другое. Чаще всего это готовые файлы в формате psd, то есть фотошопа, поэтому разбираться начнем именно с них. Итак, как работать с мокапами в Фотошоп.
Даже если вы не профессионал в графических программах, то без особого труда разберетесь с тем, как работать с мокапами в фотошопе.
Мокапы для фигма. Как установить плагин с мокапами?
Чтобы установить плагин с мокапами в фигма перейдите по ссылке и нажмите на кнопку сверху «Install».
Где брать мокапы
Где скачать мокап (бесплатно и платно)
Мокапы можно купить или скачать бесплатно. Существует много бесплатных и платных ресурсов:
- PSD Freebies — много качественных мокапов;
- CSS Author — мокапы распределены по категориям;
- Mockup world — бесплатные и платные мокапы;
- Mockups-design — мокапы для визиток, буклетов;
- Mockup download — бесплатные и платные мокапы для различных дизайн-проектов;
- Freemockup — мокапы разделены на категории;
- Freepik — много бесплатных и платных мокапов.
Если вас не устраивают готовые шаблоны, то мокап можно создать самостоятельно, но это достаточно трудоемкая работа, которая требует определенных знаний и умений. Поэтому для несложных проектов целесообразнее воспользоваться уже готовыми шаблонами.
Как создать мокап самому
Самостоятельно мокапы можно создавать с помощью HTML и CSS или воспользоваться онлайн-ресурсам:
- Adobe Photoshop;
- Adobe Illustrator;
- Bohemiancoding;
- Gomockingbird;
- Mockups;
- Mockupbuilder.
Откуда взять шаблон mock-up и как с ним работать
Стоков с шаблонами для мокапов немало. Мы разберём только 5 из них, которые, по нашему мнению, имеют хорошую базу иллюстраций.
Mockupworld ― англоязычный ресурс с большой базой мокапов. Здесь есть не только шаблоны книг, вывесок и iPhone, но и макеты косметической продукции, медицинских масок и даже грузовиков. При регистрации обещают подарок ― 10 бесплатных эксклюзивных макетов. Сервис сотрудничает с сервисом Placeit, о котором ниже мы поговорим подробнее. Обратите внимание! Так как это англоязычный сайт, вводить запрос в поиске по сайту придётся на английском языке. Кириллицу он не воспринимает.
Freepik ― это сток, в котором есть не только макеты для мокапов, но и иконки, изображения, векторные иллюстрации, фотографии. Поэтому при покупке подписки вы получаете доступ не только к шаблонам, но и к библиотеке других творческих материалов. В отличие от Mockupworld он понимает русский язык, поэтому в поиск можно вводить запросы как на английском, так и на русском языке.
Freemockup ― это русскоязычный сервис, что значительно облегчит поиск нужного макета. По сравнению с предыдущими сервисами у Freemockup не такая обширная библиотека, однако все стандартные макеты есть.
Mockups-design ― ещё один англоязычный сервис. Библиотека небольшая. В основном специализируются на традиционной рекламной и сувенирной продукции. Их главное достоинство ― минимализм макетов. Всё просто, но со вкусом.
PSD Freebies ― интересная онлайн-библиотека макетов с необычными шаблонами. Тут вам и шоперы в кухонном интерьере и бумажный кофейный стаканчик на бордюре и даже макеты ароматических свечек. Если вы ищете что-то необычное, загляните на этот сайт.
Как использовать мокап, скачанный из библиотеки? Макеты предназначены для работы с программой Adobe Photoshop. С каждого из этих сайтов скачивается zip-документ, в котором есть инструкция по использованию макета, и PSD документ с самим макетом. Откройте макет в Photoshop. Традиционный файл PSD будет состоять из слоёв. Один из слоёв будет предназначен для того, чтобы в него вставили другой дизайн. Обычно он называется «Your design here» или подобным образом. Вам остаётся только вставить свою картинку в этот слой. При желании можно поиграться с цветами. Например, чтобы показать, как будет выглядеть логотип на продуктах разного цвета. Готово, вы можете презентовать свою работу.
Как вставить мокап в фигме с помощью плагина
Чтобы вставить мокап в фигме с помощью плагина Artboard Studio Mockups, выберите нужный мокап из списка. Для примера выберу ноутбук.
При вставке мокапа в ваш проект в Figma, у вас появится 2 элемента: ноутбук и фрейм куда необходимо вставить ваш дизйан.
Если ваш дизайн больше фрейма, который появился, то уменьшите размер дизайна с помощью клавиши «K».
Вставьте ваш дизайн в фрейм, как показано на скриншоте выше. Выберите фрейм и нажмите на кнопку «Render selected frame» в плагине.
Ву-а-ля! Вы ставили свой дизайн макет в мокап ноутбука.
Аналогичную операцию можно проделать для айфона и вставить ваш дизайн в мокап телефона.
Проблемы мокапов
Дизайнеры, которые часто работают с готовыми шаблонами, знают, что найти идеальный вариант очень сложно. Нужен образец, максимально похожий на носители, с которыми планируют работать заказчики. Упаковки или сувениры часто бывают нестандартными, поэтому стоит заранее приготовиться к длительным поискам.
В некоторых случаях проще отрисовать объекты самостоятельно. Это актуально только если у дизайнера есть соответствующие навыки. Тем, кто создаёт интерфейсы в Фигме, будет непросто создать с нуля дизайн смартфона или бейджика. Лучше потратить время на поиск подходящего шаблона и воспользоваться его преимуществами для презентации.
Проблема выбора мокапов не такая незначительная, как может показаться. Внешний вид визитки и шаблона на экране может быть одинаковым, но из-за разницы форматов окажется, что реальный носитель сильно отличается от утверждённого концепта.
При использовании цифровых носителей важна точность, поэтому некоторые дизайнеры берут фотографии сувениров или упаковок заказчика, обрабатывают их в графических редакторах и показывают результат, максимально приближённый к реальности.
Мокапы — максимально полезное изобретение дизайнеров, которое можно использовать для решения разных задач. В интернете большое количество готовых объектов с бесплатными исходниками в разных форматах. Достаточно ввести ключевой запрос, проверить источник на надёжность и отредактировать файл при необходимости.
Веб-студия IDBI разработает цифровое воплощение любых идей. Свяжитесь с нами, чтобы обсудить детали проекта.
Что же такое мокап?
Мокап (англ. mock-up) – это полноразмерная модель какого-либо дизайна, используемая для демонстрации и оценки стиля еще не выпущенного продукта. Это может быть либо макет 3D-модели, либо PSD-файл с фотографией. Цель у макета одна: наложить на шаблон ваш дизайн.
Давайте рассмотрим примеры мокапов.
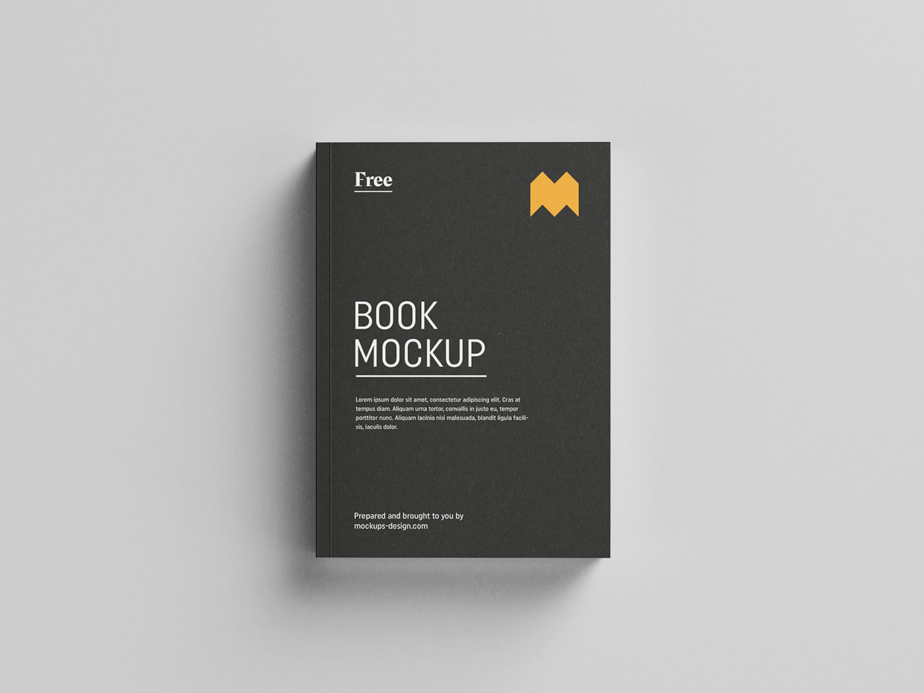
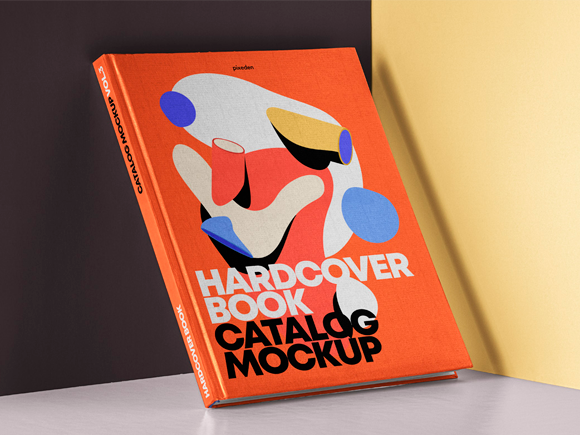
Здесь мы видим мокапы книг. К примеру, вы разработали дизайн обложки книги. Дабы не тратить много времени, сил и денег на создание готового образца, вы можете наложить дизайн на макет и посмотреть, органично ли будет смотреться обложка до печати.
Здесь же у нас мокапы листовок. Как вы можете заметить, большинство мокапов обычно представляют собой какой-либо продукт на однотонном фоне. Но не все мокапы такие.
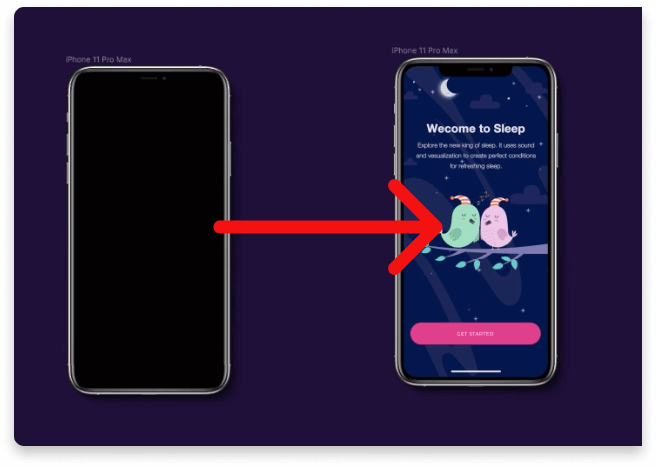
Мокапы различных гаджетов тоже очень ценятся: зачастую их используют для визуализации веб-сайтов/приложений.
А вот такие макеты используют бизнесмены, которые планируют открывать магазины или кафе.
Как видите, мокапы бывают разными. Давайте разберемся, где эти мокапы искать и как правильно использовать!
Placeit
Библиотека готовых изображений и видео шаблонов для загрузки в них пользовательских фотографий
С помощью этого сервиса вы увидите, как выглядит сайт на экране компьютера или создадите оригинальные слайды для презентации, рекламы.
Мокап в графическом дизайне. Примеры
В случае графического дизайна дело обстоит труднее. Многие заказчики хотят видеть свои логотипы на конкретной продукции, которую они собираются распространять. Но в случае, когда данный вопрос не принципиален можно воспользоваться уже известными нам бесплатными ресурсам.
Например, я выбрала вот такой вариант с кепкой .
пример мокапа бейсболки с логотипом для Photoshop
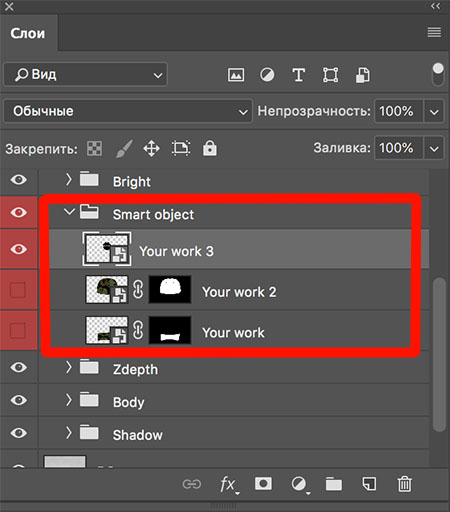
Скачала бесплатный исходник с мокапом. Открыла его в Photoshop. В панели слоев там уже была открыта папка со смарт слоями, которые можно редактировать. Это слой с логотипом и 2 слоя с текстурой кепки и ее козырька.
Работа со слоями в Photoshop при создании мокапа
Щелкнула по слою с логотипом — открылся новый документ в Photoshop.
Поверх слоя с начальным логотипом я создала новый, куда вставила свой логотип тех же размеров. Скрыла слой со старым логотипом и сохранила изменения. Перешла в документ с мокапом и получила следующее. Все быстро и просто!
пример мокапа бейсболки с логотипом des-life.ru
Или вот такой пример с кружкой .
пример мокапа кружки с логотипом des-life.ru
Такая презентация проекта поможет вам произвести наиболее приятное впечатление на заказчика и минимизировать правки с его стороны.
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна
На чтение 5 мин. Просмотров 994 Опубликовано 30.01.2021

5 января 2020 г. · чтение за 5 минут

Эта статья представляет собой письменное объяснение, основанное на моем опыте использования плагина Artboard Studio для создания макетов экранов, разработанных с помощью Figma.
Что такое макет?
В производстве и дизайне макет – это масштабная или полноразмерная модель дизайна или устройства, используемого для обучения, демонстрации, оценки дизайна, продвижения или других целей. -Wikipedia
Я занимаюсь проектированием интерфейсов около года, плюс с помощью Figma, но как я преобразовал свои экраны в макеты?…
Чтобы добиться этого , Я загрузил различные размеры экрана в формате SVG или создал векторы в соответствии с размером экрана, над которым я работаю. Это сработало нормально, но потребовало много времени.
Обнаружение/использование плагина Artboard
Несколько дней до конца 2019 года при чтении некоторых статей на носителе , Я наткнулся на эту статью, которая познакомила меня с плагином. Хотя в конце статьи был скринкаст, я его не смотрел. Это потому, что я предпочитал читать статьи просмотру клипов. На этот раз видео стало более важным после того, как я попытался работать с плагинами, но не достиг своей цели.
Посмотрев ролик, я смог понять, как использовать плагин, который Я сделал это, и на этот раз все прошло успешно. Но все же помня о коллегах-дизайнерах, которые используют Figma для своих дизайнов и могут иметь те же предпочтения, что и я, я решил написать шаги, предпринятые для создания макетов ваших экранов с помощью плагина Artboard studio.
Шаги, которые помогут вам пройти
Я резюмировал процесс достижения этого в 5 шагов. Под каждым шагом прикреплены изображения для демонстрации графических представлений и добавления в качестве дополнительного руководства.
- Сначала перейдите в меню плагинов Figma и найдите макеты студии Artboard, нажмите install в правом верхнем углу экрана, чтобы установить плагин. Или установите его здесь
2. Перейдите в свой проект figma, щелкните правой кнопкой мыши и выберите плагины или перейдите в гамбургер-меню в верхнем левом углу экрана, переместите курсор на плагины, наведите курсор на плагины макетов Artboard и выберите «Добавить макеты».




Снимки экрана, показывающие, когда ключ API был создан на странице настроек учетной записи и после того, как он был скопирован и вставлен соответственно
4. При нажатии кнопки «Сохранить и продолжить» появляется всплывающее окно со списком макетов студии Artboard. Выберите любой из элементов во всплывающем окне, которые вы хотите использовать для своей презентации макета.


Кроме того, в плагине макета Artboard есть другие категории элементов, например: упаковка, канцелярские товары и т. д. Это означает, что вы может создавать любой тип макета внутри figma.


Например, выберите категорию упаковки и выберите любой предмет; скажем, первый элемент (бутылка) … Этот элемент имеет 3 разных кадра, которые представляют 3 разных слоя выбранного элемента.
Это также означает, что любые изменения, внесенные в каждый кадр, будут отображаться на элемент после нажатия кнопки рендеринга.