- Генератор
- href (адрес куда перейти)
- download (чтобы скачать файл, а не открыть его)
- target (где открыть страницу)
- rel (сохранить в закладки, запретить переходить по ссылке поисковому роботу)
- title (всплывающая подсказка)
- Что может быть анкором ссылки (в т.ч. изображение)
- Внешний вид ссылки с CSS
- Как запретить переход по ссылке
- Оптимизация URL адресов сайта
Простой генератор ссылок
Атрибут ссылки href
Элемент станет гиперссылкой, если тег a будет содержать атрибут href. В качестве значения href принимается адрес веб-страницы. Его называют URL. Он показан в адресной строке браузера.
Подробнее о том, что такое ссылка и где находится адресная строка браузера
<a href="URL">анкор</a>
|
|
| Пример: | <a href="http://www.w3.org/TR/2014/REC-html5-20141028/text-level-semantics.html#the-a-element">стандарт w3.org</a>
|
|---|---|
| Результат: | стандарт w3.org |
Всегда ли URL в ссылке начинаются с http://?
В теге a URL можно сокращать согласно установленным правилам. Сокращённую ссылку называют относительной. Она приведёт на страницу относительно точки отправления.
| Пример: | <a href="/2013/01/absolute-relative-links.html">подробнее про относительные ссылки</a>
|
|---|---|
| Результат: | подробнее про относительные ссылки Установленная на http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html приведёт на http://shpargalkablog.ru/2013/01/absolute-relative-links.html Установленная на https://ru.wikipedia.org/wiki/Ссылка приведёт на /2013/01/absolute-relative-links.html |
Когда используется слеш (символ /) в конце URL
Эти страницы для поискового робота являются разными. Они дублируют содержание друг друга (подробнее).
http://shpargalkablog.ru http://shpargalkablog.ru/
Из них выбирается основная. На Шпаргалке блоггера со слешем ( http://shpargalkablog.ru/ ), так как предполагается что будет продолжение, допустим, http://shpargalkablog.ru/2010/ . С второстепенной следует настроить перенаправление на основную с помощью 301 редиректа или rel="canonical". Если ссылка будет иметь вид
<a href="http://shpargalkablog.ru">Главная страница Шпаргалки блоггера</a>
то посетитель или, в случае rel="canonical" только поисковый робот, сначала попадёт на http://shpargalkablog.ru , а потом его перебросит на http://shpargalkablog.ru/.
Можно уменьшить время ожидания загрузки веб-документа, если пользователя сразу перемещать на нужную страницу. Чтобы не допускать ошибок, желательно копировать URL из адресной строки браузера.

Веб-документы, имеющие окончание, скажем, .html, .png, .css, считаются конечным файлом и косую черту после них писать не желательно. То есть
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html
Ссылка к заданному месту текста
На странице каждое значение идентификатора (id) должно употребляться только один раз. В CSS селектор id распознаётся благодаря хэшу (символ #) перед значением идентификатора.
<тег id="имя_закладки">анкор</тег>
|
|
| Пример: | <style>закладка №1</div>
|
|---|---|
| Результат: |
закладка №1 |
Если в адресной строке браузера к URL без пропусков добавить селектор идентификатора, то страница без перезагрузки сама прокрутится к тегу. С помощью скрипта можно сделать переход от ссылки до якоря (тег, к которому нужно перейти) плавным.
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut
<a href="URL#имя_закладки">анкор</a>
|
|
| Пример: | <a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut">ссылка к закладке №1</a>
|
|---|---|
| Результат: | ссылка к закладке №1 |
| Пример: | <a href="#tut">относительная ссылка к закладке №1</a>
|
| Результат: | относительная ссылка к закладке №1 |
| Пример: | <a href="http://shpargalkablog.ru/2014/03/table-of-contents-html5.html#ul">ссылка к первому заголовку другой страницы «Как сделать список из вопросов, кликнув на один из которых, автоматически перемещаешься на его ответ»</a>
|
| Результат: | ссылка к первому заголовку другой страницы «Как сделать список из вопросов, кликнув на один из которых, автоматически перемещаешься на его ответ» |
В CSS есть псевдокласс :target, который отвечает за внешний вид элемента, чей селектор присутствует в URL.
| Пример: | <style>закладка №2</div><a href="#zdes">ссылка к закладке №2, которая (закладка) поменяет свой фон</a>
|
|---|---|
| Результат: |
закладка №2 ссылка к закладке №2, которая (закладка) поменяет свой фон |
Если нужно, чтобы страница перематывалась несколько выше якоря-закладки, то тегу, к которому следует перенестись, можно прописать следующий стиль
| Пример: | <style><div id="tam" class="hash">закладка №3</div><a href="#tam">ссылка перенесёт на 14em над закладкой №3</a>
|
|---|---|
| Результат: |
закладка №3 ссылка перенесёт на 14em над закладкой №3 |
Если в атрибуте href оставить только символ решётки, то при нажатии на ссылку человек попадёт к началу страницы. Сей элемент с помощью CSS стилей можно зафиксировать на экране и благодаря JavaScript показывать не сразу, а только после прохождения первого экрана (см. подробнее как это сделать).
<a href="#">анкор</a>
|
|
| Пример: | <a href="#">наверх</a>
|
|---|---|
| Результат: | наверх |
Поисковые системы не рассматривают дубликатами друг друга URL вида
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#zdes
Ссылка для отправки почты
В качестве URL следует указать mailto:адрес_электронной_почты. Несколько адресов можно перечислить через запятую. Параметры cc=копия, bcc=скрытая_копия, subject=тема, body=письмо не являются обязательными и объединены с помощью &.
<a href="mailto:email?cc=копия&bcc=скрытая_копия&subject=тема&body=письмо">анкор</a>
|
|
| Пример: | <a href="mailto:n.mitra@yandex.ru">n.mitra@yandex.ru</a>
|
|---|---|
| Результат: | n.mitra@yandex.ru |
| Пример: | <a href="mailto:n.mitra@yandex.ru,n.mitra@yandex.ru?subject=Вопрос по коду ссылки">служба поддержки</a>
|
| Результат: | служба поддержки |
| Пример: | <a href="mailto:?subject=Код ссылки в html&body=<a href='http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html'>http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html</a>">поделитесь ссылкой с друзьями</a>
|
| Результат: | поделитесь ссылкой с друзьями |
Звонок по телефону
Если нажать на ссылку, происходит набор номера на мобильных устройствах.
<a href="tel:номер">анкор</a>
|
|
| Пример: | <a href="tel:+79030000000">Позвонить</a>
|
|---|---|
| Результат: | Позвонить |
Ссылка на скачивание файла
<a href="URL" download="имя_файла">анкор</a>
|
|
| Пример: | <a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" download>скачать иконку смайлика</a>
|
|---|---|
| Результат: | скачать иконку смайлика |
| Пример: | <a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" download="smaylik">скачать иконку смайлика с именем файла «smaylik»</a>
|
| Результат: | скачать иконку смайлика с именем файла «smaylik» |
Открыть ссылку в новом окне, новой вкладке, фрейме
| * на странице есть указанный код ссылки | * на странице есть фрейм, который содержит другой фрейм со страницей, на которой есть указанный код ссылки |
<a href="URL" target="_self">анкор</a>
|
|
|---|---|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_self">показать смайлик в текущей вкладке или текущем iframe</a>
|
|
| показать смайлик в текущей вкладке или текущем iframe | |
<a href="URL" target="_parent">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_parent">показать смайлик в текущей вкладке или во фрейме-родителе</a>
|
|
| показать смайлик в текущей вкладке или во фрейме-родителе | |
<a href="URL" target="_top">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_top">показать смайлик в текущей вкладке</a>
|
|
| показать смайлик в текущей вкладке | |
<a href="URL" target="_blank">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_blank">показать смайлик в новой вкладке или в новом окне (зависит от настроек браузера пользователя)</a>
|
|
| показать смайлик в новой вкладке или в новом окне (зависит от настроек браузера пользователя) | |
<a href="URL" target="name">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="raz">показать смайлик в iframe с указанным name</a>
|
|
| показать смайлик в iframe с указанным name |
Нельзя обязать браузер открыть ссылку в новой вкладке, а не в новом окне.
Игнорируя желания пользователя, с помощью JavaScript можно открыть ссылку в новом окне любого размера, а не в новой вкладке. Но в таком окне нельзя будет поменять URL в адресной строке браузера.
rel может иметь несколько значений, разделённых пробелом, например, rel="nofollow noreferrer". У whatwg.org список значений несколько больше. В таблице указаны только те, которые имеют практическое применение, так как часто устройства учитывают лишь тег link: rel="prefetch" в Mozilla Firefox [developer.mozilla.org] и Google Chrome [developers.google.com], rel="next" и rel="prev" для Google [support.google.com].
<a href="URL" rel="sidebar">анкор</a>
|
|---|
<a href="#" rel="sidebar">добавить страницу в закладках браузера</a>
|
| добавить страницу в закладках браузера |
<a href="URL" rel="noreferrer">анкор</a>
|
<a href="http://shpargalkablog.ru/" rel="noreferrer">не будет показан URL, с которого пришёл пользователь</a>
|
| не будет показан URL, с которого пришёл пользователь |
Закрыть ссылку в nofollow
Поисковые системы рекомендуют закрывать в nofollow
- ссылки на сайты с некачественным содержимым (нарушающие авторское право (плагиат), содержащие вредоносные программы (вирусы), материал только для взрослых, связанный с наркотиками, с элементами насилия и т.п.),
- платные ссылки.
Тех, кто ослушается ждёт понижение в выдаче. Поэтому ссылки, оставленные посетителями (например, в комментариях) или требуют проверки, или автоматически закрываются nofollow.
Не нужно закрывать в nofollow абсолютно все внешние ссылки. Не нужно закрывать в nofollow внутренние ссылки, допустим, расположенные в меню. Если есть необходимость, то их лучше скрыть от поисковиков с помощью Ajax.
<a href="URL" rel="nofollow">анкор</a>
|
|
| Пример: | <a href="https://support.google.com/webmasters/answer/96569?hl=ru" rel="nofollow">не передает ни PageRank, ни текст ссылки</a>
|
|---|---|
| Результат: | не передает ни PageRank, ни текст ссылки |
Поясняющий текст к ссылке при наведении курсора мышки
<a href="URL" title="всплывающая_подсказка_с_поясняющим_текстом">анкор</a>
|
|
| Пример: | <a href="http://shpargalkablog.ru/2013/12/title.html" title="про атрибут title: можно ли поменять его внешний вид, учитывается ли он поисковыми системами">наведи на меня</a>
|
|---|---|
| Результат: | наведи на меня |
Можно сделать свою всплывающую подсказку вместо той, что создаётся с помощью атрибута title.
HTML анкор ссылки
Ссылка может содержать как блочные, так и строчные элементы.
| Пример: | <a href="#"><div>блочный: ссылкой является вся строка</div></a>
|
|---|---|
| Результат: |
блочный: ссылкой является вся строка |
| Пример: | <a href="#"><span>строчный: ссылкой является только текст</span></a>
|
| Результат: | строчный: ссылкой является только текст |
Как сделать изображение ссылкой? Как сделать кликабельную картинку в HTML?
В качестве анкора нужно использовать HTML код картинки. Предварительно изображение нужно загрузить на хостинг сайта или в социальную сеть (ВКонтакте, Google+ и т.п.), чтобы у рисунка появился свой адрес в интернете — URL.
<a href="URL"><img src="URL" alt="описание изображения"/></a>
|
|
| Пример: | <a href="http://shpargalkablog.ru/2013/12/image-optimization.html"><img src="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" alt="смайлик" title="HTML код картинки" height="32" width="32"/></a>
|
|---|---|
| Результат: |
На одной картинке можно сделать несколько ссылок на разные страницы.
Ссылка в CSS коде
| Пример: | <style>
Что такое псевдоклассы в CSS</a>
|
|---|---|
| Результат: | Что такое псевдоклассы в CSS |
С помощью стилей CSS из ссылки можно сделать кнопку, из нескольких ссылок — меню.
Как изменить цвет ссылки
| Пример: | <a href="#" style="color: #ff0000;">ссылка красного цвета</a>
|
|---|---|
| Результат: | ссылка красного цвета |
В атрибуте style нельзя работать с псевдоклассами, то есть, скажем, нельзя изменить цвет конкретной ссылки при наведении курсора мышки. Поэтому нужно установить значение атрибута id (для одной ссылки) или class (для нескольких) и прописать стиль либо в отдельном файле .css либо в теге style.
| Пример: | <style>ссылка коричневого цвета, при наведении зелёного</a>
|
|---|---|
| Результат: | ссылка коричневого цвета, при наведении зелёного |
Значение свойства color может быть указано ключевым словом, например, red, green (список поддерживаемых [developer.mozilla.org]) или в форматах RGB и HSL. Узнать код цвета: #ff0000
Подчёркивание ссылки
За подчёркивание текста отвечает свойство text-decoration, элемента — border-bottom.
| Пример: | <a href="#" style="text-decoration: none; border-bottom: 1px dashed;">подчеркивание ссылки пунктиром</a>
|
|---|---|
| Результат: | подчеркивание ссылки пунктиром |
| Пример: | <style>подчеркивание ссылки появляется только после наведения на неё</a>
|
| Результат: | подчеркивание ссылки появляется только после наведения на неё |
| Пример: | <style>красивые текстовые ссылки</a>
|
| Результат: | трам-пам-пам красивые текстовые ссылки трам-пам-пам-пам-пам |
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a>
<a href="http://www.wm-school.ru/file.html"></a>Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
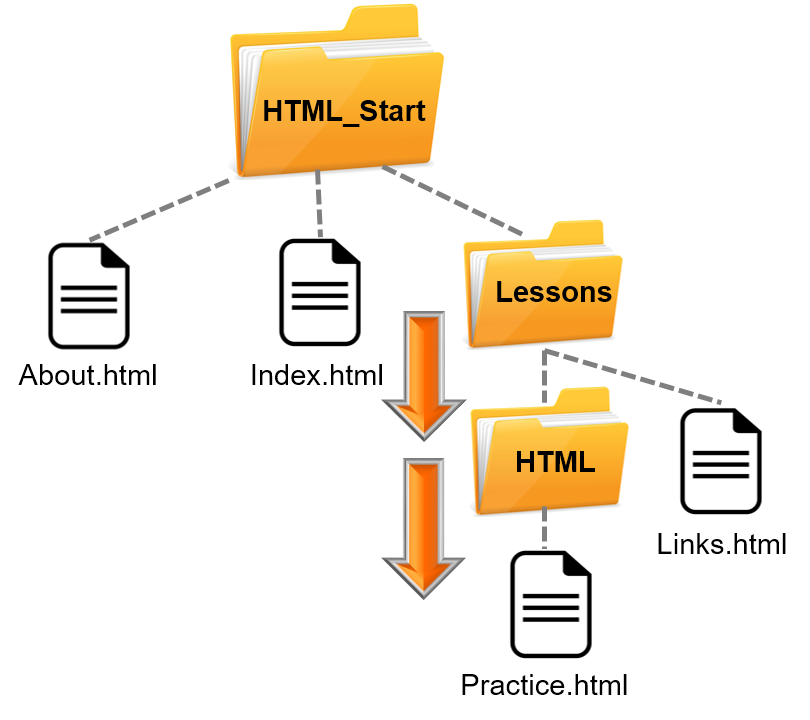
Рис.1
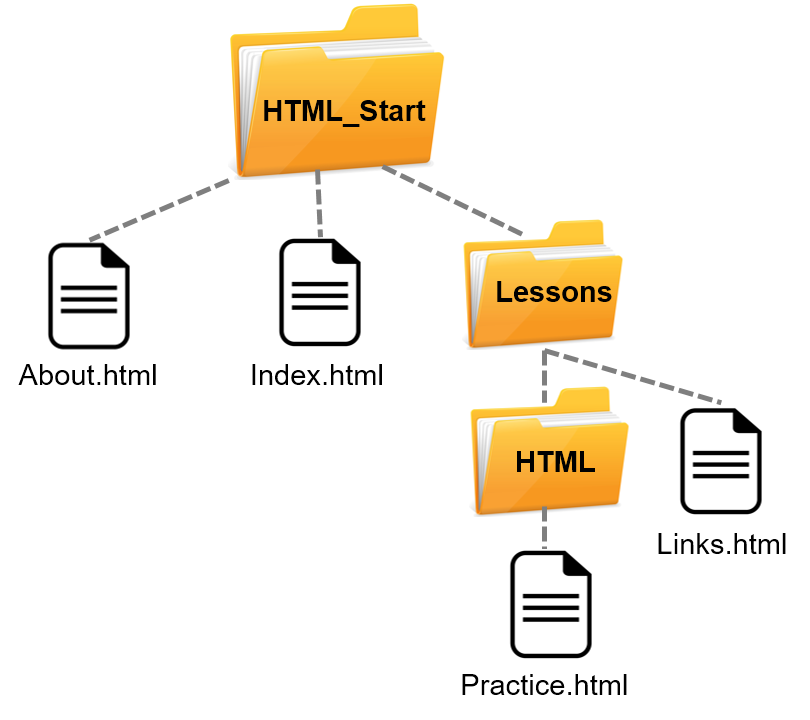
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html
на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a href="mailto:webmaster-n@yandex.ru">Сообщение по электронной почте</a>Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:Imageselefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a>
<p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a>
<p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a>
<p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h2 id="absolut">Абсолютный URL-адрес</h2>По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a>
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам
<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
-
Открытие ссылок в новом окне
Измените код так, чтобы ссылка открывала страницу
в новом окне браузера.Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Открытие ссылок в новом окне</title> </head> <body> <p><a href="../html_attributes.html">Атрибуты HTML</a></p> </body> </html>
-
Абсолютная ссылка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы указанный текст стал абсолютной ссылкой ведущей на сайт www.wm-school.ru.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Абсолютная ссылка</title> </head> <body> <p><a>Уроки HTML</a></p> </body> </html>
-
Ссылка-картинка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы вместо указанного текста, абсолютной ссылкой, ведущей на сайт «www.wm-school.ru», стала картинка «smile.jpg» .
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ссылка-картинка</title> </head> <body> <p><a href="http://www.wm-school.ru">Уроки HTML</a></p> </body> </html>
-
Относительный URL-адрес
C Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/html_start.html. Укажите относительный URL-адрес документа, на который следует сделать ссылку.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Относительный URL-адрес</title> </head> <body> <p><a href="URL">HTML Начало</a></p> </body> </html>
Определение гиперссылки в HTML
Для создания гиперссылок в HTML используется элемент «a», который формируется
парным тегом <a>
(от англ. anchor – якорь). Все, что находится внутри элемента
«a» является гиперссылкой.
Гиперссылка
(от англ. hyperlink – гиперссылка) – это часть гипертекстового
документа, которая ссылается на другие элементы в самом документе (текст, изображение и т.д.) или другие объекты вне данного документа (другой
документ, видеофайл и т.д.).
Атрибут href гиперссылки
Чтобы указать адрес объекта, на который будет совершен переход по ссылке, используется
атрибут href. В качестве значения он принимает
абсолютный или относительный адрес документа. Примерами абсолютных адресов могут
служить https://www.google.com или https://yandex.ru. Абсолютные адреса
действительны в любом месте, независимо от сайта, на котором расположена ссылка. А вот относительные адреса формируются относительно текущей
папки документа, в котором прописана данная ссылка, или корня сайта. Примеры относительных адресов мы рассмотрим в конце пункта.
Напомним, что в случае использования сборки Xampp для размещения создаваемых в ходе изучения веб-страниц на
локальном сервере, их нужно помещать в папку /xampp/htdocs. А еще лучше создать в
htdocs отдельную рабочую папку, например, test, и уже в ней сохранять
тестируемые страницы. Тогда абсолютный адрес, например, для страницы page_1.html будет иметь вид
http://localhost/test/page_1.html. Указывать нужно именно http://localhost/…, а
не фактическое расположение файла на компьютере, иначе могут возникнуть проблемы с отображением страницы.
Атрибут target гиперссылки
По умолчанию, при переходе по ссылке браузер открывает документ в текущем окне или фрейме. Чтобы изменить такое поведение браузера, используется
атрибут target, который в качестве значения принимает одно
из зарезервированных значений «_self | _blank | _parent | _top» или имя целевого окна или фрейма, которое
устанавливается их атрибутом name. Если указать несуществующее имя окна или фрейма, то браузер откроет документ в
новом окне. Значение «_self» установлено по умолчанию. Если использовать значение
«_blank», то браузер откроет документ в новом окне или фрейме; если «_parent»
– в родительском фрейме, а в случае отсутствия такового, в текущем окне; если «_top» – в главном
(текущем) окне, в котором находится данный фрейм, содержащий ссылку, а в случае отсутствия фреймов в окне, данное значение сработает, как
«_self».
Атрибут download гиперссылки
В HTML 5 был введен еще один полезный атрибут download,
который не принимает значений, а служит индикатором того, что браузер не совершит переход по ссылке, а предложит закачать файл, указанный в атрибуте
href в качестве значения.
Также в элементе «a» могут использоваться атрибуты rel,
hreflang и type. Мы их использовать скорее всего не будем. Однако, если
информация о них все таки понадобится, то можно обратиться к нашему справочнику здесь.
Рассмотрим применение гиперссылок на примере №1.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <base href="https://html.okpython.net/"> <title>Использование гиперссылок</title> </head> <body> <p> Посмотреть спецификацию <em>HTML 5</em> можно <a href="https://html.spec.whatwg.org/" target="_blank">здесь</a>. <br>Страница откроется в новом окне. </p> <p title="Загрузка начнется автоматически!"> <!-- Работает в новых версиях браузеров --> А скачать учебный минисайт по адресации можно <a href="codes/html/relative_path.7z" download>здесь</a>.<br> </p> </body> </html>
Пример №1. Использование гиперссылок
Использование гиперссылок для создания якорей на странице
Элемент «a» может использоваться и в качестве гиперссылки для перехода внутри страницы. Для этого в нужном
месте документа необходимо создать якорь
(от англ. anchor), т.е. закладку, и указать ее в качестве цели в гиперссылке.
Создается якорь при помощи пустого элемента «a», в открывающем теге которого указывается атрибут
id. В качестве якоря можно также использовать и требуемый элемент
разметки, к которому в дальнейшем будет вести внутренняя гиперссылка. Для этого нужно просто указать в нем атрибут
id. Далее в атрибуте href самой
гиперссылки в качестве значения указывается символ решетки # и значение атрибута
id якоря. Чтобы стало понятнее, рассмотрим все на примере
№2.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Создание внутренних гиперссылок</title> </head> <body> <!-- Создаем якорь --> <a id="anchor_1"></a> <p> Я – первый абзац. </p> <p> Посмотреть таблицу атрибутов <em>HTML 5</em> можно <br> на официальном сайте <a href="https://html.spec.whatwg.org/index.html#attributes-1" target="_blank">здесь</a>. <br>Страница откроется в новом окне и будет <br> прокручена до таблицы с атрибутами. </p> <p> Перейти к первому абзацу можно <a href="#anchor_1">здесь</a>.<br> </p> </body> </html>
Пример №2. Использование внутренних гиперссылок
Обратите внимание на наличие якоря в абсолютном адресе, указанном в качестве значения атрибута href
во втором абзаце примера. При использовании такой гиперссылки, браузер сначала перейдет по указанному адресу, а затем прокрутит страницу до места
расположения указанного якоря. Если якоря на странице не окажется, страница будет показана с самого начала.
Относительные гиперссылки и построение относительной адресации
В заключение пункта рассмотрим принцип построения относительных адресов. Пусть наша гиперссылка находится в
документе, расположенном на сервере по адресу
https://site.name/doc_1/doc_2/ … /doc_n/web_page.html, где
doc_n – папка n-го уровня вложенности. В этом случае папка
doc_n, в которой находится наш документ с гиперссылкой, автоматически принимается за основу, относительно
которой и строится вся адресация. Итак:
-
Если нужно, чтобы ссылка вела на целевой документ new_page.html, расположенный в той же папке
doc_n, что и наш исходный документ с гиперссылкой, то в качестве значения атрибута
href ссылки нужно просто задать имя целевого документа:
href=»new_page.html». -
Для перехода к целевому документу new_page.html, расположенному в папке
https://site.name/doc_1/doc_2/ … /doc_n/doc_n_1/ … doc_n_k/, значение
атрибута href ссылки должно включать только папки, вложенные в doc_n, и,
конечно же, имя целевого документа: href=»doc_n_1/ … doc_n_k/new_page.html». Таким образом, мы
указываем браузеру, что он должен зайти в папку doc_n_1, расположенную в папке
doc_n с исходным документом, в котором прописана гиперссылка, затем в папку
doc_n_2 и так далее, пока не попадет в папку doc_n_k с находящимся там
целевым документом, который он и должен открыть. -
Чтобы попасть в папку на уровень выше исходной, используется специальная комбинация символов ../. Для перехода
на n уровней вверх нужно записать комбинацию ../ n раз подряд. Так в нашем
случае, чтобы перейти по ссылке к целевому документу
https://site.name/doc_1/doc_2/ … /doc_n-3/new_page.html атрибут
href ссылки должен иметь значение «../../../new_page.html». Тем самым мы
сообщаем браузеру, что он должен подняться в папку doc_n-1, затем doc_n-2 и
doc_n-3, после чего открыть находящийся там целевой документ new_page.html. -
Если же необходимо не просто подняться на несколько уровней вверх, но и зайти там в папку (или несколько вложенных папок), для получения доступа
к целевому документу, то в значении атрибута href ссылки сперва нужно прописать требуемое количество
уровней поднятия вверх при помощи символов ../, а затем дописать путь из полученной папки к целевому документу.
Например, если целевой документ расположен в папке new_doc и адресный путь к нему имеет вид
https://site.name/doc_1/doc_2/ … /doc_n-3/new_doc/new_page.html, то атрибут
href ссылки должен иметь значение «../../../new_doc/new_page.html». Т.е. мы
указываем браузеру, что он должен подняться на три уровня вверх относительно исходной папки doc_n, в которой
находится документ с гиперссылкой, а затем зайти в папку new_doc и открыть целевой документ
new_page.html
В качестве примера вы можете скачать учебный
минисайт, построенный полностью на основе относительной адресации. После просмотра поэкспериментируйте, изменяя и создавая новые ссылки, папки и
страницы.
Относительные гиперссылки очень удобны при разработке браузерных офф-лайн приложений, например, справочных
руководств. Однако следует помнить, что при переносе документа из текущей папки в другую, все относительные ссылки в нем перестанут работать. Поэтому
их придется переписывать. Если же относительные ссылки указывают на файлы, которые также находятся внутри текущей папки либо во вложенных папках, то
после переноса данной папки в другое место все ссылки в документе останутся рабочими.
Если необходимо начать отсчет относительного пути от корня сайта, в начале пути следует прописать слеш /. Например,
ссылка <a href=»/index.html»>Домой</a> указывает на документ, который находится в
корневой папке сайта (а не в текущей!). Следует иметь в виду, что отсчет от корня сайта работает только под управлением реального веб-сервера. На
локальном сервере, например, Xampp, отсчет нужно начинать с имени корневой папки.
Быстрый переход к другим страницам
Ссылки являются важной частью HTML документа. Они связывают веб-страницы, что позволяет пользователям быстро переходить по ссылкам и получать необходимую информацию.
Ссылки в HTML документами называются гипертекстовыми ссылками, или гиперссылками. Для их вставки используют элемент <a>. В качестве ссылки можно использовать как текст, так и изображение.
По умолчанию HTML ссылки отображаются как подчеркнутый текст синего цвета. При наведении курсора мыши на ссылку, она становится красной. Ссылки, по которым уже кликали (посещенные ссылки), становятся фиолетовыми.
- не посещенные ссылки: подчеркнутый текст синего цвета
- посещенные ссылки: подчеркнутый текст фиолетового цвета
- активные ссылки: подчеркнутый текст красного цвета
Изменить цвет ссылок и убрать подчеркивание можно при помощи CSS стилей.
Для того, чтобы сказать браузеру, что данная часть текста является ссылкой, необходимо поместить его в тег <a> </a>․ Адрес документа, на который следует перейти, указывается при помощи атрибута href.
Выглядит это так :
<a href="url">текст ссылки</a>.Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Пример ссылки</h2>
<a href="https://ru.w3docs.com/">W3Docs.com</a>
</body>
</html>Результат
В этом примере мы использовали тег <h2>, чтобы определить подзаголовки и тег <a>, чтобы создать ссылки. Между тегами <a> и </a> мы поместили W3Docs.com. Нажмите на него и будете перенаправлены на домашнюю страницу нашего веб-сайта.
Для того, чтобы ссылка открывалась в новом окне, необходимо добавить атрибут target, значением которого является«_blank» .
<a href="https://ru.w3docs.com" target="_blank">W3Docs.com</a>Не забудьте добавлять слеш (/) к ссылке.
Атрибут id используется для создания уникального идентификатора части документа для того, чтобы к нему можно было обращаться.
Для того, чтобы чтобы перенаправить пользователя на определенную часть текста на той же самой веб-странице, необходимо:
- Создать уникальный идентификатор для этой части текста. Идентификатором может быть слово или фраза (если вы используете фразу, между словами не должно быть пробела, можно использовать нижнее подчеркивание).
Пример. <a id=»пример»> Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку. </a>
- Создать гиперссылку с указанием id, которому предшествует символ решетка #.
Пример. <a href=»#пример»> Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример” </a>
Теперь давайте посмотрим, как это выглядит в коде HTML.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Пример ссылки с атрибутом id</h2>
<a id="пример">Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку </a>
<a href="#пример">Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример”</a>
</body>
</html>Результат
Как добавить гиперссылку к изображению
Для того, чтобы сделать изображение кликабельным, необходимо добавить в тег <a> изображение. Делаете это при помощи тега <img>, с которым используются следующие атрибуты:
- src — источник изображения
- alt — альтернативный текст
- width — ширина изображения
- height — высота изображения
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru.w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" width="190" height="45" alt="logo" />
</a>
</body>
</html>Результат
Кликните по изображению внизу, и вы будете перенаправлены на домашнюю страницу нашего сайта.
Об HTML изображениях мы поговорим подробнее в следующей главе.
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Ссылки это то, что делает Всемирную паутину такой, какой мы её знаем. Они позволяют путешествовать с одного сайта на другой, т.е. сёрфить. Ссылки, как ягодка за ягодкой при сборе земляники, манят нас, влекут за собой…и не дают уснуть вовремя 🙂
Ссылки бывают разные, но чаще всего встречаются такие:
- с одного сайта на другой
- с одной страницы на другую в рамках того же сайта
- в пределах одной страницы — с одной её части на другую
- ссылки, которые запускают почтовую программу и позволяют отправить письмо на определенный адрес.
Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках. Между тегами <a></a> указывается текст ссылки. Желательно, чтобы он объяснял пользователю куда он перейдет, а не просто гласил типа «Жми сюда».
При клике на любое из слов, помещенных внутри элемента <a></a> пользователь переходит по указанной ссылке.
По умолчанию, когда вы наводите на ссылку, указатель мыши превращается в руку с тычущим пальчиком, а цвет ссылки меняется.
Абсолютные и относительные ссылки
Давайте представим, что к вашему соседу пришел курьер и спрашивает, где найти вашу квартиру. Сосед может начать издалека: «планета Земля, материк Евразия, страна Украина, город Киев, улица Мечникова, дом 16, квартира 41». А может просто сказать «да вот его квартира, слева от меня». В первом случае сосед дал курьеру (браузеру) абсолютную ссылку, а во втором — относительную.
Абсолютные ссылки используются для перехода на другой сайт. Они соответствуют требованиям обозначения URL-адреса, т.е. содержат протокол передачи данных (например http://), доменное имя сайта и путь к конкретной странице сайта. Если путь не указан, то по умолчанию откроется главная страница. В примере выше указана абсолютная ссылка, ведущая на главную страницу сайта.
Относительные ссылки используются для перехода в рамках одного сайта (со страницы на страницу или с одного места в другое). Особенно это удобно, если вы только создаёте свой сайт и еще не опубликовали его. Если вы создавали свою первую веб-страницу вместе с нами, самое время создать вторую и посмотреть как работают относительные ссылки 🙂
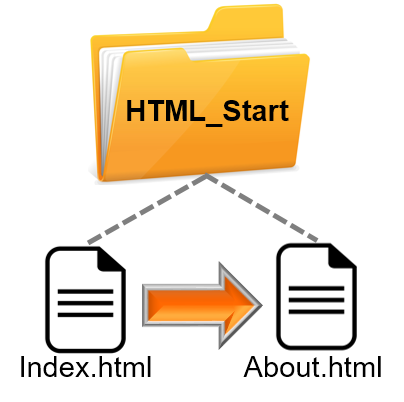
Ссылка на документ в той же папке

Поскольку они соседи, то ссылка со страницы index.html может быть очень короткой и содержать просто название страницы: about.html
|
<!DOCTYPE HTML> <html> <head> <title>Главная</title> <meta charset=«utf-8»> </head> <body> <p>Моя первая веб-страница</p> <a href=«about.html»>Подробнее</a> </body> </html> |
Ссылки на документ в папках уровнем ниже

В папке Lessons давайте создадим файл links.html и попробуем сослаться на него с главной страницы. Чтобы это сделать, нужно указать:
имя папки, слеш (символ /), а потом уже имя страницы:
|
<body> <p>Моя первая веб-страница</p> <a href=«Lessons/links.html»>Как создавать ссылки в HTML</a> </body> |

«имя дочерней папки/имя внучатой папки/имя нужной страницы«
|
<a href=«Lessons/HTML/Practice.html»>Упражнения</a> |
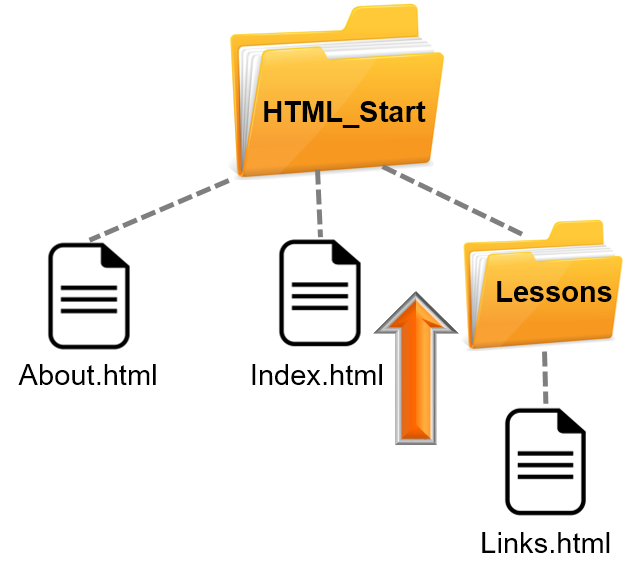
Ссылки на документ в папке уровнем выше

|
<a href=«../index.html»>На главную</a> |

|
<a href=«../../index.html»>На главную</a> |
Давайте еще раз вспомним, кто кому родня:
Lessons — дочерняя папка для HTML_Start, для ссылки на файл в ней пишем
|
<a href=«Lessons/links.html»>Ссылки в HTML</a> |
HTML_Start является родительской папкой для папки Lessons. Чтобы вернуться на уровень выше из папки Lessons пишем
|
<a href=«../index.html»>На главную</a> |
HTML — внучатая папка для HTML_Start, чтобы сослаться на файл в ней, нужно указать также и «по батюшке»
|
<a href=«Lessons/HTML/practice.html»>Ссылки в HTML</a> |
HTML_Start — прародительская папка для папки HTML, чтобы из папки HTML подняться на два уровня выше пишем:
|
<a href=«../../index.html»>На главную</a> |
Ссылка в новом окне
По умолчанию при клике на ссылку новая страница открывается в том же окне, что и текущая. Если она ведёт на посторонний сайт, то пользователь при этом автоматически покидает ваш. Если мы хотим, чтобы наш сайт не закрывался у пользователя — можно заставить ссылку открыться в новом окне или вкладке браузера (зависит от настроек браузера).
Для этого используется атрибут target = «_blank».
Мы впервые использовали два атрибута для одного тега. Обратите внимание, что они разделяются исключительно пробелом, никаких запятых и тому подобного!
Ссылка на электронную почту
Если на сайте есть раздел типа «Свяжитесь с нами», можно создать ссылку, при клике на которую на компьютере пользователя откроется установленная у него программа электронной почты и ему останется только написать письмо.
Для этого в начале значения атрибута href ставим «mailto:» и дальше адрес электронной почты.
Ссылка на определенную часть страницы
Когда страница довольно длинная, удобно в верхней её части сделать что-то наподобие меню для навигации по странице. А также из нижних частей страницы можно вернуть посетителя наверх, чтоб ему не пришлось долго скролить обратно. Чтобы можно было так прыгать по странице, нужно отметить каждой из тех участков, на который мы хотим создать ссылку (закладку).
Отметить участок можно с помощью атрибута id. Этот атрибут можно присваивать любому элементу разметки HTML, будь то абзац, картинка, заголовок, что угодно. Для создания ссылки на этот участок значение атрибута href должно начинаться с решетки «#», после которой указываем значение атрибута id. Например <a href=»#top»></a>
Картинка в качестве ссылки
Часто бывает, что при клике на картинку мы переходим на другую страницу. Чтобы создать изображение ссылкой нужно вместо текста ссылки написать путь к имиджу. В этом примере picture.jpg лежит в той же папке, что и страница, с которой ведёт ссылка:
|
<a href=«links.html»><img src=«picture.jpg»></a> |
Если картинка лежит в другой папке вашего сайта — для неё указывается относительный путь точно также, как и для файлов.
Если картинка лежит в другом месте, не у вас на сайте — указывайте абсолютный путь:
Подробнее об имиджах смотрите другую нашу статью 🙂
До встречи!