Как использовать Frame в Figma? Если вы начинающий пользователь программы, то этот урок откроет вам все секреты этого инструмента.
Что такое Frame в Figma и с чем его едят?
Frame— это рабочая область, где будут размещаться элементы интерфейса, дизайна сайта или мобильного приложения.
Как сделать фрейм в фигме?
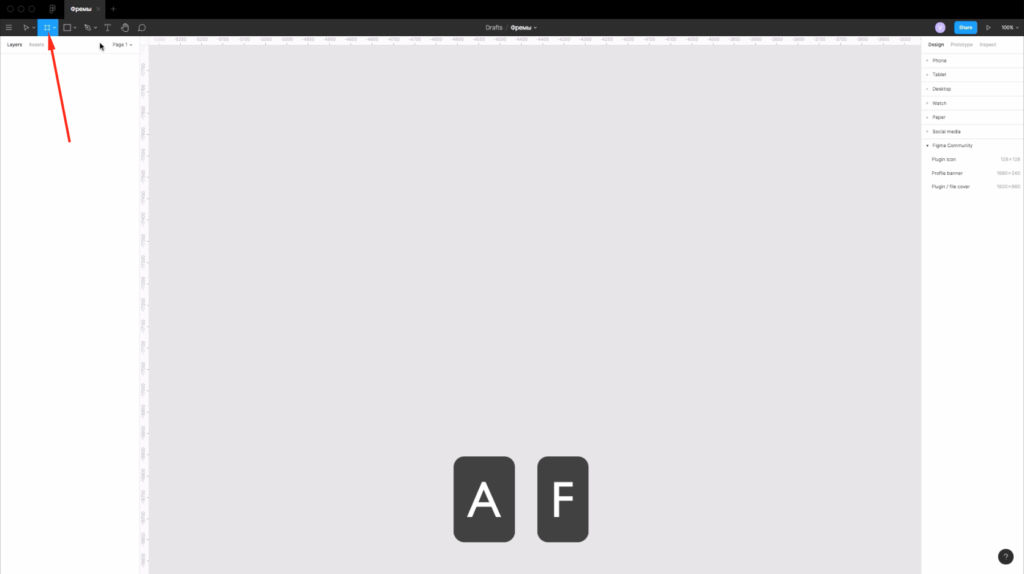
Чтобы создать Frame в программе Figma выберите иконку слева и сверху в панели инструментов. Наведите на пустую область и нажмите левую кнопку мыши. Горячие клавиши для создания фреймов — «F» и «A».
Почему 2 горячих клавиши, а не одна? Это связано с тем, что существует программа Sketch. Там есть аналог фреймов, которые называются «Артборды». Чтобы в скетче создать артборд нужно нажать на клавишу «А». Поскольку скетч — это главный конкурент фигмы, чтобы облегчить работу тем, кто переходит на фигму со скетча, разработчики решили сделать привычное для этих людей сокращение.
Если не тянуть мышкой и просто нажать на левую клавишу мыши, то будет создан фрейм размерами 100 на 100px.
Если вы будете тянуть, то можно создать произвольный размер.
Популярные размеры фреймов в Figma и шаблоны различных устройств
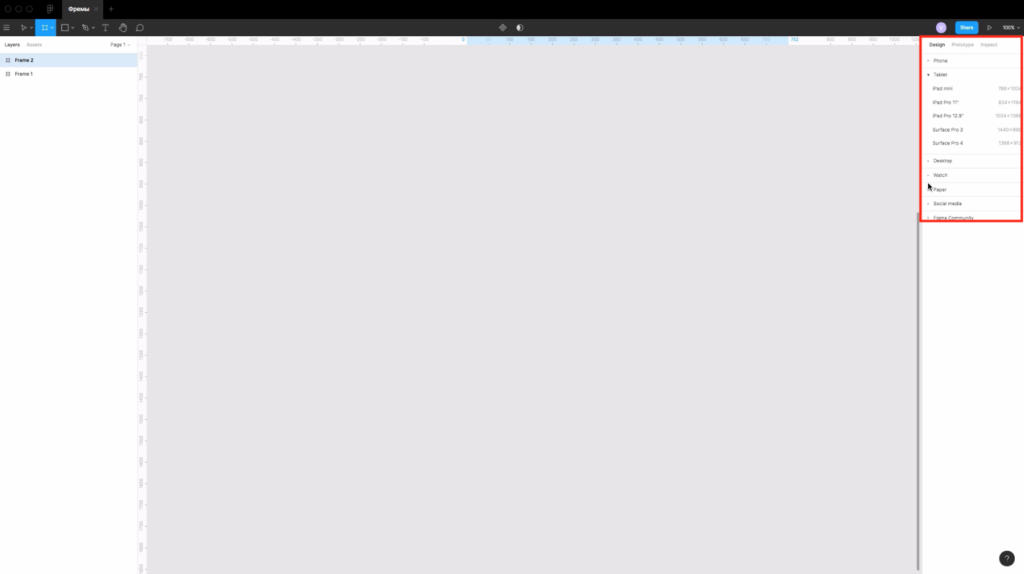
В правой панеле представлены популярные размеры фреймов (активно при выборе инструмента фрейм):
- Phone — для телефонов.
- Tablet — для планшетов.
- Desktop — для настольных компьютеров.
- Watch — для часов.
- Paper — для бумаги.
- Social media — для социальных сетей.
- Figma community — размеры от сообществ.
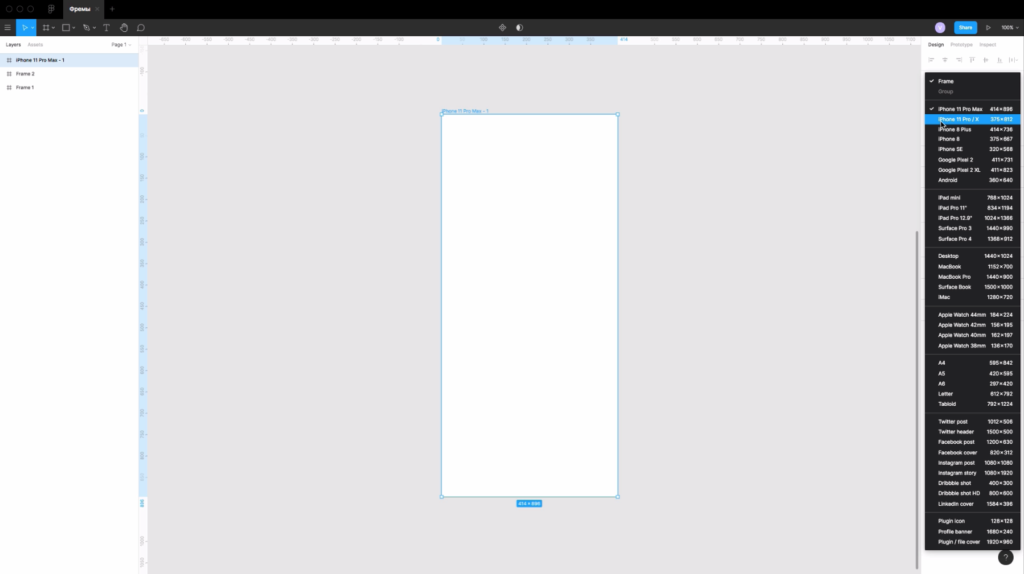
Выбираем другое разрешение фрейма из списка
Если выбрать фрейм, то можно изменить его выбрав в выпадающем списке справа другое разрешение либо изменить его на группу.
Чтобы изменить шаблон можно нажать на эту область и выбрать другое разрешение либо сделать из фрейма группу. Изменение «Frame» на «Group» или выбор других размеров из шаблонов. Группа позволяет объединять несколько элементов, но в отличие от фрейма в группе меньше возможностей и нет некоторых функций.
Меняем размер по умному. Как уменьшить или увеличить Frame в Figma?
Чтобы уменьшить, обрезать фрейм или увеличить фрейм, просто наведите курсор на край и потяните в сторону. Также вы можете использовать горячие клавиши, чтобы активировать дополнительные функции.
Если при изменении размера, вы будете использовать клавиши ниже, то будет вам счастье:
Ctrl — элементы внутри не привязаны к краям.
Alt — одновременное увеличение фрейма слева и справа, сверху и снизу.
Shift — пропорциональное изменение размеров.
Также можно использовать комбинации этих горячих клавиш.
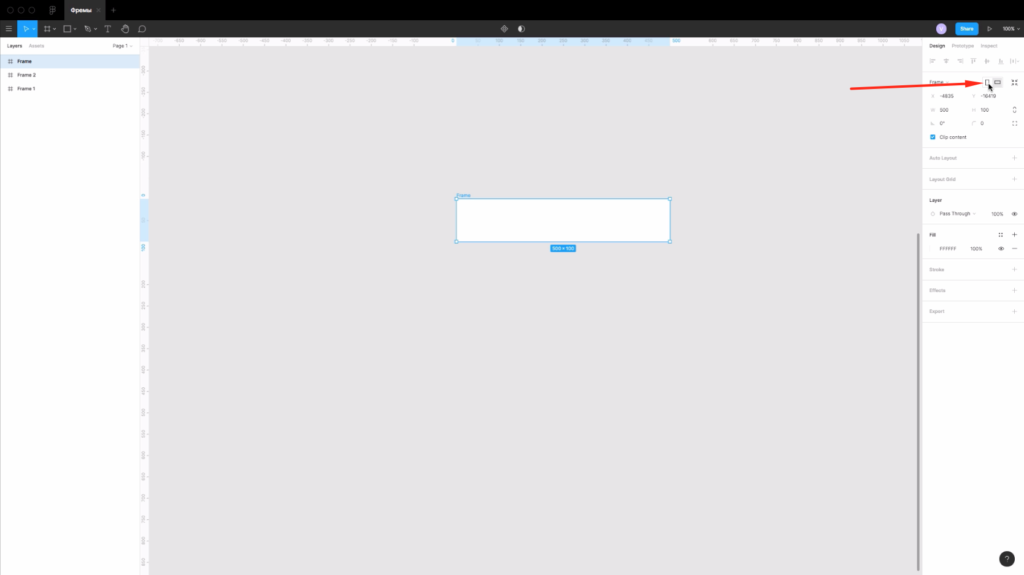
Следующее как можно изменять размер фрейма — это менять ориентацию на горизонтальную и вертикальную. Например если ширина фрейма 500 пикселей, а высота 100, то можно поменять размеры местами, просто нажимая на эти иконки.
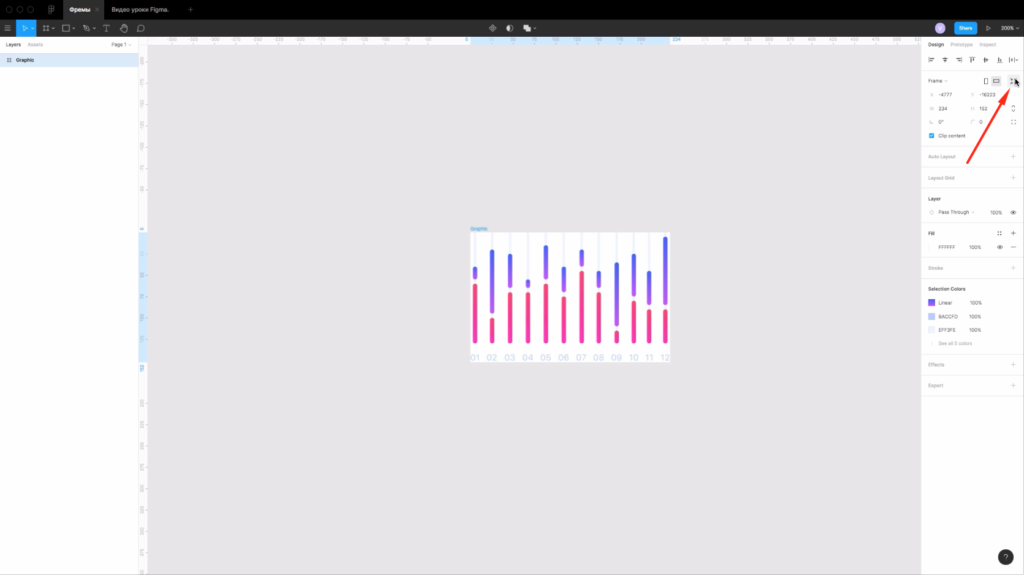
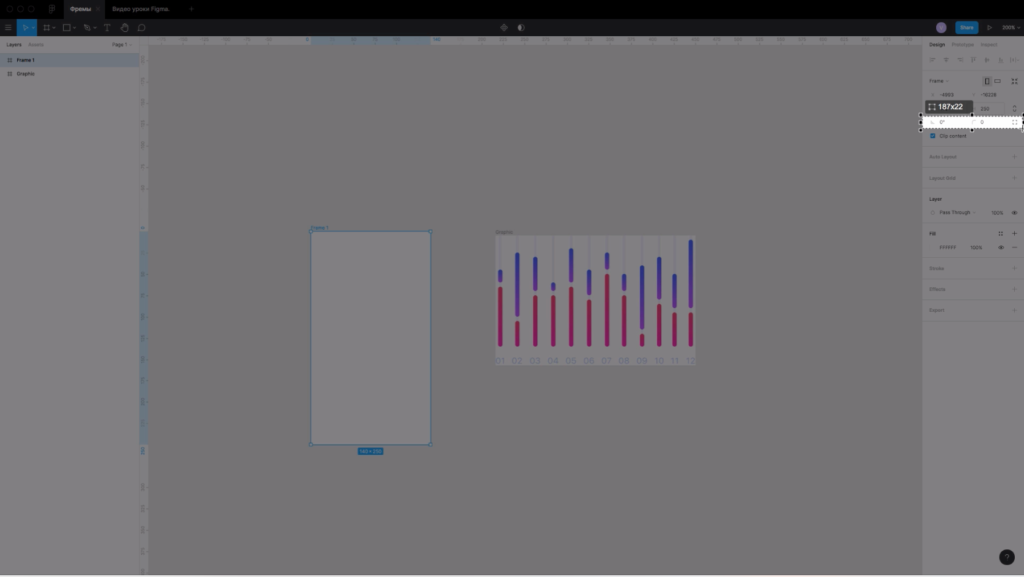
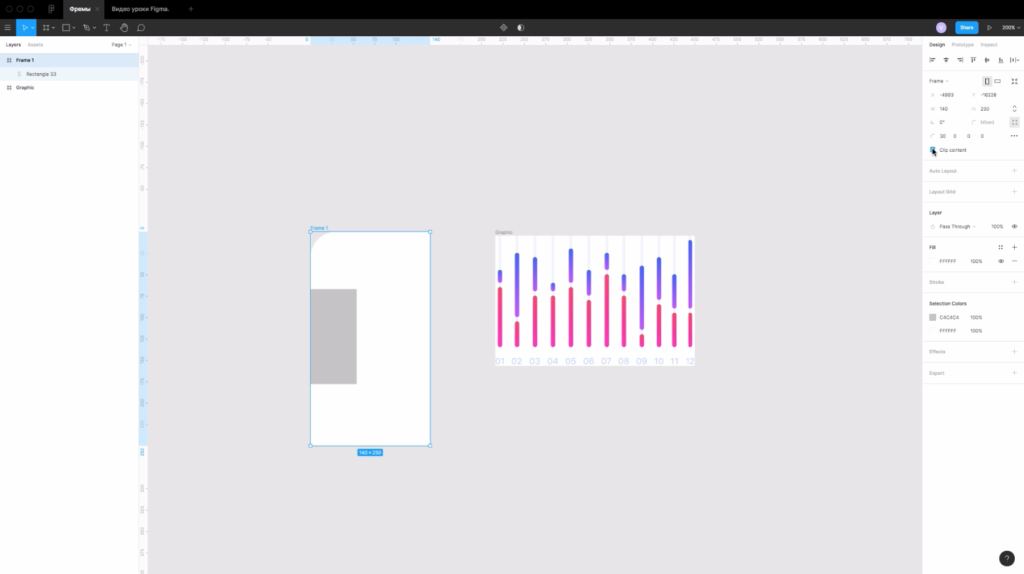
Иконка со стрелками позволяет подогнать размеры фрейма под содержимое которое есть внутри фрейма. Например возьмем график, и нажимаем на эту иконку. Размеры будут подогнаны под содержимое.
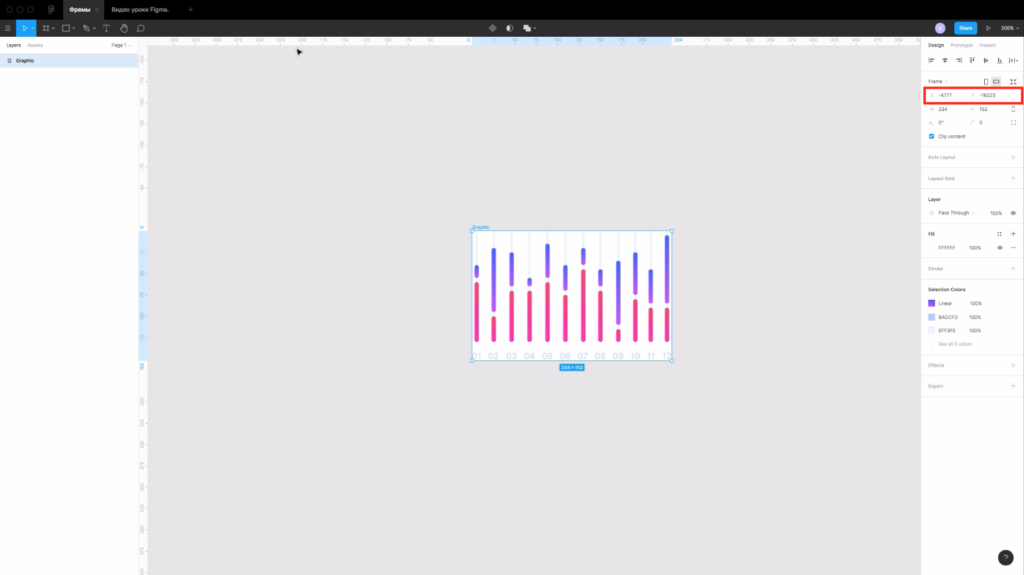
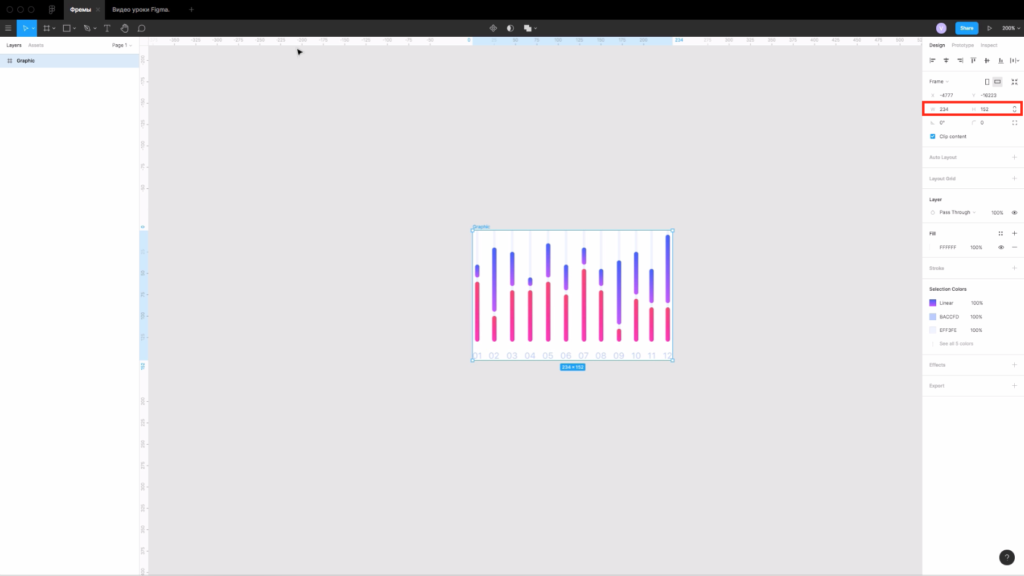
Чтобы изменить расположение фрейма по оси Х и Y можно использовать правую панель и значения которые там есть.
Значения W и H позволяют видеть и изменять размеры фрейма. Справа есть иконка цепи. Если её активировать, то размеры будут изменяться пропорционально. Например если включить эту иконку и создать фрейм 100 на 100px. То при изменении значения ширины на 140 высота тоже будет 140px. Если отключить эту иконку, то можно отдельно изменять размеры ширины или высоты.
Изменение угла наклона и скругление углов
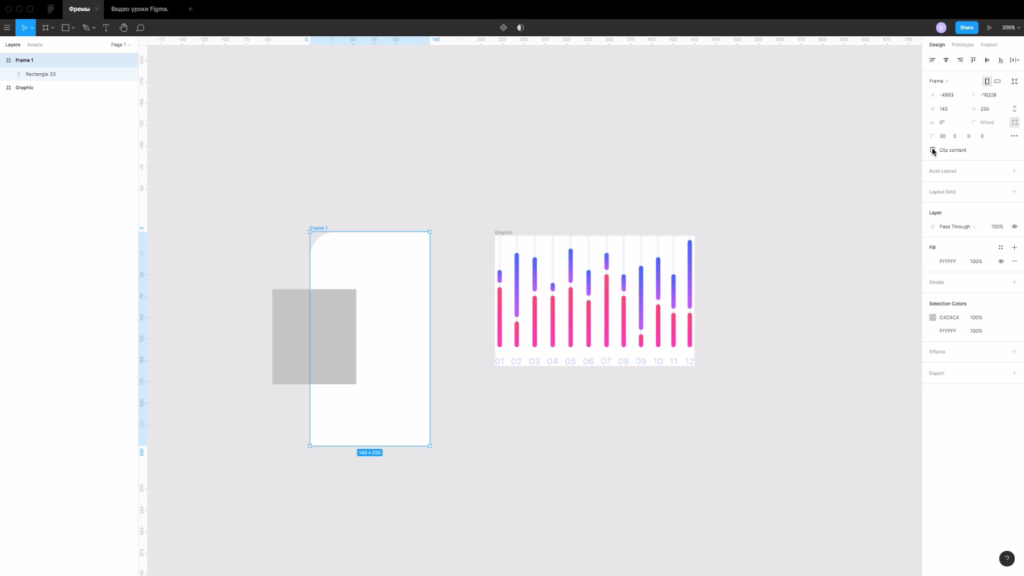
Чтобы скруглить углы у фрейма (сделать его круглым), смотрите в правую панель. Сверху есть иконка скругления углов и иконка изменения размеров наклона угла. Также если нажать на самую правую иконку, то будет возможность скруглять любые углы отдельно.
Функция Clip content — что это?
Clip content позволяет обрезать содержимое фреймов. Например на первом изображении сверху эта галочка отключена, а на втором включена.
Как превратить фрейм в Auto Layout?
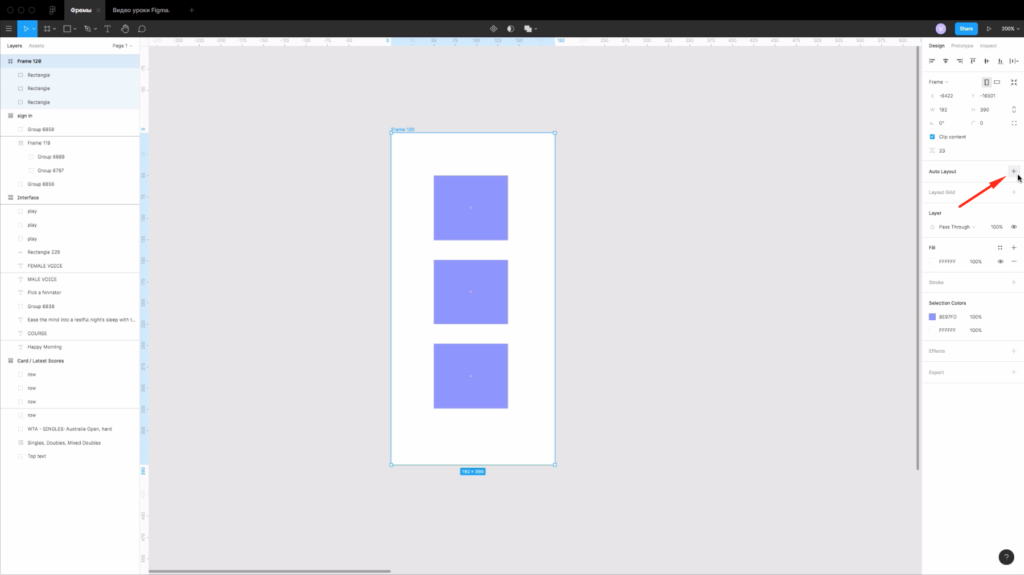
Если выбрать фрейм, то в правой панели будет надпись Auto Layout.
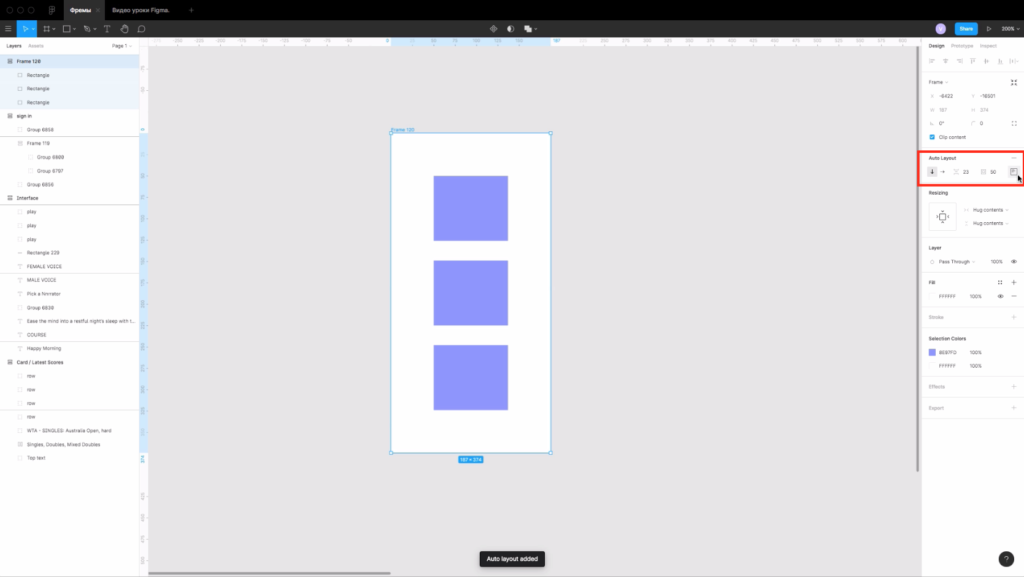
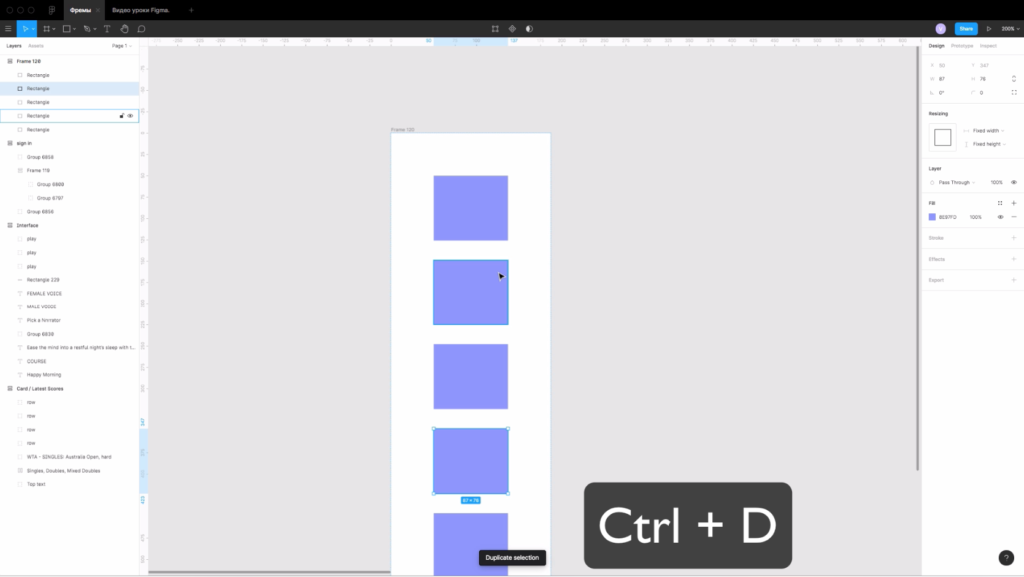
Если внутри фрейма будет например 3 прямоугольника, после этого вы нажмете на плюсик, то появятся дополнительные возможности.
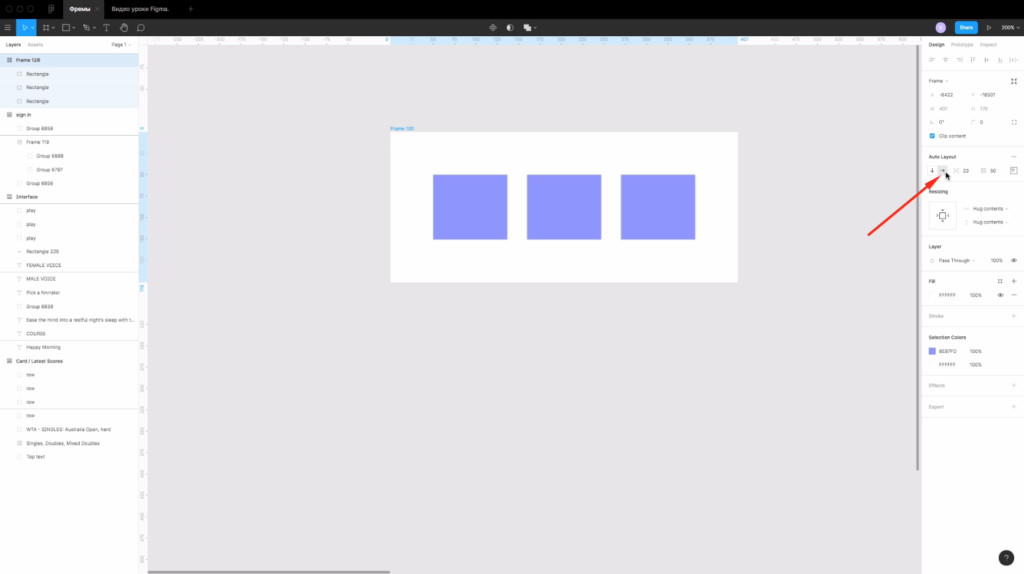
При нажатии иконки стрелки справа, контент автоматически перестроиться. Элементы будут располагаться горизонтально.
Если выделить какой то элемент внутри Auto Layout и нажать на комбинацию клавиш «Ctrl» «D», то контент дублируется и все автоматически будет перестраиваться.
Подробнее о возможностях Auto Layout поговорим в отдельном уроке.
Сетки во фреймах
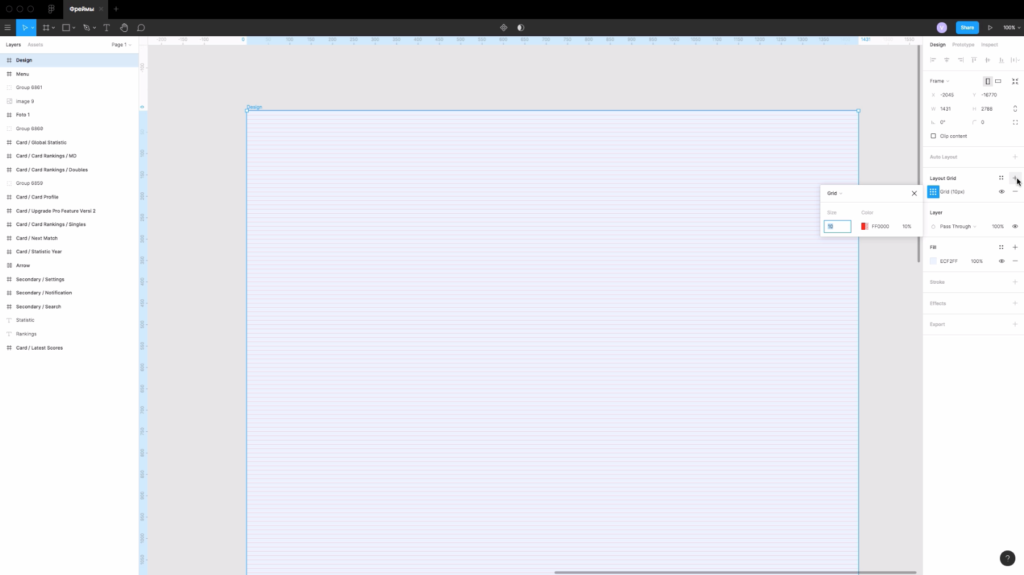
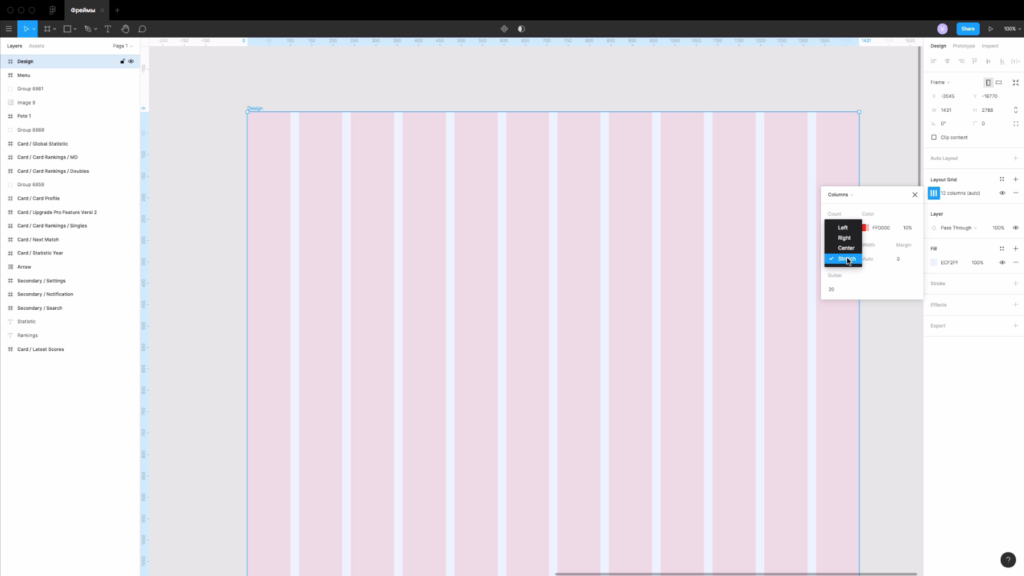
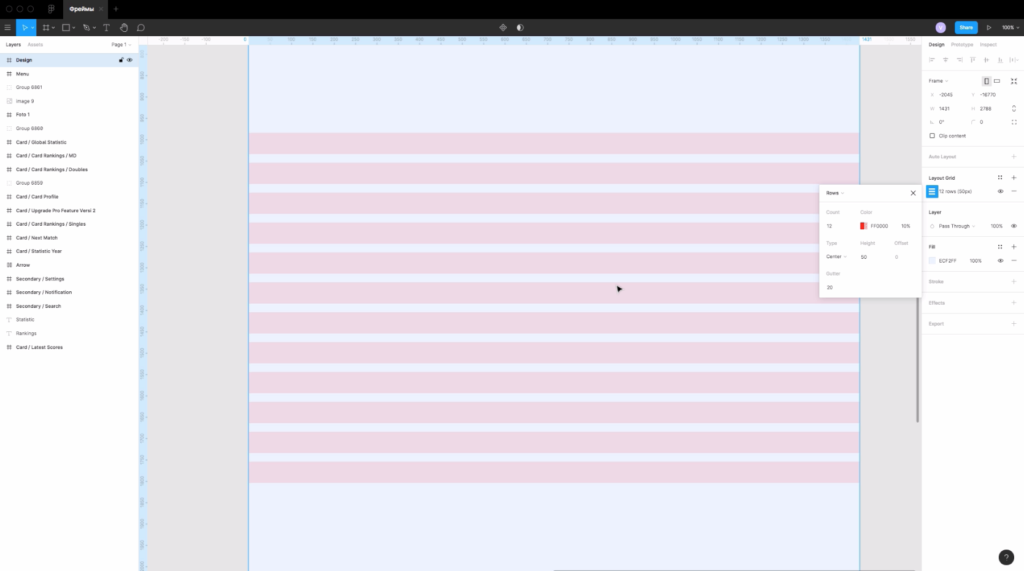
Чтобы создать сетку нажмите напротив надписи «Grids» на плюс.
После этого можно выбрать отображение сетки (Grid, column, row).
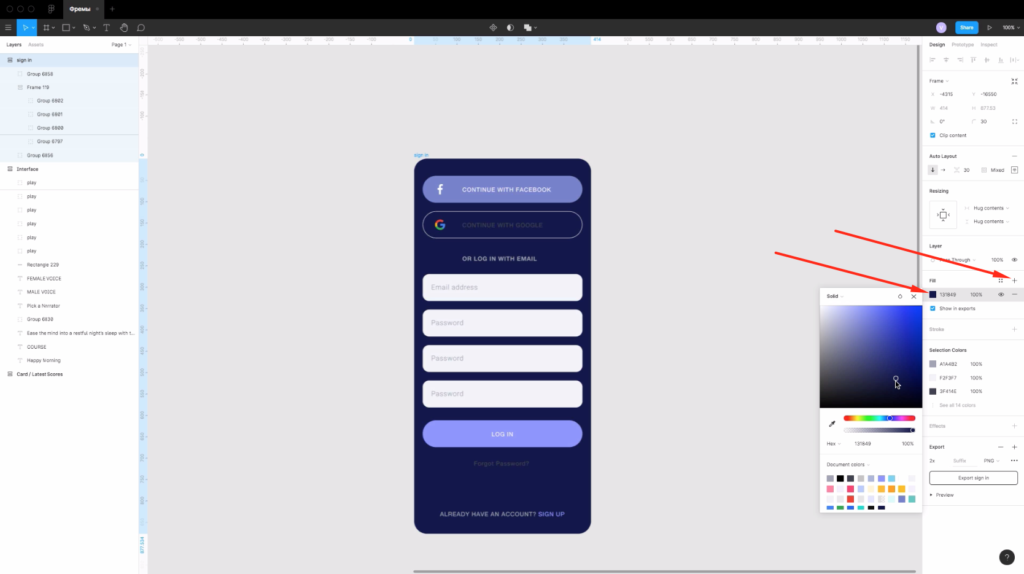
Изменение цвета фрейма и создание обводки
Чтобы изменить цвет фрейма выделите его и измените цвет, как показано на рисунке выше.
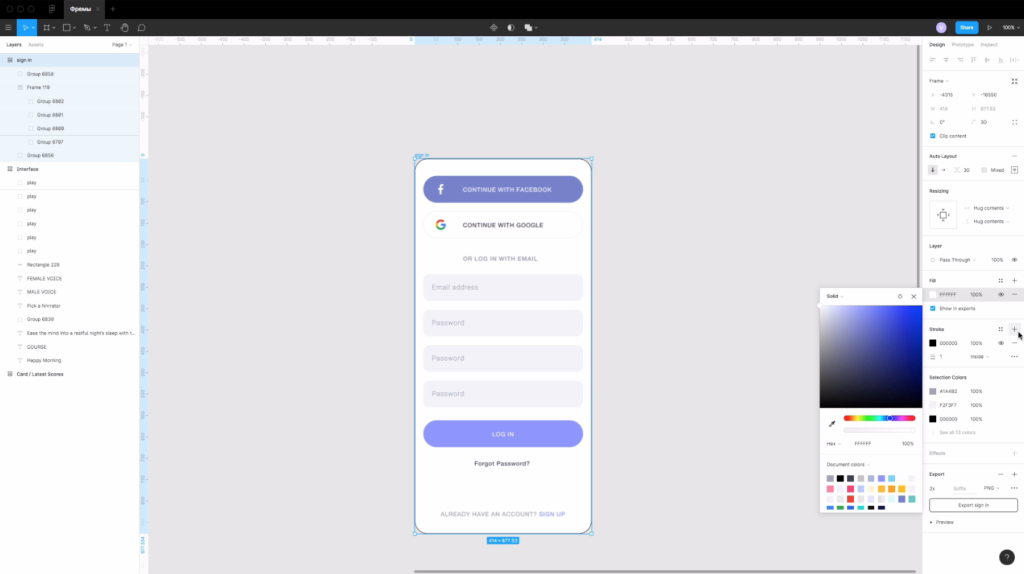
Для создания обводки нажмите плюс напротив надписи Stroke
Как сохранить фрейм из Figma в PNG, JPG, SVG, PDF
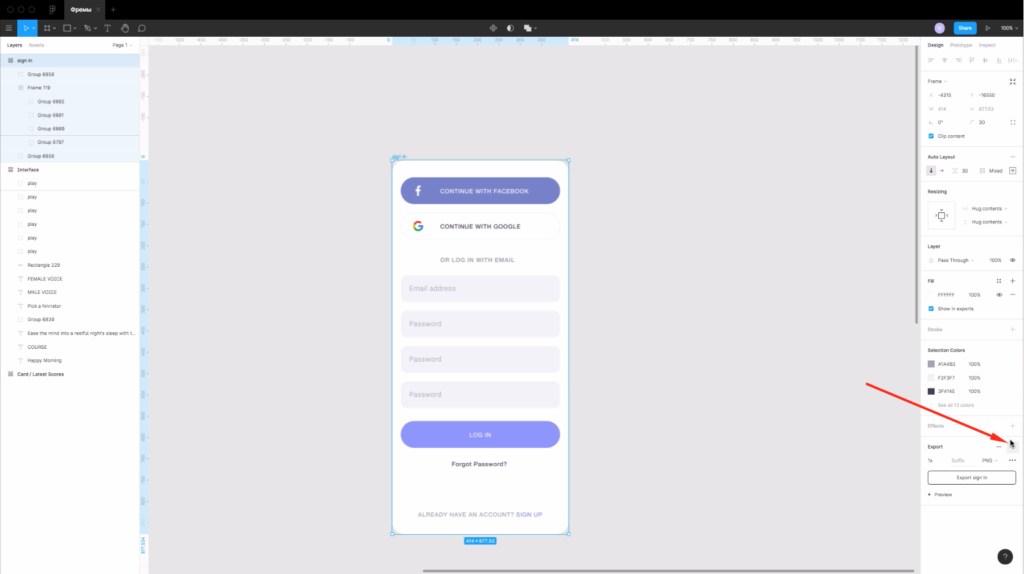
Чтобы экспортировать фреймы из фигмы и сохранить их к себе на компьютер, выберите фрейм нажмите на плюс напротив надписи «Export» в правой панели, выберите нужный вам формат для экспорта (PNG, JPG, SVG, PDF) и нажмите на кнопку «Export». Перед этим можно сделать предварительный просмотр нажав на вкладку «Prewie».
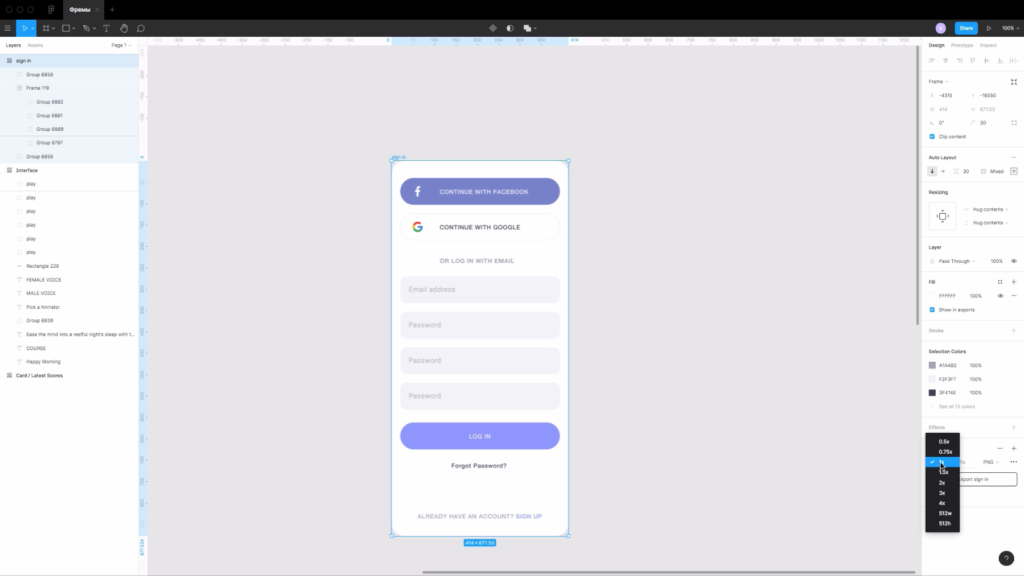
Чтобы изменить размер при экспорте, нужно выбрать из списка 1х другое значение. Если выбрано 1х, то экспорт будет один к одному. Если выбрать 2х, то масштаб при экспорте будет в 2 раза больше. Например если поставить 2х и размер фрейма 300px на 300px, то сохраненное изображение будет размером 600px на 600px.
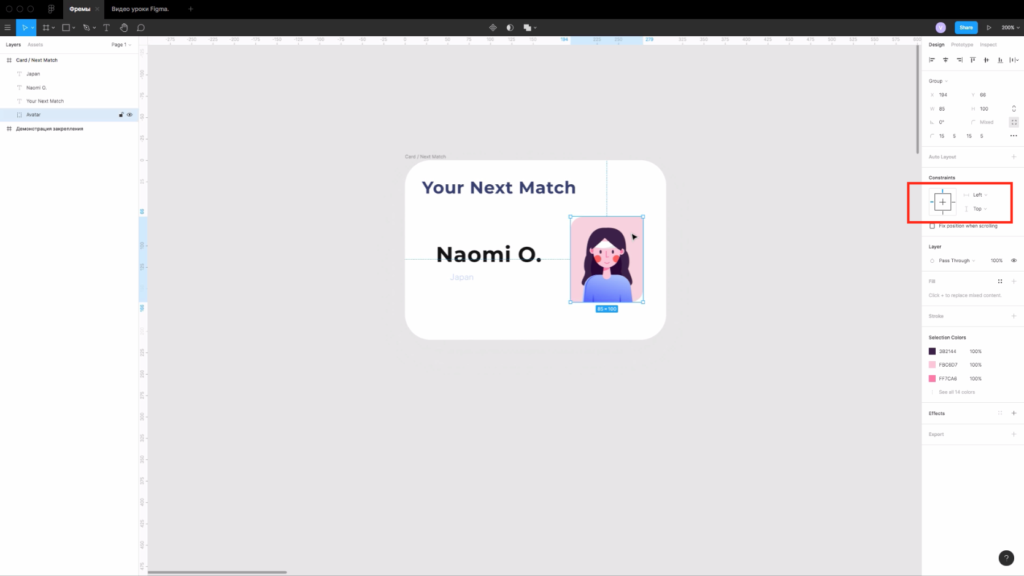
Привязки элементов во фрейме.
Все элементы во фрейме имеют привязки. Их можно изменять справа в панеле, внизу надписи Constraints. По умолчанию привязка идет к левому верхнему углу. При изменении размера фрейма элементы будут закреплены там.
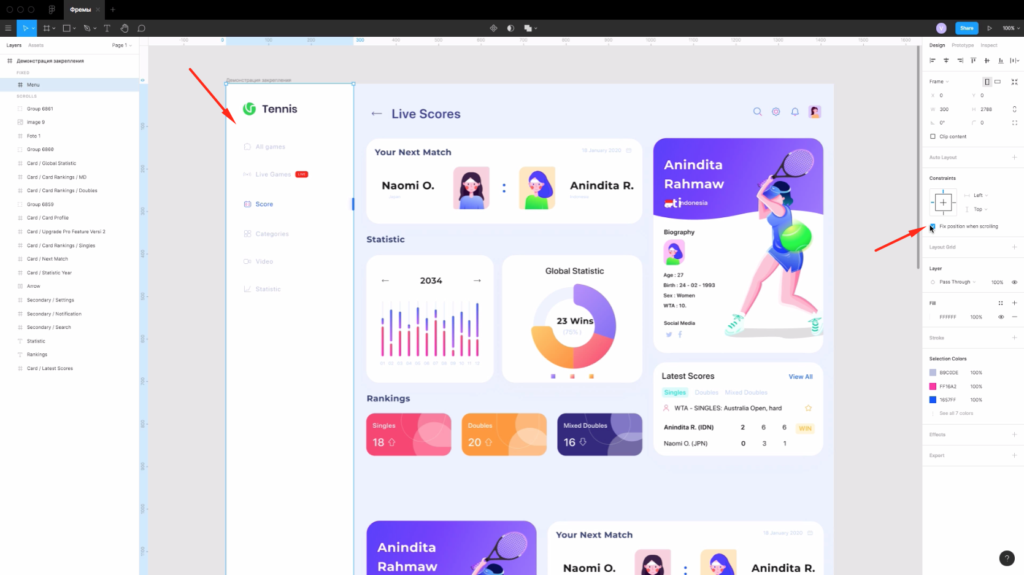
Закрепление элементов внутри фрейма при скроллинге
Елси выбрать какой-то элемент. Например меню (как на скриншоте выше), а затем поставить галочку напротив надписи «Fix position when scrolling», то этот элемент при прокрутке в режиме презентации будет закреплен.
Горячие клавиши при работе с фреймами в фигме
Как удалить фрейм в фигме
Если вам потребовалось удалить фрейм в фигме, просто нажмите клавишу «Backspace» на клавиатуре. Это позволит его убрать из вашего проекта.
2 способа как скопировать фрейм в фигме
- Чтобы скопировать фрейм в Figma, выберите его и нажмите на клавиши «Ctrl» «С» одновременно. Затем нажмите клавиши «Ctrl» «V», чтобы его вставить.
- Выделите фрейм, нажмите на клавиши «Ctrl» «D». Это позволит дублировать слой.
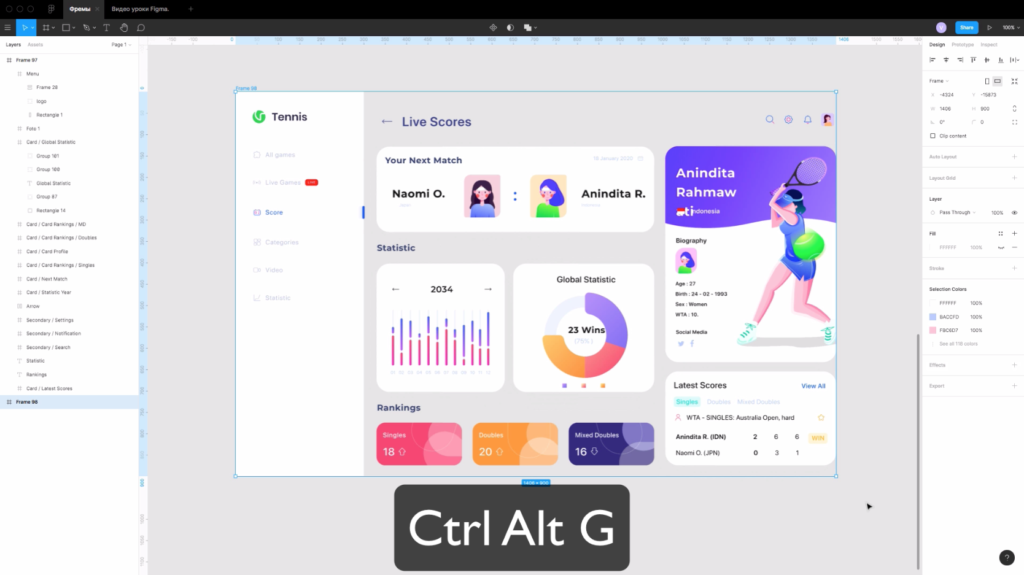
Как объединить Frame в Figma
Есть несколько способов объединить фреймы или элементы во фрейм. Выделите нужные вам фреймы и нажмите на клавиши «Ctrl» «G», либо на правую клавишу мыши и выберите пункт «Group selection». Это позволит объединить их с помощью инструмента «Группа».
- Вы можете создать новый фрейм поверх этих 2 фреймов для их объединения. Для этого можно просто нарисовать его поверх тех элементов, которые хотите объединить.
- Также можно использовать горячие клавиши. Нажмите оновременно «Ctrl Alt G», либо нажмите на правую клавиши мыши и выберите из списка надпись «Frame selection»
Автор видео и статьи: Владимир Чернышов
Все уроки Figma для начинающих с нуля
P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Горячие клавиши (hotkeys) — это комбинации клавиш, нажатие на которые позволяет выполнять различные действия в той или иной программе, не прибегая к её меню. Это быстро и просто.
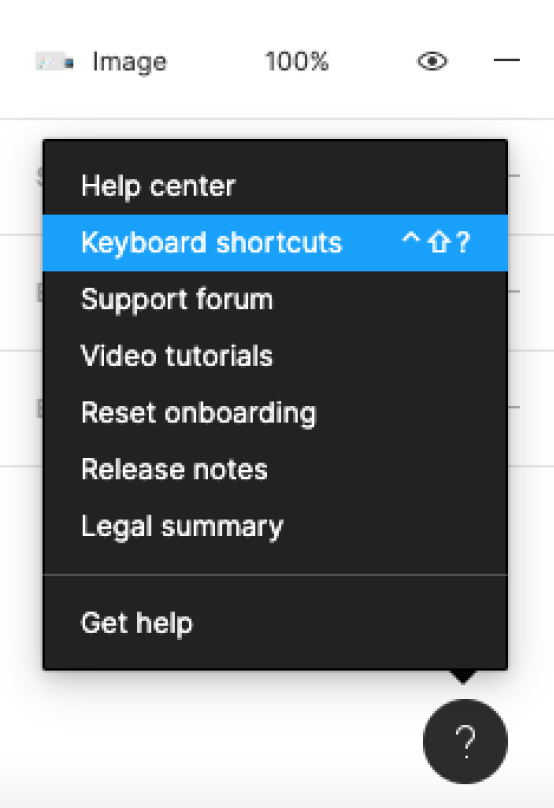
В Figma горячие клавиши называются Keyboard Shortcuts, а посмотреть весь их список можно, нажав на знак вопроса в правом нижнем углу.

Или используйте для открытия списка сочетание горячих клавиш Ctrl + Shift + ?. Да, они могут пригодиться даже здесь.
Весь список горячих клавиш поделён на несколько групп. Расскажем о каждой по порядку.
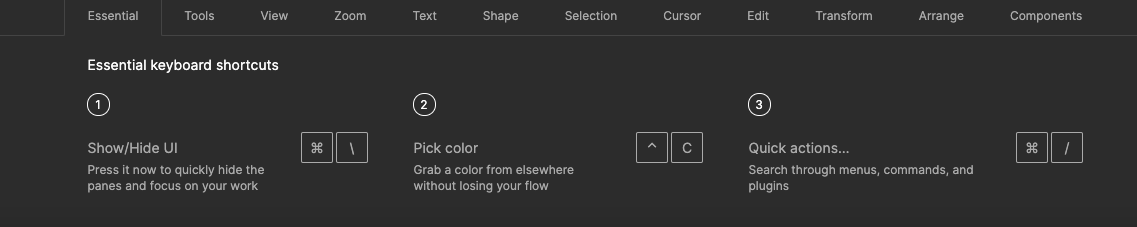
Essential keyboard shortcuts
Essential keyboard shortcuts — это Основные клавиатурные сокращения.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + на Windows и ⌘ + на Mac.
Чтобы выбрать инструмент Пипетка, нажмите i на Windows и Ctrl + С на Mac.
Чтобы открыть Меню, нажмите Ctrl + / на Windows и ⌘ + / на Mac.
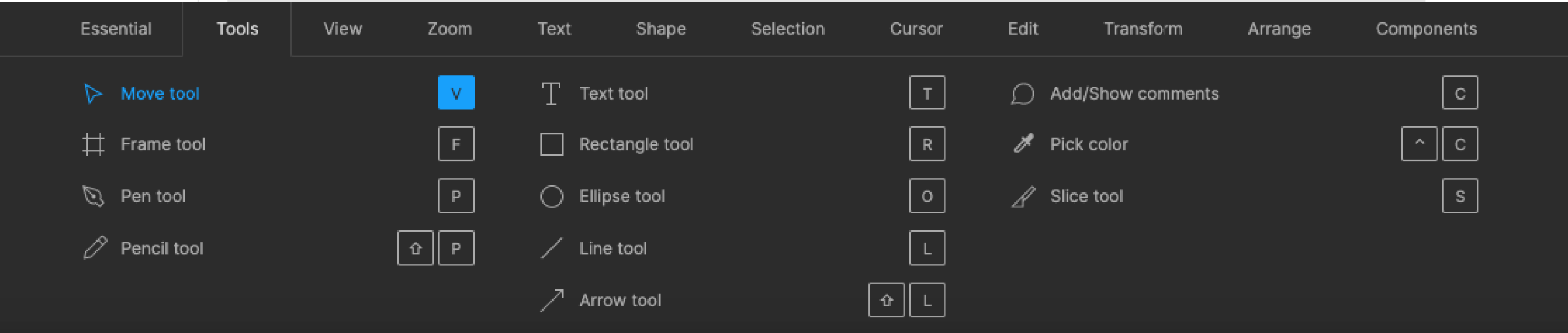
Tools
Tools — это Инструменты.
Чтобы выбрать стандартный инструмент выделения, нажмите V.
Чтобы выбрать инструмент для создания фреймов, нажмите F.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Текст, нажмите T.
Чтобы выбрать Прямоугольник, нажмите R.
Чтобы выбрать Эллипс, нажмите O.
Чтобы выбрать Линию, нажмите L.
Чтобы выбрать Стрелку, нажмите Shift + L.
Чтобы добавить или показать комментарии, нажмите С.
Чтобы выбрать Пипетку, нажмите i на Windows и Ctrl + С на Mac.
Чтобы выбрать Нож, нажмите S.
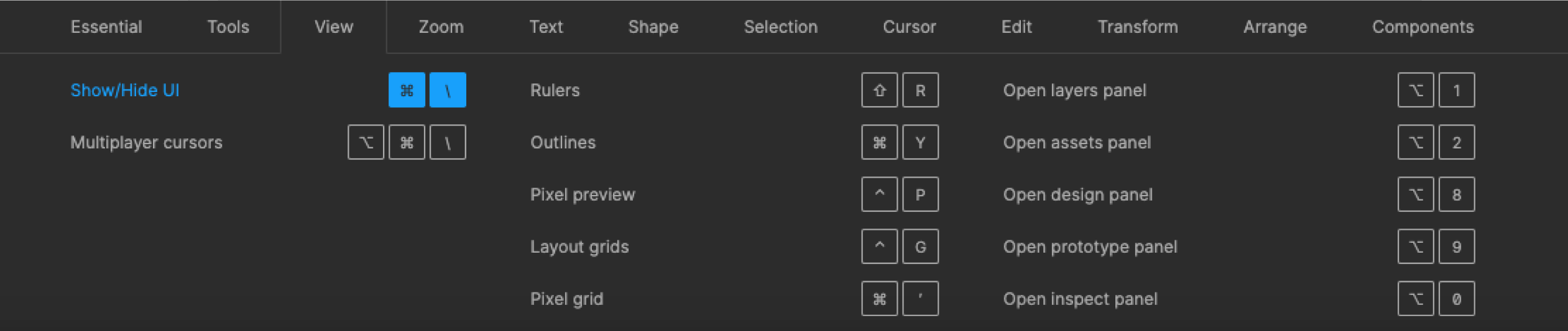
View
View — это Вид.
Чтобы показать или скрыть Линейки, нажмите Shift + R.
Чтобы показать или скрыть Обводку всех элементов, нажмите Ctrl + Shift + 3 на Windows и ⌘ + Y на Mac.
Чтобы показать или скрыть Пиксельный просмотр, нажмите Ctrl + Alt + Y на Windows и Ctrl + P на Mac.
Чтобы показать или скрыть Сетку, нажмите Ctrl + Shift + 4 на Windows и Ctrl + G на Mac.
Чтобы показать или скрыть Пиксельную сетку, нажмите Ctrl + ‘ на Windows и ⌘ + ‘ на Mac.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + на Windows и ⌘ + на Mac.
Чтобы показать или скрыть Курсоры других пользователей, нажмите Ctrl + Alt + на Windows и Alt + ⌘ + на Mac.
Чтобы показать или скрыть Только слои, нажмите Alt + 1.
Чтобы показать или скрыть Только компоненты, нажмите Alt + 2.
Чтобы показать или скрыть Панель дизайна, нажмите Alt + 8.
Чтобы показать или скрыть Панель прототипа, нажмите Alt + 9.
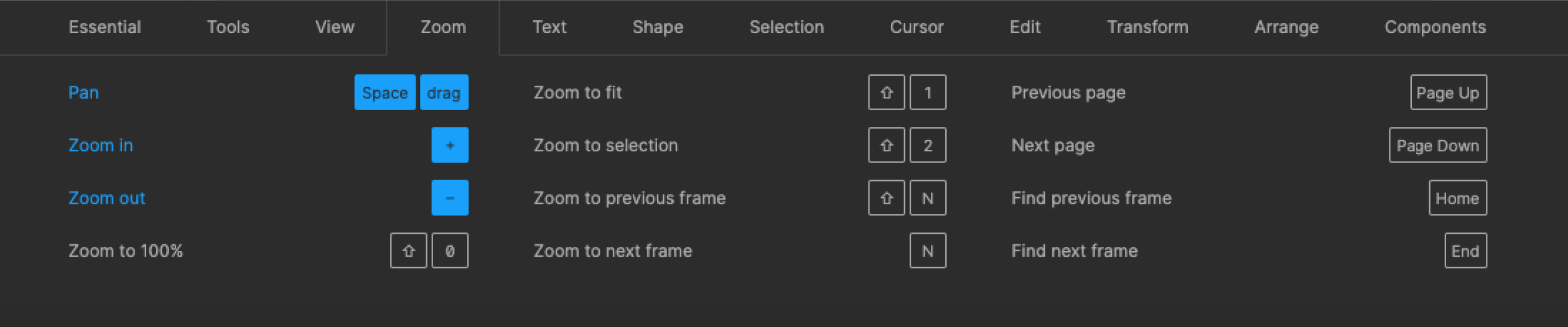
Zoom
Zoom — это Приближение или Масштабирование.
Чтобы переместить Zoom по рабочему пространству, нажмите Space + drag.
Чтобы увеличить масштаб, нажмите +.
Чтобы уменьшить масштаб, нажмите —.
Чтобы включить отображение 1:1 к экрану, нажмите Shift + 0.
Чтобы масштабировать все рабочее пространство, нажмите Shift + 1.
Чтобы масштабировать выделенный элемент, нажмите Shift + 2.
Чтобы масштабировать предыдущий фрейм, нажмите Shift + N.
Чтобы масштабировать следующий фрейм, нажмите N.
Чтобы найти предыдущую страницу, нажмите Page Up.
Чтобы найти следующую страницу, нажмите Page Down.
Чтобы найти предыдущий фрейм, нажмите Home.
Чтобы найти следующий фрейм, нажмите End.
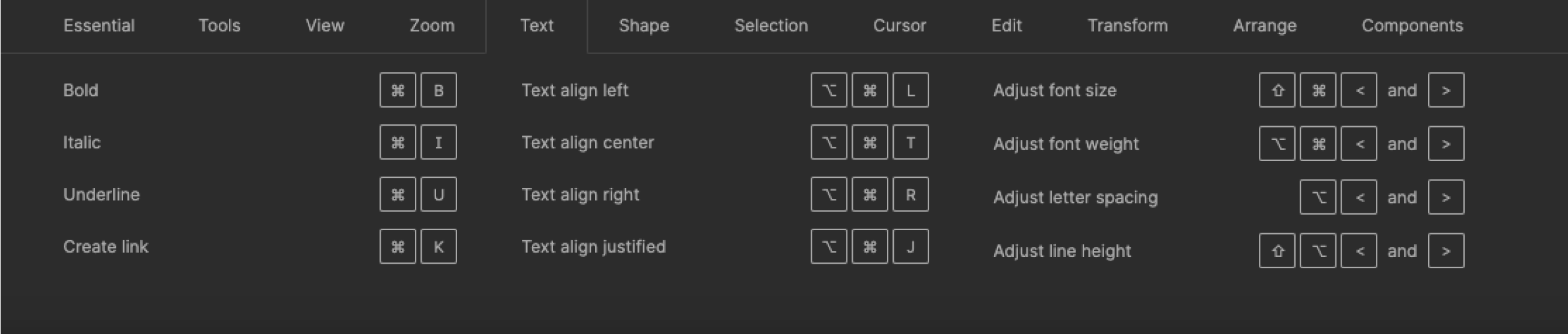
Text
Text — это Текст.
Чтобы выделить текст жирным, нажмите Ctrl + B на Windows и ⌘ + B на Mac.
Чтобы выделить текст курсивом, нажмите Ctrl + i и ⌘ + i на Mac.
Чтобы подчеркнуть текст, нажмите Ctrl + U и ⌘ + U на Mac.
Чтобы вставить и сопоставить элемент, нажмите Ctrl + Shift + V.
Чтобы выровнять текст по левому краю, нажмите Ctrl + Alt + L на Windows и ⌘ + Alt + L на Mac.
Чтобы выровнять текст по центру, нажмите Ctrl + Alt + T на Windows и ⌘ + Alt + T на Mac.
Чтобы выровнять текст по правому краю, нажмите Ctrl + Alt + R на Windows и ⌘ + Alt + R на Mac.
Чтобы выровнять текст по ширине, нажмите Ctrl + Alt + J на Windows и ⌘ + Alt + J на Mac.
Чтобы изменить размера текста, нажмите Ctrl + Shift + < и > на Windows и ⌘ + Shift + < и > на Mac.
Чтобы изменить расстояние между символами, нажмите Alt + < и >.
Чтобы изменить расстояние между строками, нажмите Alt + Shift + < и >.
Shape
Shape — это Векторные изображения.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Заливку, нажмите B.
Чтобы удалить заливку, нажмите Alt + /.
Чтобы удалить обводку, нажмите /.
Чтобы поменять местами обводку и заливку, нажмите Shift + X.
Чтобы преобразовать в кривые, нажмите Ctrl + Shift + O на Windows и ⌘ + Shift + O на Mac.
Чтобы работать с точками векторных изображений, нажмите Ctrl + E на Windows и ⌘ + E на Mac.
Selection
Selection — это Выделение.
Чтобы выделить всё, нажмите Ctrl + A на Windows и ⌘ + A на Mac.
Чтобы выделить всё, кроме чего-либо, нажмите Ctrl + Shift + A на Windows и ⌘ + Shift + A на Mac.
Чтобы отменить выделение, нажмите Esc.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click Windows и ⌘ + click на Mac.
Чтобы выделить слой на боковой панели, нажмите Ctrl + right click Windows и ⌘ + right click на Mac.
Чтобы выделить дочерний элемент, нажмите Enter.
Чтобы выделить родительский элемент, нажмите Shift + Enter.
Чтобы выделить следующий по порядку элемент, нажмите Tab.
Чтобы выделить предыдущий по порядку элемент, нажмите Shift + Tab.
Чтобы сгруппировать элементы, нажмите Ctrl + G на Windows и ⌘ + G на Mac.
Чтобы разгруппировать элементы, нажмите Ctrl + Shift + G на Windows и ⌘ + Shift + G на Mac.
Чтобы преобразовать в фрейм, нажмите Ctrl + Alt + G на Windows и ⌘ + Alt + G на Mac.
Чтобы показать или скрыть элемент, нажмите Ctrl + Shift + H на Windows и ⌘ + Shift + H на Mac.
Чтобы заблокировать или разблокировать элемент, нажмите Ctrl + Shift + L на Windows и ⌘ + Shift + L на Mac.
Cursor
Cursor — это Курсор.
Чтобы выделить элемент при клике, нажмите Alt.
Чтобы копировать элемент при движении, нажмите Alt.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click на Windows и ⌘ + click на Mac.
Чтобы показать иерархию выделенного элемента, нажмите Ctrl + right click на Windows и ⌘ + right click на Mac.
Чтобы изменить размер относительно центра элемента, нажмите Alt.
Чтобы изменить размер пропорционально, нажмите Shift.
Чтобы переместить во время изменения размеров элемента, нажмите Ctrl на Windows и ⌘ на Mac.
Edit
Edit — это Редактирование.
Чтобы копировать, нажмите Ctrl + C на Windows и ⌘ + C на Mac.
Чтобы вырезать, нажмите Ctrl + X на Windows и ⌘ + X на Mac.
Чтобы вставить, нажмите Ctrl + V на Windows и ⌘ + V на Mac.
Чтобы вставить поверх выделенного элемента, нажмите Ctrl + Shift + V на Windows и ⌘ + Shift + V на Mac.
Чтобы создать копию, нажмите Ctrl + D на Windows и ⌘ + D на Mac.
Чтобы переименовать, нажмите Ctrl + R на Windows и ⌘ + R на Mac.
Чтобы экспортировать элемент, нажмите Ctrl + Shift + E на Windows и ⌘ + Shift + E на Mac.
Чтобы копировать свойства элемента, нажмите Ctrl + Alt + C на Windows и ⌘ + Alt + C на Mac.
Чтобы вставить скопированные свойства, нажмите Ctrl + Alt + V на Windows и ⌘ + Alt + V на Mac.
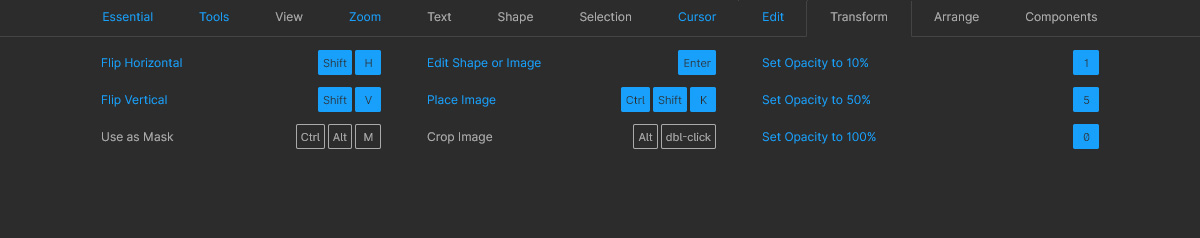
Transform
Transform — это Трансформирование.
Чтобы отразить по горизонтали, нажмите Shift + H.
Чтобы отразить по вертикали, нажмите Shift + V.
Чтобы создать маску, нажмите Ctrl + Alt + M на Windows и ⌘ + Alt + M на Mac.
Чтобы включить редактирование векторных объектов или изображений, нажмите Enter.
Чтобы вставить изображение, нажмите Ctrl + Shift + K на Windows и ⌘ + Shift + K на Mac.
Чтобы обрезать изображение, нажмите Alt + dbl-click.
Чтобы задать прозрачность элементу 10%, нажмите 1.
Чтобы задать прозрачность элементу 50%, нажмите 5.
Чтобы задать прозрачность элементу 100%, нажмите 0.
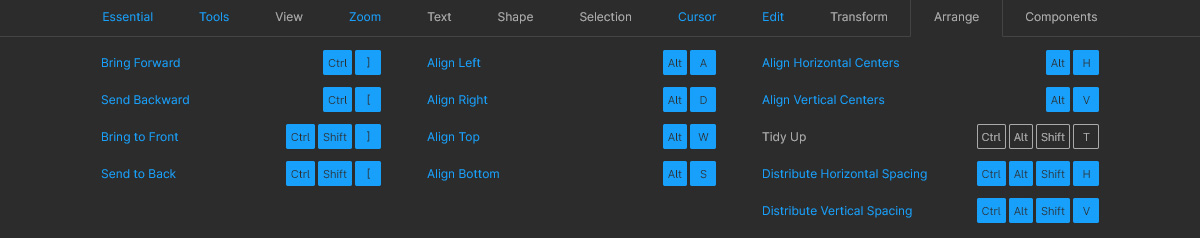
Arrange
Arrange — это Выравнивание.
Чтобы переместить на уровень ближе к переднему плану, нажмите Ctrl + ] на Windows и ⌘ + ] на Mac.
Чтобы переместить на уровень дальше от переднего плана, нажмите Ctrl + [ на Windows и ⌘ + [ на Mac.
Чтобы переместить на передний план, нажмите Ctrl + Shift + ] на Windows и ⌘ + Shift + ] на Mac.
Чтобы переместить на задний план, нажмите Ctrl + Shift + [ на Windows и ⌘ + Shift + [ на Mac.
Чтобы выровнять по левой стороне, нажмите Alt + A.
Чтобы выровнять по правой стороне, нажмите Alt + D.
Чтобы выровнять по верхней стороне, нажмите Alt + W.
Чтобы выровнять по нижней стороне, нажмите Alt + S.
Чтобы выровнять согласно горизонтальной линии элементов, нажмите Alt + H.
Чтобы выровнять согласно вертикальной линии элементов, нажмите Alt + V.
Чтобы выровнять с распределением горизонтального пространства, нажмите Ctrl + Shift + Alt + H на Windows и ⌘ + Shift + Alt + H на Mac.
Чтобы выровнять с распределением вертикального пространства, нажмите Ctrl + Shift + Alt + V на Windows и ⌘ + Shift + Alt + V на Mac.
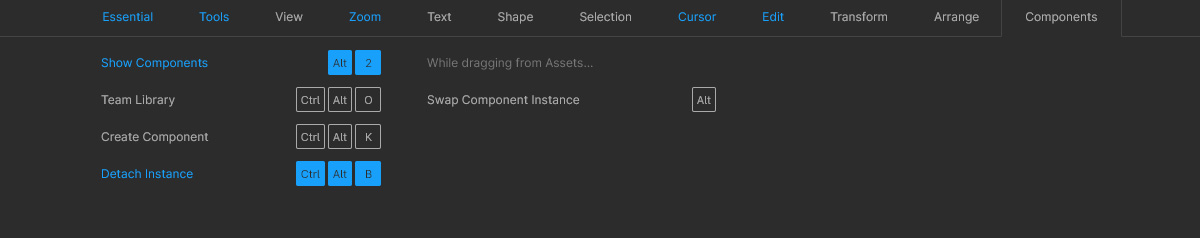
Components
Components — это Компоненты.
Чтобы показать все компоненты, нажмите Alt + 2
Чтобы создать компонент, нажмите Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Чтобы преобразовать компонент во фрейм, нажмите Ctrl + Alt + B на Windows и ⌘ + Alt + B на Mac.
Чтобы открыть многопользовательскую библиотеку, нажмите Ctrl + Alt + O на Windows и ⌘+ Alt + O на Mac.
Так выглядят горячие клавиши в Figma. Надеемся, вы запомните их и будете ими пользоваться. А пока запомнить их не получается, обращайтесь к этой статье — она вам поможет.
ПОЛУЧИЛОСЬ!
Скоро вы начнете получать нашу рассылку
Hotkeys, они же горячие клавиши, позволяют нам выполнять действия в программе без лишних кликов. Это упрощает и ускоряет работу. Рассказываем, какие клавиши вам нужно нажимать, чтобы использовать Figma и FigJam было ещё проще.
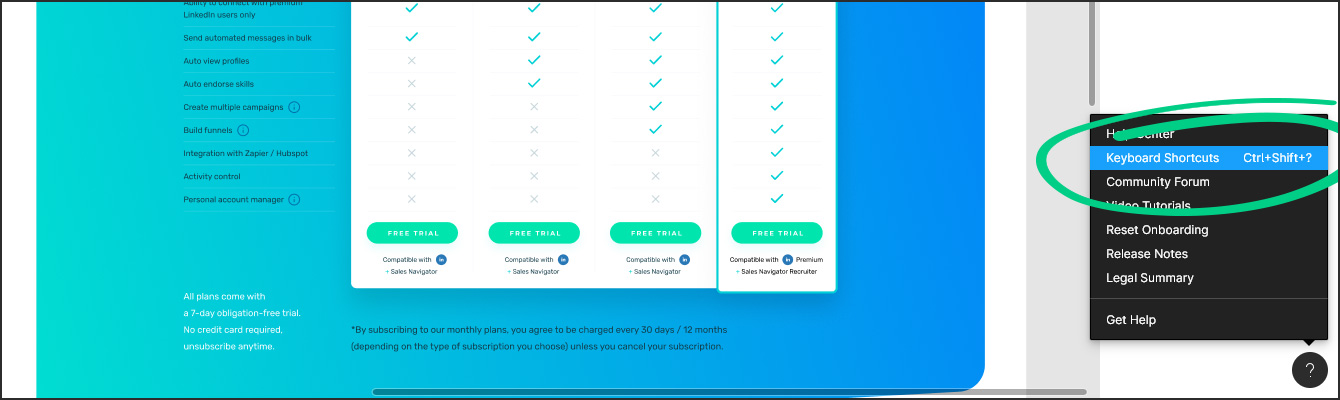
В Figma есть целый список горячих клавиш — он называется Keyboard Shortcuts. Чтобы открыть его быстро, нажмите на знак вопроса в правом нижнем углу.
А чтобы совсем оперативно — используйте сочетание горячих клавиш Ctrl + Shift + ?. Ага, горячие клавиши помогают даже с горячими клавишами.
Вот группы, на которые Figma делит весь список своих hotkeys. С их помощью вам будет легче найти нужное сочетание.
Essential keyboard shortcuts,
они же Основные клавиатурные сокращения
Показать или скрыть Боковые панели — Ctrl + на Windows и ⌘ + на Mac.
Открыть Меню — Ctrl + / на Windows и ⌘ + / на Mac.
Выбрать стандартный инструмент выделения — V.
Выбрать инструмент для создания фреймов — F.
Выбрать Карандаш — Shift + P.
Выбрать Прямоугольник — R.
Выбрать Стрелку — Shift + L.
Выбрать Пипетку — i на Windows и Ctrl + С на Mac.
Показать или скрыть Линейки — Shift + R.
Показать или скрыть Обводку всех элементов — Ctrl + Shift + 3 на Windows и ⌘ + Y на Mac.
Показать или скрыть Пиксельный просмотр — Ctrl + Alt + Y на Windows и Ctrl + P на Mac.
Показать или скрыть Сетку — Ctrl + Shift + 4 на Windows и Ctrl + G на Mac.
Показать или скрыть Пиксельную сетку — Ctrl + ‘ на Windows и ⌘ + ‘ на Mac.
Показать или скрыть Боковые панели — Ctrl + на Windows и ⌘ + на Mac.
Показать или скрыть Курсоры других пользователей — Ctrl + Alt + на Windows и Alt + ⌘ + на Mac.
Показать или скрыть Только слои — Alt + 1.
Показать или скрыть Только компоненты — Alt + 2.
Показать или скрыть Панель дизайна — Alt + 8.
Показать или скрыть Панель прототипа — Alt + 9.
Найти предыдущую страницу — Page Up.
Найти предыдущий фрейм — Home.
Найти следующую страницу — Page Down.
Найти следующий фрейм — End.
Масштабировать следующий фрейм — N.
Масштабировать выделенный элемент — Shift + 2.
Масштабировать всё рабочее пространство — Shift + 1.
Включить отображение 1:1 к экрану — Shift + 0.
Масштабировать предыдущий фрейм — Shift + N.
Переместить Zoom по рабочему пространству — Space + drag.
Выделить текст жирным — Ctrl + B на Windows и ⌘ + B на Mac.
Выделить текст курсивом — Ctrl + i и ⌘ + i на Mac.
Подчеркнуть текст — Ctrl + U и ⌘ + U на Mac.
Вставить и сопоставить элемент — Ctrl + Shift + V.
Выровнять текст по левому краю — Ctrl + Alt + L на Windows и ⌘ + Alt + L на Mac.
Выровнять текст по центру — Ctrl + Alt + T на Windows и ⌘ + Alt + T на Mac.
Выровнять текст по правому краю — Ctrl + Alt + R на Windows и ⌘ + Alt + R на Mac.
Выровнять текст по ширине — Ctrl + Alt + J на Windows и ⌘ + Alt + J на Mac.
Изменить размера текста — Ctrl + Shift + < и > на Windows и ⌘ + Shift + < и > на Mac.
Изменить расстояние между символами — Alt + < и >.
Изменить расстояние между строками — Alt + Shift + < и >.
Shape (векторные изображения)
Работать с точками векторных изображений — Ctrl + E на Windows и ⌘ + E на Mac.
Поменять местами обводку и заливку — Shift + X.
Удалить заливку — Alt + /.
Выбрать Карандаш — Shift + P.
Преобразовать в кривые — Ctrl + Shift + O на Windows и ⌘ + Shift + O на Mac.
Выделить следующий по порядку элемент — Tab.
Выделить дочерний элемент — Enter.
Выделить слой на боковой панели — Ctrl + right click Windows и ⌘ + right click на Mac.
Выделить слои, которые находятся под другими слоями — Ctrl + click Windows и ⌘ + click на Mac.
Отменить выделение — Esc.
Выделить всё, кроме чего-либо — Ctrl + Shift + A на Windows и ⌘ + Shift + A на Mac.
Выделить родительский элемент — Shift + Enter.
Выделить всё — Ctrl + A на Windows и ⌘ + A на Mac.
Выделить предыдущий по порядку элемент — Shift + Tab.
Сгруппировать элементы — Ctrl + G на Windows и ⌘ + G на Mac.
Разгруппировать элементы — Ctrl + Shift + G на Windows и ⌘ + Shift + G на Mac.
Преобразовать в фрейм — Ctrl + Alt + G на Windows и ⌘ + Alt + G на Mac.
Показать или скрыть элемент — Ctrl + Shift + H на Windows и ⌘ + Shift + H на Mac.
Заблокировать или разблокировать элемент — Ctrl + Shift + L на Windows и ⌘ + Shift + L на Mac.
Изменить размер пропорционально — Shift.
Изменить размер относительно центра элемента — Alt.
Показать иерархию выделенного элемента — Ctrl + right click на Windows и ⌘ + right click на Mac.
Выделить слои, которые находятся под другими слоями — Ctrl + click на Windows и ⌘ + click на Mac.
Копировать элемент при движении — Alt.
Переместить элемент во время изменения его размеров — Ctrl на Windows и ⌘ на Mac.
Выделить элемент при клике — Alt.
Копировать свойства элемента — Ctrl + Alt + C на Windows и ⌘ + Alt + C на Mac.
Переименовать — Ctrl + R на Windows и ⌘ + R на Mac.
Создать копию — Ctrl + D на Windows и ⌘ + D на Mac.
Вставить поверх выделенного элемента — Ctrl + Shift + V на Windows и ⌘ + Shift + V на Mac.
Вставить — Ctrl + V на Windows и ⌘ + V на Mac.
Вырезать — Ctrl + X на Windows и ⌘ + X на Mac.
Экспортировать элемент — Ctrl + Shift + E на Windows и ⌘ + Shift + E на Mac.
Копировать — Ctrl + C на Windows и ⌘ + C на Mac.
Вставить скопированные свойства — Ctrl + Alt + V на Windows и ⌘ + Alt + V на Mac.
Transform (трансформирование)
Задать прозрачность элементу 50% — 5.
Обрезать изображение — Alt + dbl-click.
Вставить изображение — Ctrl + Shift + K на Windows и ⌘ + Shift + K на Mac.
Включить редактирование векторных объектов или изображений — Enter.
Создать маску — Ctrl + Alt + M на Windows и ⌘ + Alt + M на Mac.
Отразить по вертикали — Shift + V.
Задать прозрачность элементу 10% — 1.
Отразить по горизонтали — Shift + H.
Задать прозрачность элементу 100% — 0.
Выровнять элемент по нижней стороне — Alt + S.
Выровнять элемент по правой стороне — Alt + D.
Выровнять элемент по левой стороне — Alt + A.
Переместить элемент на задний план — Ctrl + Shift + [ на Windows и ⌘ + Shift + [ на Mac.
Переместить элемент на передний план — Ctrl + Shift + ] на Windows и ⌘ + Shift + ] на Mac.
Переместить элемент на уровень дальше от переднего плана — Ctrl + [ на Windows и ⌘ + [ на Mac.
Выровнять элемент по верхней стороне — Alt + W.
Переместить элемент на уровень ближе к переднему плану — Ctrl + ] на Windows и ⌘ + ] на Mac.
Выровнять элемент согласно горизонтальной линии элементов — Alt + H.
Выровнять элемент согласно вертикальной линии элементов — Alt + V.
Выровнять элемент с распределением горизонтального пространства — Ctrl + Shift + Alt + H на Windows и ⌘ + Shift + Alt + H на Mac.
Выровнять элемент с распределением вертикального пространства — Ctrl + Shift + Alt + V на Windows и ⌘ + Shift + Alt + V на Mac.
Открыть многопользовательскую библиотеку — Ctrl + Alt + O на Windows и ⌘+ Alt + O на Mac.
Преобразовать компонент во фрейм — Ctrl + Alt + B на Windows и ⌘ + Alt + B на Mac.
Создать компонент — Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Показать все компоненты — Alt + 2.
Бонус: горячие клавиши в FigJam
FigJam — аналог Miro, доска для совместной дизайнерской работы. Мы любим его за возможность добавлять стикеры и реагировать с помощью эмодзи. А ещё за то, что это сервис от Figma — и все её горячие клавиши работают и здесь. Но есть и несколько своих сочетаний.
Создать новое изображение или стикер, пока вы работаете с другим — Ctrl + Enter на Windows или ⌘ + Enter на Mac.
Редактировать текст выбранного элемента — Enter.
Выбрать прямой соединитель — Shift и перемещение с помощью мыши.
Чтобы заметно сократить своё время работы в Figma, все горячие клавиши нужно запомнить. Если сделать это быстро не получается — добавьте статью в Закладки и перечитывайте её в свободное от дизайна время. У вас же оно бывает? 
Мы в соцсетях
Нажимая на кнопку, вы соглашаетесь с нашими правилами обработки данных
Нажимая на кнопку, вы соглашаетесь с нашими правилами обработки данных
Посмотреть хоткеи можно через пункт меню Keyboard Shortcuts в помощи в нижнем правом углу:

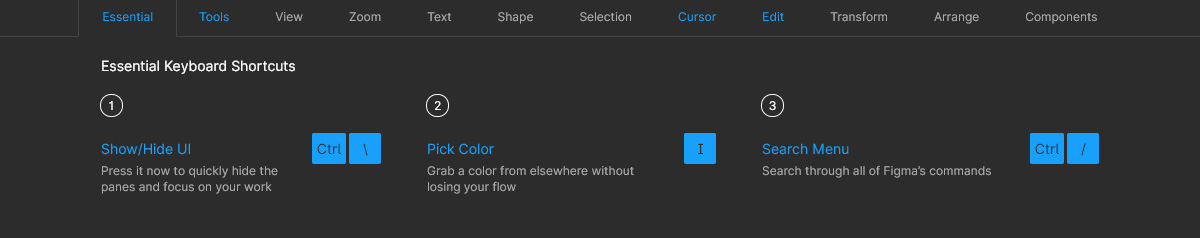
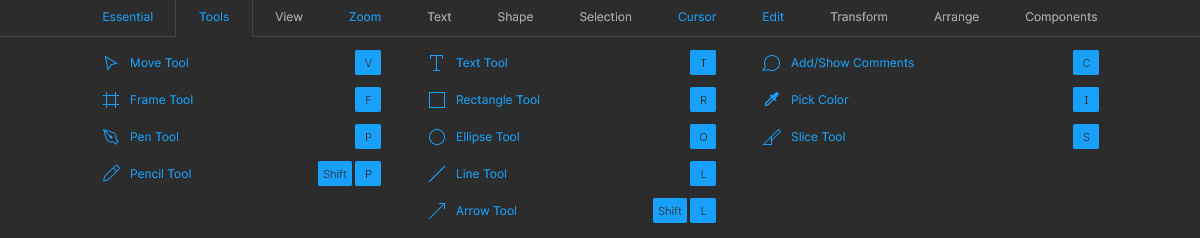
Essential
| CTRL | Show / Hide UI | Показать / скрыть интерфейс |
| I | Pick color | Пипетка |
| CTRL/ | Search Menu | Поиск в меню |
| V | Move Tool | Инструмент выделения (перемещения) |
| F | Frame Tool | Создать Фрейм |
| P | Pen Tool | Перо |
| SHIFTP | Pencil Tool | Карандаш |
| T | Text Tool | Текст |
| R | Rectangle Tool | Прямоугольник |
| O | Ellipse Tool | Эллипс |
| L | Line Tool | Линия |
| SHIFTL | Arrow Tool | Стрелка |
| C | Add/Show Comments | Добавить (показать) комментарий |
| I | Rectangle Tool | Прямоугольник |
| O | Pick Color | Пипетка |
| S | Slice Tool | Нож |
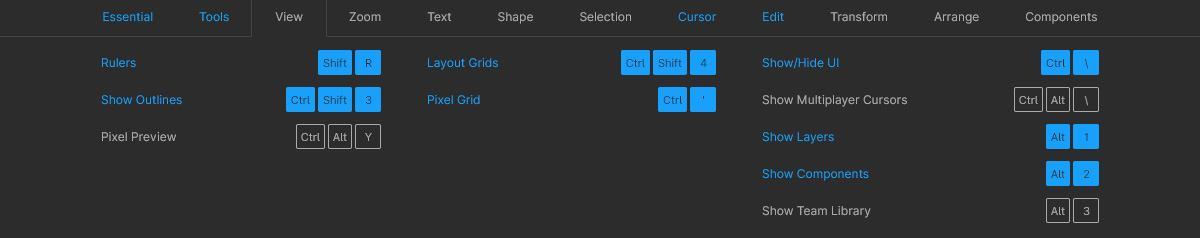
View
| SHIFTR | Rules | Линейки |
| CTRLSHIFT3 | Show Outlines | Показать контуры |
| CTRLALTY | Pixel Preview | Пиксельный режим просмотра |
| CTRLSHIFT4 | Layout Grids | Показать (скрыть) сетку |
| CTRL’ | Pixel Grid | Пиксельная сетка |
| CTRL | Show / Hide UI | Показать / скрыть интерфейс |
| CTRLALT | Show Multiplayer Cursors | Показать чужие курсоры |
| ALT1 | Show Layers | Показать слои |
| ALT2 | Show Components | Показать компоненты |
| ALT3 | Show Team Library | Показать библиотеку команды |
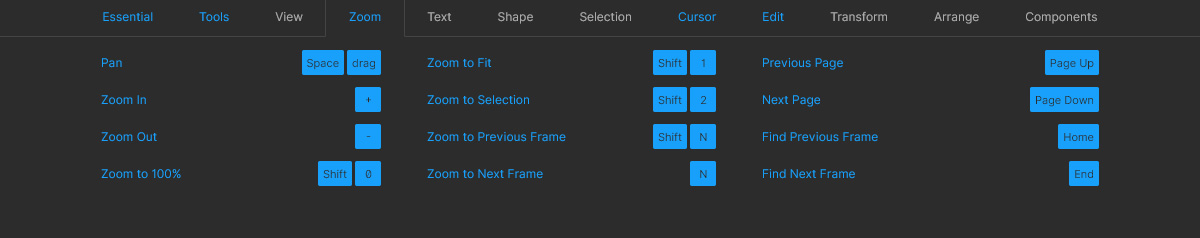
Zoom
| SPACE+Drag | Pan | Перемещение по макету |
| + | Zoom In | Приблизить |
| — | Zoom Out | Отдалить |
| SHIFT0 | Zoom to 100% | Масштаб 1:1 |
| SHIFT1 | Zoom to Fit | Смасштабировать весь макет |
| SHIFT2 | Zoom to Selection | Смасштабировать выделение |
| SHIFTN | Zoom to Previous Frame | Смасштабировать к предыдущему фрейму |
| N | Zoom to Next Frame | Смасштабировать к следующему фрейму |
| PAGEUP | Previous Page | Предыдущая страница |
| PAGEDOWN | Next Page | Следующая страница |
| HOME | Find Previous Frame | Найти предыдущий фрейм |
| END | Find Next Frame | Найти предыдущий фрейм |
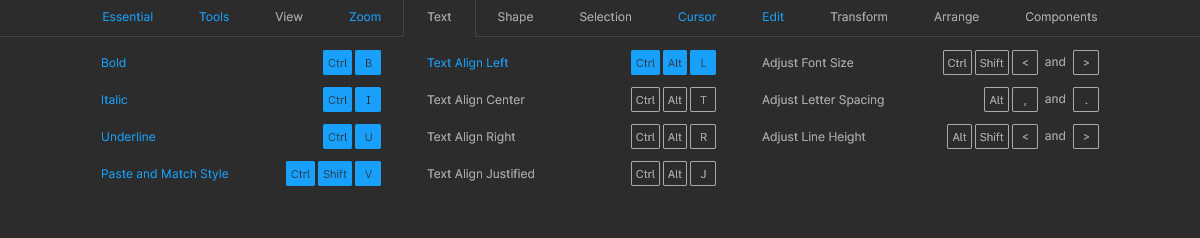
Text
| CTRLB | Bold | Сделать текст жирным |
| CTRLI | Italic | Наклонить текст |
| CTRL | U | Подчеркнуть текст |
| CTRLSHIFTV | Paste and Match Style | Вставить в левый верхний угол выделенного объекта |
| CTRLSHIFTL | Text Align Left | Выровнять текст по левому краю |
| CTRLSHIFTT | Text Align Center | Выровнять текст по центру |
| CTRLSHIFTR | Text Align Right | Выровнять текст по правому краю |
| CTRLSHIFTJ | Text Align Justified | Выровнять текст по ширине |
| CTRLSHIFT <> |
Adjust Font Size | Изменить размер текста |
| ALT,/. | Adjust Letter Spacing | Изменить межбуквенное расстояние |
| ALTSHIFT <> |
Adjust Line Height | Изменить межстрочное расстояние |
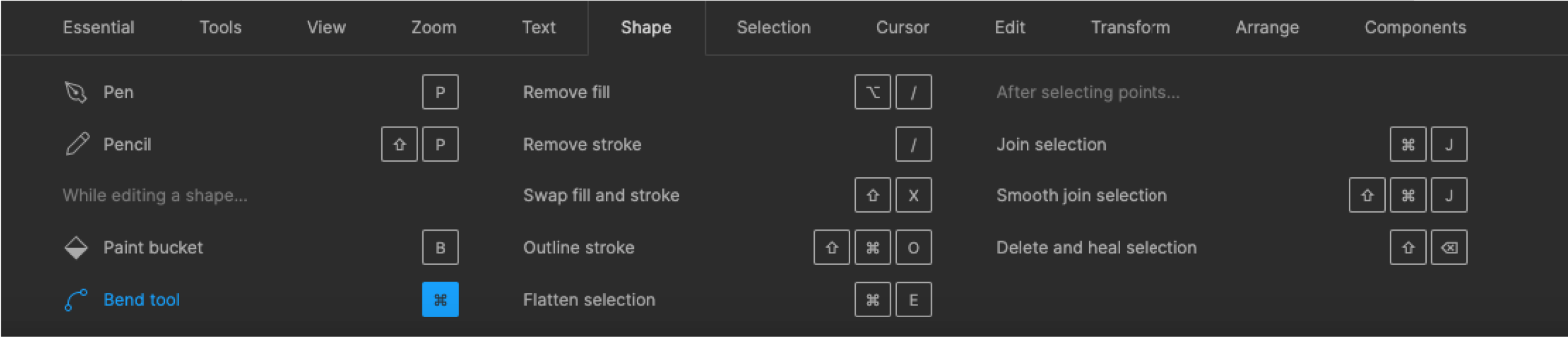
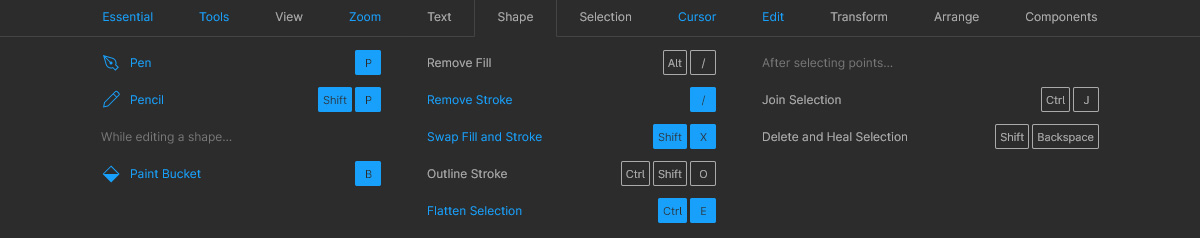
Shape
| P | Pen | Перо |
| SHIFTP | Pencil | Карадаш |
| B | Paint Bucket | Заливка |
| ALT/ | Remove Fill | Удалить заливку |
| / | Remove Stroke | Удалить обводку |
| SHIFTX | Swap Fill and Stroke | Поменять заливку с обводкой |
| CTRLSHIFTO | Outline Stroke | Преобразовать обводку в объект |
| CTRLE | Flatten Selection | Слить выделенное |
| CTRLJ | Join Selection | Соединить точки |
| SHIFTBACKSPACE | Delete and Heal Selection | Удалить и восстановить выделенное |
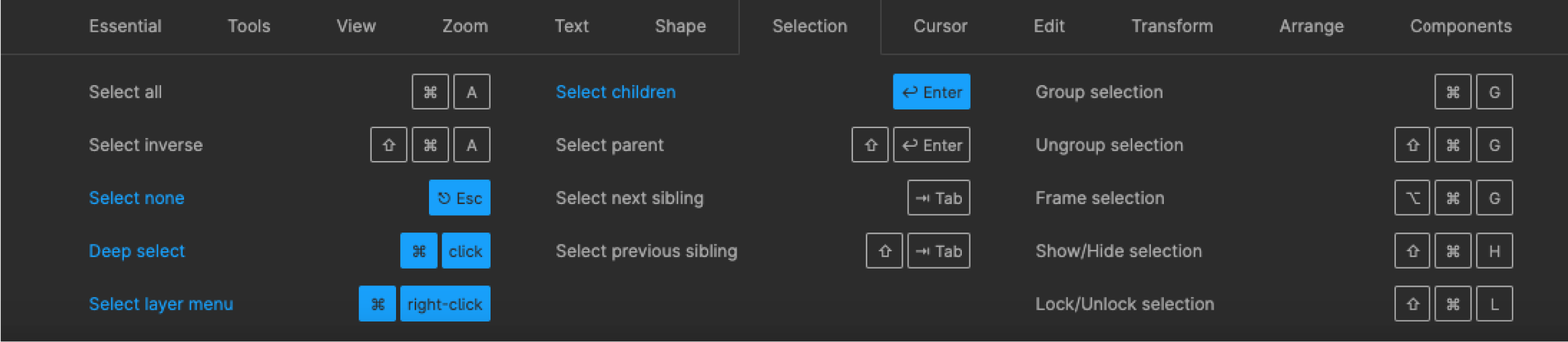
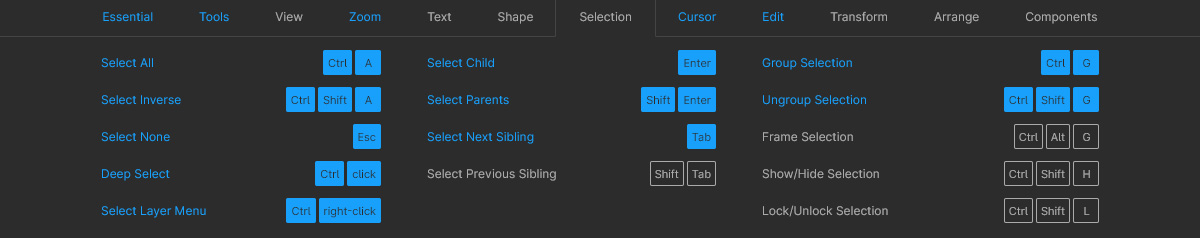
Selection
| CTRLA | Select All | Выбрать все |
| CTRLSHIFTA | Select Inverse | Выбрать все кроме выделенного |
| CTRL+click | Deep Select | Выделить сквозь выбранное |
| CTRL+right-click | Select Layer Menu | Выделить слой на панели |
| ENTER | Select Child | Выделить дочерний элемент |
| CTRLENTER | Select Parent | Выделить родительский элемент |
| TAB | Select Next Sibling | Выделить следующий по порядку |
| SHIFTTAB | Select Previous Sibling | Выделить предыдущий по порядку |
| CTRLG | Group Selection | Сгруппировать |
| CTRLSHIFTG | Ungroup Selection | Отменить группировку |
| CTRLALTG | Frame Selection | Преобразовать во фрейм |
| CTRLSHIFTH | Show/Hide Selection | Показать скрыть элемент |
| CTRLSHIFTL | Lock/Unlock Selection | Заблокировать/Разблокировать |
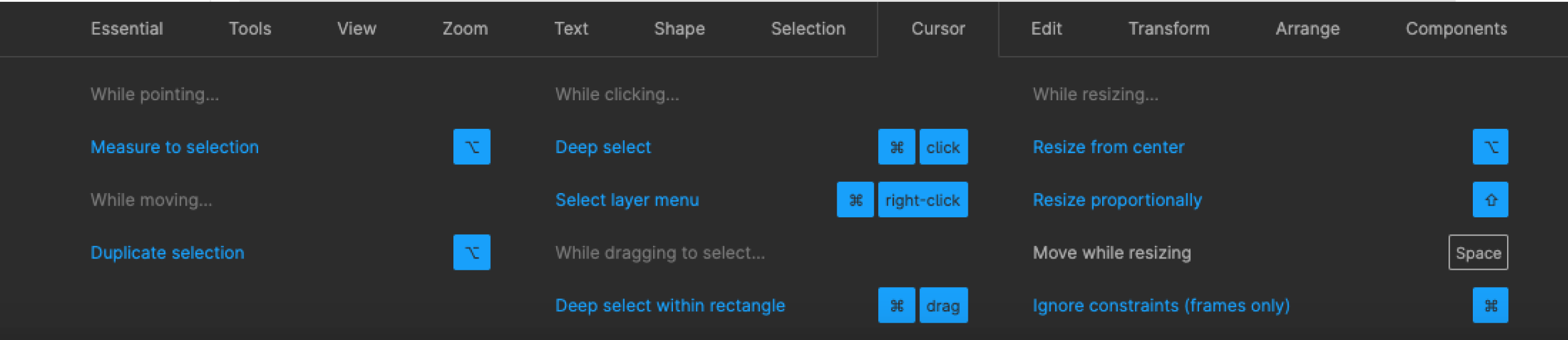
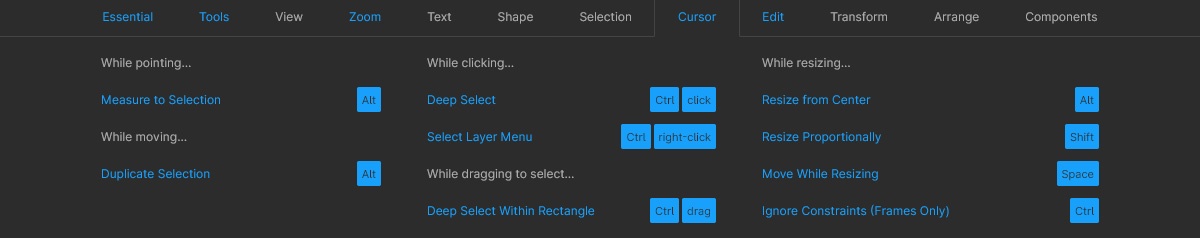
Cursor
| ALT | Measure to Selection | Показать расстояния до элемента |
| ALT | Duplicate Selection | Сделать копию элемента |
| CTRL+click | Deep Select | Выделить сквозь слои |
| CTRL+right-click | Select Layer Menu | Посмотреть структуру слоев |
| CTRL+drag | Deep Select Within Rectangle | Выбрать слои сквозь группы |
| ALT | Resize from Center | Изменить размер относительно центра |
| SHIFT | Resize Proportionally | Изменить размер пропорционально |
| SPACE | Move While Resizing | Двигать при изменении размера |
| CTRL | Ignore Constraints (Frame Only) | Изменить размер кроме вложенных фреймов |
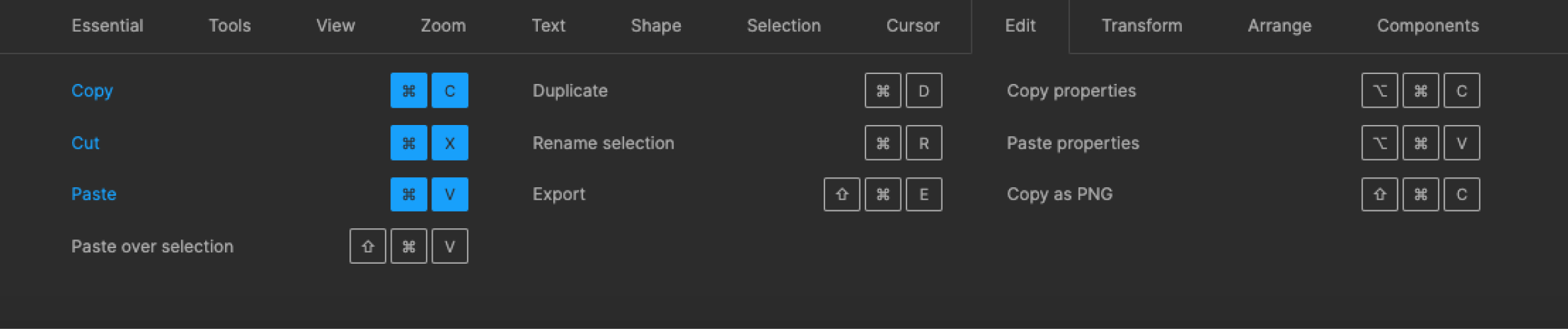
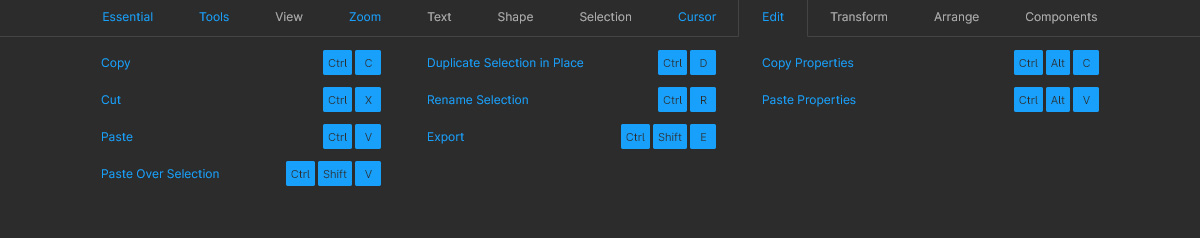
Edit
| CTRLC | Copy | Копировать |
| CTRLX | Cut | Вырезать |
| CTRLV | Paste | Вставить |
| CTRLSHIFTV | Paste Over Selection | Вставить сверху выделенного |
| CTRLD | Duplicate Selection in Place | Повторить дубликат |
| CTRLR | Rename Selection | Переименование |
| CTRLSHIFTE | Export | Экспорт |
| CTRLALTE | Copy Properties | Копировать свойства |
| CTRLALTV | Paste Properties | Вставить свойства |
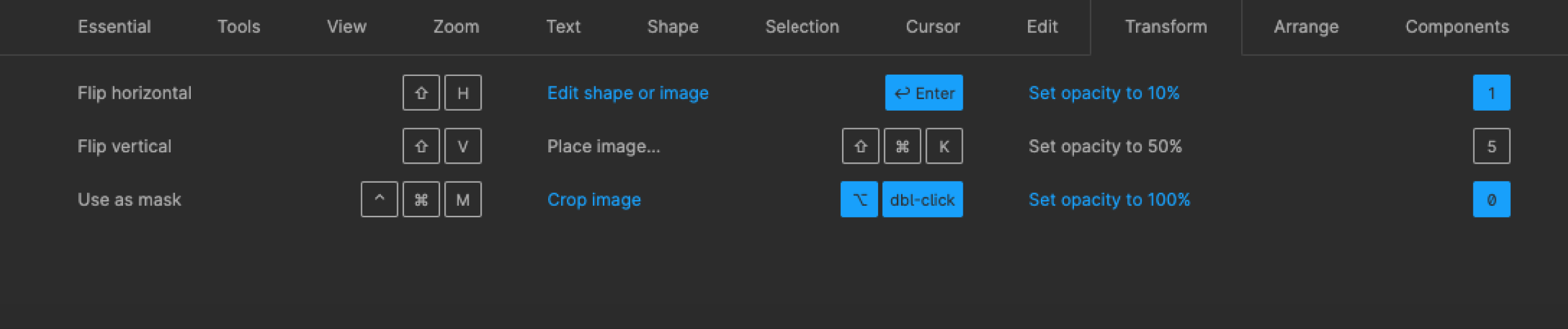
Transform
| SHIFTH | Flip Horizontal | Отзеркалить по горизонтали |
| SHIFTV | Flip Vertical | Отзеркалить по вертикали |
| CTRLALTM | Use as Mask | Сделать маску |
| ENTER | Edit Shape or Image | Режим редактирования точек |
| CTRLSHIFTK | Place Image | Вставить изображение |
| ALT+dbl-click | Crop Image | Обрезать изображение |
| 1 | Set Opacity to 10% | Сделать непрозрачность 10% |
| 5 | Set Opacity to 50% | Сделать непрозрачность 50% |
| 0 | Set Opacity to 100% | Сделать непрозрачность 100% |
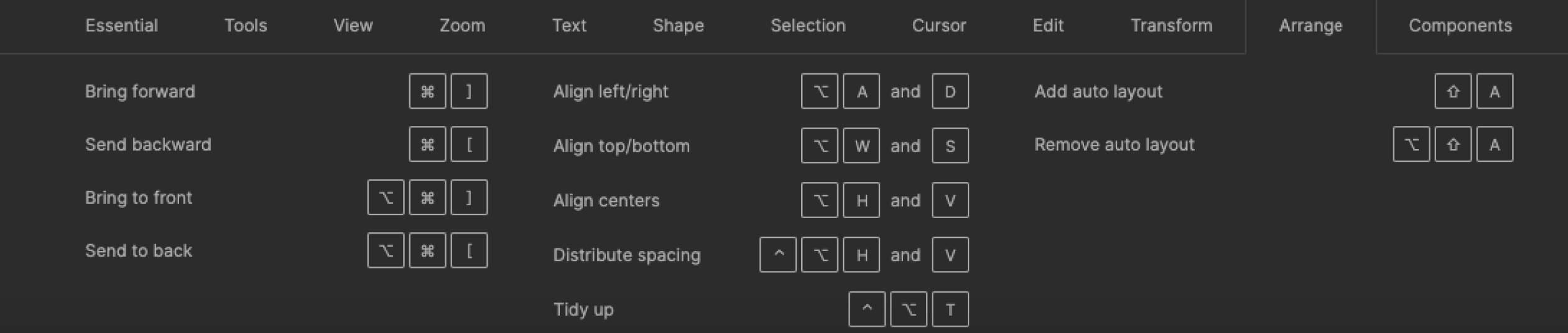
Arrange
| CTRL] | Bring Forward | Переместить на слой вверх |
| CTRL[ | Send Backward | Переместить на слой ниже |
| CTRLSHIFT] | Bring to Front | Отправить на передний план |
| CTRLSHIFT[ | Send to Back | Отправить на наздний план |
| ALTA | Align Left | Выровннять по левой стороне |
| ALTD | Align Right | Выровннять по правой стороне |
| ALTW | Align Top | Выровннять по верхней границе |
| ALTS | Align Bottom | Выровннять по нижней границе |
| ALTH | Align Horizontal Centers | Выровнять горизонтальные центры |
| ALTV | Align Vertical Centers | Выровнять вертикальные центры |
| CTRLALTSHIFTT | Tidy Up | Навести порядок |
| CTRLALTSHIFTH | Distribute Horizontal Spacing | Сделать одинаковыми горизонтальные расстояния |
| CTRLALTSHIFTV | Distribute Vertical Spacing | Сделать одинаковыми вертикальные расстояния |
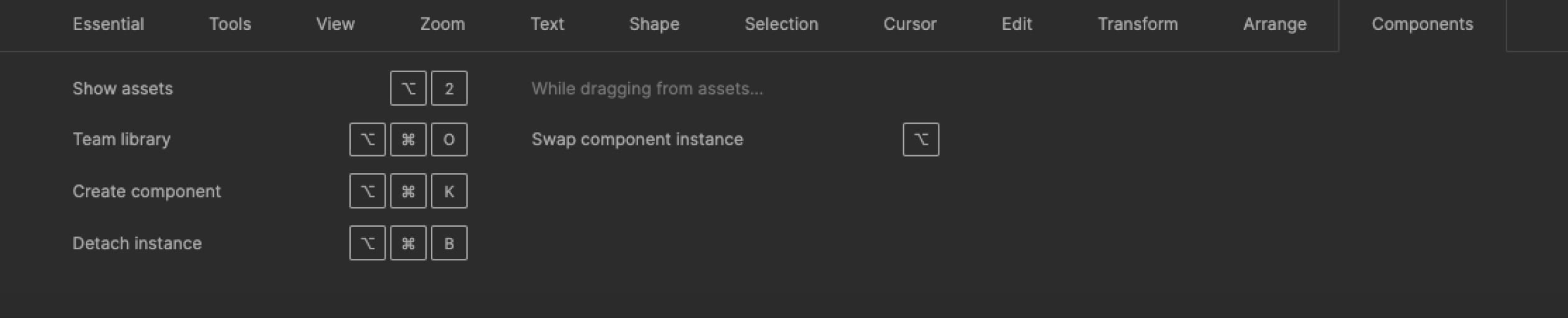
Components
| ALT2 | Show Components | Показать панель компонентов |
| CTRLALTO | Team Library | Библиотека команды |
| CTRLALTK | Create Component | Создать компонент |
| CTRLALTB | Detach Instance | Разломать компонент |
| ALT | Swap Components Instance | Поменять компоненты местами |
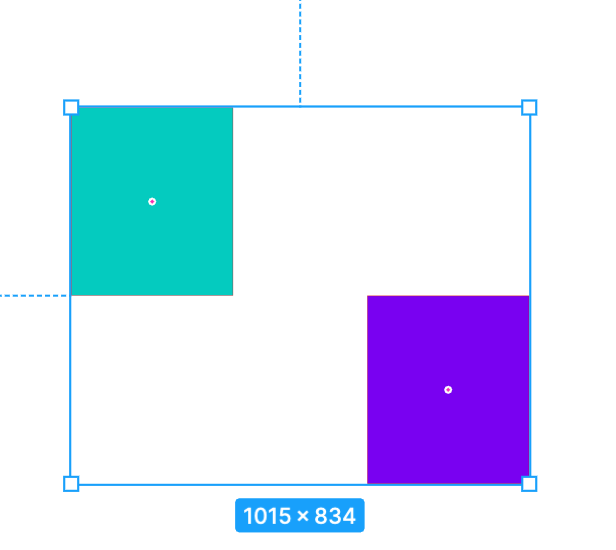
Иногда в проекте надо заменить группу на фрейм и наоборот.
Вам может быть также полезно:
Логические переключатели для компонентов
Разница между группой и фреймом
Рассмотрим основное:
- Группа принимает размеры контента, который включает, фрейм же имеет свои собственные длину и ширину
- Элементы в группе не могут выходить за пределы группы
- Разные правила масштабирования
- Для группы нельзя использовать сетку
Как переключить группу на фрейм
- Выделите группу
- В правом сайдбаре найдите выпадающее окно Group
- Откройте список и выберите Frame
Как переключить фрейм на группу
- Выделите фрейм
- В правом сайдбаре найдите выпадающее окно Frame
- Откройте список и выберите Group
Помогла ли вам эта статья?
Вы уже голосовали
По теме:
Друзья и партнеры 🤌