Время чтения — 9 минут
17.01.2020
- →
- →
Сниппет – это описание веб-страницы в поисковой выдаче. Как известно, показ в ТОПе выдачи Яндекс и Google не гарантирует переход на сайт. Задавая поисковый запрос, пользователь видит разные сайты и делает выбор перейти на тот или иной ресурс, основываясь именно на информативности и привлекательности их поисковых сниппетов. Поэтому важно работать над созданием ярких и уникальных сниппетов, выделяющихся в массе других однотипных. Это повысит шанс, что именно ваш сайт выберут среди прочих в поисковой выдаче.
Надежда Коробова
Специалист отдела SEO-продвижения
Следует понимать:
➤ в контекстной рекламе объявление составляется вручную, и сниппет может содержать произвольный текст;
➤ в поисковой выдаче сниппет формируется автоматически — алгоритм поисковой системы анализирует содержание страниц сайта и выводит в сниппет текст со страницы, который наиболее точно отвечает на запрос, введенный пользователем в строку поиска.
Таким образом повлиять на вид сниппета в результатах поиска не так просто, однако все же можно.
Чек-лист для улучшения вида сниппета
Шаг 1. Релевантные заголовки
Заголовок (верхняя крупная строка) — важнейшая часть поискового сниппета. Именно эта строчка оказывает наибольшее влияние на решение человека, поэтому ей необходимо уделить особое внимание.
Заглавная строка сниппета формируется поисковой системой из содержимого метатега Title или заголовков h1-h2 на странице. Среди этих элементов поисковая система выбирает наиболее релевантный (соответствующий запросу пользователя) текст и выводит его в качестве заголовка.
Существует ряд негласных правил, помогающих повысить эффективность оптимизации:
- Основные ключевые запросы должны входить в первые 70 символов метатега Title. Это необходимо для того, чтобы фраза полностью поместилась в сниппете, имеющем ограниченную длину видимой части. Общая длина метатега может превышать это значение. При наличии разделителей поисковый алгоритм подберет и выведет наиболее релевантную часть Title.
- Метатег Title не должен дублировать заголовки H1 и H2. Расширяйте ключи дополнительными словами, не используйте более 2-3 прямых вхождений на страницы для избежания переспама.
- Title должен четко и однозначно отвечать запросу пользователя. Заголовок сниппета — первое, что видит пользователь при просмотре результатов поиска. Не дайте ему шанс пройти мимо вашего заголовка.
Как изменить заголовок сайта в поиске Яндекс и Google?
Если выводимый в поисковых системах заголовок кажется вам недостаточно информативным или привлекательным, его можно отредактировать. Для этого:
Определите, какому элементу страницы принадлежит текст, выводимый в сниппете (чаще в Яндекс и почти всегда в Гугле — это метатег Title, реже используются заголовки H1-H2).
Откорректируйте используемый элемент, сохранив при этом ключевые слова, чтобы не утратить релевантность.
Отправьте страницы на переобход в Яндекс.Вебмастере и Google Search Console.
Шаг 2. Привлекательное описание
Описание — не менее важная часть сниппета. Оно не только сообщает пользователю о кратком содержании страницы, но и приводит аргументы, убеждающие его посетить сайт. Поэтому эффективнее себя показывают описания с УТП.
Текст для формирования описания сниппета поисковая система может брать из разных источников, например:
➤ Яндекс выбирает наиболее релевантный фрагмент текста со страницы. Это может быть любая часть страницы (самая релевантная запросу), но чаще других используется содержимое первого абзаца на странице или метатега Description.
➤ Google в большинстве случаев выбирает метатег Description. В зависимости от запроса может быть использован и фрагмент текста, однако, текущий алгоритм все же отдает предпочтение метатегу.
Как поменять текст сниппета в результатах поиска?
➤ В Google обычно достаточно отредактировать метатег Description и отправить страницу на переобход с помощью Search Console (для ускорения переиндексации).
➤ В Яндекс текстами сниппетов напрямую управлять практически невозможно. Необходимо, аналогично ситуации с Title, определить выводимый фрагмент текста и отредактировать его, сохранив при этом ключевые слова, чтобы не утратить релевантность.
Шаг 3. Полезные быстрые ссылки
Быстрые ссылки — ссылки на популярные разделы сайта, выводимые в верхней или нижней части сниппета. Они позволят пользователю сразу перейти на необходимую страницу сайта.
Как настроить быстрые ссылки в Яндексе?
Быстрые ссылки формируются роботом Яндекса автоматически.
Поскольку ссылки Яндекс формирует согласно своему алгоритму, невозможно гарантировать появление в сниппете ссылки на ту или иную страницу. Однако есть ряд рекомендуемых настроек, повышающих вероятность появления быстрых ссылок в Яндексе:
- оптимизировать навигацию портала: создать древовидную структуру сайта, сделать ЧПУ;
- ссылки на все необходимые страницы должны находиться на главной странице тоже (в шапке или в самом теле статьи);
- если ссылкой является картинка, то в ней обязательно заполненный релевантный атрибут alt;
- в отдельных случаях может быть полезно использовать сквозные ссылки на необходимый адрес;
- нужные страницы должны иметь более высокую посещаемость, поведенческие факторы и конверсию, чем остальные страницы;
- страницы не должны содержать вирусов и битых ссылок.
Как изменить, скрыть или удалить быстрые ссылки в Яндексе
Для управления уже сформированными быстрыми ссылками используют панель Яндекс.Вебмастер.
В разделе «Информация о сайте» выберите пункт «Быстрые ссылки».
Инструмент позволяет скрыть нежелательные ссылки, изменить их порядок, в отдельных случаях для одной ссылки доступен выбор разных имен.
Шаг 4. Понятная цепочка навигации
Навигационная цепочка отображается для внутренних страниц. С её помощью можно перейти на один из родительских разделов.
Чтобы в сниппете Яндекса появилась навигационная цепочка, рекомендуется:
- сформировать «хлебные крошки» на портале;
- сделать древовидную структуру сайта. То есть каждая карточка товара или статья должна находиться в соответствующем разделе;
- обеспечить релевантность Title по отношению к тексту ссылки.
Шаг 5. Дополнительные украшения спиппета
Фавиконка — это небольшое изображение, находящееся слева от заголовка сниппета, которое имеет размеры 16х16 пикселей. Иконка позволяет пользователю запоминать бренд и узнавать сайт, где находился интересный материал.
Маркированные списки. Список, содержащий релевантный текст имеет шансы попасть в сниппет при условии близости размещения к началу страницы, корректного css оформления и достаточно коротких для вывода в результатах поиска пунктов.
Специальные символы и эмодзи. Их можно вставить в описание, заголовок и навигационные цепочки. Но нужно помнить, что результат от их применения часто непредсказуемый.
Расширенный сниппет в Яндексе
В отдельных случаях возможно расширение сниппета в Яндексе за счет добавления дополнительных элементов: адреса, рейтинга, изображения, знаки сайта, превью статей.
Как добавить адрес и рейтинг в сниппет?
Строка с адресом и рейтингом под описанием сайта в Яндексе выводится из Яндекс.Справочника. Таким образом, для расширения сниппета необходима регистрация в Справочнике и заполнение профиля.
Картинка сайта в поиске Яндекс
Чтобы добавить к сайту в результатах поиска изображение, необходимо оптимизировать графический контент на сайте. А именно заполнить атрибуты alt и title у тематических изображений на странице, которая выводится в Яндексе. Содержание альтернативного текста должно учитывать ключевые слова, по которым планируется показ изображения.
Подводя итог, можно сделать вывод о том, что на большую часть сниппета напрямую повлиять невозможно. Исключением является лишь заголовок, фавикон и навигационная цепочка. Но есть множество приёмов, которые повысят шанс появления быстрых ссылок, списков, описания и картинки в сниппете Яндекса.
В рамках услуги SEO-продвижения сайтов мы отслеживаем динамику изменения сниппетов по ключевым запросам и проводим работы по повышению привлекательности вида сайта в поисковой выдаче систем Яндекс и Google.
Читайте также
— Заказать консультацию
Правильная подача сайта в поисковой выдаче — половина успеха. Красивая и информативная карточка привлекает аудиторию и повышает шансы на результативное посещение со стороны потенциальных клиентов. Поэтому надо познакомиться со сниппетами и научиться их правильно настраивать.
Что такое сниппет в Яндексе?
Это элемент поисковой выдачи, который отличается от обычных ссылок наличием дополнительной информации. Это может быть стоимость товара, его изображение, более подробное описание, адреса, время работы организаций, списки и иерархия ссылок.
Сниппеты помогают побольше узнать о сайте и предлагаемых им услугах еще до посещения. Поисковик становится более полезным посредником между клиентом и ресурсом, экономя время незаинтересованного посетителя и привлекая больше потенциальных покупателей.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Каким сайтам разрешено использовать сниппеты?
У Яндекса есть ряд требований к страницам, которые хотят размещать в поисковой выдаче сниппеты:
-
Ресурс со сниппетом обязан представлять собой интернет-магазин или другую e-commerce-платформу, дающую доступ к платным услугам. Бизнес должен быть легальным и действующим.
-
Доменное имя не может быть на русском языке. Зона .рф не подойдет из-за технических ограничений.
-
На сайте надо разместить каталог товаров или услуг и отделить его от основной части ресурса.
-
В «подвале» сайта надо разместить юридическую информацию, а также официальные контактные данные.
-
Условия приобретения товаров на сайте со сниппетами должны быть равны для всех клиентов.
Подходите под вышеизложенные требования? Тогда ознакомьтесь с условиями сотрудничества и приступайте к настройке.
Неполный список подходящих ресурсов
Сюда входят:
-
АЗС
-
Аптеки
-
Фитнес-центры
-
Прачечные
-
Гостиницы
-
Детские сады
-
Рестораны
-
Школы
-
Химчистки
-
Такси
-
Бары
-
Бани
-
Гипермаркеты
-
Ночные клубы
-
Кондитерские
-
Кинотеатры
-
Музеи
-
Театры
-
Автовокзалы
Все, что зарабатывает деньги, грубо говоря. Узнать, подходит ли ваш сайт под требования Яндекса, можно на сайте поисковика.
Данные, которые можно передать в сниппет
Сам поисковик говорит о том, что в сниппет можно занести:
-
Адреса организации и время ее работы.
-
Видеоролики.
-
Вопросы и ответы из соответствующего сервиса компании.
-
Изображения.
-
Пошаговые рецепты приготовления еды.
-
Приложения и видеоигры.
-
Фильмы, трейлеры.
-
Учебные материалы.
-
Регион, в котором работает ресурс.
Как настроить сниппет?
Это действие делится на два этапа: формирование через код страницы и настройка в соответствии с негласными правилами создания красивого и эффективного сниппета.
Инструкция по подключению
Часть данных Яндекс берет прямо из HTML-разметки страницы. В первую очередь туда попадают элементы title и description. Поисковик использует их в поисковой выдаче по умолчанию.
То есть настраивать что-то дополнительно даже не нужно. Все происходит без участия администратора.
Отдельно учитывается текст на странице. Причем как данные, отмеченные стандартными атрибутами, так и элементы микроразметки из словаря schema.org.
Также Яндекс собирает информацию для сниппетов из дополнительных источников. В их числе Яндекс.Маркет и Яндекс.Каталог, где уже проставлены нужные теги и откуда поисковику проще выудить актуальную и релевантную для пользователей информацию.
Настройки микроразметки
С помощью микроразметки можно вручную вносить в сниппет нужный формат данных. Делается это с помощью внедрения в код страницы дополнительных блоков в формате:
<div>
<h1>Довод</h1>
<span>Режиссер: Кристофер Нолан (род. 30 июля 1970 г.)</span>
<span>Фантастика</span>
<a href="../movies/trailer.html">Трейлер</a>
</div>
Так выглядел бы условный сниппет с описанием фильма «Довод» и его трейлером.
Чтобы лучше адаптировать получившийся блок под поисковик, можно указать и другие атрибуты:
<div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Довод</h1>
<span>Режиссер: Кристофер Нолан (род. 30 июля 1970 г.)</span>
<span itemprop="genre">Фантастика</span>
<a href="../movies/tenet-theatrical-trailer.html" itemprop="trailer">Трейлер</a>
</div>
Режиссер: Кристофер Нолан (род. 30 июля 1970 г.) Фантастика Трейлер
-
itemscope говорит поисковому боту, что у нас есть блок с информацией для сниппета.
-
itemtype=«http://schema.org/Movie» говорит о том, что это за блок, ссылаясь на статью в словаре schema.org.
На этом все не заканчивается. Из словаря можно вытащить и дополнительную информацию. Приведем в пример музыкальную группу.
<div itemscope itemtype="https://schema.org/MusicGroup">
<h1>Billy Talent</h1>
<h2 itemprop="genre">Pop-Punk</h2>
<span>Ben Kowalewicz, John Gallant, Aaron Solovonyuk, Ian D’Sa</span>
</div>
Атрибут itemprop указывает на конкретный тип информации. В нашем случае речь идет о музыкальном жанре описываемой группы.
Критерии хорошего сниппета
Как я уже писал выше, в сниппете надо размещать актуальную и полезную информацию. Лучше не пускать на самотек и предусмотреть ряд моментов при оформлении сниппета.
Подходящий заголовок
Это первое, что увидит потенциальный посетитель сайта. Надо вставить сюда что-то понятное и простое. А еще это понятное и простое должно влезать в предел между 60–70 знаками с учетом пробелов. Иначе может обрезаться часть полезного текста. Это будет некрасиво и неудобно для пользователей поисковика.
Вписывается заголовок в атрибут title. Ничего дополнительно настраивать и вводить не нужно.
Многие рекомендуют делать заголовок каким-то красивым и привлекающим внимание, но это все вкусовщина. Лучше сделать его понятным, чтобы удовлетворить потребности клиента, а не SEOшников с их вечно меняющимися стандартами.
Грамотное описание
Робот Яндекса сам решит, что пойдет в описание под заголовком. Это будет либо кусок текста со страницы, либо текст, который вы занесли в атрибут description. И тот, и другой варианты — ок. Просто надо будет подправить информацию в нужном месте.
Сюда неплохо было бы вставить релевантные ключи. И бот сработает лучше, и для показателей SEO в целом будет полезно.
Текстом в описании можно управлять вручную. Для этого надо разместить тег !–noindex в участке, который нужно выкинуть из сниппета. Он запретит роботу анализировать и использовать «скрытый» контент.
Вписывающаяся фавиконка
Favicon — это мини-иконка рядом с названием сайта, которая обычно олицетворяет логотип компании. Обычно это картинка в формате .svg или .ico. Такие можно сделать на специальных сайтах или нарисовать в Фотошопе. А потом подключить к сайту.
Для этого надо вставить в html-код основной страницы строчку, в который будут указаны тип ресурса, адрес и тип данных.
|
Атрибут |
Значение |
|
rel |
icon указывает на тип используемого ресурса |
|
href |
Здесь указывается путь до файла. Можно ввести ссылку до сервера или внешнего каталога |
|
type |
Тут указывается тип изображения. Например, image/png для картинок в формате .png, image/svg для .svg. или image/x-icon для .ico |
Вот как выглядит самый простой пример добавления .ico к сайту:
-
Добавляем значок в корневую директорию ресурса (туда же, где вы оставили index.html).
-
Потом открываем index.html и вписываем в head строчку.
Теперь поисковик найдет значок и вставит его в сниппет.
Навигационная цепочка
Это так называемые «хлебные крошки». Набор вложенных ссылок, показывающих на каком участке каталога находится искомая страница. Настраиваются они по-разному в зависимости от используемых инструментов.
Есть плагины типа YoastSEO для WordPress, где есть отдельный раздел настроек для вложенных ссылок. А есть словарная статья на сайте schema.org, описывающая свойства breadcrumbs для ручной настройки.
Тут уж на ваш выбор. Зависит от личной технической оснащенности.
Корректные быстрые ссылки
Быстрые ссылки — набор страниц, которые робот Яндекса считает наиболее релевантными для запроса пользователя. С помощью них человек может перескочить через все ненужные блоки сайта и перейти сразу к искомому.
Вставить туда ссылки на свой вкус нельзя. Все решает поисковик. Можно лишь исключить некоторые страницы через интерфейс Яндекс.Вебмастера в подменю «Быстрые ссылки».
Вывод адреса
Адрес обычно вписывается в раздел «Контакты». А он прописывается в «шапке» или «подвале». Лучше всего прописывать его через микроразметку schema.org.
Например так:
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Apple.inc</span> Контакты: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="streetAddress"> One Apple Park Way </span> <span itemprop="postalCode">CA 95014</span> <span itemprop="addressLocality">Cupertino</span>, </div> Телефон:<span itemprop="telephone">+1 (408) 996–10–10</span>, Электронная почта: <span itemprop="email">support@apple.com</span> </div>
Думаю, без дополнительных пояснений понятно, какое из свойств за какой тип информации отвечает.
Удобное размещение цен
Яндекс умеет выводить стоимость товаров по своему желанию, если информация о них есть в условном Яндекс.Маркете или прописана в параметрах Яндекс.Вебмастера. Главное, вовремя ее обновлять.
Чат
В Яндекс.Диалогах можно завести себе чат-платформу для сайта. Через нее можно контактировать с посетителями сайта. Причем кнопка для начала диалога появится прямо в поисковой выдаче.
Поисковик поддерживает и другие чаты, используемые в вебе.
Значки Яндекса
Поисковик выставляет их автоматически, если ресурс соответствует одному или нескольким соответствующимм критериям:
-
Яндекс выдаст ресурсы значок «Защищенное соединение», если на нем используется протокол HTTPS. Правда, есть нюанс – надо, чтобы большая часть трафика шла именно через защищенное подключение.
-
Значок «Популярный сайт» получат страницы с большой аудиторией и лояльными пользователями, часто заходящими на ресурс.
-
«Выбор пользователей» выдают ресурсам, которые нравятся людям. Да, как и предыдущий, но тут уже Яндекс решает, что такое «нравится».
-
Те, кто настроил турбо-режим, получат соответствующий значок с аналогичном названием.
-
Официальные сайты и дилеры авто отмечаются галочкой, чтобы пользователи случайно не попали к мошенникам. Его выдают множеству ресурсов на основе информации из Яндекс.Справочника. Критериев много, и туда подходят магазины, авиакомпании, государственные органы и прочее в таком духе.
Правильно настроенные картинки
Поисковик сам выбирает, какие картинки будут использованы в сниппетах, но есть ряд технических требований, на которые он точно обратит внимание:
-
Размер должен быть не меньше 90 на 90 точек.
-
Ссылка на изображение не должна содержать каких-либо намеков на рекламу.
-
Соотношение сторон должно быть приближено к квадрату.
-
Изображение должно быть занесено в один блок с текстовым контентом страницы.
Но предугадать, что за изображение попадет в выдачу, нереально. Это множество раз подтверждали представители Яндекса.
На этом все. Это основная база, которая нужна для настройки сниппетов. Дальше остается изучать словарь schema.org и смотреть, как поведет себя поисковой бот Яндекса. Неизвестно, что взбредет ему в голову и какие данные попадут в сниппет.
Первая информация о сайте, которую видит пользователь, выполняющий поиск по запросу, ― это сниппет. Чем привлекательнее он будет выглядеть, тем больше вероятности, что пользователь перейдёт на этот сайт из результатов поиска.
Ниже рассмотрим основные способы влияния на содержание сниппета документа в выдаче ПС Яндекс.
Из чего состоит сниппет в Яндексе?
Как повлиять на содержание сниппета?
Как изменить содержание сниппета?
Как выделить сниппет в выдаче ПС Яндекс?
Из чего состоит сниппет в Яндексе?
Сниппет состоит из основной части и расширений.
Основная часть:
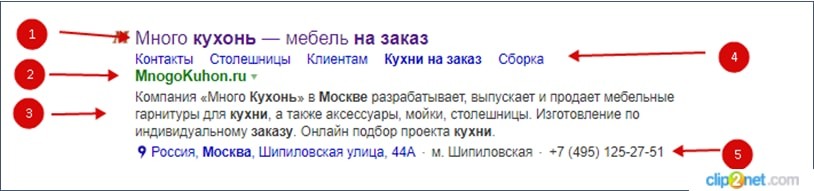
1. Заголовок.
2. Навигационная цепочка.
3. Описание.
Расширения:
4. Быстрые ссылки.
5. Специальные данные: адрес, телефон, ссылка на Яндекс.Карты.
Полный список специальных данных, которые могут выводиться в сниппете Яндекса.
Рисунок 1. Сниппет в Яндексе
Как повлиять на содержание сниппета?
А. Оптимизируйте заголовок сниппета
Заголовок сниппета чаще всего формируется из заголовка самого документа (Title). Если его нет или он плохо описывает документ, может быть выбран другой фрагмент, который будет наиболее релевантен заданному запросу.
Рисунок 2
Для формирования нужного заголовка в сниппете рекомендуем:
– использовать важные ключевые слова в прямом вхождении в начале Title;
– прописывать вхождения согласно правилам русского языка, а не в виде спама и перечислений;
– следить, чтобы Title был максимально информативным и отражал суть контента страницы;
– длина Title должна быть в диапазоне 50–55 символов.
Б. Оптимизируйте описание сниппета
Текст для описания ПС может формировать из:
– метатега Description;
– фрагмента текста страницы, наиболее точно отвечающего запросу пользователя;
– Яндекс.Каталога.
Рисунок 3. Описание сниппета
Для формирования нужного описания в сниппете необходимо:
– Правильно заполнить Description
Метатег должен быть привлекательным, содержать ключевые запросы в начале описания в прямом вхождении (если это не противоречит правилам русского языка). Старайтесь лаконично описывать содержание страницы, на которую попадёт пользователь. Описание должно побуждать к переходу по ссылке.
– Оптимизировать нужный фрагмент из контента страницы
Ориентировочная длина описания сниппетов в Яндексе – 240 знаков (с пробелами). Чтобы ПС вывела в сниппет нужный вам фрагмент текста, оптимизируйте контент под следующие требования:
1. Нужный фрагмент должен иметь самую высокую плотность ключевого слова в тексте.
2. Используйте в этом фрагменте текста ключи в прямом вхождении (если это не противоречит правилам русского языка).
3. Текст нужного фрагмента не должен дублировать текст из Title. Желательно чтобы он дополнял тег Title, был его продолжением.
4. Не прописывайте в соседних предложениях ключевые слова. Яндекс может «оторвать» кусок текста и вставить в ваш фрагмент, что нарушит читабельность.
– Закрыть описание из данных Яндекс.Каталога
По некоторым запросам для сниппета главной страницы ПС может брать описание сайта в Яндекс.Каталоге.
Чтобы описание не формировалось из данных Яндекс.Каталога, добавьте на страницу следующий метатег:
<meta name="robots" content="noyaca"/>
Как изменить содержание сниппета?
Если сформированный сниппет выглядит непривлекательно или выводится не та информация, определите источник текста:
- если сниппет сформирован из Description и Title – доработайте их содержание и отправьте страницы на переобход. После апдейта опять проанализируйте;
- если источником стал контент страницы – закройте эту часть текста от индексации и доработайте Description или доработайте контент. После апдейта опять проанализируйте.
Как выделить сниппет в выдаче ПС Яндекс?
А. Добавьте Favicon
Favicon – значок, который отображается в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой. Favicon должен быть запоминающимся, выполненным в том же стиле, что и сайт и простым для восприятия (см рис.4).
Рисунок 4
Б. Добавьте Emoji
Emoji – это специальные символы (фигуры, смайлики), в том числе цветные, которые помогают привлечь внимание пользователей и тем самым получить больше трафика.
Рисунок 5. Пример Emoji в сниппете Яндекса
Рисунок 6
Спецсимволы можно размещать в Description и Title страницы.
Полный набор иконок можно посмотреть в Википедии.
В. Настройте расширенные сниппеты Яндекса
Расширенные сниппеты помогают повысить CTR ссылки на сайт, так как:
– занимают больше места в выдаче;
– предоставляют исчерпывающую информацию о компании или о товаре/услуге.
Какая информация может выводиться в расширенном сниппете:
- быстрые ссылки;
- навигационные цепочки;
- адрес организации;
- информация о товарах и ценах;
- вопросы и лучшие ответы;
- регистр названия сайта;
- подробные данные об организациях и их услугах;
- подробности кулинарных рецептов;
- детальные описания фильмов;
- рейтинг и отзывы.
Весь список специальных данных, которые могут быть показаны в сниппетах.
Как настроить расширенный сниппет в Яндексе
Настроить расширенные сниппеты Яндекса можно в панели Яндекс.Вебмастера, а также с помощью микроразметки Schema.org.
Яндекс.Вебмастер
А. Модуль Яндекса «Товары и цены»
После загрузки YML–файла с названиями товаров и ценами, в сниппет может подгрузиться информация о цене на товар – она выведется справа от ссылки на сайт.
Рисунок 7
Для этого нужно:
А. Зайдите в раздел «Содержимое сайта» → подраздел «Товары и цены» → «Начать работу».
Б. Заполните данные о компании (ОГРН, юридический адрес и другое).
В. Подготовьте YML-файл, в котором опишите товары или услуги вашей компании. Именно эти данные будут отображаться в сниппете.
Г. Зайдите во вкладку «Источник данных» и укажите путь к YML-файлу.
Д. Дождитесь модерации данных Яндексом.
Требования к YML-файлу для модуля «Товары и цены».
Б. Быстрые ссылки
Быстрые ссылки формируются автоматически, но поисковику можно помочь. Для этого удостоверьтесь что:
— Основные разделы доступны с главной страницы.
— Названия короткие и понятные.
— У кнопок-картинок заполнены атрибуты Alt.
— Все страницы соответствуют ссылкам: если кнопка называется «цены», то и на конечной странице находятся цены.
Рисунок 8
В. Информация об организации
Чтобы данные о компании было видно на её карточке (справка «Объективный ответ»), на Яндекс.Картах и в результатах поиска, нужно добавить подробную информацию о ней (адрес, телефон и т. д.) на странице «Адреса и организации» в Яндекс.Вебмастере.
Рисунок 9
Преимущества настройки расширенных сниппетов в панели Я.Вебмастера:
– достаточно просто, сервис шаг за шагом помогает заполнить все данные правильно.
Недостатки:
– когда информация о компании меняется, нужно заходить в Яндекс.Вебмастер и менять настройки;
– эти настройки не распространяются на другие поисковики. Если в Яндексе ваш сниппет будет хорош, то, например, в Google он будет всё таким же унылым;
– возможны проблемы с созданием YML-файлов: нужно знать очень много нюансов, чтобы файл был корректно сделан и учтён Яндексом.
Семантическая разметка Schema.org
Расширенные сниппеты для страниц сайта можно внедрить с помощью семантической разметки Schema.org.
Schema.org – словарь семантической разметки данных, поддерживаемый большинством поисковых систем, в том числе Яндексом и Google.
Подробно о микроразметке Schema.org и как её внедрить в нашем блоге.
Преимущества:
— разметка универсальна для основных поисковиков;
— внедрить её можно без вмешательства в исходный код сайта.
Резюмируем
Для улучшения сниппета и увеличения CTR сайта нужно:
— оптимизировать заголовок сниппета;
— оптимизировать описание сниппета;
— выделить сниппет, добавив Favicon, Emoji;
— настроить расширенные сниппеты в панели Яндекс.Вебмастера или, внедрив микроразметку Shema.org;
— регулярно анализировать и, если необходимо, вносить соответствующие корректировки в сниппеты страниц.
Оформите сниппеты так, чтобы пользователи не смогли пройти мимо вашего сайта!
Еще по теме:
- «Бессылочный» аудит сайта — готов ли Ваш магазин к отключению ссылочного ранжирования?
- Мобильная скорость загрузки страницы важна, но пока что не для SEO
- Чек-лист по внутренней оптимизации сайта: 18 контрольных пунктов, обязательных к выполнению
- Быстровыдача Яндекса. Как привлечь быстробота
- 8 способов уникализировать карточку товара и повысить её добавочную ценность
Несколько дней назад, во время своего выступления на IBC Russia 2013, руководитель отдела веб-поиска Яндекса Александр Садовский шокировал всех оптимизаторов: в начале следующего года коммерческие…
Брайсон Менье полагает, что, хотя скорость загрузки страницы на мобильных устройствах положительно влияет на конверсию и удержание клиентов, на мобильное ранжирование она оказывает несильное влияние….
Чтобы провести самостоятельный аудит сайта, следуйте перечисленным ниже пунктам. В статье мы описали основные моменты, которые должны быть проверены на сайте перед продвижением или запуском….
Быстровыдача и её виды Какой бот индексирует, как его отследить Какой контент попадает в быстровыдачу Как оптимизировать контент, чтобы попасть в быстровыдачу Проблема индексации быстроботом…
Зачем нужно уникализировать страницы карточек товаров? Как убедиться, что карточки товара исключены как некачественные в Яндексе и Google? Для Яндекса Для Google 8 вариантов уникализации…
SEO-аналитик
Оптимизирую сайты с 2009 года. Люблю сложные кейсы, которые оказались не по зубам специалистам с других компаний. Делаю очень подробные аудиты.
Пишу статьи-инструкции на блог SiteClinic по SEO-инструментам и аналитике.
Любимая цитата: Чтобы добиться успеха, надо искренне любить то, чем вы занимаетесь.
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
Как изменить сниппет в Яндексе
На чтение 3 мин. Просмотров 6.3k. Опубликовано 17 июля, 2018
Обновлено 15 февраля, 2021
Что такое Сниппет?
Сниппет — это отрывок текста страницы сайта, отображаемый в результатах поиска (SERP*), который формируется из контента страницы при помощи алгоритмов поисковой системы. Он строится по сложному алгоритму и не может быть постоянным, чаще всего он динамический и формируется при любом изменении запроса, документа или алгоритмов поисковых машин.
Основная часть сниппета состоит из двух составляющих:
- title — из заголовка документа
- description — описания контента документа или из Яндекс.Каталога
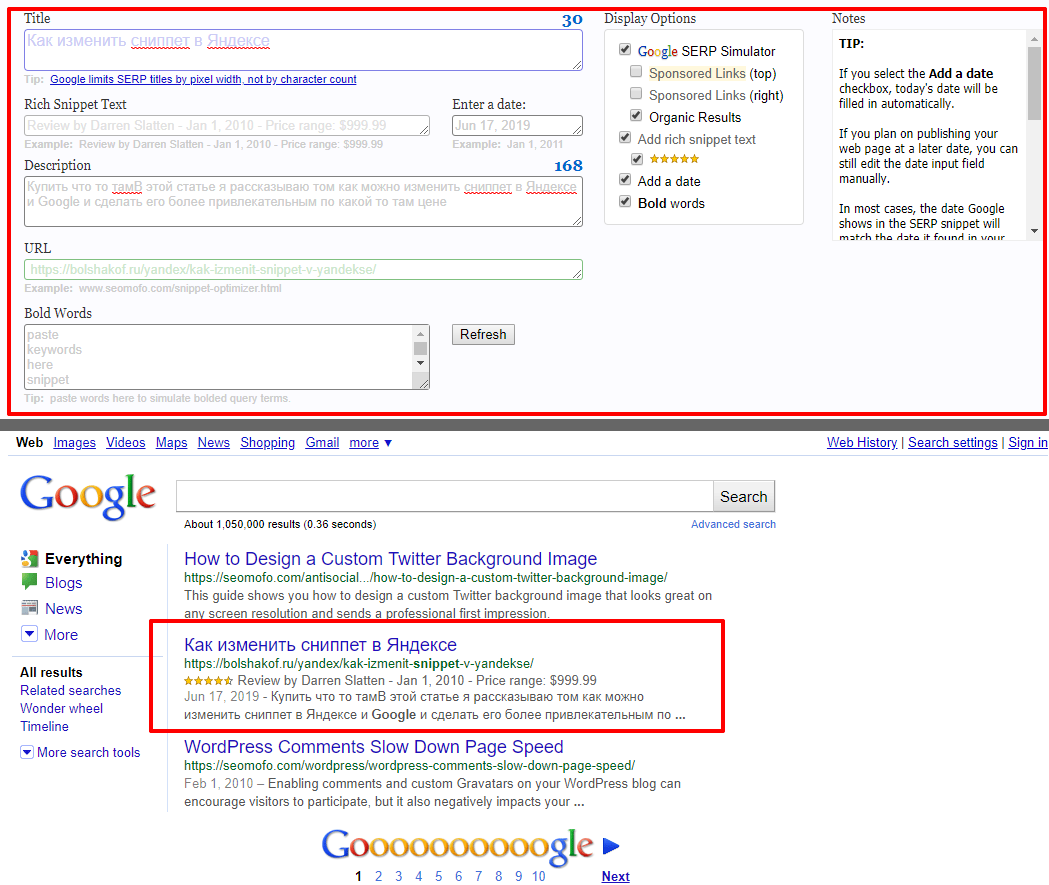
Разбор объявлений в поиске
Как правило ПС* берут фрагменты из контента документа, который посчитает их алгоритмы информативными для введенного запроса. Обычно это текст рядом с первым вхождением запроса. Например:
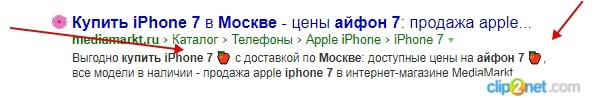
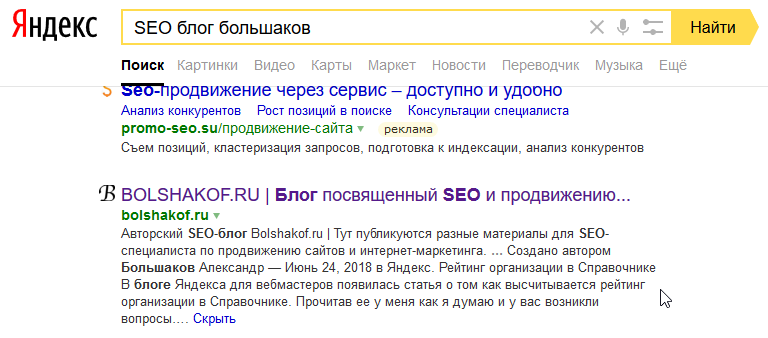
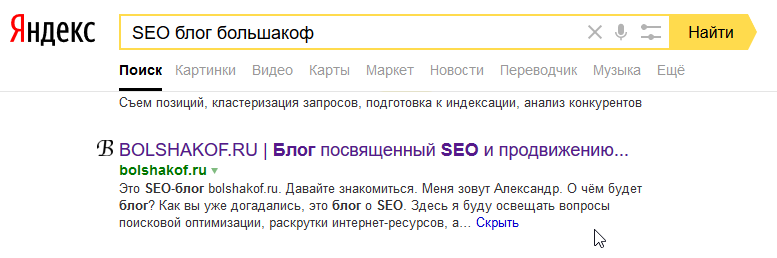
меняю одну букву в запросе и получаю другой сниппет:
Первый:
Второй:
Вывод:
Сниппеты получаются разные при малейшем изменении запроса.
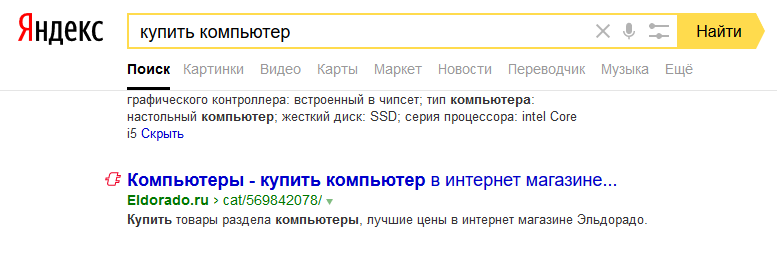
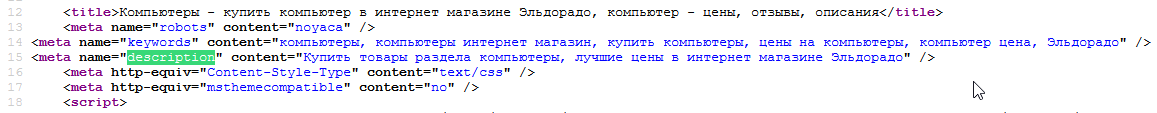
Если в документе нет вхождения запроса, то для описания подтягивается содержание из тега description, пример:
запрос «купить компьютер»
проверяем description документа
В данном примере, какой сниппет планировали показать пользователю, такой и показался в выдаче.
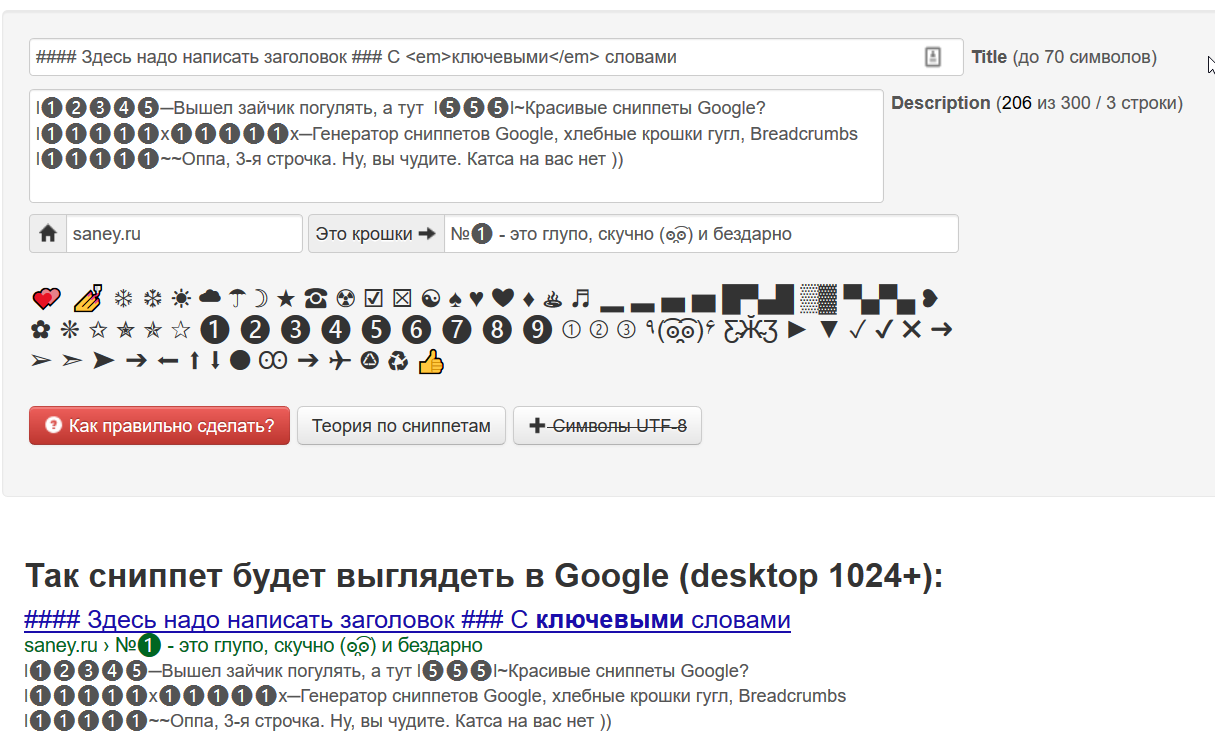
Как сделать красивый сниппет в Яндексе?
Cервисы для сниппетов
При помощи разных сервисов можно примерно прикинуть каким будет ваш сниппет если поисковик подтянет title и description.
Сервис 1
Сервис 2
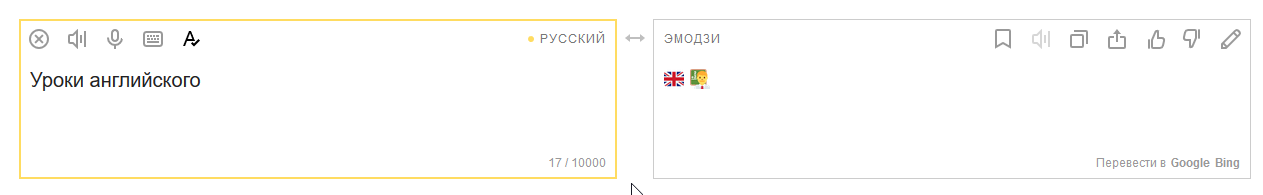
Используйте эмодзи и спец. символы. Интересный сервис от Яндекс, переводчик слов в эмодзи.
- Прописывайте хороший description — он отображается в сниппете, если в контенте страницы нет вхождений запроса.
- Все важные запросы прописывайте как можно выше на странице. На практике контент подтягивается как с начала документа так и со «дна», особенно часто такое наблюдается в интернет магазинах, там можно увидеть разные элементы контента в сниппете, например:
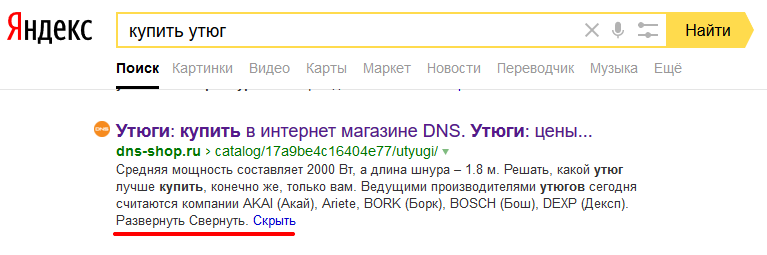
конкурентный запрос «купить утюг»
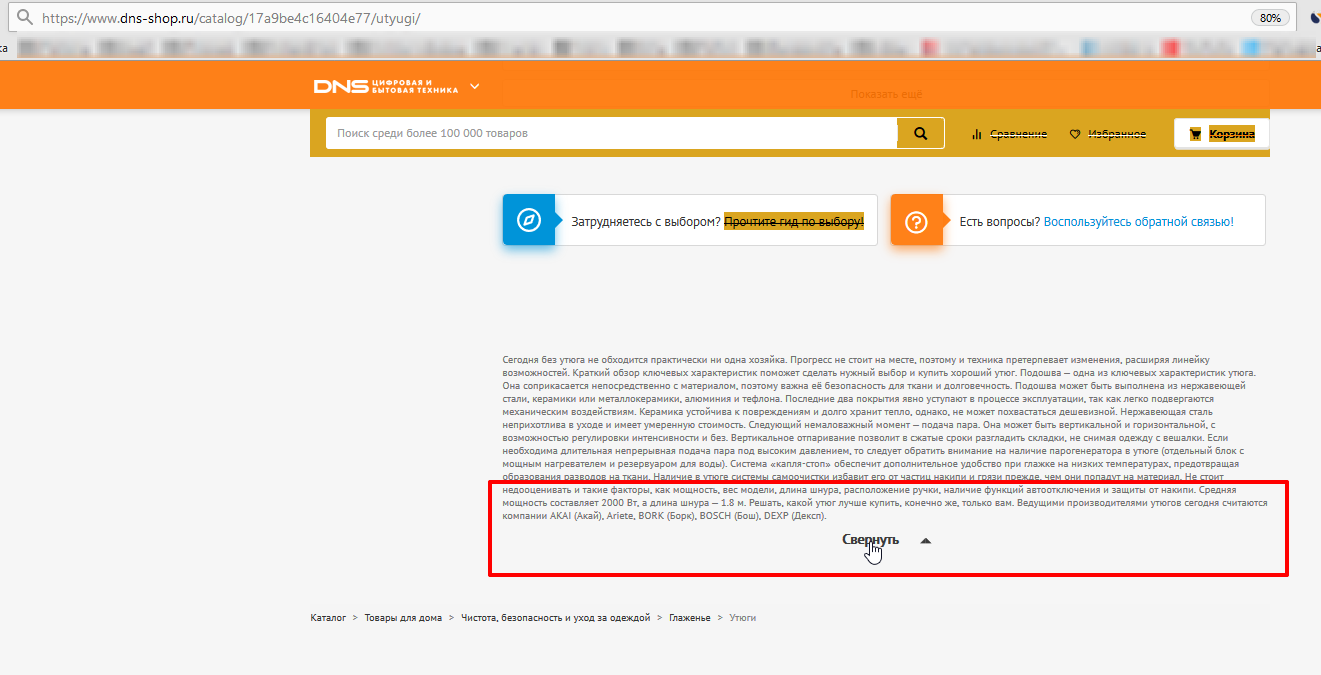
Свернуть/Развернуть в сниппете

Вывод:
Контент подтянулся с текстового поля под листингом товаров у самого футера. Никогда не угадаешь откуда сформируется сниппет документа.
Почему сниппет не меняется?
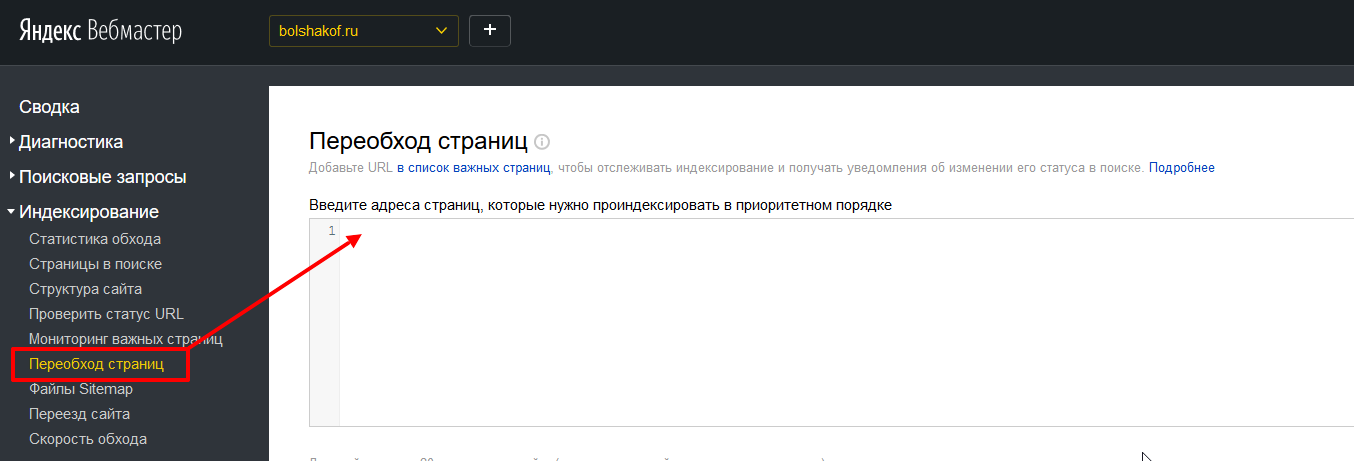
Если после всех манипуляций через какое то время ничего не поменялось, то попробуйте кинуть URL на переобход в Яндекс Вебмастере и спустя время (1-2 недели) алгоритмы сформируют вам новые сниппеты.
Используйте все возможные инструменты для формирования сниппета, тестируйте выдачу, делайте разведку конкурентов, работайте с расширенными сниппетами.
Расшифровка
*ПС* — сокращение от «Поисковые Системы»
*SERP* (Search Engine Results Page) — это аббревиатура от анг. страницы результатов поиска алгоритмов поисковой машины, или, проще говоря, список веб-страниц, возвращаемых поисковой системой в ответ на запрос пользователя.
Чем больше информации о сайте показано в результатах поиска, тем чаще пользователи выбирают его. В этой статье мы рассмотрим рекомендации нового раздела Яндекс.Вебмастера « Представление в поиске» и научим управлять настройками отображения сайта в Вебмастере, чтобы пользователи не уходили на сайты конкурентов.

Раздел «Представление в поиске» в Яндекс.Вебмастер
Следование всем рекомендациям, которые мы дадим ниже, еще не гарантирует вам того, что настроенный специальный ответ или расширенный сниппет будут отображаться в поиске. Решение о показе принимает поисковый робот. Но работать над привлекательностью своего сайта в поисковой выдаче, безусловно, необходимо, т.к. это повышает трафик в разы, да и просто удобно для пользователей.

Список настроек в «Представления в поиске

Специальные ответы
Специальные ответы — это элементы поисковой выдачи, которые можно увидеть в полной версии Яндекса справа от результатов на странице поиска, а в мобильной версии они могут располагаться над или между результатами поиска. Скорее всего вы уже встречали их. Выглядят они так:

Пример блока «Специальные ответы»
Самостоятельно добавить или повлиять на специальные ответы не получится, поскольку это решают алгоритмы Яндекса. Но есть предположение, что специальные сотрудники поисковой системы анализируют наиболее популярные запросы и если на них можно дать краткий исчерпывающий ответ, то такую информацию добавляют в специальные ответы. Подробнее можно почитать здесь.
Колдунщик Турбо-страниц
Еще один элемент поиска, который выводится также справа от результатов выдачи. В этом блоке показываются турбо-страницы, которые отвечают на запрос пользователя. Увидеть колдунщик Турбо-страниц можно только в полной версии Яндекса.
Чтобы ваш сайт попал сюда – необходимо подключить турбо-страницы.

Колдунщик Турбо-страниц
А чтобы подключить турбо-страницы, например, для интернет-магазина, нужно сделать следующее:
- Сформируйте файл в формате YML из ваших товаров. При этом должны соблюдаться требования Яндекс.Маркета для такого файла.
- Загрузите файл YML в Вебмастер, во вкладке «Турбо-страницы» – «Источники» в поле «Ссылка на источник»:
- Подождите, когда файл проверится и будет статус «Без ошибок».
- Передвиньте чек-бокс в крайнее правое положение:
- Готово. Через пару часов можете любоваться турбо-страницами!

Загрузка файла YML

Настройка турбо-страниц
Организация
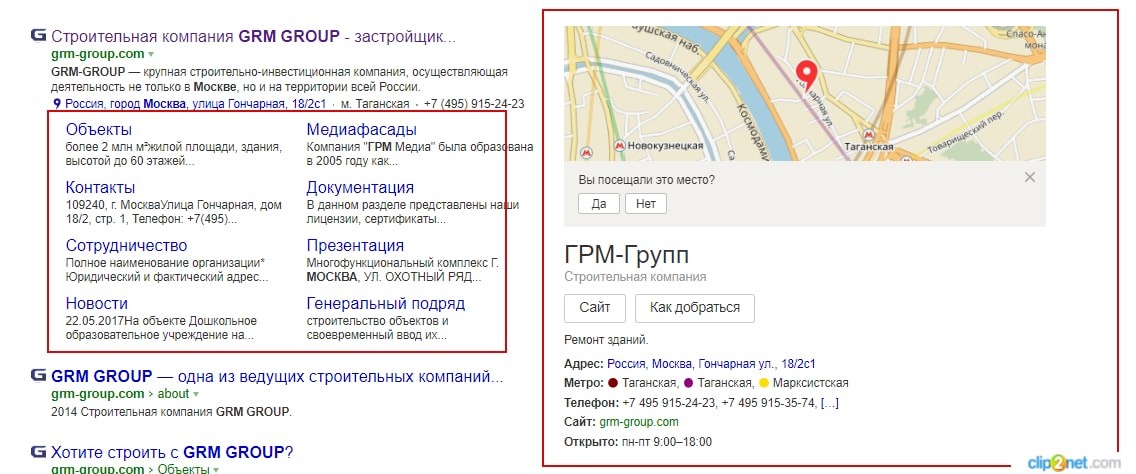
В этом блоке на странице выдачи показывается вся основная информация о компании. Здесь можно увидеть:
- Адрес.
- Время работы.
- Ссылки на аккаунты в соцсетях.
- Отзывы о компании.
- Меню и посещаемость организации.
Но чтобы это увидеть – ваша компания должна быть добавлена в Яндекс.Справочник. Как это сделать смотрите в нашем видео.

Блок «Организация» на странице поиска в полной версии Яндекса
В мобильной версии блок «Организация» выглядит так:

Блок «Организация» на странице поиска в мобильной версии Яндекса
Новости
Если у вас новостной сайт, то есть шанс попасть в блок новостей на выдаче. Для этого нужно стать партнеромЯндекс.Новостей и выполнить настройку для отправки новостей в данный сервис. Наверняка вы уже встречались с этим блоком, вводя фразу, наподобие «новости Брянска» и видели такое:

Пример блока новостей
Сниппет
Под сниппетом понимается блок информации, который отображается на странице результата поиска. Он состоит из двух основных частей: заголовка и описания, но может содержать дополнительную полезную информацию о сайте. Какую именно мы и рассмотрим ниже.

Пример сниппета
Заголовок и описание
Заголовок сайта на странице выдачи может формироваться из метатега Title, а описание из метатега Description.
Title — это текст, который дает пользователю понять, что находится на странице, о чем она. От того, каким привлекательным будет этот текст зависит желание человека перейти на ваш сайт. Но существуют требования к Title со стороны поисковых систем:
- он должен соответствовать содержимому (контенту) страницы;
- краток и при этом информативен;
- привлекать внимание, но не обманывать пользователя.

Пример отображения Title на странице выдачи
Description — еще один важный метатег страницы сайта, на основании которого может формироваться описание страницы в результатах поиска. В него попадает информативный и релевантный запросу текст.
К Description так же есть ряд требований со стороны Яндекса, а именно:
- он должен быть уникален для всех страниц сайта;
- отличаться от Title;
- содержать краткую информацию о странице без переспама ключевыми словами, рекламой, с правильно выстроенными предложениями;
- соответствовать языку страницы;

Пример отображения Description на странице выдачи
Favicon
Фавиконка — это маленькая картинка, которая показывается рядом с вашим сайтом в результатах поиска. Она служит для дополнительного привлечения внимания к сайту и удобства поиска нужного сайта среди других на странице выдачи. Еще фавиконку можно увидеть в закладках браузера и в избранном.

Пример Favicon
Чтобы добавить фавиконку на сайт, сделайте следующее:
- В корень сайта загрузите картинку размером: 16 × 16, 32 × 32 или 120 × 120 пикселей в формате ICO (рекомендуемый), GIF, JPEG, PNG, BMP;
- В код главной страницы сайта между тегами <head></head> добавьте:
- Проверьте отображение фавиконки в браузере:
- Подождите примерно пару недель, пока робот Яндекса посетит сайт и увидит изменения.
- Проверьте отображение фавиконки на странице выдачи:
<link rel=»icon» href=» https://example.com/favicon.ico" type=»image/x-icon»>

Вот где надо проверять корректность добавления фавиконки

Отображение фавиконки на странице поисковой выдачи
Знаки
Сайты, которые имеют большУю посещаемость и постоянный трафик, выделяются специальными знаками среди других в поиске. У каждого знака есть свои требования, которым должен соответствовать сайт, чтобы его получить.
Перечень всех знаков качества сайта, которые могут быть присвоены:
Перечислим основные принципы, по которым выдаются знаки:
- Автоматические алгоритмы рассчитывают какому сайту стоит выдать тот или иной знак в результатах поиска;
- Все сайты являются равноправными с точки зрения алгоритмов Яндекса;
- В разных странах прогресс набора знаков и их наличие может отличаться;
- Яндекс может изменять алгоритмы присвоения знаков без уведомления об этом;
- результаты работы и исходные данные алгоритмов постоянно меняются, поэтому поисковик не дает гарантий появления знаков у конкретных сайтов;
- процесс ранжирования страниц в поиске зависит от многих факторов. Может быть такое, что страница сайта, который не имеет специального знака, будет находиться в поиске выше, если она более релевантна запросу.
Примеры знаков в выдаче:

Знаки «Популярный сайт» и «Официальный сайт»

Знак «Выбор пользователей»

Знак турбо-страницы сайта
Посмотреть знаки качества своего сайта можно нажав на треугольничке рядом и перейдя по ссылке “Информация о сайте”:

Ссылка «Информация о сайте»
HTTPS
Все сайты, которые используют защищенное соединение, получают специальный знак в виде замочка:

«Замочек» – значит сайт работает по https
Перевести сайт на протокол https можно получив SSL-сертификат и выполнив специальные настройки сервера.
Протокол https позволяет защитить персональные данные пользователей сайта от перехвата, а также от подмены контента в процессе загрузки страницы.
Подробнее о переходе на https читайте в нашей статье.
Картинки
В сниппет могут попасть картинки вашего сайта, если они размечены с помощью микроразметки Schema.org.

Пример отображения картинки в сниппетах
Чтобы внедрить микроразметку на сайт советуем обратиться за помощью к программистам, поскольку данная работа требует специальных знаний.
Быстрые ссылки
С помощью быстрых ссылок ваш сниппет выглядит более информативно и позволяет пользователю быстрее найти нужную информацию. Создаются такие ссылки автоматически для наиболее посещаемых разделов сайта.

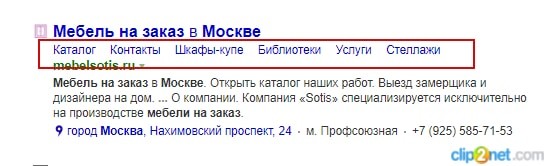
Блок быстрых ссылок в сниппете сайта
Просмотреть и редактировать их можно в одноименном разделе Вебмастера:

Ссылка на раздел редактирования быстрых ссылок
Галерея статей
Если на сайте подключены турбо-страницы, то в сниппете сайта можете обнаружить галерею статей. Она представлена в виде ссылок на популярные материалы сайта.

Пример галереи статей для сайта web-c.ru
В среднем для формирования такого сниппета потребуется около двух недель.
Товар
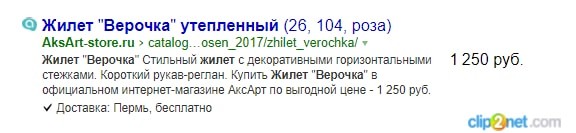
Товарный сниппет формируется при условии, что к сайту подключены турбо-страницы и в карточке товара имеется не менее пяти картинок. Показывается он при запросе конкретного товара и может содержать изображения, цену, информацию о доставке, характеристики и описание товара.

Пример товарного сниппета
Список товаров
В мобильной выдаче можно заметить списки товаров, которые выводятся с картинками, ценами и названиями популярных товаров. Такая галерея создается автоматически на страницах товарных категорий, но при условии, что на сайте подключены турбо-страницы.

Пример списка товаров на товарной странице интернет-магазина в мобильной выдаче
Рейтинг, телефон и адрес
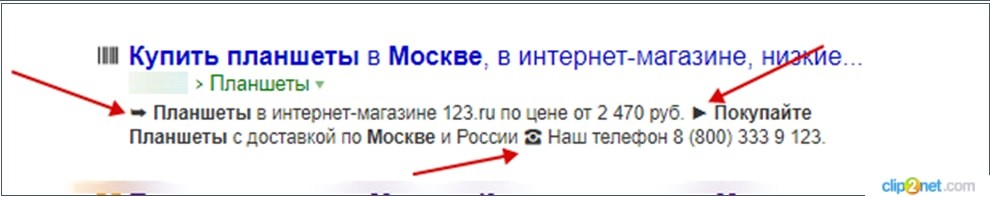
У многих сайтов в поиске показывается адрес, телефон и даже рейтинг. Это очень полезно для пользователей и позволяет максимально быстро получить основную информацию о компании.
Чтобы на вашем сайте был такой же сниппет — достаточно просто добавить сайт в Яндекс.Справочник.

Пример сниппета с рейтингом, телефоном и адресом

Для чего всё это?
После внедрения всех вышеперечисленных возможностей от Яндекса вы можете увидеть красивый и эстетически привлекательный сниппет своего сайта в поиске. Сайт с таким сниппетом не останется незамеченным среди пользователей и обязательно получит новых посетителей.
-
Ну а если у вас возникли трудности или вы не хотите тратить время, то можете заказать бесплатную SEO-консультацию у наших специалистов.
Всего доброго и удачи в бизнесе!
P.S. Не забывайте подписаться на нашу рассылку, чтобы не пропускать интересные материалы по интернет-маркетингу, блок подписки находится сразу под статьей ↓.